Voici donc comme promis depuis plus de six mois une version simplifiée et nettoyée du menu arborescent dynamique que nous (Clever Age) avons réalisée pour la partie du site EDF dédiée aux particuliers.
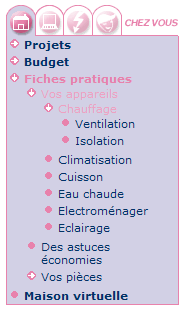
Voilà un exemple très parlant de ce que l’on peut en faire :

Voyez par vous-même : http://particuliers.edf.fr/rubrique...
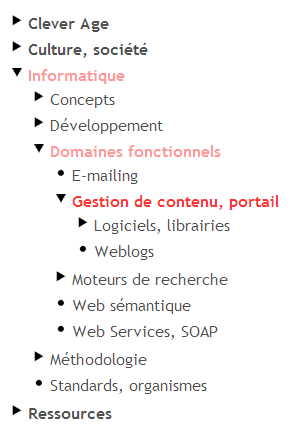
Et voilà ce que ça donne en installation de base :

Utilisation
Il suffit de télécharger le fichier ci-dessous, de le dézipper à la racine de votre SPIP en s’assurant au préalable qu’il n’y a pas déjà
un fichier menu.html et/ou un fichier menu.php3.
Ensuite, ajoutez par exemple dans le rubrique.html, à l’endroit où vous voulez voir le menu :
<INCLURE(menu.php3){id_rubrique}>Personnalisation
Personnalisation des textes : couleurs, polices, tailles ...
La personnalisation s’effectue via la feuille de style présente dans le squelette menu.html :
<style>
.secteuroff { font-weight: bold; }
.rubriqueoff { font-weight: normal; }
.secteuron, .rubriqueon { font-weight: bold; color: #ff9999; }
.secteur, .rubrique { font-weight: bold; color: #ff3333; }
</style>Une différentiation est faite entre les secteurs et les rubriques de niveaux inférieurs et entre ces mêmes éléments selon qu’ils font ou non partie de la hiérarchie de l’élément courant :
- secteuroff pour un secteur différent de celui de l’élément courant
- secteuron pour le secteur de l’élément courant
- rubriqueoff pour une rubrique n’appartenant pas à la hiérarchie de l’élément courant
- rubriqueon pour une rubrique appartenant à la hiérarchie de l’élément courant
- secteur pour un secteur si c’est l’élément courant
- rubrique pour la rubrique courante si ce n’est pas un secteur
Cette feuille de style peut éventuellement être retirée de ce squelette et replacée dans la feuille de style générale.
Personnalisation des images
Comme vous pourrez le lire ci-dessous, ce menu exploite des fonctions déjà présentes dans SPIP, mais utilise une copie des images concernées.
Il est donc possible de remplacer les images de pliage et dépliage par d’autres, mais à condition de les remplacer par des images de mêmes noms et de même taille : 16 x 14 pixels.
De même, les puces peuvent aussi être remplacées.
Pourquoi recopier le répertoire img_pack/ ?
Comme vous pourrez le voir dans le zip, il est nécessaire de reprendre dans la racine une partie du répertoire img_pack/ qui se trouve normalement dans ecrire/.
C’est tout simplement que ce menu exploite les fonctionnalités DHTML développées pour l’interface de publication de SPIP (ie ce qui se trouve dans ecrire/inc_layer.php3) plutôt que s’appuyer sur un script DHTML externe à la manière du menu proposé par Kangourou.
Or, les fonctions utilisées génèrent du code HTML faisant référence de manière relative aux images contenues dans img_pack, ce qui oblige à en faire une copie à la racine. Heureusement, cela permet par ailleurs la personnalisation expliquée ci-dessus.
Compatibilité
| Plateforme | Navigateur | Fonctionne | Ne fonctionne pas |
|---|---|---|---|
| Windows | Internet Explorer | 6.0 | . |
| Windows | Netscape | 6.1, 7.02 | 4.51 [1] |
| Windows | Mozilla | 1.0, 1.3 | . |
| Windows | Phoenix | 0.5 | . |
| Windows | Opera | . | 6.05 [1] |
| Windows | Crazy Browser | 1.05 | . |

Discussions par date d’activité
95 discussions
J’ai installé le module de menu Clever Age c’est super (avec menu.html et
menu.php)
Seulement j’aimerais limiter le nombre de dépliés, j’explique
je crée un
>annuaire rub-55
>>sous rub 56 : Belgique
>>>sous sous rub : se former
>>>>>sous sous sous rub : technique 1
>>>>>sous sous sous rub : technique 2
>>>>>sous sous sous rub : etc jusque 100 rub
>>>sous sous rub : pratiquer
>>>>> sous sous sous rub : technique 1
>>>>> sous sous sous rub : technique 2
>>>>> sous sous sous rub : etc jusque 100 rub
>>sous rub 57 : France
>>>sous sous rub : se former
>>>sous sous rub : pratiquer
ma question : comment faire pour ne pas faire apparaitre les sous sous sous
rubriques ?
merci.
Benoît
Salut Benoît,
Une piste à tester : dans menu.html,
tu as à un endroit le code suivant :
Je pense que tu peux configurer cette boucle pour obtenir ce que tu souhaites :
<BOUCLE_hierarchie(HIERARCHIE){id_rubrique}{0,3}>où 3 sera le nombre d’étages souhaités...
A +
David
Répondre à ce message
salut, et surtout merci pour cet excellent menu.
j’ai malgré tout un problème de personalisation des images de pliage et dépliage et des puces : j’ai remplacé les images d’origine par les miennes (même taille et même nom) mais elles n’apparaissent pas sur mon site après avoir recalculer ma page ??? ce sont toujours les anciennes qui apparaissent ???
why ?
Répondre à ce message
Bonjour,
Plusieurs semaines que je me casse la tete sur ce pb.
Je souhaiterais changer les rubriques par des groupes de mots clé et les sous rubriques par les mots clés.
J’ai essaye de changer id_rubrique par id_groupe et la boucle sous rubrique par boucles MOT,
Mais sans succes. SVP qq’un pourrais t’il m’aider..MERCI
Répondre à ce message
hi,
je ne ferais que repeter si je disais que ce code est bien utile, g un petit soucis cependant, je place mes rubriques tout en haut de ma page, et je souhaiterais qu’il n’apparaissent que les sou-rubriques et les sou_sous_rubriques dans le menu dynamique, comment faire ???
merci d’avance
Répondre à ce message
Salut,
tout d’abords BRAVO et MERCI pour ce menu dynamique..... Mais je galere...
Explication : je construit un site avec 5 rubriques. Dans c’est rubriques il y a des sous rubriques.(Pour l’instant tout va bien)
Mais le lien de ces sous rubriques pointent vers des mots clé.
En fait les noms des sous rubriques sont identiques au nom donné au mot clé. Ainsi les redacteurs selectionnent 1 ou plusieurs mot clé par articles (Permettant l’affichage de l’article dans plusieurs rubriques).
En fait voici mon menu actuelle :
Comment est ce que je peux integrer cela dans le menu dynamique ??
Help, merci
Bin à priori c’est pas trop compliqué puisque tu remplaces une arborescence à n niveaux par une à 2 niveaux, donc tu vires la boucle récursive sur les sous-rubriques, et tu mets la tienne avec les mots clefs ...
Merci pour cette reponse tres rapide,
mais je vire quelle partie du code ?
En fait ce que je souhaiterais c’est d’avoir a peu pres le menu que j’utilise actuellement mais avec les fonctions dynamique.
J’ai essaye plein de changements mais ca ne marche pas, j’arrive pas remplacer l’affichage des sous rubriques.
Car il faut remplacer les rubriques par les Groupe de mots clé,
et les sous rubriques par les mots clé
....Dur Dur
Salut,
j’ai essaye de remplacer la ligne 67
<BOUCLE_mots(MOTS){id_groupe}{par titre}{" - "}><?php ${'nb'.$id} = #TOTAL_BOUCLE; ?></BOUCLE_mots>Par la boucle mot :
<BOUCLE_mots(MOTS){id_groupe}{par titre}{" - "}><?php ${'nb'.$id} = #TOTAL_BOUCLE; ?></BOUCLE_mots>Mais cela m’affiche les rubriques et le lien que j’ai aussi changé ne trouve pas : #URL_MOT
Répondre à ce message
Bonjour Nicolas (et les autres).
Je cherche à utiliser ce menu en le customisant un peu mais c’est la galère... Je voudrais changer les images par défaut (les p’tites flèches) par des trucs à moi. Pour faire simple j’ai remplacé les images de img_pack par les miennes en gardant les noms, mais ce n’est pas suffisant.
en effet le fichier inclus fait appel au fichiers images, mais aussi à leur taille, et donc ça me transforme les miennes en truc pas beau.
Je n’ai pas trouvé comment utiliser ce fichier ecrire/inc_layer.php3 car il contient trop de code spip incompréhensible pour moi (avec ces histoires de fichiers de langue...)
ma dernière solution est donc de modifier directement ce fichier, affectant ainsi l’espace privé, ce qui n’est pas l’idéal (mais ça passe en mettant mes puces et triangles dans le img_pack de ecrire)
si qqn avait une autre solution ça m’arrangerait bien .
La solution est de copier inc_layer.php3 et d’en faire ta propre version, c’est tout.
J’ai utilisé l’existant pour ne pas avoir à dupliquer le code, mais c’est vrai que ça pourrait être sympa de faire une version encore plus paramétrable ...
j’avais compris que je devais faire mon propre fichier, ce que je disais c’est que depuis l’apparition du « multilingue » dans spip je ne comprends rien aux fichiers de spip. Je vais utiliser le inc_layer de la version précédente, ça devrait gazer. Merci quand même pour le service après-vente :-p
Répondre à ce message
Bonjour,
J’ai réussi sans difficultés à faire un menu déroulant en recopiant dans le fichier rubrique.html.
J’utilise biospip et ce dernier est composé d’une entête où s’affiche le menu ; aussi j’ai voulu recopier dans mon fichier entete.html et là impossible de faire fonctionner le menu déroulant voir à cette adresse le message d’erreur qu’il m’affiche http://www.etab.ac-caen.fr/AAA/index.php. Par contre le menu fonctionne impeccable à l’intérieur du même site à cette adresse http://www.etab.ac-caen.fr/AAA/rubrique.php3?id_rubrique=1...
J’ai tout essayé modifier l’appel php du squellete initial en mais en vain..
Je sèche désespèrement depuis plusieurs jours.
J’ai besoin d’aide...
Merci beaucoup
Répondre à ce message
souhaiterai faire un anuaire de site avec ce systeme comment l’adapter. merci
Répondre à ce message
Comme Emmanuel ... Je ne trouve pas de Rubrique.html ...? que faire .? en créé un ?
Thanks ... Un Novice amoureux de Spip...
N.B : : si doc vous avez, petitbiston est preneur.... ;-)
Avant de rajouter des fonctionnalités à SPIP, il faudrait comprendre un peu comment ça marche ... :-p
L’idée est de copier le squelette
rubrique-dist.htmlpour en faire un squeletterubrique.htmlet ne faire des modification que dans ce second fichier.Plus d’infos sur les fichiers
-dist:http://www.uzine.net/article1591.html
Merci Nico ... C kler qu’il faut que je fouine bien sur les déf. Spip ... :-D
Répondre à ce message
J’ai un problème pour modifier les liens. Comment est-ce que je peux fa ire pour que lorsqu’on clique sur un rubrique, ça m’ouvre une autre page que celle près enregistrée. C’est à dire qu’il faut que je récupère le numéro de la rubrique et que je l’inclue dans un lien.
exemple : si la personne clique sur rubrique1, je veux qu’elle arrive sur la page : www.c_est_la_galere/test ?id_rubrique=1
Vous comprenez ce que je veux dire ?
Non, pas trop. Où est le problème par rapport à ce que propose SPIP ???
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
