- Nom du Squelette : MiniGriSpip
- Version du squelette : 1.2
- Auteur : Fredo Mkb
- Licence : GPL
- Compatibilite SPIP : compatible SPIP 1.9
- Site(s) exemple : en préparation...
- Testé sur ces navigateurs
| Testé ? | Plateforme | Navigateur | Version |
|---|---|---|---|
| Oui | Mac | Firefox | 1.5.04 |
| Oui | Mac | Safari | 2.0.3 |
| Oui | Mac | Opera | 9.01 |
| Aucune | autre plateforme | ni navigateur | pour l’instant |
Historique
Bonjour :-)
J’avais découvert SPIP il y a quelques années déjà, alors qu’il était en version 1.6, mais je n’avais pas réussi à réaliser le projet que j’avais en tête, trop ambitieux certainement, car mes connaissances du web et de ses technologies étaient alors sans doute trop limitées, sans parler de mon ignorance totale du fonctionnement de SPIP.
Je viens de découvrir, il y a quelques jours seulement, la nouvelle version 1.9 de SPIP, quelle belle evolution, franchement bravo à toute l’équipe de concepteurs et développeurs, c’est du beau boulot !
Bon, au fait, je me suis décidé à réaliser mon nouveau projet avec SPIP, et j’avais donc besoin d’un squelette plutôt simple et sobre, et celui fourni par défaut avec la dernière distribution, même s’il s’est bien amélioré avec le temps par rapport aux anciennes versions, reste toujours un peu trop... euh... comment dire... un peu trop pas zoli-zoli pour moi :-/ ... bref, je suis donc venu par ici pour faire mon petit marché aux squelettes (on dirait un croc-mort qui parle ;-))...
Alors, après avoir consulté un grand nombre de squelettes, mon choix s’est porté sur un qui convenait parfaitement à mon projet, il s’agit de Minimal’SPIP.
Seulement, hélas, il ne fonctionne pas avec la nouvelle version 1.9 de SPIP, alors je me suis mis au boulot pour l’adapter, et après avoir pas mal bataillé (bein oui quoi... je ne suis qu’un simple débutant moi ;-), j’ai enfin réussi à faire quelque chose qui tient à peu-près bien la route (pour mon projet en tout cas), alors, en avant première, voici ce nouveau squelette, basé donc sur Minimal’SPIP, mais avec quelques ajouts ergonomiques et personnalisations esthétiques.
Ce nouveau squelette se nomme MiniGriSpip, « Mini » pour faire référence au squelette original, et « GriS » bein... bein parce qu’il est gris ;-)
Donc, je reprends à mon compte à peu-près les mêmes arguments qui ont fait le succès de Minimal’SPIP, et j’en ajoute des nouveaux propres à MiniGriSpip :
Fonctionnalités
En raison des choix ergonomiques et de présentation, MiniGriSpip est particulièrement intéressant pour des sites éditoriaux, documentaires ou des news (des weblogs par exemple), mais beaucoup moins pour des sites promotionnels, commerciaux, galeries d’images, etc.
Minimal’SPIP
- Tous les éléments de navigation sont regroupés dans la colonne de gauche.
- La hierarchie du site apparait sur toutes les pages, en totalité, et de façon uniforme.
- La rubrique visitée est en surbrillance.
MiniGriSpip
- Affichage du nombre d’articles existants dans chanque rubrique dans le navigateur de rubriques.
- Chemin hierarchique de la page affichée à partir de la racine du site, sous le bandeau du titre, pour une visiblilité et une accessibilité aisés.
- Pour chaque rubrique sélectionnée, ses infos apparaissent en tête de la zone de contenu, et les éventuelles sous-rubriques contenant des articles sont listées en dessous, suivies d’une liste des différents articles existants dans la rubrique choisie.
- Plusieurs pages ont été adaptées à ce squelette, notamment « Auteur », « Mot », « Plan », « Recherche », et quelques formulaires.
- Les longues listes d’éléments sont désormais paginées par 10, ceci afin d’éviter les pages kilométriques.
- Dans la page d’accueil, les deux derniers articles sont mises en exèrgue, et les 8 autres sont listés en dessous.
- Les liens « Accueil », « Plan », « Contact » (lien à personnaliser dans les sources) et « Rédaction », ainsi que le champ de recherche ont été regroupés dans le bandeau d’en-tête, pour une meilleur accèssibilité.
Caractéristiques
Pour l’aspect esthétique de MiniGriSpip, le choix d’une certaine sobriété et neutralité des couleurs a été volontaire, mais les fuilles de style CSS vous permettent d’adapter et personnaliser les couleurs selon vos propres goûts.
Minimal’SPIP
- Les styles sont regroupés dans un seul fichier CSS (un peu commenté).
- Le nombre de styles différents est réduit au maximum.
MiniGriSpip
- Quelques styles en plus ajoutés pour mieux personnaliser ce squelette, la feuille de style a été largement commentée.
- Ajout d’une image sous le titre du site, personnalisable en remplaçant le fichier image « FondBandeau.png » par un autre de votre choix portant exactement le même nom et les mêmes dimensions.
- Adaptation de l’aspect des forums pour une meilleure cohérence avec l’ensemble du site.
- Les fichiers « html » ont été brièvement commentés, afin de faciliter leur prise en main.
Usage
Ce squelette fonctionne avec la version 1.9 de SPIP uniquement. Il utilise un fichier « mes_fonctions.php » afin de générer le menu des navigation des rubriques (version très légérement adaptée de l’originale), ainsi que d’autres fonctions annèxes.
Quelques textes de présentation ont été ajoutés en plus de ceux disponibles par défaut dans SPIP, dans un fichier dédié nommé « local_fr.php », ce qui permet une traduction aisée de l’interface de MiniGriSpip.
Installation
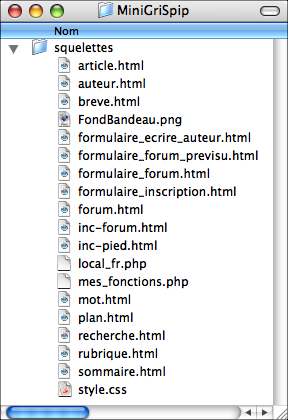
Pour installer le squelette MiniGriSpip, il faut commencer par décompresser l’archive zip « MiniGriSpip.zip », on obtient alors :
| — un répertoire semblable à celui-ci — |

Répertoire du squelette
|
Il suffit donc de copier le répertoire « squelettes » à la racine de votre installation de SPIP (au même niveau que le répertoire « ecrire », mais pas dedans :-/).
Attention ! ... Si j’amais il existe déjà un répertoire portant le même nom, veuillez le sauvegarder avant de le remplacer par celui de MiniGriSpip.
Prévisualisation
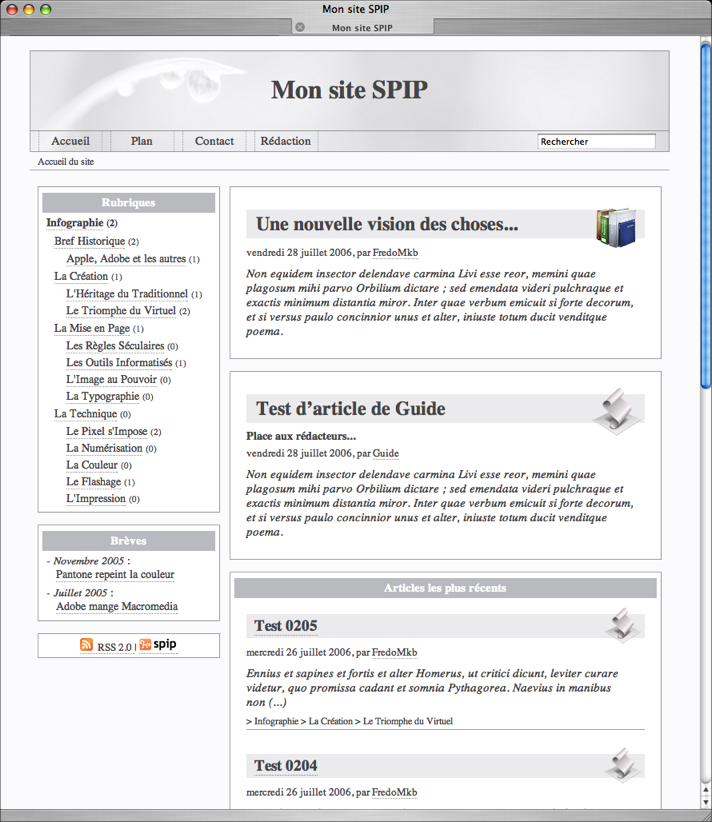
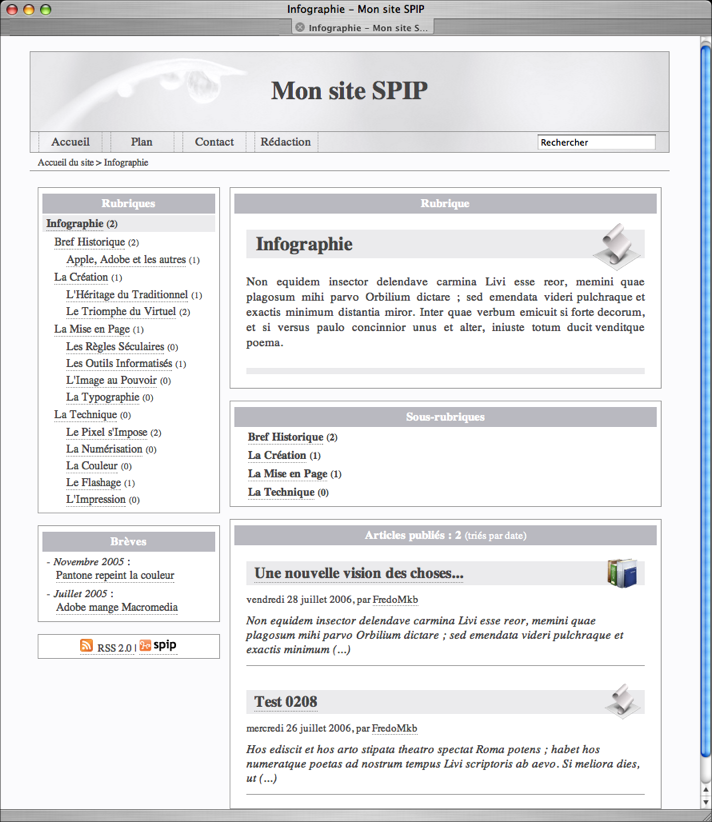
Comme il n’y a pas encore de site installé avec MiniGriSpip, voici quelques copies d’écran pour vous en faire une idée :
| — La page d’accueil — | — Une page de rubrique — | — Une page d’article — |
Téléchargement
Cliquez sur l’icône ci-dessous pour télécharger MiniGriSpip.
| — Voici donc l’archive zip de MiniGriSpip à télécharger — |
Remerciements
Merci à Maxime George-Bourreau (alias maximegb) pour son excellent travail sur Minimal’SPIP, sans quoi, MiniGriSpip n’aurais jamais existé :-)
Merci également à la communauté des utilisateurs SPIP pour leur entraide permanente, ainsi qu’aux développeurs de ce super outil de publication...
Bonne utlisation de MiniGriSpip, et n’hésitez pas à me faire part de vos remarques et suggestions :-)





Discussions par date d’activité
29 discussions
Après test de ce sympathique petit squelette, j’ai voulut testé sa compatibilité IE juste pour vérifier et je me suis également heurté à un problème de mise en page.
L’élément « rechercher » étant alors décalé.
La solution a été d’éditer le ficheir « formulaire_recherche.html » en retirant la ligne suivante :
« <"a name="formulaire_recherche" id="formulaire_recherche"> »<« /a> (retirez les » inutiles ;-) )
Après ça tout est rentré dans l’ordre sous IE et firefox. Je sais que ça fait un peu barbare, mais j’ai pas trouvé d’autre solution.
En essayant de l’intégrer dans le menu sur le coté, je me suis heurté à un bug encore plus spécial :
Lorsque je passais la souris au dessus d’un lien des articles, j’avais une partie de la mise en page qui disparaissait (en gros je perdait 50% de la page comme par magie)
C’est d’ailleur la première fois que je rencontre un bug aussi étonnant.
http://gnairpg.fly.free.fr/images/bug_IE.gif
http://gnairpg.fly.free.fr/images/bug_IE2.gif
Tout le bas de la fenêtre à disparu dans le second screen.
Une fois que je repasse sur un lien du menu de droite, le morceau disparu réapparait comme par magie jusqu’à ce que je repasse sur un lien du corp de la page.
Bon je fais débute tout doucement sur spip alors je dois certainement rater qqch, mais quand même :p
Bonjour Flymann :-)
Merci pour ton astuce concernant le champ de recherche, je suis certain que ça va intéresser d’autres utilisateurs.
Pour le « bug spécial », lorsque tu as voulu intégrer le champ de recherché dans la colonne des menus, je trouve ça vraiment très étrange, pour ne pas dire carrément bizarre :-O
Je doute que ce comportement puisse venir directement du squelette, je soupçonne plutôt un problème lié au navigateur, ou au système de cache éventuellement... bref, je vois pas trop d’où ça peut venir, si tu trouves, n’hésites pas à me communiquer l’info, si c’est le squelette qui est le fautif, je regarderai si je peux trouver une solution...
Merci pour toutes ces infos... à+ :-)
Bonjour,
J’ai exactement les mêmes problèmes avec le formulaire de recherche !
Grâce à ton indication Flymann, j’ai pu le remettre dans la barre à coté de « accueil », « contact ».... alors que je l’avais mis dans inc-menu.html en tant que « plan de secours » ;-)
Par contre, j’ai toujours le bug de la moitié du site qui s’efface quand je passe sur un lien des articles de la colonne centrale...
Ce qui est plus étrange, c’est que cela ne le fait que sur la page d’accueil... car quand je vais dans la page « plan », cela ne le fait plus... Cette page étant beaucoup plus longue, je me demandais si quand j’aurai plus d’articles sur ma page d’accueil (je viens de créer le site), ce bug ne disparaitrait pas de lui-même...
Chose étrange aussi, ce bug ne se voit qu’avec d’anciennes versions d’internet explorer... avec la v7, pas de bug, ni avec firefox !
Comme tout le monde n’a pas la nouvelle version de IE (et encore moins ont Firefox), je voulais savoir si quelqu’un avait trouvé une solution à ce petit bug, bug qui reste très minime comparé à la qualité globale de ce squelette (merci Fredo !)
Merci d’avance pour vos réponses
Répondre à ce message
Bonjour, un peu mot pour remercier Fredo pour ce squelette simple à mettre en oeuvre et facile à modifier... Le nombre important de commentaires fait état de l’intérêt porté à ton travail.
J’y ai apporté quelques modifs de styles, intégré les plugins agenda, player flash flv, player flash MP3... et tout fonctionne au poils !
Il sera utilisé probablement pour réaliser un site web avec des jeunes...
Encore merci ;-),
et longue vie à Mgs !
Voir Démo en ligne : Ici
Bonjour Bisontouffu (rigolo comme pseudo ;-) et merci pour ton appréciation :-)
J’ai regardé ton site de démo, je trouve vraiment pas mal toutes les personnalisations que tu as su apporter, et c’est aussi une excellente nouvelle pour moi que de constater que Mgs s’adapte pas trop mal aux différents besoins de chaque utilisateur, et que les plugins s’intégrent assez bien dans le squelette... merci :-)
Petite remarque cependant, mais c’est certainement dû au fait que ton site n’est qu’en état de test pour l’instant, les textes des messages des forums ne sont pas lisibles en l’état, pusqu’ils sont blancs sur fond blanc, mais je pense que ce n’est que provisoire de toutes façons...
Sinon, je prépare peu à peu la nouvelle version du squelette, mais comme je souhaite lui apporter pas mal d’améliorations, je ne sais pas pour le moment quand est-ce qu’il sera disponible, j’espère, si tout va bien, que dans à peu près 15 jours j’aurais quelque chose à vous proposer...
En tout cas, n’hésitez pas, de temps en temps, à faire un petit tour sur le site de démo de Mgs (voir lien ci-dessous), car les articles proposés à la publication sur SPIP’Contrib doivent respecter une procédure de validation, tout à fait logique et nécessaire, mais qui entraine des délais de mise en ligne parfois un peu longs par rapport au rythme d’avancement du projet...
Voilô... merci encore Bisontouffu pour tes encouragements :-)
Très joli ce squelette, et relativement simple à retoucher...
... même quand on a jamais codé en CSS ni en spip !
Petite astuce pour le champ de recherche :
- IE et firefox ne calculent pas son positionnement sur les mêmes repères, si bien qu’il est systématiquement 27 pixels plus bas sous IE que sous Firefox... ce qui fait que sans rien modifier, il y a toujours une ligne de sautée pour les explorerphiles (qui sont nombreux), gâchant la mise en page.
- il faut prévoir alors de remonter le champ, qui atterira bien à sa place sous IE et juste dans le cadre du bandeau sous Firefox (ce qui est déjà bien moins gênant).
Pour ce faire :
Editer la feuille de style ( styleperso.css) en remplaçant la ligne margin :
par :
J’ai bien tenté d’autres astuces, mais je pense que celle-ci est la plus satisfaisante.
Maintenant, grâce au passage sous Spip et à MGS, mon site pro fait vraiment site pro...
merci fredo !
Bien vu le -27.
J’ai ajouté le hack suivant : le « !important » est ignoré par IE mais pris par FireFox. Du coup, le champ recherche est à sa place dans les deux navigateurs.
Attention :
- non testé sous IE7 et FireFox 2.0
- l’ordre est important : le -27 doit être le dernier vu par IE.
A+
Raphaël
Répondre à ce message
Bonjour,
Comme pour vous, Minimal’SPIP, a été pour moi le détonnateur qui m’a appris le travail sur les squelettes et comprendre plus facilement le fonctionnement de spip.
L’arrivée de spip 1,9, je l’avoue m’a laissé sur le carreau, et voilà vous arrivez avec MiniGriSpip.
Je m’empresse tout d’abord de vous féliciter et vous remercier, car souvent un bon dessin vos mieux que tous les discours et théories, je suis maintenant certain, que grâce à vous, spip 1.9 ne gardera plus trés longtemps ses secrets si je puis m’exprimer ainsi.
Du bon travail, et qui va rendre service à plus d’un(e) spipeur(se).
Encore merci
Super ce squelette :)
Simple et efficace merci beaucoup
Juste une question, comment modifier l’adresse email de la barre « contact » qui est moi@monfai.fr ?
Bonjour,
Personnellement j’utilise FrontPage 2003 pour modifier mes pages, il suffit d’aller sur sommaire.html pour modifier l’adresse de contact, ce squelette est vraiment simple.
Bonjour mailou et kicba, merci pour vos appréciations :-)
=> kicba : Pour personnaliser le lien email du bouton « Contact », il faut éditer différentes pages Html du squelette, puis modiffier la ligne de code suivante :
<li><a href="mailto:moi@monfai.fr"><:mgs_contact:></a></li>Ce code se trouve quelques lignes après la balise
<body...>, où il faut juste changer « moi@monfai.fr » par une autre adresse email à votre convenance.Les fichiers à modifier sont les suivants :
- article.html
- auteur.html
- breve.html
- forum.html
- mot.html
- plan.html
- recherche.html
- rubrique.html
- sommaire.html
Je sais, ça fait beaucoup de changements, mais je travail en ce moment même sur une version un peu améliorée du squelette, avec un code un peu plus modulaire, et quelques fonctionnalités de plus...
Je pense pouvoir proposer cette nouvelle version courant la semaine... enfin, j’espère :-)
Enfin, n’hésitez pas à me faire part de vos remarques et suggestions... et si jamais vous utilisez le squelette pour un site, je serais très heureux de pouvoir apprécier le résultat « on line »... :-)
Merci encore :-)
Parfait merci pour la réponses.
Et c’est rès bien de me faire chercher un peu ca va m’aider à la compréhension du « truc »^^.
Bonjour FredoMkb,
Personnellement, j’ai une suggestion à te faire, serais-tu en mesure de réaliser un tuto, qui expliquerait comment arranger l’ensemble du site chacun à son gout, (couleurs, formes etc.....).
J’aimerais également pouvoir pratiquer l’exclusion des rubriques et de certains articles en utilisant pour les rubriques la formule
<BOUCLE_secteurs(RUBRIQUES) {racine}{id_rubrique!==^(5|1)$} {par titre}>pour supprimer les rubriques 1 et 5 par exemple, et en utilisant un mot clé « cacher » par exemple pour qu’un article n’apparaissent pas sur la page sommaire.Tout ce que j’ai réussi à faire jusqu’à présent, c’’est modifier le mailto et mettre le titre de mon site, impossible de bouger les couleurs ou de modifier l’image de fond de l’entete.
Voilà, peut-être que j’en demande trop, mais un tuto, s’avère à mon avis indispensable.
Encore merci
Bravo pour cette initiative qui permet aux débutants de partir d’un squelette simple, documenté et évolutif.
Devant personnellement repartir à zéro d’un squelette inspiré de la version 1.3 de spip (et oui, je suis un ancien sous spip) je me suis enfin décidé à faire évoluer celui-ci à l’occasion de la 1.9
Une petite remarque : dans la partie installation, précisé que le fichier mes_fonctions.php doit se trouver à la racine et non pas dans le répertoire squelette.
Sinon, je pense que de moduler d’avantage via des inclusions éviterais les modifications laborieuses, entête, pied de page et menu peuvent ainsi évoluer séparément (comme pour le squelette par défaut).
Bonjour Mailou :-)
Ta suggestion est en effet intéressante et certainement judicieuse pour les débutants qui abordent pour la première fois le travail de personnalisation d’un squelette...
Cependant, sur un plan d’ordre général, il y a déjà un certain nombre de didacticiels et sources documentaires sur internet, SpipContrib notamment, qui permettent une première approche sur le thème de la réalisation et personnalisation des squelettes (je m’en suis d’ailleurs pas mal servi pour attaquer la personnalisation du squelette Minimal’SPIP).
Alors, en ce qui concerne particulièrement MiniGriSpip, je vais en effet me pencher sur la question, histoire de donner un peu plus d’infos sur la manière de personnaliser un certain nombre de choses de l’interface (couleurs, image d’en tête, etc.), en fait, certaines manipulations de la feuille de style pour être plus précis.
En revanche, un didacticiel qui traiterait des personnalisations au niveau du code Html, et surtout des boucles et autres particularités propres au langage de SPIP, ça me paraît un peu ardu, pour ne pas dire irréalisable, car les possibilités sont énormes, quasi infinies, et il est matériellement impossible d’aborder tous les cas de figure qui peuvent se présenter pour chaque type d’utilisation.
Bref, à ce niveau de personnalisation, il faut hélas que chacun ose ouvrir le capot et se lance à faire sa propre petite mécanique... même si, je le sais, ça demande du temps et certaines connaissances, mais, franchement, les manipulations de base ne sont pas si inaccessibles que ça, et puis, grâce à la communauté des utilisateurs Spipiens, on trouve souvent une solution adaptée à chaque problème...
Enfin, tout ça pour dire que je vais étudier ta suggestion, et certainement proposer pour la prochaine version (qui devrait normalement être finalisée cette semaine), un petit pas-à-pas, dans ce même article, pour donner quelques pistes de personnalisation de MiniGriSpip, d’autant que la nouvelle version sera un peu plus modulaire au niveau du code, et la feuille de style un peu mieux organisée, du coup, certaines modifications seront bien plus faciles à faire...
Mais, en dehors de ça, honnêtement, je n’aborderais pas d’autres sujets, non seulement parce que ça demanderais beaucoup de temps, mais surtout parce que je ne suis pas encore suffisamment compétent sur SPIP, et les technologies annexes, comme pour m’aventurer à fournir des explications dans des domaines que je ne maîtrise absolument pas, avec le risque d’être confus ou carrément erroné dans mes propos...
En revanche, j’invite chaleureusement tous les utilisateurs de MiniGriSpip, à partager les astuces et modifications qui ont su apporter au squelette pour leur propre personnalisation, je suis certain que d’autres seront heureux de pouvoir s’en inspirer...
Merci en tout cas Mailou pour ta suggestion, j’en tiens compte, et rendez-vous dans quelques jours pour la sortie de la nouvelle version :-)
Bonjour Alpha et merci pour ton appréciation :-)
En effet, la nouvelle version de MiniGriSpip sur laquelle je travail en ce moment, sera plus modulaire au niveau du code, par des insertions des éléments récurrents, ce qui facilitera toute personnalisation ultérieure...
En ce qui concerne le fichier « mes_fonctions.php », j’avais justement préconisé, dans un premier temps, de l’installer à la racine du site, mais des experts de SPIP, dans le cadre de la rédaction du présent article, m’ont assuré que depuis la dernière version 1.9 de SPIP, tous les fichiers personnalisés pouvaient rester dans le dossier « squelettes » sans aucun soucis (styles, localisations, fonctions, etc.)...
Alors, normalement ça devrait fonctionner en l’état, mais il faut bien-sûr tester, car il pourraît y avoir des cas de figure où l’installation de base ne soit pas reconnue correctement... si c’est le cas pour toi, merci de m’en faire part avec les infos de ta configuration, je tenterais alors d’avoir un peu plus d’infos à ce sujet...
Merci :-)
Il manque les INCLURE dans ton squelette, il est anormal de devoir modifier x fichiers différents...
Oui oui, je sais... j’y travaille, j’y travaille... :-)
Bonjour à tous ;
Je tien tout d’abord à remercier mailou l’auteur de ce squelette, merçi mille foix pour son travail ;
Pour mon premier essaie SPIP, j’ai décider d’utiliser ce squelette créer pour des novice, donc des gens dans mon genre. Et je me suis surpris tous seul ; je n’aurai jamais imaginer arrivé a un tel résultat !
Encore merçi pour SPIP et sa licence GLPI totalement gratuite ;
Je m’y suis mis depuis le début de la semaine, et j’apprend tout les jours de nouvelles manip ; pour l’instant, je n’ai trouvé qu’a modifier le fichier Style.css, sa me permettant d’apprendre a mon rythme.
J’aurais quelques question d’ordre technique à vous posez chers spipeurs :
— tout d’abord, j’aimerai incorporer un bandeau Flash, c’est à dire avec lextension SWF dans mon site, mais les seuls formats que j’ai pu incorporer dans le bandeau (en-tête du site) sont le PNG, et le JPG.
Donc pui-je incorporer un fichier SWF à mon bandeau ? La est ma question ;
— De plus, j’aimerai créer un menu déroulant, pour éviter que par le temps le menu ne s’étende trop dans la page, mais tout mes essais se sont soldés par des echecs ; Est-ce bien dans le fichier style.css que celà se joue ? J’ai eu beau chercher dans les nombreux tuto mis à ma disposition sur le Web, je n’est pas trouvé mon bonheur (enfin, sa doit être mon manque de connaissance à ce sujet aussi ;-) )
N’empêche que j’aimerai beaucoup l’avoir ce satané menu déroulant, donc si quelqu’un, une âmes charitable pourrait m’aider à ce sujet , je lui en serait très reconnaissant.
— Une dernière petite question (jvous embête là) , j’aimerai enlevé le titre de mon site, c’est à dire « Mon site SPIP » dans le bandeau, mais je n’y arrive pas non plus ; Que faire pour effacer ce petit test ?
Bon je vais m’arrèter là pour mes réclamations, merçi à celui ou celle qui pourra m’éclairé dans mes petit blocage.
Mon site en construction ce trouve à cette adresse : http://mickael.boudin.free.fr/FORUM/
Soyez indulgents, c’est mon premier SPIP site, j’attend avoir enfin régler mes problèmes ci-dessus pour le remplir d’articles interessant et passionné :-)
Merçi à tous
Bye
Désolé, c’est Fredo Mkb que je voulait remercier, jme suis tromper d’auteur, encore désolé
Donné moi une petite réponse pour mes petits problemes please !
Bonjour Mickaeline :-)
Pardon pour cette réponse un peu tardive...
Content que tu ait pu installer et personnaliser un peu ton site, la prochaine version de MiniGriSpip sera un peu plus facile à personnaliser, j’y travaille encore dessus...
Alors, tu abordes plusieurs points, dont certains concernent des manipulations qui dépassent mes compétences, comme l’intégration d’une animation Flash dans le bandeau d’en tête, et aussi la manière d’insérer un menu de navigation, désolé de ne pas pouvoir t’aider sur ce coup...
Je pense que le mieux serait que tu poses tes questions techniques auprès de la communauté des utilisateurs de Spip, dans la liste de discussion ou alors dans le forum en ligne.
En revanche, pour la suppression du nom du site dans le bandeau d’en tête, il faut éditer certains fichiers Html pour effacer une petite ligne de code, que voici :
<h1><br>[(#NOM_SITE_SPIP)]</h1>Il suffit d’effacer toute la ligne, qui se trouve en haut des pages, exactement dans les mêmes fichiers que j’ai déjà indiqué, dans un précédent message, concernant la personnalisation de l’adresse email du bouton « Contact ».
Je sais, ça fait pas mal de manipulations, mais si tu n’est pas trop pressé, je te propose d’attendre encore quelques jours, le temps que je finalise la prochaine version que je suis en train de préparer, et que je la mette en ligne... tu verras, les personnalisations seront plus simples à faire...
Voilà... merci Mickaeline d’avoir communiqué le lien vers ton site, c’est toujours sympa de voir comment chacun arrive à personnaliser le squelette selon ses propres goûts et préférences... :-)
Sous windows en local avec easyphp le fichier « mes_fonctions.php » ne fonctionne pas dans la partie squelette.
Je n’ai pas testé en ligne pour l’instant.
Sinon l’affichage du squelette est bon sous Firefox 1.5 et windows
Ok, merci Alpha pour ces infos, je vais essayer d’en savoir plus sur ton problème de configuration... mais bon, si jamais je ne répondais pas dans les prochains jours, ici même, c’est que je n’ai pas réussi à trouver de solution à te proposer... :-)
Bonjour FredoMkb
Merçi d’avoir répondu à mes petites requêtes technique ; Ta réponse a été rapide, merçi. C’est d’accord, je posterais mes questions concernant le bandeau flash et le menu déroulant dans les forums amies auxquelles tu m’a conseillé d’alles y jeter un coup d’oeil.
Finalement, je vais suivre ton conseil et attendre quelques jours la publication de ton squelette MiniGriSpip V1.3 dont tu aura sans doute corrigé les petits bugs énumérer par d’autres spipeurs.
Jte souhaite bon courage pour ce travail fastidieux et surtout un grand merçi de nous faire partager, à nous les novices, tes squelettes SPIP super mega géniaux :-)
Je compte être uns des premier à pouvoir l’utiliser
Grand merçi et bon week end à toi !
Merci Mickaeline pour ta patience... :-)
Pour la petite histoire, la prochaine version publiée sera numérotée 1.4, car je réserve les numéros impairs aux versions de développement, ce qui me permet de savoir, d’un simple coup d’oeil, s’il sagit d’une version finalisée, et donc à priori stable, ou pas... mais bon, ça c’est ma petite cuisine perso ;-)
Pour ce qui est des bugs, même si j’en ai corrigé certains déjà, il est toujours possible que d’autres apparaissent, car c’est pratiquement impossible de tester le squelette sur toutes le configurations possibles et pour toutes les utilisations envisageables... alors, je compte surtout sur les utilisateurs pour me faire part des petites imperfections qui peuvent se présenter ci et là en utilisation réelle, c’est, àmha, la meilleure façons de traquer les dernières petites « bestioles » qui seraient passés au travers de mes différents tests...
Enfin, détrompe-toi Mickaeline, ce n’est pas fastidieux du tout à faire, au contraire, c’est même assez sympa je trouve, mais j’avoue que pour moi c’est parfois un peu long, car n’étant pas du tout expert en développement web, et Spip de surcroit, je suis obligé d’avancer à petits pas, en faisant sans cesse des tests pour m’assurer que ça fonctionne bien, mais, à part ces longueurs, ça m’amuse bien comme passe-temps... sauf que, fatalement, il faut avoir du temps... et ça... ça ce n’est pas toujours évident...
Sinon, si tout va bien, je pense pouvoir proposer la nouvelle version ce week-end, ou, au pire, en début de semaine... et puis, il me restera encore un petit pas-à-pas à rédiger... bref, rendez-vous dans quelques petits jours pour la suite des aventures de MiniGriSpip ;-)
Bonjour FredoMKB
Jvoulais simplement avoir des nouvelles sur l’avancée de ton squelette MiniGriSpip version 1.4 ! Jme doute qu’en ce moment tu doit être en phase de test, donc en 1.3 ;-) Jvoulais simplement dire qu’entre temps, j’ai testé d’autres squelettes, mais mon choix finale se portera sur le tien car c’est le seul que je trouve assez facile à modifier, et assez sobre pour l’utilisation que je veu en faire !
J’ai testé aussi des topics sur les menus dépliant, mais pas assez détaillés pour moi, je n’ai donc pas réussi mon coup ! (une fois de plus) ;
J’attend ta nouvelle version avec impatience
Merçi et à bientôt !
Bonjour Mickaeline :-)
La nouvelle version est encore en cours de développement et tests, je rencontre certaines difficultés que je dois résoudre, et puis il me manque encore un certain nombre d’ajustements à faire dans l’ensemble des codes... bref, je suis en retard par rapport à mes prévisions (trop optimistes visiblement)...
Alors bon, je vais faire un point ce soir, pour estimer si une publication est envisageable en début de semaine, sachant que demain je n’aurais que très peu de temps à consacrer à Mgs...
Si jamais ce délai s’avère irréaliste, je vais alors finaliser une version intermédiaire légèrement améliorée du squelette, pour satisfaire justement l’attente légitime des utilisateurs qui, comme toi, souhaitent installer une version un peu plus facile à personnaliser et un peu mieux codée...
Enfin, dans tout les cas, rendez-vous demain soir (certainement assez tard), j’espère pouvoir proposer quelque chose de concret, sinon, je vous tiendrez au courant de l’avancement des travaux...
Désolé Mickaeline de te faire attendre ainsi, mais j’avance doucement car je ne dispose pas de tout le temps que je souhaiterais consacrer à ce projet... j’espère que tu comprends.
À demain :-)
hello
moi j’ai un gros problême d’affichage sous Firefox 1.5 !
Ca marche nickel sous IE, mais tout se superpose sous Firefox, plus de menu... une catastrophe !
C’est déjà arrivé à quelqu’un d’autre ?
Je viens de télécharger le squelette, je l’ai installé sur mon MAC et belle surprise , ça marche bien .
je voulais juste dire ça .. merci beaucoup pour ton travail admirable.
jerome
Bonjour,
Une solution serait de remplacer « moi@monfai.fr » par « #EMAIL_WEBMASTER », je n’ai testé que sur une seule page (article.html) mais ça à l’air de marcher.
vous allez me prendre pour un naze
mais qu’esst-ce qu’un squelette ?
je suis un super néophite en spip
SVP aider moi pour rejoindre la grande communauté des spipeur(euse)
Bonjour Romu :-)
Et bien, pas évident de répondre de manière simple et claire à cette question...
Disons qu’un squelette sert à organiser et mettre en forme les données qu’on souhaite présenter.
Autrement dit, si on prends l’exemple d’un article qu’on souhaite afficher dans une fenêtre du navigateur, le squelette est la partie du code Html qui permet de structurer les contenus, c’est-à-dire, décider ce qu’on veut afficher et où et quand on souhaite l’afficher... voulons-nous mettre un menu de navigation ? ... où voulons nous l’afficher ? ... souhaitons-nous présenter un résumé des articles ? voulos-nous qu’il s’affiche avant ou après le titre ? et les auteurs, on les affiche au début de l’article ou à la fin ? ... etc... ceci est la structure de notre page.
Mais le squelette a pour rôle aussi de mettre en forme ces contenus, en donnant, par exemple, une taille et une couleur particulière aux titres, une police de caractère différente aux sous-titres, un alignement spécifique pour les textes, une bordure aux images, un aspect particulier aux liens présents dans le texte, une image comme fond de page, etc... ceci est l’habillage de notre page.
Alors, pour résumer, un squelette Spip sert exactement à structurer et habiller les contenus qu’on souhaite afficher de notre site.
Lorsque tu télécharges et installes Spip, celui-ci est distribué déjà avec un squelette par défaut (dossier « dist »), celui conçu par l’équipe des développeurs de Spip. On peut évidemment modifier et adapter ce squelette à nos besoins, mais on peut aussi, ce qui est préférable et largement recommendé, créer notre propre squelette, avec nos propres choix de structure et d’habillage...
Pour avoir plus amples infos, Spip, pas à pas, et la liste de discussion des utilisateurs de Spip...
Voilô... à+ :-)
Merci pour tes conseils éclairés. Je commence à y voir plus clair
Salut.
Je suis débutant avevc spip. J’ai commencé Mercredi.
J’ai installer le squelette de MiniGriSpip et voilà ce que ça donne :
Il suffit de jouer avec style.css pour l’apparence. Fait les tests. Prend un code pour le fond d’écran, copis le quelque part dans le CSS et met à jour ta page. Tu verras ce qui change.
Salut.
Je l’ai moduler chez moi à partir de l’idée déjà appliquée :
dans les fichier html j’écris : <:monTitrePrincipale :> ou <:monAdresseMail :>
Et je renseigne l’équivalent dans local_fr.php.
Comme ça lorsque je veux changer un élément comme mon adresse mail, je le fais dans local-fr.php et toutes mes pages sont modifiées.
désolé l’image est trop petite :
Répondre à ce message
Bravo ! pour ces squelettes très pratiques !
Cependant, je me pose une question, si je veux remplacer le texte « Accueil » par une Image Accueil dans la barre des menus horizontale, comment faire ?
J’ai essayé plusieurs techniques (insertion d’un lien <a href dans le squelette qui pointe ver <img src. ; en passant par la feuille de style) pas moyen.
Merci pour l’aide apportée,
Cordialement,
bami
Bonjour Bami et merci pour votre appréciation :-)
Poure afficher une image dans un des boutons du bandeau d’en tête, voici une piste possible (testée rapidement) :
- Placer votre image dans le dossier « squelettes »
- Éditer le fichier Html nommé « inc-bandeau.html »
- Remplacer le code suivant :
<li><a href="#URL_SITE_SPIP/"><:mgs_accueil:></a></li>- Par le code suivant :
<li class="image_accueil"><a href="#URL_SITE_SPIP/"></a></li>- Éditer le fichier Css des feuilles de style du squelette
- Retrouver le style nommé « #mgs_menu_tete li »
- Après ce style, ajouter le style suivant :
- Personnaliser ce style en remplaçant le nom « nomFichierImage.jpg » par le véritable nom de votre image, règler la position et l’affichage de l’image
Si vous souhaitez afficher une image différente lors du survol du bouton, voici les étapes à suivre :
- Placer les deux images, celle normale et celle du survol, dans le dossier « squelettes »
- Éditer le fichier Html nommé « inc-bandeau.html »
- Remplacer le code suivant :
<li><a href="#URL_SITE_SPIP/"><:mgs_accueil:></a></li>- Par le code suivant :
<li class="image_accueil"><a href="#URL_SITE_SPIP/"></a></li>- Éditer le fichier Css des feuilles de style du squelette
- Retrouver le style nommé « #mgs_menu_tete li »
- Après ce style, ajouter les deux styles suivants :
- Personnaliser ces styles en remplaçant les noms des images par les véritables noms de vos images, enfin, règler la position et l’affichage de chaque image
Voilà... ça devrait marcher... évidemment, il est possible d’utiliser la même méthode pour afficher des images différentes dans chaque bouton du bandeau d’en tête...
Bonne continuation Bami et à bientôt :-)
Bonjour Fredo,
Je comprend la solution, mais je ne trouve pas la page inc-bandeau.html dans Minigrip2, peux tu m’éclairer stp ?
Merci de ton aide
Bami
Répondre à ce message
Super pour mieux comprendre comment celà fonctionne merci à FRED.
Partant de là et en surfant avec les tutoriels version antérieures, j’ai composé un squelette rudimentaire (spécial débutant aussi, vu qu’il y a 10 jours je connaissais même pas spip ni le html) sur 3 colonnes avec menu déroulant (c’est par défaut dans spip 1.9). Un article est en attente de validation sur le sujet « 3koala1 ». Je propose mon squelette libre de droit aux débutants que celà interesse avec mémo pour l’installation et commentaires sur les codes modifiés. Utilisable je pense en 10 minutes par n’importe qui.
j’ai pas trouvé ton sujet 3koala1 sur le forum : toujours pas validé par les admin.
Ya-t-il un site où ilest visible et comment faire pour récuperer tes sources sans attendre cette validation ?
Bonjour Yeti :-)
L’article du squelette « 3koala1 », de Xavier, est désormais publié en ligne à cette adresse : Squelettes 3koala1 pour spip1.9...
À bientôt :-)
Répondre à ce message
Bonjour,
Deux remarques sur cette excellente contribution :
1. Elle ne supporte pas le changement de préfixe des tables possible dans spip_version.inc
2. Elle ne supporte pas la gestion des accès restreints.
Cordialement
Constant Depièreux
Bonjour Constant :-)
1. En effet, le squelette utilise un fichier « mes_fonctions.php » pour afficher notamment le menu de navigation des rubriques, et d’autres calculs annexes, et la plupart interrogent la base de données en utilisant le préfixe par défaut « spip_ ». N’étant pas très fort en développement web, et encore moins avec des langages comme Php, je ne sais pas si je trouverais une solution à ce problème. En tout cas, si j’arrive à trouver, cette modification fera évidemment partie de la prochaine mise à jour du squelette... Merci de me l’avoir signalé :-)
2. La « gestion des accès restreints » !? ... mmm... je crains ne pas savoir de quoi il s’agit, désolé... sinon, auriez-vous quelques infos sur ce sujet ?
Merci en tout cas pour vos remarques :-)
Bonjour,
Pour le point 1, il devrait être suffisant de modifier vos requètes sql dans mes_fonctions.php de la manière suivante :
de : $requete = mysql_query( « SELECT titre, id_rubrique, id_parent from spip_rubriques order by id_parent, titre ») ;
à : $requete = mysql_query( « SELECT titre, id_rubrique, id_parent from ».$table_prefix.« _rubriques order by id_parent, titre ») ;
Pour le point 2, je faisais référence au plugin accès-restreint.
Cordialement
Bonjour Constant :-)
Merci beaucoup pour ton aide, j’ai réussi à intégrer ton code dans les requêtes MySql du fichier « mes_fonctions.php », ça a l’air de fonctionne très bien (j’ai dû juste déclarer la variable « $table_prefix » comme globale dans chaque fonction, pour qu’elle soit réconnue, sinon ça n’affichait rien)...
Donc, grâce à ta contribution, la prochaine version de Mgs sera compatible avec d’autres préfixes des tables MySql que celui par défaut « spip »... encore merci :-)
En ce qui concerne le plugin « Accès restreint », je l’ai installé pour voir un peu ce que c’était, et ça a l’air en effet assez intéressant... J’ai fait deux ou trois tests pour voir si je pouvais adapter la fonction principale du menu de navigation des rubriques, mais je me confronte à un problème dont je n’arrive pas à m’en dépatouiller...
Au fait, ce plugin permet de créer des rélations entres les membres inscrits d’un site et certaines rubriques, regroupés en zones (à acitver dans le paneau de configuration du plugin). Du coup, dès qu’on crée un nouvel utilisateur, on peu lui donner des droits d’accès à certaines zones (groupe de rubriques) que les visiteurs du site n’auront de toute façons pas accès...
Mais, comment puis-je savoir qui est en ligne ?
Comment savoir si un utilisateur est en mode « visiteur » ou en mode « membre » ?
Comment récupérer la zone, ou la liste des rubriques auxquelles un memebre a droit d’accès ?
Bref... je ne m’en sort pas... trop complèxe pour mes faibles compétences en développement web... :-/
De plus, je n’ai pas trouvé de documentation explicite sur la manière de personnaliser l’utilisation du plugin, ou un exmple d’intégration dans un squelette, mais je n’ai peut-être pas bien cherché... enfin, j’ai comme l’impression que ça ne doit pas être une mince affaire d’adapter Mgs à ce plugin (ou vice-versa)...
Bon... je vais laisser réposer tout ça un petit moment, on verra si plus tard j’arriverai à trouver une meilleure approche pour assurer la compatibilité entre Mgs et ce plugin...
En attendant, je continue à apporter des petites modifications et améliorations au squelette, j’espère pouvoir proposer une mise à jour très prochainement...
En tout cas, grâce aux remarques et contributions des uns et des autres, Mgs évolue peu à peu dans le bon sens... Merci :-)
Salut,
Très beau squelette, très sobre.
Personnellement, j’ai cherché un peu aussi avec cette fonction menu. Et c’est le préfix !
Plutôt que de déclarer les variables en globales, j’ai remplacé tous les SPIP_ par .$GLOBALS[’table_prefix’]."_
Ainsi, la première requête devient
$requete = mysql_query( « SELECT titre, id_rubrique, id_parent from ».$GLOBALS[’table_prefix’].« _rubriques order by id_parent, titre ») ;
A+
Raphaël
Bonjour Raphaël :-)
Merci beaucoup pour cette piste, je vais essayer de l’appliquer dans la prochaine version du squelette, qui est toujours en cours de développement, mais pas particulièrement pour le code qui génère le menu de navigation, puisqu’il sera désormais construit directement par du code Spip, mais il y a d’autres fonctions qui pourront s’en servir...
Merci encore Raphaël et à bientôt :-)
Répondre à ce message
Bonjour,
sur le site exemple, il y a une rubrique ou un article « Bienvenue ». Comment faire pour la créer ?
Merci.
Bonjour Dlefur :-)
Le bloc « Bienvenue » est constitué d’une page Html statique nommée « inc-bienvenue.html », et elle est totalement indépendante du reste du site.
On peut y insérer manuellement le contenu Html qu’on souhaite (textes, images, animations, etc.).
Cette page Html est distribuée, par défaut, uniquement avec la version 1.4.2 du squelette, que vous pouvez découvrir et télécharger à partir du site de démonstration (voir lien ci-dessous).
Merci et à bientôt :-)
Répondre à ce message
Bonjour à tous :-)
Voilà, je tiens juste à vous informer que serais, pour une périoide du moins, contraint de lèver le pied sur mes activités informatiques, ce qui aura pour conséquence, entre autres, des réponses un peu moins réactives sur les forums de mes contribs...
Pour en savoir un peu plus, c’est par ici.
Merci de votre compréhension et à bientôt :-)
Répondre à ce message
bonjour je viens d’installer minigrispip sur mon site avec spip 1.9.1
htpp ://millard.sylvain.free.fr/
et je voudrais savoir comment modifier
l’adresse mail du contact
povez vous me tenir au courant
merci
Répondre à ce message
Pour la recherche dans le menu, étant donné que j’ai réussi à l’intégrer dans la barre de menu en haut, j’ai pas cherché plus loin, mais je soupçonne un problème de CSS sur lequel l’interpretteur de IE plante carrement :-p
Sinon j’ai fait un petit site de test à partir de MiniGriSpip
J’ai principalement modifié l’architecture du squelette (pour faire un site standard et non un site de news etc.) et l’affichage pour qu’il soit compatible du 800*600 au 1920*1600 car naviguant sur un écran en 1680*1050, je pleure à chaque fois que je vois un site pensé en 800*600 qui ne prend que 50% de mon espace de navigation.
http://contact.alternance.free.fr/
(Bien entendu le contenu est purement fictif)
J’ai encore pas mal de choses à modifier, mais bon c’est un début, étant donné que samedi midi je ne connaissais pas encore SPIP X-D
Bonjour Fredo
je suis de retour avec une petite question
je ne trouve pas dans les lignes de codes de la feuille style perso css
la ligne qui me permet de changer le couleur de mes titres d’articles. j ’ai mis un fond ( rouge ) jej sais ca pete un peu mais c est la couleur du club ! ;-)
je souhaiterais mettre une police blanche .
peux tu m’indiquer le nr de ligne merci.
à bietot
arik
Bonjour Arik :-)
Je viens de faire un petit tour sur ton site, c’est vrais que le rouge ça en jette :-)
Perso, je n’aurais pas mis une couleur aussi forte et lumineuse en fond de page, ça a tendence à perturber le regard et à rendre la lecture plus difficile. Si tu souhaites rester dans les tons rouges, préfère plutôt des tons pâles, ou alors plus sombres... autrement dit, évite les couleurs trop « fashy » pour des surfaces aussi importantes...
Pour t’aider à choisir, voici quelques sites qui proposent des fonctions intéressantes pour combiner des couleurs, ou visualiser les effets des différents choix :
- Assistant SelfHtml
- ColorDb
- Color-Jack
Il y en a certainement bien d’autres... mais attention, certain de ces sites ne sont pas compatibles avec tous les navigateurs, utilise plutôt Firefox, ça devrait fonctionner.
Bon, pour revenir à ta question initiale, l’aspect des titres des articles se formattent avec la feuille de style suivante :
Pour changer la couleur, tu dois ajouter un nouvel attribut et sa valeur, par exemple, pour des titres blancs, ajoute ceci :
color: #ffffff;J’espère avoir bien compris ta question...
Bonne continuation... à+ :-)
merci fredo !
j ai remplace le rouge par un rouge plus sobre rest à trouver des couleurs qui s’accorde avec ( les sites conseilles m’aident beaucoup )
j ai ajouté l’attribut #color c ’est bien pris en compte lorsque l on ouvre un article mais , sur la page d ’accueil ( quand le titre est un lien ) c le titre de l article reste en gris , je suppose qu il faut ajouter l attribut color autre part mais je ne sais pas ou ! ;-(
merci pour ta disponibilite et ta reactivite
arik
Ha oui, tu as raison Arik, c’est vrais que ce sont des liens... mea culpa.
Bon, l’aspect des liens est normalement géré par quelques styles au début de la feuille de style, mais si tu changes des choses à cet endroit, tu vas changer du même coup l’apparence de la plupart des liens présents dans les pages, et je ne crois pas que ce soit ça que tu souhaites faire...
Alors, dans ton cas de figure, le plus simple et de gérer les liens des titres séparement, en ajoutant des styles (« selecteurs ») appropriés, par exemple :
Ajoute ce code après celui des titres normaux (« .mgs_titre »), puis règle la présentation des différents liens selon tes besoins... n’oublie pas que le liens disposent aussi d’un filet pointillé en bas, qui devient plein au survol, si tu veux le supprimer dans les titres, il suffit d’ajouter
border: none;sur les styles concernés...Bon courage... à+ :-)
Salut fredo
trop cool tes explications tout fonctionne à merveille
pour les liens c est super
j ai aussi suivi tes conseils en matiere de couleur c’est un peu moins flashy mais c est encore violent jà mon gout
cela dit ca plait aux membres du club ( c ’est assortie à leurs chemises !) c’est l’essentiel
merci pour tous tes conseils à bientôt
arik
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
