Mode d’emploi
Installer le plugin
Le plugin est disponible sur la zone pour ceux et celles qui utilisent svn, ou sous forme d’archive zip toujours sur la zone. Installation et activation comme tous les plugins.
Adaptation des squelettes
Pour insérer le menu dans vos squelettes il suffit de modifier l’appel du menu inc-rubriques [1] :
- Par exemple pour le squelette « sommaire.html » à la ligne 117 modifier : <INCLURE{fond=inc-rubriques}>, en le remplaçant par : <INCLURE{fond=inc-menu-accordeon}>
- Pour inclure le menu dans les pages rubrique et articles du site il faudra insérer le code suivant dans vos squelettes : <INCLURE{fond=inc-menu-accordeon}{id_rubrique}>
Remarque : Lorsque le menu est configuré pour lister les articles du site, on peut l’insérer de cette manière dans le squelette article.html :
<INCLURE{fond=inc-menu-accordeon}{id_rubrique}{id_article}>
Ainsi l’article en cours d’affichage sera mis en évidence dans le menu.
Demo

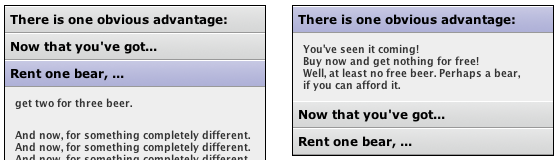
Ce plugin repose sur le script jQuery Accordionde de Jörn Zaefferer. Pour apprécier l’impressionnant effet dépliant, se reporter directement à sa page de démo.
Configuration
La page de configuration est accessible via l’espace privé si vous avez installé le plugin CFG. Le lien vers la page de configuration est accessible en bas du descriptif du plugin sur la page de gestion des plugins. Cette page de configuration permet de paramétrer le menu.
Quels éléments seront listés dans le menu :
- le choix « articles » permet de définir que le menu listera les rubriques principales du site (les secteurs) ainsi que les articles contenus dans ces rubriques (utile pour un petit site avec une arborescence très simple).
- le choix « rubriques » permet de définir que le menu listera les secteurs du site et les rubriques contenues par ces secteurs.
- Par défaut le menu listera les rubriques du site.
Comportement du menu :
- dépliement du clic (valeur par défaut)
- dépliement du menu au survol
Compatibilité
Le plugin fonctionne avec une version 1.9.2 de SPIP et a été testé sous Firefox 2 et Internet Explorer 6 (à tester sous Safari et Opéra).
Lorsque le javascript est désactivé le script utilisé se dégrade de façon à ce que le menu reste utilisable. Si c’est le cas, toutes les rubriques du menu seront « développées » et tout de même accessibles aux visiteurs.
Améliorations à apporter
Ajouter les liens vers les secteurs pour les rendre accessibles. Plusieurs solutions sont envisageables :
- Ajouter le lien sur les secteurs « dépliables ». Du coup si on clique une fois sur le lien le menu se déplie et un deuxième clic permet d’accéder au secteur "déplié".
- Autre solution qui sera d’ailleurs une option disponible dans la prochaine version du plugin jquery accordion de Zaefferer ; répliquer le nom du secteur sous forme de lien dans la partie dépliée de l’élément du menu.
- Il y a peut-être une solution en utilisant une image pour faire le lien vers le secteur déplié, mais il faudrait que ça reste accessible.
Pour l’instant c’est la première solution qui est utilisée dans le plugin.


Discussions par date d’activité
46 discussions
Bonjour,
Sous SPIP 1.9.2e il y a incompatibilité avec les plugins Thickbox et GoogleMap Api. Sans doute qq chose à voir avec les appels à JQuery ?
Pas assez compétent pour en dire plus, mais si quelqu’un a une idée...
non ça marche très bien, j’ai tester dans la même configuration que toi, tout passe bein !
++
Répondre à ce message
Super plugin, bravo :) !
Tout marche très bien, mais juste pour info, pour avoir en page d’accueil la première rubrique ouverte, existe-il une méthode ?
++
Répondre à ce message
Bonsoir,
Le plugin est paramétré pour afficher les rubriques et leurs articles, sur clic (navigateur : firefox 3).
Lorsque l’on clique une première fois sur une rubrique, celle-ci se déroule correctement.
Cependant, si l’on clique sur une autre rubrique, le clic actionne cette fois-ci le lien vers la rubrique et non son déploiement !
L’un d’entre vous a-t-il déjà rencontré ce problème ? Et si oui, avez-vous trouvé une solution ?
Cordialement,
Juliette
Répondre à ce message
Merci pour le menu ....
Une question ; est t’il possible d’afficher les sous rubriques dans le menu et si oui comment
Exemple :
vies associatives / football
vie associatives / assobachant
etc...
merci
l’adresse du site pou vous faire une idée
@micalement stéphane
Salut Stéphane,
Dépèches-toi de mettre une page index avant de te faire bloquer ton site par Yohan :-((
Cordialement
Tabaco95
Répondre à ce message
Bonjour,
Est-il possible en cliquant sur le titre d’une rubrique d’afficher la page de cette rubrique tout en déroulant les titres des sous-rubriques/articles dans le menu ?
merci
dd
Bonjour, je suis à la recherche de cette même faisabilité.
Idem, je cale pour l’instant.
Rappel de ce qui est recherché :
au clic, rubrique X s’affiche et ses sous-rubriques se déplient.
Merci de votre aide.
Répondre à ce message
Bonjour,
J’utilise cette boucle récursive pour lister l’ensemble des sous-rubriques (fichier inc-menu-accordeon-rub.html) :
Avez-vous une idée pour pouvoir « replier » les sous-rubriques qui contiennent des sous-sous-rubriques etc. ?
Merci d’avance
Bonjour,
Je suis aussi très intéressé par l’utilisation du plugin pour lister les rubriques, sous-rubriques, sous-sous rubriques, etc. d’un secteur de mon site.
J’ai déja installé votre code et ça marche, sauf que ce serait éffectivement sympa de pouvoir plier et déplier toutes les rubriques.
1re question : avez-vous avancé sur le problème car j’aimerais vraiment en bénéficier si c le cas.
2e question : comment faire pour ne lister que les rubriques d’1 seul secteur ?
Merci d’avance
Répondre à ce message
Petit mystère. Je rencontre un conflit avec le plugin xspf qui est assez étrange. En effet, j’ai une page sommaire qui ne doit pas contenir de menu et des pages rubrique et article qui en contiennent un. Donc pas d’appel à accordéon dans sommaire, mais appel dans les autres. Et bien dans sommaire, mon rotator xspf ne marche pas et dans les autres si. Et si j’inclus le menu dans sommaire, rotator se met à marcher... Donc il semble quu’il y ait un couac quelque part. Pourquoi si les deux plugins sont activés, xspf requiert l’appel au menu pour fonctionner alors que ce n’est pas lié à la base ?? Si on désactive le menu, pas de problème avec xspf...
Merci pour votre aide.
Yann
Répondre à ce message
un problème d’espacement vertical survient sous ie (un bon 10px) que l’on peut contourner en ajoutant style=« display : inline ; »
Répondre à ce message
Bonjour,
est-ce que quelqu’un peut m’indiquer comment un titre d’article peut être mis en valeur avec #EXPOSE avec ce menu.
je cale misérablement là-dessus depuis un bon bout de temps.
merci
dd
Pour mettre l’article en cours d’affichage en évidence avec
#EXPOSEil faut transmettre id_article au squelette du menu lors de son inclusion depuis le squelette parent.Bon courage ++
merci pour la réponse rapide.
en fait cette inclusion est là.Par exemple
mais le problème est (si j’ai bien vu) que la class attachée aux
<li>des articles dans le menu est .art que l’article soit actif ou non.dd
Bonsoir,
J’ai ajouté cette fonctionnalité au plugin. Il suffit d’inclure le menu comme ceci depuis le squelette article.html :
<INCLURE{fond=inc-menu-accordeon}{id_rubrique}{id_article}>L’article en cours d’affichage sera ainsi mis en évidence grâce à la classe « on ».
Bonjour,
Je viens de tester avec la version du 16/02/08 sur spip zone et je n’ai toujours pas de style « on » qui s’applique aux articles (option articles du menu).
Je dois mal m’y prendre.
merci
Répondre à ce message
Tres chouette plugin qui est facilement personnalisable au niveau du look !
Cependant, j’aimerais le modifier pour qu’il n’affiche que les rubriques/sous rubriques / articles du secteur en cours, et je dois avouer que je sèche.
Je suppose que celà doit se jouer au niveaux des parametres à passer, mais ou exactement ?
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
