Introduction
Nivo Slider pour SPIP permet d’agrémenter facilement vos articles et squelettes de diaporamas en JQuery.
Dépendances
Nécessaire :
- # INSERT_HEAD
- CFG
- JQuery 1.4+
Installation
- Téléchargez l’archive dans le dossier plugins de votre SPIP
- Activez le plugin depuis l’espace privé.
N’oubliez pas de sélectionner une méthode de fabrication des vignettes dans Configuration > Fonction avancées de SPIP !
Description
Ce plugin ajoute les balises nivosliderXX, nivoslider_rubXX et nivoslider_doc|id=n,... à utiliser avec ou sans paramètres dans vos articles et squelettes.
Par défaut le modèle nivosliderXX utilise le portfolio d’un article mais ce comportement peut être changé facilement en modifiant le paramètre vu=non du fichier modele/nivoslider.html .
Utilisation
Pour afficher tous les documents du portfolio de l’article 24 depuis un article :
<nivoslider24|controlNav=false>Dans un squelette on utilise la syntaxe suivante (sans argument id_article) pour afficher le portfolio de l’article par défaut (id_defaut défini avec CFG) :
[(#MODELE{nivoslider})]Ou si l’on souhaite utiliser l’article 32 comme réservoir d’images depuis un squelettes :
[(#MODELE{nivoslider}{id_nivoslider=32})]Pour fabriquer un diaporama des documents n°4,2,5,7,9 avec l’effet ’sliceUp’ sans puces depuis un article :
<nivoslider_doc|id=4,2,5,7,9|effect=sliceUp|controlNav=false>Le même en squelette :
[(#MODELE{nivoslider_doc}{id='4|2|5|7|9'}{controlNav=false}{captionOpacity=0})]Liens
Pour ajouter un lien sur une image on renseigne dans le champ description du fichier :
- article31313 pour pointer vers l’article 31313 (forgera le lien spip.php ?article31313)
- doc43129 pour déclencher fancybox (si installé)
- Un lien type http://www.perdu.com/ ou ftp://ftp.lip6.fr
Paramètres
- effect
- slices
- animSpeed
- pauseTime
- directionNav
- directionNavHide
- controlNav
- keyboardNav
- pauseOnHover
- captionOpacity
- imageAlign
- imageBackcolor
- controlNavThumbs
- controlNavThumbsWidth
- controlNavThumbsHeight
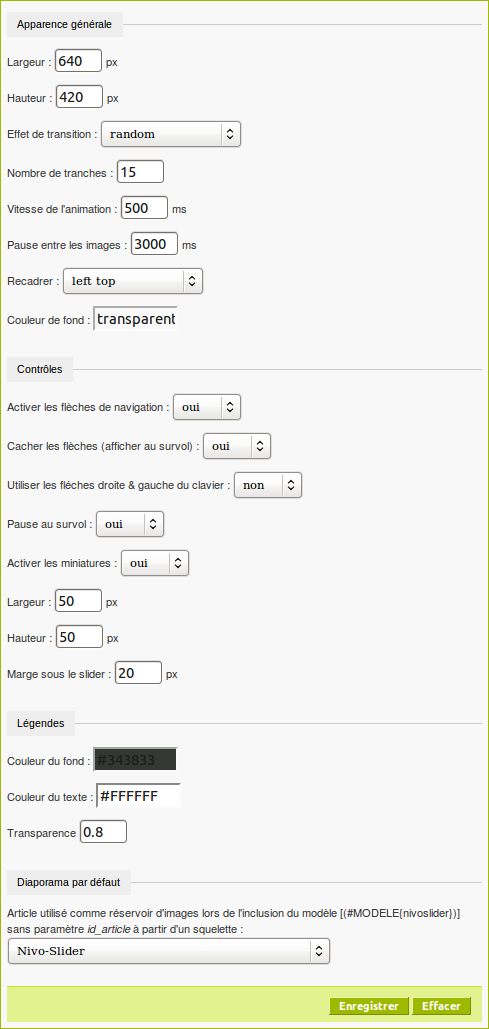
Configuration
Ce formulaire permet de modifier rapidement les options d’affichage.
Conditions d’utilisation
Ce plugin est une adaptation pour SPIP du script « jQuery Nivo Slider v2.5.2 » créé par Gilbert Pellegrom, distribué sous licence MIT.
Pour plus d’informations, reportez-vous au site https://themeisle.com/plugins/nivo-slider
Compatibilité
Testé avec :
- Firefox
- Chrome
- IE
- Opera
Important !
Lisez la doc et tous les messages du forum avant de poser une question, la réponse est peut-être sous vos yeux !
Si vous remarquez un dysfonctionnement, souhaitez dire bonjour ou demander une amélioration n’hésitez pas à l’exprimer dans le forum...



Discussions par date d’activité
203 discussions
Merci pour ce plugin !
j’ai l’url de la photo qui apparaît en haut à gauche. Est-il possible de ne pas la faire apparaitre ?
Merci par avance
Salut Nico,
C’est pas un comportement normal du plugin ça ...
Tu as une URL pour exemple stp ?
@+
Voilà la page ou je l’utilise :
http://dnico1.free.fr/spip.php?article1
Je pense avoir résolu :
j’appelais dans l’article la galerie en utilisant j’ai changé avec .
Les url ne semblent plus présentes.
Merci
Répondre à ce message
Bonjour,
je tente de modifier le positionnement des puces se trouvant sous le slider.
Il m’a semblé logique d’intervenir sur les styles css se trouvant dans le fichier « plugins/nivoslider/css_nivoslider.html » mais malheureusement rien ne se passe.
À vrai dire si je supprime ce fichier, l’aspect du diaporama reste parfaitement intacte...
Je ne vois absolument pas quel autres fichier serai susceptible de gérer les attributs css de nivo slider.
Par conséquent je suis bloqué.
D’avance, Merci de votre aide.
PS : Le cache à bel et bien été vidé.
Salut Pythagore,
Tu as tout juste, c’est bien là qu’il faut aller modifier ...
Vide aussi ton cache navigateur et vérifie qu’il n’y as pas de proxy...
le mieux est d’appeler la page spip.php ?page=css_nivoslider&var_mode=recalcul pour vérifier que les modifications sont bien prisent en compte.
@+
Répondre à ce message
bonsoir
y a t il un moyen de faire la même chose avec les logos d’articles d’une ou plusieurs rubriques au choix, à la place de documents d’articles ?
merci
Salut ?
C’est tout à fait possible (et facile) en créant un nouveau modèle à partir de modele/nivoslider_doc.html : modifie la boucle doc pour slider les logos des articles d’une ou plusieurs rubriques passé en argument...
Tiens nous au courant et n’hésitez pas à partager vos créations ici :-)
@+
Répondre à ce message
Très bon !!
Juste un petit souci pour ma part. en effet si je prends la méthode 1 avec :
[(#MODELE{nivoslider}{id_nivoslider=32})]Tout marche très bien.
Par contre si je veux mettre simplement dans un squelette d’article et bien dans la boucle de l’article :
[(#MODELE{nivoslider})]Là j’ai rien qui s’affiche...
Une idée ?
D’avance merci :)
Salut Yann,
Pour utiliser la balise de squelette sans argument tu dois définir un article dans CFG (publié ou non) contenant les images à slider dans son portfolio.
RTFM !
@+
Répondre à ce message
Bonjour
un petit problème d’utilisation de NivoSlider. J’ai fait un article dans lequel j’ai déposé trois photos de même taille 550*100 pixels, la taille de ma bannière, dans le portefolio.
Quelque soit le réglage (slide,de nivoslider dans cfg j’ai toujours la première image qui apparaît entre la disparition de l’image 2 et l’apparition de l’image 3 et ainsi de suite.
Je joints une copie de la configuration de nivoslider.
Dans mon squelette j’ai mis
[(#MODELE{nivoslider}{id_nivoslider=746})]merci
François BILLARD
Une mise à jour avec la dernière version semble régler le problème.
F BILLARD
Répondre à ce message
Bonjour,
J’ai installé le plugin mais j’ai les erreurs javascript suivantes :
nivoRun is not a function
$(« a.nivo-prevNav »,slider).live is not a function
Je voulais savoir si quelqu’un avait déjà eu ça...
Merci
Je me réponds à moi-même : jQuery n’était pas mis à jour, j’avais la version 1.2. Avec la version 1.6.1, tout fonctionne.
Répondre à ce message
Salut,
J’ai une autre question : comment je peux faire pour mettre nivoslider en second plan, en effet j’ai un menu « position:fixed » mais je ne sais pas ou mettre le paramètre : wmode=« opaque » .
Gilles
Saut Cartman,
Je pense que tu confond wmode (flash) et z-index (css) ... Mais il n’y as pas de flash ici :-)
Essaye d’augmenter le z-index de tes menus, sinon envoie un URL que je regarde.
@+
merci le z-index fonctionne, je l’ai mis à 10000 sur ma div....
bon weekend !
Répondre à ce message
Bonjour
de mon coté il me semble que j’ai un problème entre le couteau suisse et nivo slider. Sur un site en 2.18 avec comme plugins :
Crayon en version 1.12.0
nuage de mot clés 1.4 -
nivo slider 0.1.0
couteau suisse :1.8.40.02
cfg : 1.16.0
l’activation de couteau suisse et nivo slider me bloque l’acces à la gestion des plugins dans l’interface privé de spip.
La suppression du plugin couteau suisse remet tout en ordre, dommage quand même.
cordialement
François BILLARD
Salut,
Il y a un bug lors de l’utilisation du crayon si l’utilisation des flèches droite et gauche du clavier est activée dans cfg...
Par contre je n’arrive pas à reproduire le bug avec le CS, pourtant je l’utilise activement...
Quelles sont les lames actives quand ça se produit ?
Bonjour
je viens de mettre à jour le plugin crayon en version 1.4 cela venais sans doute de celui-ci car tout est en ordre, désolé pour le dérangement.
merci et au passage c’est un super plugin.
François BILLARD
Bon au final je me suis réjouis trop vite
j’ai les lames découper en page et onglets et tout en couleur.
Et parfois mais pas toujours quand je tente de passer sur la configuration des plugins j’ai soit une page blanche soit une page sans feuille de style.
Je vais vider le cache et voir ce qui se passe. Mais c’est curieux
cordialement
François
Salut,
C’est étrange j’utilise systématiquement ces lames et je n’ai jamais eu de problème ... La compression dans la partie privée est activée ?
Je viens de publier la version 0.1.1 qui je l’espère résoudra pas mal de problèmes (et peut être en amènera des nouveaux) ...
@+
Bonjour
Oui c’est bizarre après des tests en local tout semble aller pour le mieux mais chez mon hébergeur j’ai ce problème.
Je vais voir cette version 0.1.1
cordialement
François.
Salut François,
Certains hébergeurs limitent le nombre de connexion à mysql en fonction des offres...
Où est tu hébergé ?
@+
Chez ouvaton en fait c’est curieux le problème semble intermittent. Je vais attendre un peu car je dois faire migrer mes hébergements sur une nouvelle machine chez eux.
Merci
François
Répondre à ce message
Bravo pour ce plugin extrêmement pratique.
J’ai un seul et unique probleme, la couleur « blanche » de la page, j’ai tout essayé (css,...) mais rien n’y fait.
Merci pour votre aide
Est ce que pour renseigner la couleur je dois procéder ainsi ?
25292C etant la couleur que je souhaite appliquer
Par avance Merci
Salut Abdel,
Il y a une erreur dans le placement des arguments, essaye ça :
Salut Abdel,
La dernière version du plugin permets au webmestre de configurer la couleur avec l’outil palette directement depuis CFG...
@+
Ok parfait,
Merci pour ce plugin bien fort utile
Répondre à ce message
Bonjour,
Ce plugin fonctionne mais je n’arrive pas à redimensionner automatiquement les images.
Ceci ne marche pas :
Salut cartman,
Regarde plutôt dans les fichiers du répertoire modeles/ pour ajouter des filtres de traitement d’image...
@+
Re,
J’ai beau changer les données de « modeles/nivoslider.html » rien ne change, mes images ne sont pas recadrées. Pourriez-vous m’indiquez une solution ?
Oy,
GD est activé ?
La version 0.1.1 intègre déjà tout ça (image_recadre etc...)
@+
GD est bien activé, la version 0.1.1 n’y change rien. (j’ai la 0.1.0)
Re,
Le formulaire de CFG permets de modifier la taille du slider et paramètre la position du image_recadre sans avoir à toucher au code... Que veux tu faire exactement ?
- Spip t’indique la taille maximale des images qu’il peut traiter (en millions de pixels), combien ?
- As-tu vérifié que GD n’est pas en dépassement du memory-limit si tu travaille sur beaucoup de photos en haute qualité ?
- Est-tu en local ou chez un hébergeur ?
- As-tu vidé tous les caches (on ne le dira jamais trop) ...
- As tu une URL pour que je puisse constater le problème et t’aider à le résoudre ?
@+
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
