Fonctionnement du mini calendrier
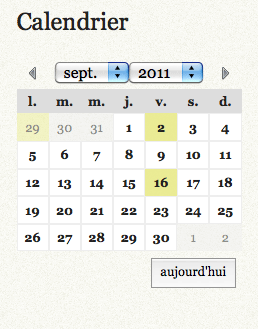
Le mini calendrier présente un mois à la fois. Les jours du mois comportant des évènements sont surlignés. Un clic sur l’un de ces jours permet de naviguer vers une page qui présentera les évènements de ce jour.
Le mini calendrier comporte deux liens de navigation pour passer au mois précédent ou au mois suivant, ainsi que deux champs de sélection pour aller directement à n’importe quel autre mois ou année.

La navigation d’un mois à un autre se fait immédiatement, sans rechargement de la page. La liste des évènements pour le mois en cours est rechargée en tâche de fond et mise à jour sur le mini calendrier (chargement asynchrone au format JSON).
Les évènements affichés par le mini calendrier peuvent être de n’importe quelle nature (publication des articles du site, commentaires, objets évènements du plugin agenda).
A partir de la version 2.3.0, la liste des événements d’une journée est affichée au survol (tooltip).
Accessibilité et alternative
Le mini calendrier insère également une alternative qui permet aux utilisateurs sans javascript ainsi qu’aux robots d’indexation de disposer des liens vers chaque jour (pour peu qu’il contienne un évènement) du mois en cours ainsi que vers le mois précédent ou le mois suivant.
Insertion du mini calendrier
Le mini-calendrier est inséré simplement dans vos squelettes au moyen de la balise #CALENDRIER_MINI
Cette version 2.0 du plugin reprend la syntaxe des versions précédentes du plugin « Calendrier mini » : #CALENDRIER_MINI{url, url_json} où
-
urldésigne l’URL de la page sur laquelle envoyer le visiteur lorsqu’il clique sur un jour (#SELFpar défaut) -
url_jsondésigne l’URL appelée pour charger la liste en JSON des évènements entre deux dates (#URL_PAGE{calendrier_mini.json}par défaut).
Dans cette syntaxe courte, la variable date utilisée est nommée archives et la date courante est automatiquement capturée d’après #ENV{archives}.
Un exemple d’utilisation est :
#CALENDRIER_MINI{#SELF, #URL_PAGE{mes_evenements.json}}Le plugin supporte également la syntaxe longue utilisée dans le plugin « Agenda » :
#CALENDRIER_MINI{date, var_date, url, url_json}
où
-
dateest la valeur courante de la date ; le mini calendrier se positionnera sur le mois correspondant ; -
var_dateest le nom de la variable date qui sera passée en argument à la page appelée quand le visiteur clique sur un jour ; -
urldésigne l’URL de la page sur laquelle envoyer le visiteur lorsqu’il clique sur un jour (#SELFpar défaut) ; -
url_jsondésigne l’URL appelée pour charger la liste en JSON des évènements entre deux dates (#URL_PAGE{calendrier_mini.json}par défaut).
Un exemple d’utilisation de cette syntaxe est :
#CALENDRIER_MINI{#ENV{date}, date, #SELF, #URL_PAGE{evenements_mini.json}}Exemple : afficher les évènements créés dans le plugin « Agenda »
[(#CALENDRIER_MINI{#ENV{date},
date,
#URL_PAGE{jour},
#URL_PAGE{calendrier_mini_event.json}})]Dans cet exemple :
- on utilise le squelette « calendrier_mini_event.json.html » fourni par le plugin « Agenda » pour récupérer les évènements créés dans l’agenda ;
- la page d’affichage des évènements lorsque l’on clique sur une date (avec au moins un évènement !) utilise le squelette « jour.html », lui aussi fourni dans le plugin « Agenda » ;
- le squelette « jour.html » utilisant le paramètre d’environnement
datepour boucler dans les évènements, on prend soin de passerdateen 2e paramètre de la balise.
Liste des évènements
Les évènements affichés dans le mini-calendrier sont fournis au format JSON par un squelette qui est appelé à chaque changement de mois du mini calendrier.
Par défaut c’est calendrier_mini.json.html qui génère la liste des articles publiés entre start et end fournis tous deux au format « timestamp » (nombre de secondes depuis 1970) dans l’URL.
Pour modifier la liste des évènements affichés dans le mini calendrier, il suffit de modifier le squelette calendrier_mini.json.html (ou de le copier sous un autre nom en passant ensuite la valeur correspondante pour l’argument url_json).
Le title de chaque événement envoyé par le squelette sert à afficher le tooltip au survol de chaque date. Vous pouvez le personnaliser en le préfixant de l’heure de début par exemple, quand cela est pertinent.
Collecte automatique de id_article, id_rubrique et id_mot
Quand elle est utilisée avec la syntaxe sans l’url de la page JSON, la balise #CALENDRIER_MINI collecte automatiquement (comme elle le faisait auparavant) les #ID_ARTICLE, #ID_RUBRIQUE et #ID_MOT du contexte où elle est appelée. Les valeurs de id_article, id_rubrique et id_mot sont alors passées à l’url de la page JSON par défaut.
Dès que vous précisez en dernier argument de #CALENDRIER_MINI l’url de la page JSON qui fournit les événements, il vous appartient d’y préciser les id_article, id_rubrique ou id_mot que vous souhaitez prendre en compte, car ceux-ci ne sont plus transmis automatiquement.
Ce fonctionnement vous permet ainsi de désactiver la transmission automatique au besoin.
Personnalisation de l’apparence
L’apparence du mini-calendrier est prise en charge par la feuille de style css/minical.css. La feuille de style est minimale afin que le mini-calendrier hérite au maximum de l’apparence de votre site. Cette feuille de style peut être personnalisée dans votre dossier squelettes/.
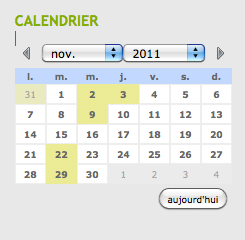
Voici un autre exemple d’insertion du mini-calendrier sans modification de la feuille de style :

Pour des raisons de performance, la feuille de style est insérée inline dans le HTML de la page qui contient le mini calendrier. Si elle référence des images, celles-ci doivent donc être référencées avec leur URL absolue.
Les boutons pour passer vers les mois précédents ou suivants utilisent l’image css/img/month_prev_next-32x16.png qui peut être personalisée dans votre dossier squelettes/.
Le pied du mini-calendrier qui contient le bouton aujourd’hui peut-être masqué simplement en CSS.
En dernier recours, si c’est vraiment nécessaire pour la personnalisation, vous pouvez aussi modifier le squelette formulaires/calendrier_mini.html. Toutefois ceci est déconseillé car hypothèque la compatibilité de votre squelette avec les évolutions futures du plugin.


Discussions par date d’activité
113 discussions
Bonjour, Nous rencontrons un problème d’affichage d’événement dans le mini-calendrier. Cela se passe uniquement quand un événement de plusieurs jours est à cheval sur deux mois. L’événement s’affiche bien sur le premier mois, mais pas dans le mois suivant. Nous rencontrons ce problème par exemple pour les vacances de Toussaint et fin d’année. Avez-vous déjà rencontré cette erreur ? Merci par avance de votre réponse Cordialement
Répondre à ce message
Bonjour,
une mise à jour de ce super plugin est-elle prévue pour SPIP 3.2 ?
L’insertion de la balise #CALENDRIER_MINI dans mon squelette ne donne aucun résultat (rien n’est affiché, pas même le calendrier).
Je ne souhaiterais utiliser que ce plugin pour atteindre des articles et ne pas le coupler au plugin Agenda 2.0.
merci
Salut,
ce plugin est aussi compatible 3.2 ;-)
Hum... bon... ;-)
Je ne dois pas être très doué...
J’ai presque terminé l’énorme mise à jour d’un site spip 1.9.2 http qui utilisait minical 0.3 vers spip 3.2 https avec calendrier mini 2.0.
Il n’y a plus que cette question de calendrier à régler, et ça ne veut pas fonctionner.
Mettre simplement la balise #CALENDRIER_MINI ne retourne rien, idem si j’essaye de passer des paramètres.
En essayant de lancer le squelette démo ?page=minical_demo, idem, cela n’affiche que la liste des derniers articles mais pas de calendrier visible dans la colonne de droite...
Une idée d’où le souci pourrait venir ? Une incompatibilité particulière avec d’autres plugins ? (je n’utilise que des basiques : acces restreint, crayons, facteur, couteau suisse, newsletter, spip bonux...)
J’espère que le problème ne vient pas de l’adaptation de mes anciens squelettes ou d’un vieux fichier quelconque qui ferait obstacle.
Pour info, sous spip 1.9 le calendrier était bêtement géré sous forme d’un répertoire dans spip, avec un article par événement. Le plugin minical de l’époque permettait simplement de voir les dates où il y avait un article, de cliquer dessus et de tomber sur cet article.
Merci pour vos lumières.
Je ne sais pas. Peut être que les auteurs du plugins pourront t’en dire plsu.
Merci de m’avoir répondu en tous cas.
Problème d’affichage résolu !
Il s’agissait d’un conflit entre mon htaccess et mon fichiers mes_options au sujet de paramètres https.
Je vois enfin un calendrier avec des infos !
Une dernière question : quelqu’un sait-il quel code mettre pour qu’un clic sur une date n’envoie pas sur #SELF mais directement sur la page de l’article en question ?
#CALENDRIER_MINI#URL_ARTICLE aurait été bien pratique mais ça ne marche pas.
Merci
Pour que les jours pointent sur l’article, j’intégrais le mini-calendrier avec ce code :
Ca semble toujours fonctionner :)
Merci Jacques.
J’y ai cru mais je n’ai malheureusement pas de squelette jour.html dans mes squelettes ou dans mes plugins...
Ce fichier provient peut être d’un autre plugin installé chez vous (Agenda 2.0) ou l’avez-vous créé vous même ?
Pourriez-vous m’indiquer le code que contient votre squelette jour.html ?
Merci ;)
Ah mais ça a marché direct chez moi en local... Mais avec un squelette basé sur Z, spipr-dist...
A la racine du plugin agenda il y a un dossier squelettes avec des pages utilisables pour le public. Il doit être possible de s’en inspirer.
Merci je vais fouiller de ce côté là.
Répondre à ce message
Bonsoir.
Pour le site que je dois gérer j’ai créé le fichier de traduction en italien.
Je voudrais savoir comment je peux mettre à la disposition à tous le fichier avec la traduction.
Merci et bonne soirée
Répondre à ce message
Bonjour
Quand je clique sur une date dans l’agenda cela me renvoi bien sur la page du jour mais cela ne me liste que les Evénements ayant lieu ce jour là.
Or ils s’affichent bien au survol du calendrier.
Je souhaiterais pouvoir afficher les evénements en cours aussi.
Comment faire ?
Merci
Spip 3.1
Répondre à ce message
Bonjour,
Nous avons effectué la mise à jour vers la version 3.1 et le calendrier a été remplacé par la liste des dates (liste à puces).
Avez vous une idée de la cause de ce problème ?
Merci d’avance
Sylvain
Bonjour,
J’ai le même problème avec un spip tout neuf : SPIP 3.1.1 [22913].
Le calendrier est remplacé par une liste de dates.
Je suppose que c’est un problème de javascript car il y a une erreur dans le fichier prive/javascript/ajaxCallback.js ?1457638358 (ligne 144) :
Avez-vous résolu votre problème ?
Merci d’avance,
Sébastien
Je viens de résoudre ce problème (qui n’avait pas grand’chose à voir avec le mini-calendrier).
Il s’agissait d’un conflit javascript avec le plugin jQuery Cycle du thème Tincredible.
Pour régler ce conflit (si ça peut servir à quelqu’un), j’ai modifié deux fichiers du thème Tincredible :
- Effacement de la ligne
jQuery.noConflict();dans le fichier main-loading.js.html- Effacement des trois inclusions de fichiers jQuery UI dans le fichier inclure/slider_tincredible.html
Bonjour,
J’ai le même problème, mais avec un autre thème (Leadescent). Je ne connais pas beaucoup javascript. Pourriez vous me donner un coup de main et me dire :
Comment identifier le.s fichier.s qui sont en conflit ? l’outil examiner l’élément de firefox ou le web developer peuvent m’aider ? et si oui, comment ?
Merci de votre aide
J’ai eu le même problème avec le thème Leadescent.
J’ai modifié le fichier menu.js en effaçant la ligne jQuery.noConflict() ; indiquée par Sébastien et ça a bien marché.
Répondre à ce message
Pour info après changement des bornes
compatibilite="[3.0.0;3.2.*]"RAS
Répondre à ce message
J’ai deux sites avec les mêmes version de Spip , de Sarka spip et des plugins agenda et minicalendrier. Sur wwwchoraleintermezzo.fr tout fonctionne parfaitement sur www.harmoniemontigny.fr impossible d’afficher les évènements à venir sur le minicalendrier alors que les évènement du mois en cours ou du mois précédent s’affichent sans souci.
Une idée ?
Rien à voir avec las dates. J’ai ressaisi les évènements en supprimant les accents et tout fonctionne correctement.
Que faut-il faire afin que je puisse écrire correctement, avec les accents ?
Un truc tout simple je suppose mais je ne suis pas un pro.
Répondre à ce message
Bonjour à tous, et merci pour ce subtil plugin !
Néanmoins, j’ai découvert un problème en mutualisation, spip 3.1.1, mini-calendrier 2.3.9
C’est un problème de cache dont la conséquence est que le calendrier n’affiche les événements que sous forme de liste banale sans aucune grille de dates aux alentours. Ça ne ressemble donc pas à un calendrier.
Source du problème : l’appel du fichier jsdyn-javascript_etc. minify-dd12.js qui est exécuté par jQuery aboutit dans le répertoire :
domaine_principal/local/cache-js/ et non dans le répertoire sites/domaine-mutualise/local/cache-js/ où il a pourtant bien été créé.
Solution pas propre : copier le js dans le répertoire domaine_principal/local/cache-js/
Solution propre : faire en sorte que le plugin aille chercher le fichier au bon endroit. Mais là je ne sais pas faire...
Quelqu’un a-t-il déjà rencontré cette difficulté et trouvé la solution propre ?
Merci de faire avancer le web !
Michel
oui, j’ai ce problème, mais je ne l’ai pas résolu. Je suis sous spip 3.1.0 et mini-calendrier 2.3.9 aussi
http://saint-nazaire.eelv.fr
Bonjour Sarah,
comme le mini-calendrier se construit à partir de l’exécution d’un javascript, il faut savoir pourquoi cette exécution n’a pas lieu.
En version mutualisée, la solution est celle, boiteuse, que j’ai décrite plus haut en attendant mieux. Si ton site n’est pas un Spip mutualisé, cherche le fichier jsdyn-javascript_calendrier_mini_js avec son suffixe de cache (une phrase en argot de banlieue martienne) dans le répertoire local/cache-js et cherche pourquoi il ne s’exécute pas. : problème de chemin, problème de droit...la liste est longue, hélas !
Cordialement,
Michel
Bonjour,
Vous avez essayer de garde que ce plugins et désactiver les autres ?
Mettre à jour spip peut aider ...
ok, honte à moi, je n’avais pas essayé...
bon, je veux pas balancer, mais c’est le formulaire de contact avancé qui mettait le bazar (pourtant, j’aurai juré que c’était Spip bonux, mais non)
Je suis bien ravie de ne pas avoir à traquer le javascript ! Merci, Pierre !
Répondre à ce message
SPIP 3.1.1
Petit problème : j’ai installé le mini calendrier de base, avec agenda, sans rien changer d’autre ?
Je n’ai pas l’affichage correct : je n’ai pas les jours des dates, et j’ai une main en survol comme un lien sur toutes les cases, avec ou sans événement.
Si quelqu’un a une piste...
Merci beaucoup.
Répondre à ce message
Bonjour.
Mon site est sous SPIP 2.1.27
j’ai installé le plugin agenda 2.0
et le calendrier mini 2.0
Version du client de base de données : libmysql - 5.1.73
tout fonctionne parfaitement sur la partie privée du site
sur la partie publique la seule chose qui ne fonctionne pas c’est l’impossibilité d’afficher les articles si on clique sur le mois suivant. cela renvoie « Evénement terminé. »
je ne trouve pas ce que je dois faire pour résoudre ce problème, bien que j’aie beaucoup cherché.
Mon calendrier public est ici : http://mcinformactions.net/spip.php?rubrique172
J’ai vraiment besoin d’aide, là, car je bloque complètement !!
Bonjour,
Avez-vous créé des événements sur le mois de mars par exemple ?
Bonjour,
Après divers essais et modifications :
je suis passée à spip 3.1
En local
j’ai installé agenda_3_5
et calendrier_mini-2.0
j’ai créé page-jour.html
le calendrier affiche maintenant correctement les événements aux dates correspondantes, et même pour les mois à venir.
mais quand je clique sur un événement, la page jour s’affiche et présente un meli-melo de dates pas du tout pertinent.
je joins la boucle événements de ma page-jour
Bonjour
j’ai résolu mon problème mais j’en ai un autre :
maintenant quand je clique sur un jour dans le calendrier j’ai bien la liste des événements du jour.
mais ensuite, si je clique sur le titre d’un événement, ça me renvoie à une page evenement.html
j’ai donc créé cette page dans mon dossier squelette.
mais ça ne m’avance pas, car le titre apparemment cliquable ne renvoie sur rien.
Comment faire pour accéder à l’article correspondant au titre ?
problème résolu avec la mise à jour du plugin Agenda.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
