Licence
Je distribue ce menu en licence LGPL. Cela signifie en gros que vous pouvez l’utiliser comme vous le voulez dans vos développements, qu’ils soient commerciaux ou non.
Utilisation
Le script fourni dans l’archive (au format zip) combine en fait 3 fonctionnalités :
- gestion d’un menu accessible
- gestion des feuilles de style alternatives
- gestion d’une mise en page 3 colonnes avec pied de page
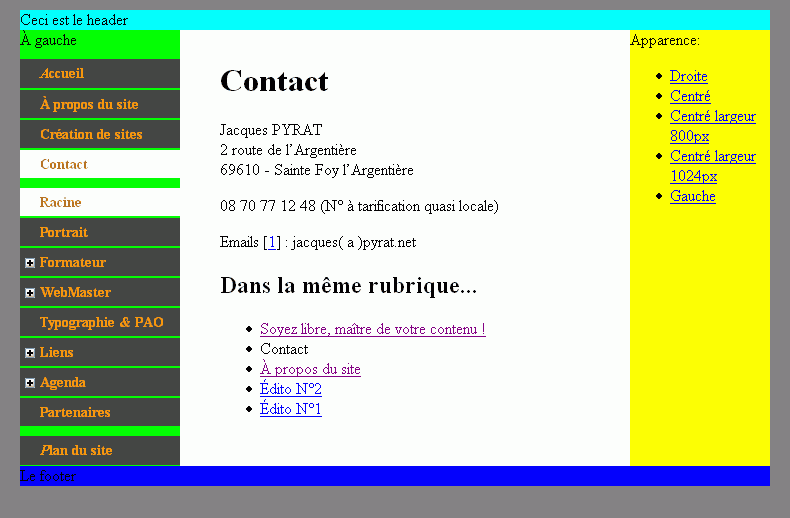
Menu arborescent accessible
Ce menu est accessible à la navigation au clavier et contient suffisamment d’informations pour permettre sa navigation par un aveugle.
Quelques considérations :
- le code HTML de la page ne nécessite que des liste (LI) contenant des liens (A)
- les éléments de la liste ayant le tag STRONG sont automatiquement déplié
- si le navigateur ne gère pas le DOM, le menu est affiché en mode déplié
- —> le menu ne fonctionne de manière dynamique que sur un navigateur récent respectant les standards
- il est nécessaire de placer l’appel au .js du menu après celui-ci, sans quoi le script ne fonctionne pas !
- le fait que le menu soit clicable sur toute sa largeur (pas seulement sur le texte) est lui aussi un critère d’accessibilité, cette fois-ci aux personnes à mobilité réduite.
Feuilles de styles alternatives
- Possibilité de changer la mise en page du site en sélectionnant une des feuilles de style alternative
- mémorisation par cookie du choix de l’internaute
Mise en page 3 colonnes avec pied de page
- Il n’y a pas de table pour obtenir la présentation en 3 colonnes ; utilisation exclusive de CSS
- La taille des 3 colonnes est automatiquement ajustée à la plus haute
- Le pied de page est automatiquement déplacé en bas des 3 colonnes (via javascript)
- dans le source de la page, les éléments sont placés dans cet ordre :
- En-tête
- Corps [1]
- Colonne de gauche
- Colonne de droite
- Pied de page
Considérations esthétiques

Ce squelette est une preuve de concept, pas un chef d’œuvre artistique !
Boucles
- Le fichier menu.html utilise une boucle affichant l’arborescence des rubriques. Mais si une rubrique ne contient qu’un article, c’est l’article qui est affiché directement sur le clic.
- Le fichier rubrique.html affiche soit la liste des articles s’il y en a au moins un, soit la liste des sous rubriques
- Le fichier article.html affiche la liste de tous les articles de la rubrique en cours, l’article en cours n’étant pas clicable.
Astuces
- Les articles et les rubriques peuvent être numérotés (nn. titre : N° point espace titre)
- Si un article a comme mot clef « MENURACINE », il est placé juste en dessous de accueil dans le menu avant les rubriques (ce qui ne l’empèche de pouvoir être aussi à l’intérieur de sa rubrique).
Installation
Tous les fichiers et dossiers de l’archives sont à placer à la racine du site.
L’archive contient :
- dossier ecrire
- mes_options.php3 : contient les paramétrages su squelette (dossier du squelette) plus des fonctions pour avoir plus de raccourcis typographiques.
- dossier menuAccessible
il s’agit des fichiers du squelette. Cela vous montre que l’on peut séparer dans SPIP les squelettes du reste. - mes_fonctions.php3 : diverses fonctions utiles (ou non) au squelette.
Attention : si votre site a déjà un fichier mes_fonctions.php3 à la racine ou un fichier mes_options.php3 dans ecrire : ne les écrasez pas avec ceux de ce squelette, mais rajoutez-y les éléments de celui-ci.

Discussions par date d’activité
20 discussions
Hola
Merci pour vos squelettes. Ça fait long temps que je cherchais un code css pour faire une structure centrée avec 3 colonnes mais sans table… et voila que je l’ai trouvé, mais je suis absolument nulle en java script…
Quelqu’un peut m’expliquer commet pourrais-je utiliser les feuilles de styles et non pas les codes pour le menu arborescent (que je trouve royal, mais pour cette fois je n’ai pas vraiment besoin)… j’ai lu que le footer est déplacé en bas via javascript
Merci d’avance
Répondre à ce message
Super le menu, mais j’ai un petit souci :
sous IE, les images + et - font 1px par 1px !
Je n’ai pas le probleme sous moz1.6.
Ce que je ne comprend pas, c’est que sur spip-contrib, ca marche.
Je n’ai vu nul part la taille de l’image dans le javascript, c’est lié à une feuille de style ?
Merci.
@++
Question bete ...
Il faut specifier la taille de img dans le css.
Maintenant, c’est sous moz que les + ne s’affichent qu’au premier niveau ...
Bon, ca marche sur ton site alors je vais bien trouver, mais je me serai bien passé du css à ralonge.
Merci pour ce boulot en tous cas
@++
Répondre à ce message
Bonjour,
Que faut t’il comprendre par menu acessible à la navigation au clavier ? Cela marche t’il avec explorer 6 ?
merci
Répondre à ce message
Bravo : contrib tres intéressante et fonctionne tres bien .
Cependant , je ne maintrise pas complètement le système de cookie .
En effet , j’ai bien trouvé le script « selectstyle » qui va écrire le cookie ’style".
Cependant , je ne comprends pas comment on va le relire et comment automatiquement le bon css est reselectionné .
Quelqu’un peut-il m’expliquer ?
Répondre à ce message
Bonjour, je découvre les squelettes avec spip voulant m’amuser à changer l’apparence basique de mon site spip, pour cela j’ai téléchargé ce squelette, je l’ai installé et j’ai commencé à vouloir le modifier
J’ai mis le choix de présentation dans la colonne de gauche (fier de moi d’avoir modifié un bout de code par un bête copié-collé !)
puis j’ai essayé d’enlever la colonne de droite qui ne me servait plus à rien et là elle a bien disparu mais le footer a disparu lui aussi et les boutons permettant le recalcul de page se sont dissimulés derrière la colonne de gauche !
Une idées pour un petit sacarabé du squelette que je suis ?
Dans la feuille de style, par ex par défaut ’styles.css’, tu mets la valeur de la partie ’width’ à 0 :
#right
position : absolute ;
top:0 ;
right:0 ;
width:0px ;
background-color : white ;
Tu peux insister en mettant, dans les pages mêmes « sommaire.html » par ex.,
div id=« right » width=« 0px »
Enregistrer sous, FTP puis vide les caches du site.
A noter : la colonne ne comprend pas le header ni le footer.
Hope this helps.
@+,
Eric
Répondre à ce message
euh.. je trouve pas le lien de téléchargement .. :-((
Manifestement, y’a un bug !
Le squelette est surrement là, mais SPIP contrib tournant sur la future version 1.8 de SPIP, de temps à autre, il y a un bug.
Il sera sans doute résolu demain...
pourrais tu le mettre aussi sur ton site (plus stable) ?
Répondre à ce message
en clair :
je souhaite proposer un menu horizontal avec les logos des rubriques de premier niveau (racine du site), « associé » à un menu dynamique « texte » sur toutes les autres sous-rubriques.
Peux-je ?
merci-je ;-)
fred
Oui, c’est possible (comme presque tout, sauf le café, avec SPIP).
2 pistes :
À creuser et faire une contrib quand c’est fait.
Répondre à ce message
Bonjour, est-il possible d’afficher les articles dans les rubriques et sous rubriques et sous-sous-rubriques, et ce même s’il n’y en a qu’un seul ; car je crains que l’internaute ne comprenne pas bien pourquoi lorsqu’il clique sur, par exemple, la rubrique « fruit », on l’envoi d’office sur l’article « pomme » alors qu’il n’a peut être pas envie d’aller sur pomme et voulait simplement savoir ce qu’il y avait à l’intérieur de la rubrique fruit !
Plus clairement, je voudrais afficher les articles à l’intérieur des rubriques, et que lorsqu’on déroule une sous-rubrique, on tombe sur la liste des articles, et ce même s’il n’y a qu’un seul article.
Voir la contrib : Menu hierarchique, rubriques/articles classés pour cela.
Répondre à ce message
Toujours mettre une unité, sauf si la valeur est 0.
C’est une astuce d’optimisation des CSS.
En effet, 0em ou 0pt ou 0px, ça fait toujours zéro, quelle que soit l’unité.
Répondre à ce message
« left:0 ; » et « right:0 ; » : il faut ajouter une unité, par exemple « left : 0em ; » ou « right : 0px ; ».
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
