Cet article est un tutoriel pour montrer la simplicité d’intégration de jQuery UI dans SPIP 3.
Dans un premier temps, nous allons intégrer tout le code “à la main” pour analyser le mode de fonctionnement. En fin d’article on proposera la même solution via le plugin Sélecteur générique avec autocomplétion qui propose la même solution d’une façon standard et générique.
Sur le même sujet, consulter l’article qui explique la façon d’intégrer jQuery UI dans vos plugins
Objectif
Le but est de réaliser un champs de formulaire avec auto-complétion.

Il existe plusieurs solutions compatible avec jQuery comme AutoComplete, typeahead.js. Nous allons retenir celle fournie par Jquery UI qui a l’avantage d’être intégrée nativement dans SPIP 3.
En savoir plus: Page de documentation du widget jQuery UI Autocomplete
Étape 1: Charger jQuery UI Autocomplete
Comme beaucoup de plugins javascript, il convient de charger les feuilles de style et les scripts. En SPIP 3, jQuery UI est fourni sous forme d’un plugin du noyau nommé plugins-dist/jquery_ui
Éditer dans votre page squelette en ajoutant les lignes suivantes
<head>
...
<script type="text/javascript" src="#CHEMIN{prive/javascript/ui/jquery-ui.js}"></script>
<script type="text/javascript" src="#CHEMIN{prive/javascript/ui/jquery.ui.autocomplete.js}"></script>
<link rel="stylesheet" href="[(#CHEMIN{css/jquery-ui.css})]" type="text/css" media="all" />
...
</head>Inutile d’ajouter jQuery qui sera chargé automatiquement via la balise #INSERT_HEAD
Étape 2: Préparer les données
Le plugin est chargé. Il faut maintenant alimenter l’auto-complétion par une liste de mots qui sera appelée lorsque l’utilisateur tapera un mot
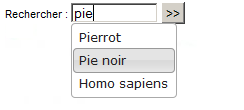
Cette page lorsqu’on lui soumet la requête “pie” devra retourner tous les mots contenant ces lettres comme pierrot, homo sapiens, pie noire ....
Nous allons, par exemple, lister tous les mots-clés du site en créant une page autocomplete.html
[(#REM) noisette ajax pour fournir une liste de mots
l'autocompletion jQuery UI autocomplete
parametre
- term : lettre cherchee
]#HTTP_HEADER{Content-Type: text/plain; charset=#CHARSET}
[<BOUCLE_mots(MOTS){titre LIKE %#ENV{term}%}{par titre}{","}{0,10}>{"id":#ID_MOT,"label":[(#TITRE|json_encode)],"value":[(#TITRE|json_encode)]}</BOUCLE_mots>]Explications
- La balise
#HTTP_HEADERpermet de forcer le Mime-type et d’empêcher l’affichage des boutons - La boucle
MOTSeffectue une recherche avec le critère LIKE qui permet d’avoir un joker - La syntaxe est en format JSON, ce qui implique de séparer les résultats par des virgules
{","}et d’encoder les balises SPIP avec le filtrejson_encode
Selon vos besoins, il faudra personnaliser cette page qui alimente la liste de mots.
Étape 3: Appeler l’auto-complétion sur votre champs de formulaire
Il faut maintenant appeler le plugin sur un objet de la page, par exemple, le formulaire de recherche et son champs principal qui possède l’id recherche
L’appel se fait en javascript, par exemple en ajoutant dans votre head, le code suivant:
<head>
...
<script type="text/javascript">
$(function() {
$( "#recherche").autocomplete({
source: "spip.php?page=autocomplete",
minLength: 2,
});
});
</script>
...
</head>Explications
On appelle la page listant les mots avec le paramètre minLength qui permet de déclencher les appels uniquement à partir de la 3ème lettre tapée (pour éviter d’épuiser inutilement le serveur).
Voilà l’autocomplétion est en place !
Alternative: Réaliser la même chose avec le plugin sélecteur générique
La plugin Sélecteur générique avec autocomplétion propose de faire le travail à votre place. Pour pouvoir l’utiliser dans la partie publique, installer au préalable le plugin Sélecteur publique (à télécharger sur cet article)
Ensuite l’autocomplétion est extrêmement simplement à mettre en place
Sur votre champ input, ajouter l’attribut data-selecteur
<input type="text" class="text" data-selecteur="patate" />Créer une page dans votre répertoire squelettes/selecteurs/patate.html
#HTTP_HEADER{Content-Type: text/plain; charset=#CHARSET}
[(#REM)
noisette ajax pour fournir une liste de mots
l'autocompletion jQuery UI autocomplete via le plugin selecteur generique
parametre:
- q : recherche
][<BOUCLE_mots(MOTS){titre LIKE %#ENV{q}%}{par titre}{","}{0,10}>{"id":#ID_MOT,"label":[(#TITRE|json_encode)],"value":[(#TITRE|json_encode)]}</BOUCLE_mots>]Pour en savoir plus sur le commit d’intro du sélecteur générique et aussi Sélecteur générique avec autocomplétion

No discussion
Add a comment
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Follow the comments: |
|
