Presentation
BootStrap is a framework which facilitates and accelerates the front-end development. It includes
- A very complete CSS base (in LESS format) configured from variables files ;
- a set of conventions of HTML structure and classes naming ;
- simple Javascripts libraries for the most common functions.
BootStrap has a detailed documentation which facilitates its handling.
BootStrap for SPIP
A plugin BootStrap for SPIP facilitates the integration of BootStrap v2. The plugin includes all the CSS of BootStrap (v2.3.2) and adds to them a layer of adaptation to SPIP.
Adaptation to the SPIP markup
The plugin integrates the CSS of BootStrap without modification, but adds to it an adaptation layer to the HTML generated by SPIP. So, the SPIP forms which use a HTML markup different from the one proposed by BootStrap benefit all the same from the styles of BootStrap. If you add your own forms, you can use as well the markup of BootStrap or the one of the SPIP, according to your habits.
Tables generated by SPIP from the editorial contents also inherit the styles of BootStrap.
Furthermore, the plugin adapts the the pagination markup of SPIP so that it benefits from styles of BootStrap.
Typography
The typography natively proposed by SPIP in its default template is better than that the BootStrap one. It’s also more accessible as it’s implemented in em and not px.
The BootStrap for SPIP plugin thus takes back typography of SPIP for these reasons.
grid

The plugin BootStrap for SPIP also the integrates #grid display tool. It allows the webmasters to display the currently used grid. It’s configured to settle by default on the 3 BootStrap grids (according to the screen width) and you can use it thus directly.
LESS

To allow to work directly in style sheets in LESS format without passing by a stage of manual compilation, the plugin BootStrap requires the plugin LessCSS for SPIP’ which automatically compiles LESS sheets in CSS on the fly.
BootStrap in SPIPr
All the BootStrap styles are included in the pages of the SPIPr template, it is thus possible to use the whole markup proposed in the BootStrap documentation and to benefit from its styles and scaffolding.
In the case of forms, it is possible also to use the tagging convention proposed in SPIP, which is entirely managed by the adaptation of BootStrap to SPIP.
On the other hand, most of the Javascripts of BootStrap are not integrated by default and you will thus have to add them in your templates to use the corresponding features of BootStrap.
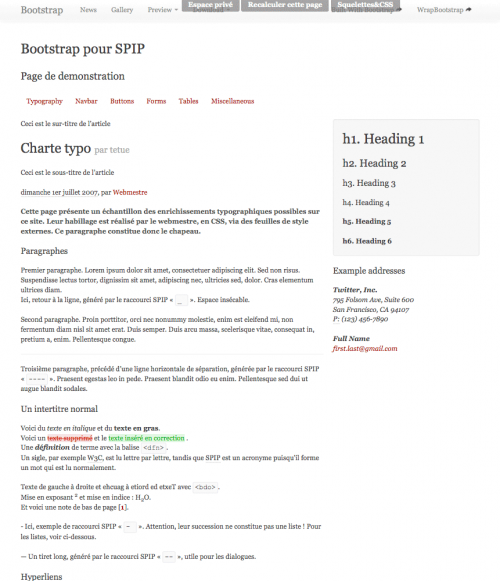
Demo page
The plugin BootStrap for SPIP integrates several demo pages demo/ directory.
The main demo page is visible at the spip.php?page=demo/bootstrap [1]. This page displays all the elements of interface managed by BootStrap, as well as a typographic charter which allows to verify the display of all the usual typographic enrichments.

Organization of files
The plugin BootStrap for SPIP is organized in two under files(cases) bootstrap / and bootstrap2spip/ :
bootstrap/ et bootstrap2spip/ :
- bootstrap/
- bootstrap/
- css/
- BootStrap LESS files
- img/
- BootStrap glyphicons images
- js/
- BootStrap javascripts files
- css/
- bootstrap2spip/ Overloads the Bootstrap files
- css/
- boot-theme.less empty file available for customization
- bootswatch.less empty file available for customization
- spip.css Some styles for the code generated by SPIP
- spip.list.less styles of the lists module
- spip.comment.less styles of comments
- formulaires/
- charter.html SPIP demo form
- recherche.html SPIP search form adapted to BootStrap
- js/
- hashgrid.js #grid
- html5.js HTML5 support for old browsers
- modeles/
- SPIP pagination templates adapted to BootStrap
- css/
- bootstrap/
LESS sheets overloads
The bootstrap2spip/ directory contains LESS style sheets which overload those of BootStrap. Let us see a concrete example with the sheet alerts.less :
/* importer la feuille d'origine de BootStrap */
@import "bootstrap/css/alerts.less";
/* Ajout des classes info, success, warning, error utilisées dans SPIP */
.info {.alert; .alert-info;}
.success {.alert; .alert-success;}
.warning {.alert;}
.error {.alert;.alert-error}Here we see that the overloads for SPIP completely uses the native BootStrap file by simply adding to it some definitions which inherit from BootStrap. It is the case of most of the overloading files in bootstrap2spip/ with the exception of the typography completely taken back by SPIP.
Using the overloads
During the compilation of the LESS files, the plugin LessCSS interprets each @import directive by searching the file in the SPIP path, including plugins and squelettes/ direcory.
So, if you write @import "css/alerts.less", SPIP is going to look for the file css/alerts.less in squelettes/ then in all the directories declared by the plugins.
In the BootStrap plugin, the search will be made at first in the bootstrap2spip/ diretory to see if a specific overload for SPIP exists, then in bootstrap/ to take the native BootStrap files otherwise.
You can thus customize finely the overloads of BootStrap in the following way :
For example :
- You can cancel the adaptation to SPIP for the file css / alerts.css by putting the contents following in skeletons / css / alerts.css :
/* importer la feuille d'origine de BootStrap */ @import "bootstrap/css/alerts.less"; - vous pouvez compléter l’adaptation à SPIP avec vos propres compléments. Pour le fichier css/alerts.css, en mettant le contenu suivant dans squelettes/css/alerts.css :
/* importer la feuille adaptée à SPIP */ @import "bootstrap2spip/css/alerts.less"; /* mes ajouts */ ...
In a general way, you should avoid overloading BootStrap LESS files to benefit from updates of these files during the update of the plugin.
For your site customization, it’s better to use 2 files css/boot-theme.less and css/bootswatch.less which were added and are empty by default. They allow to add customizations of BootStrap CSS, which will be compiled with the set of BootStrap files (which allows to use all the BootStrap mixins).
Images in LESS sheets
A point to which it is necessary to pay attention with LESS is about the relative ways towards the decoration images : the functioning is different from what we can be used in CSS sheets.
In a CSS sheet, if you use the code url(../img/deco.png) the relative way /img/deco.png is interpreted with regard to the location of the CSS file.
In a LESS sheet, with the same code, the relative way is interpreted with regard to the location of the main compiled LESS file. It makes an important difference when the directive @import is used.
Indeed, in this case it is always the location of the main file, the one who makes @import, which is taken in reference, and not the location of included files, even if it is the which references the image.
In the case of BootStrap, it means that it is the location of the file bootstrap.less that is taken into account. So, to use an image in a customized BootStrap LESS file, it is advisable to give a relative way with regard to the file bootstrap.less.
The solution consists then in copying the file bootstrap.less in your squelettes/, folder next to your customized file, without forgetting to also copy there the img/ folder with glyphicons. It is rather impractical, and in a general way it is avoidable by adding the images of decoration in a LESS file which is not included by bootstrap.less but directly by the SPIPr template.
Resources
An indicative and not exhaustive list of tools usable as a supplement to BootStrap to generate themes, build mockup [2]
- http://bootswatch.com/
- https://wrapbootstrap.com/themes
- http://jetstrap.com/ un outil de Mockup en ligne pour BootStrap
- http://stylebootstrap.info/
- http://www.boottheme.com/
- http://bootswatchr.com/
- http://www.lavishbootstrap.com/
Aucune discussion
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
