Cette deuxième mouture du plugin Spip jQuery Cycle « sjcycle » est compatible avec spip >= 2.1
Par défaut, la fonction tooltip est désactivée mais est activable via la page de configuration. De même pour les fonctions fancybox/mediabox mais qui nécessitent, eux, l’installation des plugins fancybox ou mediabox pour fonctionner. Spip jQuery Cycle utilise les librairies fournies par ces plugins mais pas leurs paramètres de configuration.
Nota : l’effet FancyBox n’est plus proposé en Spip 3, ce plugin n’étant pas compatible.
Pour plus d’informations, se reporter à la version précédente.
Installation
Comme tous les autres plugins, cf. http://www.spip.net/fr_article3396.html
- Le plugin fonctionne sur les squelettes disposant de les balises #INSERT_HEAD et #INSERT_HEAD_CSS.
- Le plugin nécessite les plugins CFG (avant la version 1.8), Saisies, YAML et Spip_Bonux. Il utilise le plugin Palette.
Décryptage de la syntaxe et paramètres du raccourci typographique "sjcycle"
Le raccourci typographique "sjcycle" permet d’insérer facilement un ou plusieurs diaporamas au sein d’un article : il vous suffit de le recopier à l’intérieur de la case « Texte » de l’article, là où vous désirez situer le diaporama.
Ce raccourci comporte plusieurs paramètres séparés par le caractère "|". Les 3 derniers paramètres ont été rajoutés dans la version 0.3
Paramètre "N", obligatoire :<sjcycleN>
Correspond au numéro de l’article contenant les images. Vous pouvez ainsi insérer un diaporama avec les images d’un article X dans un article Y.
Paramètre « ALIGN », optionnel :<sjcycleN|ALIGN>
Permet de spécifier l’alignement du diaporama au sein du texte.
S’il n’est pas précisé, l’alignement est « center ».
Les options de l’alignement :
- « left » : à gauche du texte ;
- « center » : centrer dans le texte ;
- « right » : à droite du texte.
Paramètre « docs=n1,n2,[...],nx », optionnel :<sjcycleN|ALIGN|docs=n1,n2>
Permet de spécifier la liste d’images à afficher dans le diaporama, nx étant le numéro « spip » du document.
Ainsi, on peut afficher plusieurs diaporamas dans au sein d’un même texte, isoler des images.
S’il n’est pas précisé, l’ensemble des images sont sélectionnées par défaut.
Attention : dans le cas d’une utilisation avec un modèle l’écriture diffère :
[(#MODELE{sjcycle}{id_sjcycle=XX,docs=21|22|24})]Paramètre « id_diapo », optionnel :<sjcycleN|ALIGN|id_diapo=X>
Permet d’attribuer un id spécifique à un diaporama afin de pouvoir le cibler en css par dsjcycle_X
Depuis la version 1.1, n’est plus nécessaire pour afficher plusieurs diaporamas dans le même article
Exemple :<sjcycle16|center|docs=101,102,103,104|id_diapo=1><sjcycle16|center|docs=105,106,107,108,109|id_diapo=2|opt=fx:'shuffle',timeout:2000>
Ceci affiche 2 diaporamas dans le même article, le premier sur 4 images avec les paramètres par défaut du site et le second sur 5 images, avec des paramètres différents de ceux par défaut.
Paramètre « legende », optionnel :<sjcycleN|ALIGN|legende=X>
Permet d’afficher une légende sous le diaporama
- Si X=1, on affiche comme légende le titre des images
- Si X=modele, on affiche comme légende le texte fourni par le modèle sjcycle_modele. Ceci permet de créer une légende contenant le nom de l’auteur, le titre de l’article, enfin ce qu’on veut...
- Si X=un texte, ce texte est affiché comme légende
Paramètres « btn_precedent » et « btn_suivant » (version 2.2.5 et 1.9.1) :<sjcycleN|btn_precedent=1|btn_suivant=1>
Permet d’afficher les boutons « précédent » et « suivant » : on peut ne mettre qu’un seul des deux boutons.
Le libellé des boutons est personnalisable dans la configuration du plugin.
Paramètres « lien_article » et « forcer_lien_reference », optionnels (ajoutés en version 1.6) :<sjcycleN|ALIGN|lien_article=XXX|forcer_lien_reference=on>
Permet de poser un lien sur le diaporama vers un article autre que celui contenant les images. Dans le cas d’un site multilingue, fournir l’id de l’article de référence, le modèle se charge de trouver l’id de l’article correspondant à la langue du visiteur. Cette option désactive l’ouverture vers une box. Si l’article n’existe pas dans la langue courante on met ou pas un lien vers l’article de référence suivant que le paramètre forcer_lien_reference soit défini ou pas.
Exemple dans le cas d’une insertion dans un squelette sur une page sommaire :
- [(#MODELE{sjcycle}{id_sjcycle=16,width=200,height=300,lien_article=171})] : diaporama sur toutes les images de l’article 16 redimensionnées à 200x300 avec un lien vers l’article 171 (ou sa traduction)
Paramètres « liens_individuels », optionnel (ajouté en version 1.7) :<sjcycleN|ALIGN|liens_individuels=valeur>
Permet de poser un lien sur chaque image du diaporama vers un article, une rubrique ou un site externe suivant la valeur du paramètre (article, rubrique, externe). Si la valeur vaut article ou rubrique, l’identifiant de l’objet est pris dans le champ descriptif de chaque image. Si la valeur vaut externe, le champ descriptif de chaque image doit contenir un lien http. Cette option désactive l’ouverture vers une box.
Exemple :
- <sjcycle16|center|liens_individuels=article> : diaporama sur toutes les images de l’article 16 avec sur chaque image un lien vers l’article dont l’identifiant est contenu dans le descriptif de l’image.
Paramètre « limite » :
<sjcycleN|limite=3>
Sortira les trois premières images de l’article « N » dans le diaporama.
Paramètre « opt=p1:v1 ;p2:v2 ;[...] ;px:vx », optionnel :<sjcycleN|ALIGN|opt=p1:v1;p2:v2>
Permet d’utiliser les options du script jcycle. La liste complète est définie sur le site du plugin jquery jcycle par ici
Ces valeurs écrasent celles définies dans la page de configuration du plugin.
Les options possibles correspondent à celles de la version utilisée dans ce plugin spip et non à celles proposées sur la page citée ci-dessus. Actuellement, c’est la version 2.88 (08-JUN-2010) qui est utilisée
Depuis la version 1.2, il faut utiliser le point-virgule comme séparateur pour que ça fonctionne en modèle.
Exemple :
- <sjcycle16|center|opt=autostop:1;autostopCount:5> : diaporama sur toutes les images de l’article 16 mais qui s’arrêtera à la cinquième image
- <sjcycle16|center|opt=fx:'fade'> : diaporama sur toutes les images de l’article 16 avec un effet de transition « fade » qui remplace celui défini globalement pour le site entier
Paramètres de surcharge de la configuration générale : <sjcycleN|ALIGN|param=valeur>
Ces paramètres optionnels écrasent localement les valeurs définies dans la page de configuration du plugin :
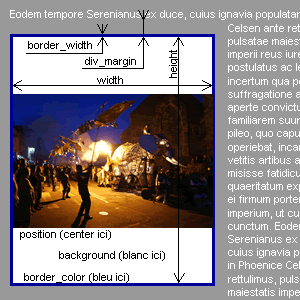
- width : largeur en pixels des images recadrées
- height : hauteur en pixels des images recadrées
- position : position de l’image de d’origine dans l’image recadrée (left top, left center, left bottom, center top, center, center bottom, right top, right center, right bottom)
- background : couleur de fond des images recadrées (au format #FF0000)
- border_color : couleur de la bordure des images recadrées (au format #FF0000)
- border_width : largeur en pixels de la bordure
- div_margin : marge en pixels autour des images recadrées

Exemple :
- <sjcycle16|center|background=#000000> : diaporama centré sur toutes les images de l’article 16 mais avec un fond noir, peu importe la couleur de fond définie dans la page de configuration du plugin.
Le modèle
On peux utiliser le modèle pour afficher un diapo dans les squelettes, XX étant le numéro de l’article contenant les images :
[(#MODELE{sjcycle}{id_sjcycle=XX,width=200,height=300})]Astuces :
- pour avoir de la transparence en fond, il faut mettre « transparent » dans les 2 champs de couleur dans la page de config. Cependant il faut savoir que les images générées seront au format png et donc généralement plus lourdes que les jpg
- La qualité jpeg par défaut utilisée par les filtres d’image de SPIP est de 85. Elle peut être modifiée en rajoutant dans le fichier mes_options la ligne suivante :define('_IMG_GD_QUALITE', 95);
Exemples d’utilisation :
Diapo « au hasard » (ajouté en version 0.8)
Le modèle sjcycle_alea permet d’afficher un diaporama paramétrable sur un ensemble d’images choisies au hasard parmi les documents du site. Les paramètres possibles sont :
- nb : nombre d’images (10 par défaut)
- fx : l’effet à appliquer (fade par défaut)
- duree : durée d’affichage de chaque image en ms (5000 par défaut)
- largeur : largeur des images (200 par défaut)
- hauteur : hauteur des images (0 par défaut, donc fonction de la largeur)
Exemple d’appel :
[(#MODELE{sjcycle_alea}{largeur=190})]Une noisette pour le Noizetier est également fournie
Diapo des sites (ajouté en version 1.5)
Le modèle sjcycle_sites permet d’afficher un diaporama paramétrable sur l’ensemble des logos des sites référencés. Les paramètres possibles sont :
- afficher_nom_site : si défini, affiche le nom du site sous le logo
- fx : l’effet à appliquer (fade par défaut)
- duree : durée d’affichage de chaque image en ms (5000 par défaut)
- largeur : largeur des images (200 par défaut)
- hauteur : hauteur des images (0 par défaut, donc fonction de la largeur)
Exemple d’appel :
[(#MODELE{sjcycle_sites}{afficher_nom_site=on})]Une noisette pour le Noizetier est également fournie
Diapo des images d’une rubrique (ajouté en version 2.3.0)
Depuis la version 2.3.0 il est possible d’afficher les images d’une rubrique avec le raccourci suivant : <sjcycleXX|rubrique>. Les paramètres disponibles sont les mêmes que pour le modèle « article ».
Problèmes connus :
- Les effets de type turnLeft, scrollRight,... ne fonctionnent pas si les infobulles sont activées dans la config.
- L’affichage d’une bordure autour des images n’est pas satisfaisant...


Discussions par date d’activité
94 discussions
Salut
j’ai par mégarde supprimer ce plugin. Je l’ai donc réinstallé et depuis il a un comportement bizarre. Les photos s’enchainent à toute vitesse et je ne peux rien controler.
Voici un exemple de page https://lairederien.net/915
J’ai pourtant chercher à comprendre avant de vous écrire... je deviens un peu chèvre, j’avoue. Merci pour vos conseils à venir.
Je suis en spip 3.2.1 et j’utilise la version 3.5 de sjcycle.
Elle est notée en test, est-ce ceci ? Aurais je mis une version trop récente ?
Christophe.
Répondre à ce message
Bonjour,
je l’ai utilisé pour mon Calendrier de l’Avent 2018.
C’est du bidouillage améliorable, mais bon.
J’ai créé un tableau (je ne maîtrise pas flexbox et je m’ys suis prise au dernier moment), dans lequel chaque cellule comporte un diaporama Cycle 2. Une cellule par jour et donc par article du calendrier de l’Avent, chaque article ne comporte qu’une image, c’était donc pratique. Ainsi, chaque jour, une nouvelle vignette apparait automatiquement sur la page de la rubrique et, en cliquant dessus, on va directement sur l’article, qui existe en trois langues.
Un grand merci pour ce plugin.
À la fin de la période, je virerai le tableau pour le remplacer par une image globale avec les vignettes cela dit.
Pour un calendrier de l’Avent ou équivalent, je vois des possibilités d’amélioration de ce que j’ai fait, par exemple en utilisant un article d’accueil pour la rubrique et une mise en forme avec le plugin Cibloc.
Répondre à ce message
Bonsoir,
Fidèle à spip2.1 je mets au point en ce moment une squelette « responsive » dans laquelle je cherche à réutiliser le diaporama sjcycle 1.9.1 (c’est mon préféré).
Je n’ai rien trouvé (ou alors pas bien cherché) donc j’ai ouvert le capot du plugin et mis les main dedans : j’ai remplacé dans modeles/sjcycle.html toutes les largeurs et hauteurs en pixels par des largeurs et hauteurs en % et ensuite déclaré aussi les réglages par défaut en %.
Cela semble fonctionner, avec le seul défaut de devoir recharger systématiquement la page afin de redimensionner le diaporama : mais ce n’est peut être pas un défaut parce que je vois mal le navigateur recharger le diaporama dès qu’on bouge la largeur de la fenêtre.
Es possible de faire évoluer sjcycle 1.9.1 dans ce sens ?
Bonsoir,
il est certainement possible de faire plein de chose pour un développement particulier.
Pour en dire plus il faudrait peut-être voir le site et son comportement : une adresse ?
En même temps, je me renseigne : qu’est-ce qui vous empêche de passer à SPIP 3, ce qui vous ouvre les plugins et librairies un peu plus récentes ? Vous avez peut-être d’autres plugins incompatibles ?
Tous mes sites sont sous spip2 (j’ai commencé avec 1.8 et migré jusqu’au 2.1) et les administrateurs et rédacteurs (qui ne sont PAS DU TOUT des informaticiens) qui les utilisent en sont habitués : je leur ai appris à s’en servir et il est plus difficile qu’on croit de leur imposer les changements induits avec spip3. Par contre j’ai la demande de rendre « responsive » leurs sites sous spip2 : dans ces sites le diaporama « sjcycle » est un must tellement il est facile d’emploi, d’où ma recherche pour le rendre « responsive ».
Comme je disais, ça semble fonctionner (déclarer width et height en %, même dans le setup) mais j’ai du supprimer le calcul des div=img+marge*2 et le traitement des transparences (qui contient les filtres sur images qui travaillent en pixels). Mais ces modifs doivent induire des inconvénients.
Je l’ai mis en oeuvre sur un site « responsive » où je fais mes bricolages spip, donc à ne pas regarder comme un site public « fini » mais plutot comme un labo : http://www.fat78.net/spip.php?article15
Sur cette page j’ai mis à votre intention le fichier modeles/sjcycle.mtml modifié par mes soins : je l’enlèverai par la suite.
Vous qui en êtes le concepteur (en soyez remercié), pourriez-vous aller jusqu’au bout de cette démarche pour créer une évolution « responsive » officielle de sjcycle1.9.1 ?
Bonjour,
je ne suis pas l’auteur de cette version du plugin, mais de celle d’après justement...
Enfin le code javascript de cette version de jcycle injecte les tailles des images dans le code html, donc je ne vois pas trop comment faire quelque chose de propre. Il n’est pas question de toucher à cette partie du code, bien entendu.
D’ailleurs, si même le concepteur du diaporama a jugé qu’il valait mieux reprendre une nouvelle version quitte à faire une rupture de compatibilité, c’est peut-être qu’il a des raisons valables... en tout cas je lui fais confiance.
Si le problème est finalement les rédacteurs/administrateurs du site SPIP, je pense qu’il est possible de les rassurer et de leur faire essayer concrètement la dernière version de SPIP pour qu’ils se rendent compte qu’il n’y a pas de fossé terrible entre SPIP 2.1 et SPIP 3.1 : en tout cas pas visible par l’utilisateur, qui peut continuer à faire de la même façon qu’auparavant.
D’ailleurs dans SPIP 2.1, il y a le plugin Bandeau qui a préfiguré le menu privé de SPIP des versions ultérieures. Si vous l’utilisez, ça réduit nettement les différences.
Répondre à ce message
Bonjour, je viens d’installer sj cycle V2 sur un site de dèv. en spip 3.0.19.
Au clic sur l’icône de configuration, j’ai ce message :
Accès interdit
Vous n’avez pas le droit d’accéder à la page configurer_sjcycle.
Je suis pourtant webmestre du site.
Bonjour,
je ne vois pas ce que ça peut être... est-ce toujours le cas ?
Est-ce qu’il y des options ou d’autres plugins qui pourraient déclencher cette erreur ?
Bonjour,
j’ai le même problème que marc, après avoir installé jquerry cycle sous spip 3.0.20, j’ai un message :« accès interdit » après avoir tenté de le configurer. Pourtant j’ai les droits webmestre.
Après avoir fait un petit tour sur d’autres plugin, le problème revient sur d’autres (ex :nivoslider).
Quelqu’un a une idée ??
Répondre à ce message
Bonjour afin d’ouvrir et fermer un menu déroulant sur OS j’ai utilisé un script JQuery sur une div...
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>visiblement l’appel de la librairie fait sauter mon diaporama , surement un problème de version, mais je n’arrive pas à résoudre ce problème, avez-vous une piste à me donner svp merci
Salut, le script que tu insères est jQuery, mais SPIP l’insères déjà dans les pages publiques, tu dois certainement avoir une erreur javascript car double insertion de la même librairie.
waaa, merci pour cette réponse ultra rapide,
si je ne l’insère pas mon code ne fonctionne pas mais le diaporama oui,
bon je vais continuer à fouiller
peut être que mon code n’est pas placé au bon endroit
merci
Répondre à ce message
Bonjour,
J’ai installé la dernière version de spip3. J’installe spip jcycle en auto (le seul plugin avec yaml et saisies ) et impossible de le faire fonctionner. Si je met le code <sjcycle1> avec 1 le numéro de l’article où sont les photos dans l’article et que je clique sur enregistrer, il bloque et il faut faire une mise a jour de la page pour que le navigateur me rende la main. Je réenregistre et la tout se passe bien dans l’espace privé à part le fait que je ne vois absolument rien dans l’espace public.
Bonjour,
avez-vous bien terminé la configuration du plugin ? Il y a des paramètres obligatoires comme la hauteur et la largeur du diaporama... cf la page /ecrire/ ?exec=configurer_sjcycle
Oui, j’ai laissé la configuration par défaut. En fait quand j’enregistre l’article avec le code jquery cycle, la zone article devient grisée et il faut que je fasse une mise a jour de la page pour reprendre la main. J’ai la version spip 3.0.17 et la dernière révision du plugin jcycle
Je viens de faire l’installation de cette version de sjcycle sur SPIP 3.0.17 et je n’ai pas vu de soucis après la configuration. Avez-vous d’autres plugins actifs ? Vous avez tenté de vider le cache et de vider aussi le répertoire /local/ ?
Oui j’ai vidé plusieurs fois le cache, C’est le seul plugin installé avec spip_bonux, yaml et saisies en auto. La base de donnée est une sqlite. Le php est du 5.4 et j’utilise les squelettes de base qui sont dans squelettes-dist.
Ca fonctionne sous mysql.
Répondre à ce message
Bonjour :-)
Une ch’tite question : est-ce que le comportement en mediabox est dissociable d’un diaporama à un autre ou est-ce un réglage qui s’appliquera à tous les diaporamas de tout le site ?
Merci !
Bonsoir,
sur cette version 2 ça ne semble pas possible en l’état, mais sur la version 3 oui...
ok merci ;-)
Répondre à ce message
bonsoir
premiers essais concluants sur des sites juste migrés sur spipr...
mais je voudrais faire dérouler des images de différents articles sélectionnés sur mot clé pour « la une »...
m’inspirant des modèles rubriques et aléas, j’ai fait le modèle « sjycle_motclef » ci-joint
ca fonctionne presque...
Je vois bien les images voulues, mais au lieu d’afficher les afficher en cycle, il les affiche les une en dessous des autres en même temps...
pourtant, le modèle de base sjcycle sur un nr d’article fonctionne bien...
merci d’avance d’une piste
cordialement
pam
code ci-dessous
Bonjour,
il me semble que dans le script, il faut déclarer le bon id sur lequel appliquer le diaporama (ne pas laisser #sjcycle_alea) :
merci, c’est bien ça, sinon le script ne démarre pas...
j’ai progressé en faisant un modèle plus général, en normalisant la taille des images, et en affichant une des images de l’article ou le logo s’il n’y a pas d’image... toujours pour des articles sélectionnés sur un mot clef
c’est presque parfait pour moi, sauf que le script se déclenche pour chaque article deux fois, une fois pour l’image si elle existe et une fois pour le logo... Pourtant, la partie logo est dans le code alternatif de la boucle docarticles, donc ne devrait exister que quand la boucle n’a pas trouvé d’image... ?
merci d’avance d’une idée... ca peut devenir un modèle à inclure dans leplugin ?
pam
PS... j’en profite, je ne sais pas faire cette inclusion d’un bout de code téléchargeable comme texte... ?
je suis arrivé au bout avec un peu d’aide...
il y avait qqerreurs ds ce script un //BOUCLE_ARTICLE qui aurait du être //B_ARTICLE
une boucle MOT qui ne sert à rien
et surtout ce qui provoquait le pb, un
#TITRE qui était dans la boucle DOCUMENTS et faisait donc que le contenu n’était pas vide ...
voila le script que j’ai appelé sjcycle_motcle...
Répondre à ce message
Bonjour,
mon site est sous SPIP 3.0.16 avec le squelette Sarka SPIP 3.3.45
J’ai installé JQuery cycle v 2.3.0 et Yaml 1.5.1 et les plugins CFG, Saisies, Fonctions images Spip Bonux et Médias sont à jour et les autres aussi.
Malgré les réglages initiaux du plugin JQuery cycle (positionnement au centre) et l’insertion de <sjcycle5> dans l’article et moultes autres essais, impossible de voir le diaporama au milieu de la page (il boude à gauche, peut passer à droite si paramétré mais pas au centre).
Merci de m’orienter vers une solution.
Cordialement
Patrick
Bonjour,
c’est peut-être un soucis de cumul de styles CSS, est-ce que le positionnement centré fonctionne bien sur un squelettes-dist ? Sinon il faudrait analyser la page existante. Le positionnement est fonction de la largeur du diaporama et de celle de l’interface, c’est à vérifier...
et
<sjcycle5|center>se présente comment ?Répondre à ce message
Kaoha nui,
J’utilise ce plugin pour afficher en vignette les images d’un article. Seulement, j’aimerais limiter l’affichage aux trois premières images de l’article. Y’a-t-il une solution ?
Merci ! ^^
Bonjour,
dans la doc, c’est par ici, plus haut dans la page...
Merci Chankalan pour ta réponse. Seulement, ici cela suppose de connaitre les id des documents. J’aimerais que cela soit de façon générique, affichage des trois premières photos d’un article XX. Mais ce n’est peut être pas implémenté.... ^^
ah oui, il fallait préciser... normalement avec le modèle sjcycle il y a un paramètre « limite » qui défini le nombre de documents, donc :
<sjcycleXX|limite=3>sortira seulement les 3 premières images de l’article XX...(il manque à la documentation, je l’ajouterais...)
Merci Chankalan ... C’est exactement ça. ^^ .Ça marche également pour un squelette ?
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
