Préambule :
Travaillant sur un projet utilisant SPIP et le Géoportail, il nous a semblé conforme de reverser la partie permettant l’affichage des cartes du Géoportail à la Communauté...
Depuis la version 1.0, il permet d’afficher des cartes du Géoportail, d’OpenStreetMap, de Google Maps, Bing Maps ou Yahoo !.
Il utilise l’API Géoportail développée par l’IGN et basée sur OpenLayers.
Installation
Le plugin s’installe comme tout autre plugin, téléchargez le fichier ZIP et placer son contenu dans votre répertoire « plugins/ ». Vérifiez que les droits d’accès attribués au répertoire du plugin et à ses sous-répertoire (/js) sont corrects. Activez-le ensuite dans la page de gestion des plugins.
Il vous faudra également demander une clé en vous inscrivant sur la page de l’API Géoportail. L’utilisation de l’API est gratuite pour tout usage ne procurant au licencié aucun avantage économique direct ou indirect (voir les CGU de l’API). Moyennant cela, vous aurez accès aux couches Géoportail présentes dans l’API (photo, cartes, parcellaire, plan de ville...) ainsi qu’au service adresse.
Un nouveau menu apparaît dans l’espace privé sous l’icône de configuration. C’est là que vous devrez indiquer les clés nécessaire à l’affichage des cartes ainsi que les types d’objets que vous souhaitez géoréférencer.
Fonctionnement
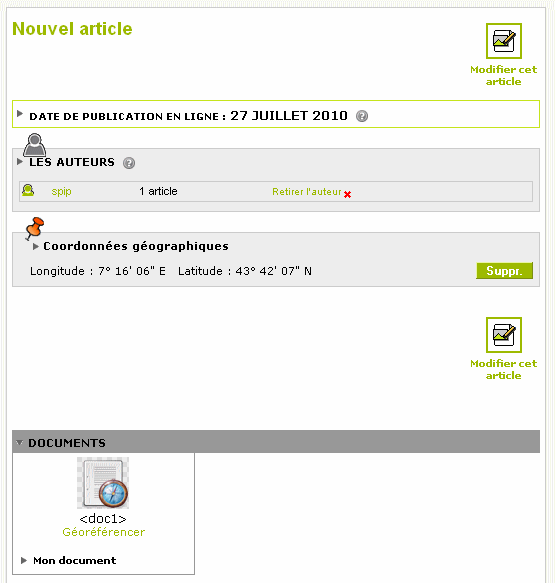
Une fois activé, le plugin vient insérer un formulaire dans les pages de l’espace privé de SPIP. Par défaut, seul les articles et les auteurs auront se formulaire. Vous devez cocher les cases correspondantes sur la page configuration du plugin pour l’étendre aux autres objets.

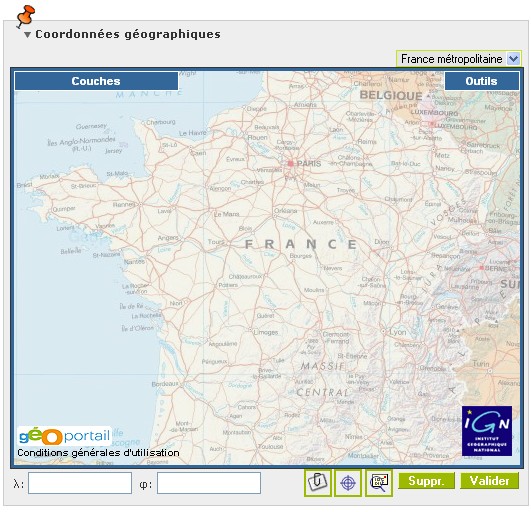
Cliquez sur le bouton déplier pour afficher la carte.

Vous avez 4 façons de géoréférencer l’objet :
-

Si c’est un document qui contient une position géographique (un GPX, un KML ou une image géotaguée) vous pouvez rechercher la position directement dans le fichier (dans les autres cas, la case n’apparaît pas).
-

Si c’est un document, vous pouvez récupérer le géo-référencement de l’article auquel il est associé.
-

Vous pouvez placer l’objet au centre de la fenêtre.
-

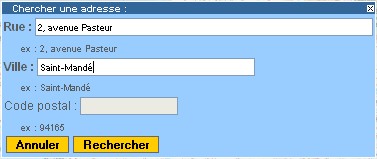
Vous pouvez utiliser l’API Géoportail pour rechercher une adresse.

Enfin, vous pouvez rentrer les coordonnées géographique à la main ;-)
Il est également possible de rentrer les coordonnées dans un système de référence à préciser sur la page de configuration du plugin (Lambert 2e ou Lambert93)
Une punaise vient se placer sur l’objet en cours de positionnement. Vous pouvez ensuite déplacer cette punaise à la souris.
Cliquer sur le bouton valider avant de quitter...
Notons que, avec SPIP 2.x, il est possible de géoréférencer automatiquement les documents géotagués à leur téléchargement (le plugin va lire le tag dans le fichier).
Utilisation dans un squelette
Le plugin déclare une table GEOPOSITIONS qui fait le lien avec les tables SPIP
| id_geoposition | id_objet | objet | lon | lat | zoom | zone | id_dep | id_com |
lon et lat sont les coordonnées de l’objet avec le zoom et la zone sur le géoportail. id_dep et id_com permettent de faire un lien avec un répertoire géographique (voir le chapitre plus loin).
La jointure avec les autres tables se fait à l’aide du critère geoposition.
Par exemple pour afficher les coordonnées des articles :
<BOUCLE_a(ARTICLES){geoposition}>
#ID_ARTICLE : #LON #LAT <br/>
</BOUCLE_a>Mode et zone géographique
Le plugin permet d’afficher indifféremment les cartes de différents fournisseurs : Geoportail, Google Maps, OpenStreetMap, Bing Maps ou Yahoo ! Maps. C’est le mode d’affichage qui détermine cela. Un mode par défaut est configurable dans l’espace privé afin de définir un fournisseur par défaut. C’est ce fournisseur qui sera utilisé dans les formulaires de l’espace privé et lorsqu’on ne précise pas le mode lors de la création d’une carte.
Pour les cartes de l’API Géoportail, il faut également préciser une zone géographique car seules les cartes de cette zone seront chargées. Ainsi, pour afficher les cartes de la Guyane, il faudra préciser la zone correspondante (GUF). Pour la liste des zones disponible au travers de l’API, reportez vous à la liste des territoires sur le site de l’API.
Le territoire par défaut est la France métropolitaine (zone=FXX). Vous pouvez choisir une autre zone dans les options du plugin. C’est alors cette zone qui sera choisi par défaut lorsqu’aucune zone n’est précisée.
Le modèle <geoportailX|geozone> permet d’afficher un menu de sélection des zones pour permettre de changer de zone sur une page.
Modèles et fonds
- Insérer une carte
<geoportail0|mode=GEOP>L’insertion d’une carte dans un article se fait par un simple raccourcis typographique : <geoportailX> ou X est le numéro de la carte. Le mode indique le type de service qu’on veut afficher : GEOP pour le Geoportail, GMAP pour Google Maps, OSM pour OpenStreetMap, BING pour Bing Maps ou YHOO pour Yahoo ! Maps.
Vous pouvez déclarer plusieurs cartes sur la même page à condition de bien veiller à fournir un identifiant différent à chaque fois.
Vous pouvez demander une carte de situation (overview). Celle-ci s’affichera dans la div id=overviewMap si celle-ci existe (et prendra la taille de cette div), sinon, elle s’ajoutera à la div id=navigation (avec la taille : 160x160).
Paramètres :
- id_geoportail : identifiant de la carte (unique de préférence !), par défaut=0
- article : numéro de l’article /!\ anciennement id_article modifié pour de raison de compatibilité avec SPIPv3 /!\. Permet d’afficher les documents de l’article. Ainsi, si vous avez joint un fichier kml à votre article, il s’affichera sur la carte (voir également Afficher une trace)
- id_rubrique : affichage des GéoServices liés a une rubrique
- id_secteur : affichage des GéoServices liés a une secteur
- width, height : largeur, hauteur (utiliser pc au lieu de % dans les URI) par défaut, ceux du css
- mode : normal/mini, GEOP (Geoportail), GMAP (Google Maps), OSM (OpenStreetMap), BING (Bing Maps), YHOO (Yahoo ! Maps)
- type : Type d’affichage : Default/Standard/OpenLayers
- lon, lat, zoom : centrage sur un point
- zone : la zone Géoportail (FXX)
- layerctrl : affichage du gestionnaire de couche (false,true,mini)
- toolbox : affichage les outils (0,false,true,mini)
- infobox : affichage les infos (0,false,true)
- searchtools : afficher les outils de recherche (0,1) par défaut:1
- measuretools : afficher les outils de mesure (0,1) par défaut:0
- overview : afficher une carte de situation (0,1) par défaut:0
- min_zoom, max_zoom : le zoom mini/maxi
- carto : opacité de la carte (0->1)
- ortho : opacité de l’image (0->1)
- formulaire : la carte est un formulaire (usage interne : ajoute un contrôleur pour faire le lien avec le formulaire)
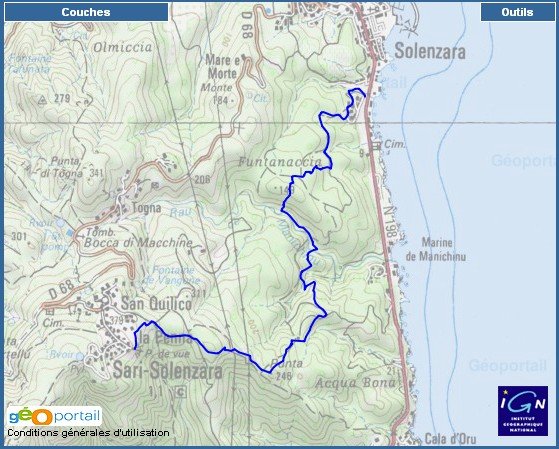
- Afficher une trace
<docX|geoportail|id_geoportail=Y>Ce raccourcis permet d’insérer le document géographique X (GPX ou KML) sur la carte Y. C’est le contenu du fichier qui s’affiche à l’intérieur de la carte (la trace).
Vous devez, au préalable avoir déclaré une carte <geoportailY>

<docxx|geoportail> permet d’afficher la trace.
Vous pouvez modifier les style d’affichage des objets sur la cartes (pour les fichiers GPX) directement dans votre css en surchargeant les style #geoportailDefaultStyle
et #geoportailSelectStyle (voir dans geoportail.css pour plus d’info sur les champs).
Paramètres :
- id_geoportail : id de la carte où afficher l’image, par défaut = 0
- align : center, permet de centrer la carte sur le document.
Style d’affichage : attention les KML peuvent surcharger cette couleur dans leur style
- couleur : couleur de la trace, au format html (cyan, black, yellow, etc. ou #09C ou #0099CC) voir : Couleurs du Web
- style : solid | dot | dash | dashdot | longdash | longdashdot
- largeur : largeur du trait
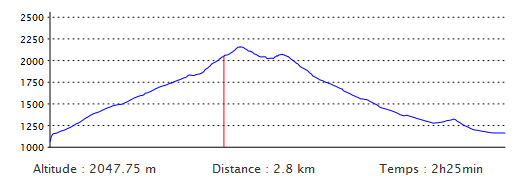
- Afficher un profil
<gpxX|profil|id_geoportail=Y>Ce raccourcis permet d’afficher le profil d’une trace GPS (document X).
_ ! Attention : le fichier GPX doit contenir des informations d’altitude ! _

Ce profil est réactif et affiche des informations lors du passage de la souris. Si vous avez précisé une carte liée (paramètre id_geoportail) un point matérialisera la position sur la carte (la trace elle même n’est pas affichée par le raccourcis, vous devrez utiliser <docX|geoportail pour cela).
Paramètres :
- id_geoportail : pour afficher la position sur une carte lors du survol du profil
- centrer : méthode de centrage sur la carte (0 : ne pas centrer, 1 : centrer la carte, par defaut : ne centrer que si le point sort de la carte).
- symbol : symbole du point a afficher sur la carte (poi, auto, velo, rando ou rando2)
- couleur : couleur du profil au format html (cyan, black, yellow, etc. ou #09C ou #0099CC) voir : Couleurs du Web
- zmin, zmax : bornes pour l’axe des Z
- amplitude : amplitude de l’axe des Z (si ne définit pas zmin et zmax, défaut : 1000)
- graduations : pas des graduations de l’axe des Z (défaut : 250)
Pour la conversion de traces GPS, consultez les sites spécialisés : les logiciels gratuits GPS Track Viewer, GPS Babel ou l’application en ligne GPS Visualizer
- Afficher un document
<imgX|geoportail|id_geoportail=Y>Ce raccourcis affiche le document X sur la carte Y. C’est la vignette du document qui s’affiche (ou la vignette standard).
Vous devez, au préalable avoir déclaré une carte <geoportailY>
Paramètres :
- id_geoportail : id de la carte où afficher l’image, par défaut = 0
- taille : taille de l’image sur la carte
- bord : taille du bord (en px)
- couleur : couleur du bord
- align : top, left, bottom, right ou combinaison : top-left...
- Afficher un article
<artX|geoportail|id_geoportail=Y>Ce raccourcis affiche l’article X sur la carte Y. C’est le logo qui s’affiche (ou une punaise).
Vous devez, au préalable avoir déclaré une carte <geoportailY>
Paramètres :
- id_geoportail : id de la carte où afficher l’image, par défaut = 0
- taille : taille de l’image sur la carte
- bord : taille du bord (en px)
- couleur : couleur du bord
- align : center : centre la carte sur l’article <artX|geoportail|center>
- Superposer une image à la carte
<geoportailX|image|id_document=YY|xmin=2.444775|ymin=48.92170| xmax=2.448227|ymax=48.92357>Ce raccourcis permet de superposer l’image YY image (gif, jpg ou png) sur la carte X. il faut lui donner les coordonnées du coins supérieur gauche et inférieur droit.
Paramètres :
- center : se centrer sur la zone
- id_document : identifiant du document
- xmin, ymin, xmax, ymax : coins du doc
- opacity : transparence (0->1)
- visibility : visible (0,1)
- minz, maxz : plage d’affichage, zoom mini (0) et maxi (18)
- Centrer la carte
<geoportailX|centrer|id_article=n>Ce raccourcis permet de centrer la carte sur les coordonnées de l’objet n.
Paramètres :
- id_auteur : centrer sur un auteur
- id_document : centrer sur un document
- id_rubrique : centrer sur un rubrique
- id_article : centrer sur un article
- Accès direct
<geoportailX|geolien>Ce raccourcis permet d’ajouter un lien d’accès directe à la carte X.
C’est l’adresse de la page avec les paramètres de positionnement de la carte qui permettront de se recentrer dessus. Il contient également l’option ’envoyer à un ami’...
Ou le modèle : [(#MODELE{geoportail_geolien}{id_geoportail=X})]
- Zones Géoportail
<geoportailX|geozone>Ce raccourcis affiche un menu déroulant permettant de changer de zone (passer de la france métropolitaine à la Réunion par exemple).
Vous devez, au préalable avoir déclaré une carte <geoportailX>
Ou le modèle :
[(#MODELE{geoportail_geozone}{id_geoportail=X})]
- Des articles sur une carte
<geoportailX|articles|id_rubrique=n)]Si une rubrique est précisée, on se limite à cette rubrique.
Une carte est automatiquement définie.
Paramètres :
- legende : legende : identifiant du groupe de mot clé a utiliser comme légende : c’est le
logo du mot clé associé qui sera affiché sur la carte plutôt que le logo de l’article.
- taille : taille des icônes : 20px
- couleur : couleur du bord : #FFFFFF
- bord : taille du bord : 4
- id_article : limiter a un article
- id_auteur : limiter a un auteur
- id_secteur , id_rubrique : limiter a un secteur ou une rubrique
- id_mot, id_groupe : limiter a un mot ou un groupe de mot
Paramètres issus du modèle GEOPORTAIL :
- id_geoportail : si on veux plusieurs cartes, par défaut = 0
- ...
Ou le modèle :
[(#MODELE{geoportail_geoarticles}{id_geoportail=X}{id_rubrique})]
Le paramètre légende permet d’utiliser un groupe de mot comme légende de la carte : c’est le logo du mot associé à l’article qui sera utilisé pour représenter l’article sur la carte et tous les articles ayant le même mot clé s’afficheront ainsi (c’est une légende quoi !).
Ce modèle est utilisé dans la page geoarticles. monsite_SPIP/spip.php?page=geoarticles permet donc d’afficher les articles sur une carte.
- Les auteurs sur une carte
<geoportailX|geoauteurs>
Paramètres :
- taille : taille des icônes : 20px
- couleur : couleur du bord : #FFFFFF
- bord : taille du bord : 4
Paramètres issus du modèle GEOPORTAIL :
- id_geoportail : si on veux plusieurs cartes, par défaut = 0
- ...
Ou le modèle :
[(#MODELE{geoportail_geoauteurs}{id_geoportail=X})]
Ce modèle est utilisé dans la page geoauteurs. monsite_SPIP/spip.php?page=geoauteurs permet donc d’afficher les auteurs sur une carte.
- Astuce
Si vous n’avez qu’une seule carte, le paramètre id_geoportail est inutile il prendra la valeur par défaut (0).<geoportail|infobox=0> <doc1|geoportail> <doc5|geoportail> <img2|geoportail|align=top-left>
Formulaire auteur
[(#FORMULAIRE_GEOPORTAIL_AUTEUR{'ma position',true})]Ce formulaire permet aux visiteurs de se géoréférencer depuis l’espace public.
Ce modèle est utilisé dans la page geoauteur. monsite_SPIP/spip.php?page=geoauteur permet donc aux visiteurs d’enregistrer leur position.
Flux GéoRSS
SPIP-Géoportail offre un flux GeoRSS au travers de la page georss.
monsite_SPIP/spip.php?page=georss permet d’accéder à ce flux. Si ce type de flux est encore peu utilisé, vous pouvez copier/coller le lien directement dans la recherche de GoogleMaps pour afficher vos articles sur une carte Google...
Les filtres
Les filtres geoportail_longitude, geoportail_latitude et geoportail_dms permettent de convertir une coordonnées décimale au format degré/minute/seconde (Est/Ouest pour les longitudes, Nord/Sud pour les latitudes). Ils prennent un argument booléen (true ou false) qui supprime les espaces entre les chiffres pour un affichage plus compact.
<BOUCLE_a(ARTICLES){geoposition}>
#ID_ARTICLE - [(#LON|geoportail_longitude{true})],[(#LAT|geoportail_latitude{true})]
</BOUCLE_a>On aura :
1 - 6° 21' 37.5" E , 43° 29' 27.2" N
au lieu de :
1 - 6.36042897558 , 43.49087530174
Les Géoservices
- Ajouter des services
L’API permet d’ajouter des services cartographiques à ceux proposés par le Géoportail.
Ainsi, si vous disposé d’un tel service, vous pourrez l’afficher en superposition des couches du Géoportail. Certains organismes offre un accès de ce type (une recherche Google avec WMS et accès devrait vous en donner quelques uns). Un getcapabilities sur le service permet de voir les couches disponibles (un truc du genre adresse_du_service?service=wms&request=getcapabilities&version=1).
Vous pouvez alors ajouter ces nouvelles couches dans le menu Edition-Géoservices de l’espace privé à condition d’avoir coché la case « Permettre l’ajout de Géoservices » dans la configuration du plugin. Pour un service donné, indiqués les couches que vous voulez voir s’afficher séparées par des virgules.
Pour l’instant, seuls les services WMS sont pris en compte.
Les Géoservices peuvent être liés à une rubrique et à une zone géographique. Dans ce cas, ils ne s’afficheront que si on précise la rubrique dans l’appel du modèle geoportail ou si la zone géographique correspond à la zone d’affichage.
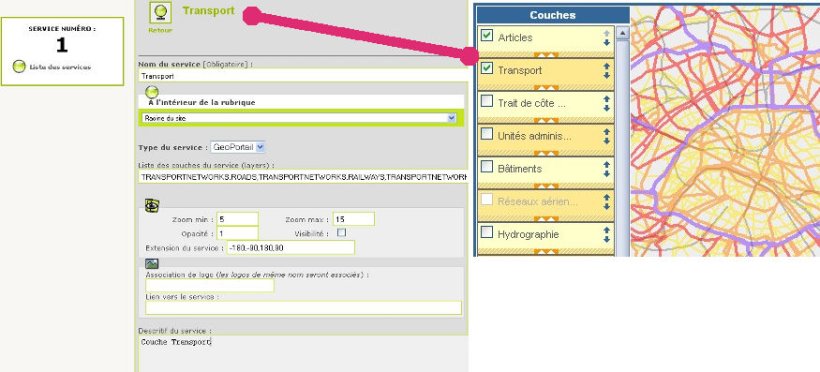
- Gestion des couches Géoportail
Les géoservices de type Géoportail sont un moyen pratique de regrouper des couches du Géoportail ou d’en masquer certaines. Pour cela, créez un géoservice de ce type et indiqués les couches que vous voulez regrouper en les séparant par des virgules (par exemple mettez : TRANSPORTNETWORKS.ROADS, TRANSPORTNETWORKS.RAILWAYS, TRANSPORTNETWORKS.RUNWAYS dans la liste des couches du service pour regrouper les couches ’transport’). Elle seront regroupées sur une même ligne dans la fenêtre des couches de l’API.
Si vous choisissez de passer ce service en statut « à la poubelle », les couches ne s’afficheront pas.

Les services sont stockés dans une table GEOSERVICES à laquelle vous pouvez accéder à travers la syntaxe de boucle standard.
Ajouter un répertoire géographique
Vous pouvez lier automatiquement une position à un répertoire géographique. Ce sont les champs id_dep et id_com des GEOPOSITIONS.
Si vous avez chargé un répertoire géographique sur la page de configuration du plugin, celui-ci va automatiquement rechercher l’objet le plus proche à vol d’oiseau dans ce répertoire et l’associer à la position.
On peut ainsi retrouver les articles soumis dans un département donné :
Articles soumis dans [(#ID_DEP|geoportail_departement)]<hr/>
<BOUCLE_a(ARTICLES){geoposition}{id_dep}>
#ID_ARTICLE : #NOM_COM #NOM_DEP(#ID_DEP)<br/>
</BOUCLE_a>Si un répertoire géographique (RG) a été chargé :
- le formulaire de saisie va automatiquement lié la position enregistrée à l’objet le plus proche du répertoire. Cette fonctionnalité peut être bloquée en cliquant sur le verrou à gauche du nom trouvé.
- le filtre geoportail_departement permet de retrouver le nom du département suivant son numéro.
- les balise #NOM_COM, #NOM_DEP, #POPULATION, #SURFACE et #TOP25 renvoie le nom de la commune, du département, la population, la surface et la carte associés à cette position.
- une ligne de recherche est ajoutée dans les formulaires et permet de rechercher un objet du RG.
Généralement, les répertoires géographiques sont liés à des communes, mais vous pouvez créer votre propre répertoire géographique pour référencer des magasins, des stations, des centres régionaux... Dans ce cas, id_dep et id_com correspondront aux objets que vous référencez. Pour cela reportez-vous au fichier lisez-moi du répertoire rgc du plugin.
Deux répertoires géographiques de communes sont proposés : un basé sur Géonames et l’autre sur le RGC de l’IGN. Vous devez télécharger le fichier zip correspondant et installer son contenu dans le répertoire rgc du plugin, pour que le RG correspondant soit détecté.
Aller plus loin
- fonctionnalités OpenLayers
L’API Géoportail étant basée sur OpenLayers, vous avez accès à toutes le fonctionnalités de cette bibliothèque. Pour cela, le plugin déclare une variable Geoportal.Map : mapX pour chaque carte insérée (ou X est le numéro de la carte).
Ainsi map0.getMap().setCenterAtLonLat(-4.46,48.38,12) centre la carte 0 sur Brest...
<a href="javascript:map0.getMap().setCenterAtLonLat(-4.46,48.38,12)">
Brest
</a>Le plugin prend en charge toute la partie installation de la couche de l’API avant de faire appel à la fonction javascript initSpipMap (map, id) si elle existe (équivalent de initGeopotalMap() de l’API) où id est l’identifiant de la carte SPIP et map la variable Geoportal.Map correspondante.
Pour plus de facilité, vous pouvez d’ailleurs déclarer une fonction javascript par carte : initSpipMap0 (map, id) pour la carte 0, initSpipMap1 pour la carte 1, etc.
Vous pouvez alors utiliser toutes les fonctionnalités de l’API et d’OpenLayers.
Si vous avez ajouté des images à l’aide du raccourcis <docX|geoportail> elles sont placées dans le layer spip_img de la carte (mapX.spip_img). Les éléments de cette couche portent en attribut le titre du document, son id, son fichier, etc. (mapX.spip_img.features[i].attributes), au cas où vous voudriez en faire quelque chose...
De même, si vous insérer un document dans une carte à l’aide du raccourcis <docX|geoportail>, la fonction onLoadSpipDocX (id_document, layer) est appelé ou à défaut onLoadSpipDoc (id_document, layer) si une de ces fonction existe, où layer est le layer de l’API qui a reçu le document (GPX ou KML).
Dans le même ordre d’idée, lorsque l’utilisateur effectue une recherche à travers les outils de l’API, la fonction javascript selectAdresse(f) est exécutée (si elle existe). En déclarant cette fonction, vous pouvez ainsi intercepter l’évènement pour faire quelque chose (afficher une information...).
Pour toute question concernant l’API, consultez le forum de l’API Géoportail.
- Un logo pour les couches SPIP
Vous pouvez afficher un logo pour personnaliser vos couches (comme le fait l’API Géoportail en bas à droite de la carte). Ce logo est paramétrable lors de la configuration du plugin.
- Téléchargement des positions des articles
La fonction javascript mapX.downloadData (formatType, sel, proj, options) permet de télécharger le contenu d’une couche d’une carte (la couche est stockée dans la variable mapX.rlayer de la carte).
Paramètres
- formatType : kml, gpx, gml, osm ou gxt
- sel : ’sel’ : la sélection ou ’all’ : tout ou ’extent’ : le polygone de la zone affichée
- proj : le code de la projection
- options : les options du format OpenLayers
<a href="javascript:map0.downloadData ('kml', 'all')">
Télécharger les positions des articles en kml
</a>Divers
Le plugin ajoute les formats GPX (format ouvert issu de GPS) et GXT (format d’export texte du SIG Géoconcept) aux types de document SPIP.
Voilà, c’est à vous de jouer !
- v.1.03
- Passage à l’API-Geoportail v.1.3 (OpenLayers v.2.11)
- v.2.0
- Passage à la nouvelle version du Geoportail
- Gestion des clés API v2 (clé développeur : http://professionnels.ign.fr/api-web, clé de production : http://api.ign.fr/geoportail/)
- Ajout des profils GPS


Discussions par date d’activité
112 discussions
Bonjour,
Je voudrais utiliser GéoServices dans un article mais je n’arrive pas.
J’ai créé un niveau GéoServices : Titre rempli ; type de service WMS ; puis copier coller le chemin WMS (le chemin fonction sous SIG)
Je n’ai pas de message d’erreur mais le service ne s’affiche pas dans l’article.
Merci pour votre aide
Bonjour,
Avez-vous bien publié le service ? (passer le statut de proposé à publié sur la page du service).
Si le service est associé à une rubrique il faut la préciser dans le raccourcis.
Sinon, il me faudrait un lien pour voir de plus prêt...
Cordialement,
Pour moi, j’ai bien publié le service.
Le service n’est pas associé à une rubrique. Je voudrais mettre ce service uniquement pour un article.
Url du service est :
http://ws.carmencarto.fr/WMS/119/fxx_inpn ?
Bonjour,
Lorsque je test le service chez moi, j’ai un message « MapServer Message : msLoadMap() : Unable to access file. (/mnt/data_carmen/MNHN/Publication/wms_fx.map) ».
Par appel à http://ws.carmencarto.fr/WMS/119/fx_inpx?SERERVICE=WMS&REQUEST=GetCapabilities&version=1.0.0.
Peut-être est-ce normal (url privée ?).
Avez-vous essayé avec les urls d’exemple ici : http://grafreex.free.fr/?Les-GeoServices
Si vous ne voulez pas l’afficher sur tout le site, vous devez l’affecter à une rubrique et préciser l’id de la rubrique lors de l’appel au modèle géoportail :
<geoportail0|id_rubrique=XX>Cordialement,
Répondre à ce message
Bonjour,
J’ai rencontré 5 problèmes :
<geoportail0|mode=GMAP>mais seul le premier affichait quelque choseBonjour,
<geoportailXX|center|id_article=YY>permet de centrer la carte XX sur l’article YY (ou une rubrique ou un document ou un auteur si on lui donne un id_rubrique ou un id_document ou un id_auteur... à condition que celui-ci soit localisé...)@+
Répondre à ce message
Merci beaucoup pour ce plugin !
Question :
pour mes articles j’ai un champ extra « adresse complète », est-il possible de filtrer ce champ via la recherche du plugin géoportail afin d’avoir une localisation ?
Bonjour,
Non, SPIP ne sait pas convertir une adresse en coordonnées....
@+
Merci beaucoup pour votre réponse rapide !
Dernières questions :
Si je crée un champ « rue », une champ « ville » et un champ « code postal », peuvent-ils être filtrés par la recherche par adresse de géoportail ?
Si non, existe-t-il un autre outil / plugin de géolocalisation le permettant ?
Merci pour l’aide ;)
Désolé, mais ce n’est pas possible sans programmation. Recherchez « geocodage » sur Google...
@+
le terme exact est géolocalisation d’adresse ;) j’ai trouvé mon bonheur : l’api google maps ( pas le plugin spip, la vraie api google maps ) qui marche à merveille !!
merci pour l’aide !
Répondre à ce message
Bonjour,
Ayant pour but d’enrichir et de dynamiser un site internet, j’étais à la recherche d’un petit outil, et je suis tombé sur le plugin SPIP - geoportail. N’étant moi-même pas un très grand expert, j’ai suivi pas à pas les consignes données pour l’installation du plugin.
J’ai tout d’abord choisi un hébergeur gratuit qui accepte SPIP, mon choix s’est porté sur Olympe-Network qui propose de charger SPIP v. 2.1.2. De là, j’ai chargé le plugin par ftp à la racine du site internet, entré toutes les informations demandées.
Sauf qu’à l’affichage de la page de rédaction de l’article, je n’ai pas du tout les mêmes résultats que la présentation de cette page (voir image jointe).
Pourriez-vous m’indiquer comment faire pour corriger mon erreur ?
(A noter que j’ai chargé le plugin par le biais d’un ftp avant le message d’erreur, je l’ai donc désinstaller et recharger par la biais du site internet, et l’erreur persiste toujours)
Merci d’avance.
Message : Erreur SQL 1146
Table ’63470_ecoq.spip_georgc’ doesn’t exist SELECT 1 FROM
63470_ecoq.spip_georgc ASgeorgcLIMIT 0,1SELECT 1 FROM spip_georgc AS
georgcLIMIT 0,1Squelette : ../plugins/auto/spip_geoportail/formulaires/geoportail_formulaire.html
boucle : _rgc
Ligne : 308
Merci d’avance
J’ai eu le même soucis que toi avec une des versions du plugin Geoportail.
J’ai trouvé une solution qui fonctionne - à confirmer par l’auteur du plugin lui-même.
Je suis allé directement dans la base de données MySQL (celle qui se trouve sur Olympe-Network pour toi) et j’ai créé la table qui manque comme indiqué dans le message d’erreur : « spip_georgc ».
Cela devrait fonctionner ! De toute manière, le plugin fonctionne quand même malgré ce message d’erreur : il affecte seulement l’affichage de la partie privée de Spip, ce qui est effectivement désagréable !
Bonjour,
Je n’arrive pas à reproduire le bug... quelle est votre version de SPIP ?
Pouvez-vous me dire si une erreur apparaît dans le fichier tmp/mysql.log lorsque vous installez le plugin (après une désinstalation complète) ?
La table georgc n’est utilisée que si vous envisagez d’utiliser un RGC...
@+
jmv
Bonjour, je suis actuellement sous la version 2.1.2 de SPIP que l’on peut charger directement sous olympe-network. Je suis ravi de voir que vous me répondiez aussi rapidement. Demeure seulement un problème, c’est que je suis vraiment un grand novice dans ce genre d’installation informatique. Je vais voir ce que je peux faire avec les ressources dont je dispose et je ferai suite.
G.
Répondre à ce message
Bonjour ,
<geoportail|punaise|lon=1.7|lat=47>insère une punaise mais on n’a pas de pop-up qui s’affiche quand on clique dessus.
(de même pour un article, image, :
<art ou imgxx|geoportail|id_geoportail=0>est-ce possible d’avoir des pop-up en modifiant les modèles ?
pour la punaise avec le texte donné dans le raccourci
(#ENVtexte ... $.geoportail.popupFeature ...)
j’essaye mais n’y arrive point ...
en fait mon but serait d’avoir une carte avec des « balises » renseignées
un peu comme avec un kml http://grafreex.free.fr/?Affichage-d-un-KML-2
mais « simple », pour rédacteurs du site spip.
Bonjour,
Normalement, avec la dernière version du plugin, les raccourcis art_geoportail et img_geoportail ouvrent un popup (avec le logo, le titre et le descriptif de l’objet).
Pour la punaise, pas de popup, il faudrait pouvoir préciser un titre, etc.
@+
Bonjour,
Ok ! dernière version ... je comprend pourquoi mes modèles ne marchaient plus.
Pour avoir des pop-up sur une punaise il suffit de modifier le modèle geoportail_punaise.html
avec ceci on peut mettre une punaise au choix et un texte dans un pop-up
Pour afficher la punaise y :
<geoportailxx|punaise|titre=AuChoix|image=CelleExistanteQueVousVoulez.png|texte=Texte raisonnable sans html... |lon=...|lat=...>Pas de problème ?
j’avoue ne pas savoir si |attribut_html est utile , #ENV*hymne ? ...
sur le modèle de geoportail_articles.html j’ai fait un
geoportail_documents.html qui place les documents, images (par contre je n’arrive pas, encore ; à ce que le lien du pop-up ouvre l’image dans le portfolio, diaporama, et non dans la fenêtre du navigateur)
et un geoportail_rubriques.html, un peu compliqué, pour les sous-rubriques
cosiroc.org modeles
Bonjour,
Pour l’affichage des images, il est possible de les faire ouvrir sans quitter la fenêtre. Dans votre modèle, il faut préciser l’extension et sa taille dans les attributs de l’objet :
devrait marcher ;-)
@+
Bonjour,
parfait ! merci
... j’aurai aimé que le lien soit également sur l’image du pop-up
j’ai donc modifié geoportail.js ligne 1010 : if (att.logo) html += att.logo ;
par : if (att.logo) html += (lien ? lien : « ») + att.logo + (lien ? « » : « ») ;
ça marche !!! j’ai un lien sur le logo,
mais curieusement bien que j’ai choisi la forme des popup bulle, ils sont maintenant en postit ! (vraiment pas important. juste inexplicable, pour moi ;)
@+
Répondre à ce message
Bonjour et merci pour ce plugin.
Une petite remarque : le plugin peut utiliser plusieurs API. Cependant, dans les formulaires de l’espace privé, c’est l’API Geoportail qui est utilisée. Cela implique donc d’avoir à s’enregister sur Géoportail même si dans l’espace public on ne compte pas utiliser leur API mais une autre comme OSM ou Google.
Serait-ce compliqué/envisageable que l’on puisse choisir dans la config l’API à utiliser pour les formulaires de l’espace privé ?
Cordialement
Bonjour,
Non, pas pour l’instant...
Ceci dit, l’API Géoportail est gratuite pour une utilisation ne procurant aucun avantage économique direct ou indirect, et dans le cas contraire, il y a une forfait de les 100.000 fenêtres gratuites, ce qui laisse de la marge surtout si on n’utilise pas les services Geoportail dans l’espace public... La contrainte d’enregistrement est donc minime.
Pour la personnalisation du formulaire de l’espace privé, on pourrait effectivement faire quelque chose... je regarde dès que j’ai un peu de temps...
Si vous êtes bricoleur, cela se passe dans le fichier geop.html à la racine du plugin, il faut appeler le modèle avec le mode qui vous convient.
Cordialement
Bonjour
J’ai mis enligne une nouvelle version qui permet de choisir le fournisseur par défaut (dans l’espace privé et lorsqu’on ne précise pas de mode). Vous pouvez donc maintenant choisir dans les options...
@+
Merci pour tout.
Répondre à ce message
Bonjour. Merci pour ce super plugin
Juste un petit message pour signaler une erreur minime qui empêche la validation w3c
dans le fichier spip_geoportail/head.php, il y a une erreur de syntaxe html
il faudrait remplacer
<link rel="stylesheet" href="'._DIR_PLUGIN_GEOPORTAIL.'css/geoportail_carte.css" rel="stylesheet />par
<link rel="stylesheet" href="'._DIR_PLUGIN_GEOPORTAIL.'css/geoportail_carte.css" />car l’attribut rel="stylesheet est appelé deux fois
idéalement il vaut mieux utiliser find_in_path() plutôt que _DIR_PLUGIN_GEOPORTAIL
Bonjour,
@clem87 : corrigé sur la zone...
@Maïeul : un find_in_path() est plus gourmand en ressource et globalement inutile puisque le css peut-être surchargé classiquement...
@+
Répondre à ce message
Bonjour,
Pas de problème pour afficher une trace GPX. Mais je voudrais modifier la couleur et augmenter l’épaisseur du trait. Je ne trouve pas dans les feuilles de style. Quel est le fichier à modifier ?
Merci.
Bonjour,
Il n’y a pas de feuille de style pour les GPX, ce sont des objets openlayers... et le style dépend du type de rendu du navigateur.
Si vous voulez vraiment le modifier, c’est dans le fichier js/geoportail.js, fonction addLayer il faut modifier les defaultStyle (je vais réfléchir à comment permettre un paramétrage...)
@+
Merci, ça marche.
Bonjour,
La nouvelle version (1.0) intègre les styles dans le css (#geoportailDefaultStyle et #geoportailSelectStyle). Voir les recommandations pour l’installation.
@+
Répondre à ce message
Bonjour,
J’ai installé le plugin api geoportail pour spip.
Pour faire un essai j’ai mis dans un article le code suivant :
<geoportail0>Dans la partie privée pour cet article une carte de france s’affiche mais dans la partie publique correspondante je n’ai rien...
Qu’ai-je oublié ou mal compris ?
Merci de vos éclaircissements.
Beaumanux
Bonjour,
Dans la partie privée, seule une image s’affiche (la carte n’est pas chargée). Par contre dans la partie public, le plugin fait appel aux services du géoportail. Avez-vous bien configuré le plugin en lui donnant une clé valide ?
@+
Répondre à ce message
Bonsoir,
J’ai un soucis. je souhaite utiliser votre plugin qui est super intéressant.
Si j’utilise vos modèles avec la syntaxe suivante :
J’obtiens bien un résultat.
Par contre, si j’utilise cette syntaxe :
Je n’ai rien d’affiché. Comment utilisez vous cette dernière syntaxe ? Faut il inclure des balises spécifiques ?
Merci pour votre aide.
Bonjour,
Il s’agit de deux méthodes différentes :
- la première syntaxe s’inclue dans les squelettes de votre site ;
- la seconde est un raccourci qui s’intègre directement dans les articles lors de la rédaction de ceux-ci (comme les raccourcis,
<img>, <doc>, etc.).@+
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
