Liste des fonctionnalités reprise depuis le site original :
- ajoute un joli effet d’ombre portée sous la fenêtre
- possibilité de grouper les images pour naviguer dans les séries d’éléments
- permet d’afficher des images, du contenu en ligne, ajax ou en iframe
Voir la démonstration sur le site de FancyBox.
Installation et configuration
Installation et activation comme tous les plugins.
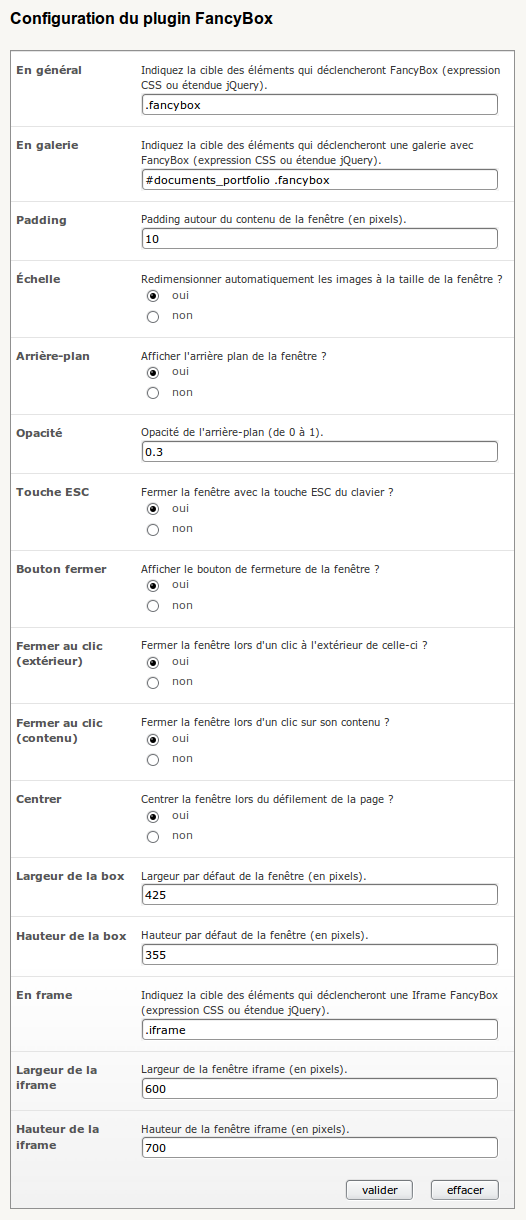
La page de configuration du plugin est accessible à l’adresse ecrire/?exec=cfg&cfg=fancybox (menu CFG => onglet FancyBox).
Elle permet de modifier les paramètres suivants :
- cible des éléments qui déclencheront une fenêtre fancybox ;
- cible des éléments qui déclencheront une galerie avec fancybox ;
- espacement autour du contenu de la fenêtre (en pixels) ;
- redimensionnement automatique des images à la taille de la fenêtre du navigateur ;
- affichage et opacité de l’arrière plan
- fermeture de la fenêtre si la touche ESC du clavier est pressée
- afficher ou non le bouton de fermeture de la fenêtre
- fermeture de la fenêtre lors d’un clic sur celle-ci ou à l’extérieur
- centrer la fenêtre lors du défilement de la page


Discussions par date d’activité
126 discussions
salut sur spip2.0.8,
- j’ai thickboxvV2 qui marche nickel.
- je le desactive, j’active fancybox, j’ai bien ma classe documents_portfolio qui englobe les images dans la page (squelette multiflex3), mais rien ne se passe ... pourtant fancybox est chargé dans le code html...
une idée ?
Bonjour,
Le plugin s’active par défaut sur les images présentes dans la div dont l’id est documents_portfolio (et non la classe). Peut être que ton problème vient de là. Tu peux gérer ces paramètres depuis la page de config du plugin.
Un lien vers le site ?
++
Merci pour ta réponse, désolé j’étais pas assez précis.
- En fait c’est bien l’ID et non la classe que j’ai, et ça se présente comme ça :
(les img sont insérées à la suite dans ces 2 DIV avant de refermer les DIV)
Lien vers une page du site avec ce code
(par contre pour le moment j’ai désactivé fancybox et activé thickbox...)
Hmm peux-tu re activer Fancybox pour que je regarde ce qui cloche sur ton site ?
++
C’est plutot sympa de proposer de jeter un oeil, alors je viens de désactiver thickbox, activer fancybox.
- La cfg de fancybox est [Général : .fancybox] et [Galerie : #documents_portfolio .fancybox] (j’ai fait une remise a zero)
- J’ai vidé le cache de Spip.
- Voici le code des div qui englobent les images du portfolio dans ma page :
J’ai trouvé le bout de code qui déconnait, c’est pas la faute de Fancybox, c’est le squelette Multiflex 3 qui introduit un comportement conditionnel (utilisation d’ajax) uniquement en présence de Thickbox.
En modifiant portfolio.html pour qu’il teste la présence de Fancybox en plus de Thickbox ça roule... ou presque.
La Fancybox qui s’ouvre dans la page n’est pas sur le layer le plus haut car une petite image (un coin blanc arrondi du menu de gauche) s’affiche par dessus la fenetre de Fancybox... bizarre.
Salut,
Content pour toi que ça avance. Pour ce dernier problème c’est assez simple à régler. Il faut que tu surcharges la feuille de styles du plugin fancybox au niveau de la ligne 59 (tu peux surcharger ça dans une css perso plutôt que dans celle du plugin comme ça tu ne perdras pas ta modif lors d’une mise à jour). Donc à la ligne 59 de cette css le z-index de la fenêtre fancybox est défini à 90 alors que celui du coin arrondi est défini à 100. Il suffit donc de passer le z-index de la fancybox à 1000 et tu seras tranquille.
Bon courage ++
Ah, une belle solution simple et efficace comme j’aime.
Merci à toi je teste ça !
Le seul z-index : 90 ; que j’ai trouvé est attribué à div#fancy_outer, et en mettant à 1000 ça change rien...
- j’ai changé div#fancy_div pour z-index : 1000 ; et img#fancy_img pour z-index : 1000 ; et rien n’y fait !
- j’ai vidé le cache de spip et de firefox
- j’ai modifié le z-index du round-corner dans la css du squelette : c’était à 100 je l’ai mis à 99 ... on sait jamais des fois que ...
— >toujours pareil, fancybox se laisse marcher dessus par le coin arrondi du squelette multiflex3 !
- ça me saoule d’etre contraint debugger la moitié des plugins de Spip que j’utilise...
(Qui disait : Passes à Spip 2.0 tu verras c’est super comparé à la 1.9.2 / Eh ben je préfère ma 1.9.2 que j’ai mis 2 ans à débugger, au moins elle tourne avec 20 plugins quasiment tous modifiés !)
Je rend les armes, si tu as encore des suggestions elles sont bienvenues.
Merci de ton aide.
Hum, modifie le z-index de ton round-border-topright à 80 comme ça il passera derrière la fancybox (ligne 44 de cette feuille de styles). Après il te restera à régler le problème de z-index du viewer que tu as ajouté sur la page que tu montrais l’autre jour, mais pour ça tu devrais pouvoir te débrouiller je pense.
Détends-toi un peu, tu as quand même de la chance que les auteurs de ces contributions les mettent à dispo, rédigent de la doc et répondent à tes questions... Tu mélanges pas mal de plugins qui modifient la page par javascript sur un squelette qui le fait aussi pour gérer ses coins arrondis, c’est normal que toutes ces choses se marchent un peu sur les pieds, il faut donc mettre un peu les mains dans le code pour que tout ça s’agence bien.
Salut, j’ai modifié le z-index de tous les round-corner du squelette multiflex pour les passer à 10, j’ai vidé le cache comme d’hab...
C’est passé ! Le viewer flash n’y étais pour rien, mais je ne comprend toujours pas la cause du problème ?
- Question que je me pose :
c’est possible que la div de fancybox avec le z-index que tu m’as fait passer à 1000 soit inclue dans une autre div avec un-zindex
inférieur ?
- Pour ce qui est de la chance, je trouve que c’est pas toujours évident d’obtenir de la doc sur certains plugins ou encore des réponses de la part des auteurs... mais bon je fait avec car j’aime mettre les mains dans le code et j’aime bien Spip et l’esprit communautaire libre qui va avec. Le problème c’est que Spip est destiné aussi (et peut être avant tout) à être utilisé par des « novices ».
- En tout cas, merci de ton aide, c’est cool de passer du temps à aider un peu :)
Répondre à ce message
Bonjour,
J’ai une question pour fancybox que je suis en train de tester.
Mon site contient une classe « .fancybox » (qui affiche une image) et à l’intérieur, une classe « .invisible » (qui rend invisibles les images suivantes).
Mon but est d’afficher une seule image sur le site (celle contenue ds la classe fancybox), et lorsque l’on clique dessus, il faudrait que la fancybox puisse permettre de passer d’une image à l’autre en affichant également celle ds la classe invisible.
Le problème est que fancybox affiche seulement la première image. Qqn connaît-il une meilleure solution pour afficher toutes les images avec fancybox ?
Merci
salut, j’ai pas testé mais je pense que si tu fais un
<div style="display:none; visibility:hidden;">avec tes images dedans ça doit te permettre d’inclure tes images dans la page sans les afficher.Avec ThickboxV2 ça marche très bien en tout cas.
... à essayer, et je veux bien savoir le résultat avec Fancybox.
Le principe fontionne uniquement avec un seul article. Si j’ai une image sur le site, la fancybox va afficher les images suivantes. Pour cela, tes instructions sont correctes.
Par contre, s’il y a plusieurs séries sur une même page, cela ne fonctionne pas. En fait, la première image de chaque série est affiché, mais seule la première série affiche les images suivantes avec la fancybox. Les autres séries, elle, n’affichent que la première image.
Voici le code :
- Je ne comprend pas, qu’est que cela signifie ? sois plus précis, ça a fonctionné pour un de tes articles seulement, ou bien ça ne fonctionne que lorsque tu affiches le contenu d’un seul article à la fois sur une page...
- Tu n’avais pas précisé...plusieurs séries. Donc j’en déduis que tu affiches non pas le contenu d’un article, mais plutôt le contenu de plusieurs articles à la fois sur une même page...
Au hasard, essayes de coller un id commun aux div que je t’ai indiqué précédemment... je sais pas...
Je ne peux pas t’en dire plus pour le moment car j’ai moi même un pb avec fancybox qui ne semble pas fonctionner donc pas de test possible, désolé.
Effectivement, j’ai un cas de figure où une page rubrique affiche les images issues de plusieurs articles à la fois.
Par exemple, dans une rubrique « photos », j’ai des articles qui contiennent toutes plusieurs images en pièce jointes. Ma page rubrique affiche donc une liste des articles provenant de la rubrique « photos ». Cette liste affiche pour chaque article, uniquement une seule image. Lorsque je clique sur une image, mon but est que la fancybox puisse afficher les images suivantes contenuent dans le même article. Et c’est là que ça coince. La fancybox n’affiche que la première image de ma liste d’article :-p
- il me semble pas que le code que tu as écris contienne ça,
je ne vois q’une div qui a d’ailleurs la classe thickbox... c’est bizarre.
C’est quoi ce bout de code que tu as donné, il sort de quel fichier squelette ? article.html ?
- c’est donc normal que fancybox ne « voit » qu’une image par article sur la page « rubrique photo »
- il faut que ton squelette rubrique sélectionne non pas une, mais toutes les images de chaque article, et que tu fasses afficher la première image de chaque article « visible » et afficher aussi les autres mais « invisibles ».
dans une page rubrique.html, j’ai mis une div id « documents_portfolio » et « fancybox » (thickbox est une erreur de ma part, désolé).
2 boucles sont contenues ds la div :
- une boucle documents « diaporama_vignette » qui récupère la première image des articles
- une 2e boucle « diaporama_invisible » à l’intérieur de la1 ere boucle, qui récupère les autres images de chaque article. c’est cette boucle qui une classe « invisble » (en fait, display:none ; visibility:hidden ;)
Mais justement, c’est ce que j’ai fait :-/
Ok, ok. Bon ce que tu demandes de faire au plugin, je ne sais pas s’il en est capable (s’il a été conçu pour).
A priori, le plugin doit considérer 1 seule « série d’images » par page affiché je pense, car il utilise une div avec une classe unique : la classe fancybox.
Pour faire ce que tu veux il faudrait surement implémenté la gestion des classes fancybox1, fancybox2, ect
pour chaque « série d’images » que tu voudrais faire gérer à fancybox.
Tout cela n’est qu’une hypothèse car je ne l’utilise pas ce plugin !
apparemment, le plugin n’est apparemment pas capable de gérer ce type de configuration. dommage. mais merci pour ton aide.
En fait il est marqué en haut de l’article
Ca devrait être possible, ceci dit aucune démonstration n’est faite que le plugin le permet bien, et il est aussi marqué que la description de ce plugin est un copié-collé du site de fancybox.
Je me demande si le fait de l’avoir passé en plugin spip n’empêche pas d’utiliser cette capacité de fancybox...
- Sur le site de fancybox il est marqué :
Galleries are created from found anchors who have the same « rel » tags.
ce qui signifie que pour gérer les groupes d’images, il faut insérer des attributs rel=« » dans les liens hypertextes (ceux qui englobent tes images).
Comme dans l’exemple :
Après il faut chercher et essayer... fait nous partager si tu y arrives !
Ta suggestion était correcte. Merci !
Voilà les 2 solutions possibles :
- 1er cas de figure :
en ajoutant
rel="group1dans la balise « a href », la fancybox va permettre d’afficher les images de tous les articles contenus sur la page rubrique. En effet, fancybox « voit » un unique groupe pour l’ensemble des images.- 2e cas de figure :
en ajoutant
[rel="group(#ID_ARTICLE)"]dans la balise « a href », la fancybox affichera uniquement les images contenues dans un article. Cette solution permet de créer plusieurs albums ou séries de photos sur une page rubrique. En effet, chaque article aura un numéro de groupe différent correspondant à son ID.concrètement :
Conclusion : Je me suis avancé un peu trop vite au départ, il suffisait de lire la doc sur le site de Fancybox (en anglais je te l’accorde), de chercher un peu autour et d’en tirer les bonnes conclusions.
J’espère que tu auras tiré parti toi aussi de cette recherche de solution.
Si tu es motivé pour rédiger une petite synthèse de cette recherche, je suis sur que ça pourra aider des utilisateurs français (il est important que les plugins aientt une documentation en FR sur SpipContrib).
Bonne continuation à toi
Répondre à ce message
merci de t’être intéressé à mon problème. Je l’ai résolu. En fait, ça marchait impécable lorsque j’utilisais le squelette type article de spip. Je l’ai analysé. Comme j’étais en test local, J’avais « oublié » de mettre les DOCTYPE au niveau de la balise html.
Merci encore d’avoir suivi ce post...
Répondre à ce message
J’ai vu ce plugin sur un site et il m’a plu de suite. J’ai voulu l’adapter sur le mien et j’ai un problème. Sur mon article, je vois bien mes images, lorsque je clique dessus la boite fancybox apparait mais pas les images. J’ai un fond blanc. Pouvez vous m’orienter ???
Voici le code de ma page que j’ai pris sur Ahuntsic
<:info_portfolio :>
[
(#URL_ARTICLE
#documents_portfolio';return false;"[ class="(#EXPOSER)"][ title="(#TITRE|attribut_html|couper{80})"]>[(#FICHIER
|copie_locale
|image_reduire0,100
|inserer_attributclass,spip_logos
|inserer_attributalt,[(#TITRE|attribut_html|couper80)])]
]
Bonjour, sans lien vers le site en question cela sera difficile de t’aider.
++
Répondre à ce message
Bonjour,
ce plugin est génial, et on l’intègre facilement. Cependant j’ai un léger soucis avec le diaporama : celui-ci ne se fait pas dans le bon sens.
J’ai créé un squelette qui affiche les images de tous les articles :
Logiquement, lorsque je clique sur la première image, je devrais avoir une petite flèche apparaissant à DROITE de l’image pour passer à la suivante. Or, là, la flèche apparait à GAUCHE. C’est un peu déroutant... est-ce que j’ai oublié de faire quelque chose dans mon squelette ?
OK donc je me répond à moi-même : j’ai viré le filtre « right » de la balise #LOGO et ça marche \o/.
Il fallait savoir que ça peut perturber le diaporama ;)
Répondre à ce message
Bonjour,
J’ai un site avec les dernières versions de SPIP et Sarkaspip. Depuis que je suis passé en SPIP 2.0.8, l’effet thickbox ne fonctionne plus sur mes images, que j’insérais dans le corps de mes articles avec un simple docXX.
J’essaye alors fancybox, mais rien ne se place non plus même après vidage de tous les caches possibles.
Je ne suis pas informaticien, je ne bricole jamais aucun fichier de squelette, et je ne comprends pas ce que j’ai loupé. J’ai juste désinstallé thickbox puis activé fancybox. Quelqu’un aurait une idée ?
Merci d’avance
Répondre à ce message
Bonjour, heureux d’avoir trouvé cette contrib, je vais regarder de plus près son fonctionnement
Répondre à ce message
Même en le désactivant, cela fait toujours la même chose. C’est donc le trop de liens qui lui plait pas...
Il y a une autre façon de faire appel au fancybox sur une image autrement qu’en modifiant l’article ?
Répondre à ce message
Bonjour b_b et désolé de pas y avoir pensé avant ! Il y a donc :
- le JS que j’utilise, la modif que j’ai faite est toute à la fin, pour les paramètres de mon custom « fancybox2 »
- Dans l’article, je met comme balise : a class=« fancybox2 » href=« magrandeimage »><img src=« maminiature » alt=« »
- Pour le site, tu as juste à remplacer le fichier java par spip ;-)
Merci !
Tu me parles d’une erreur 502 Proxy error dans le privé. Je doute que cela vienne du plugin fancybox... Plutôt un problème lié à ton hébergeur.
As-tu toujours cette erreur si tu désactives le plugin en question ?
++
Répondre à ce message
Merci pour le plug-in !
Par contre j’ai un problème : j’ai fais une custom que j’appelle fancybox2. Quand je l’appelle plus de 4 fois sur un article, il s’affiche très bien sur le site mais dans l’espace privé, je ne peux plus éditer le message, en m’affichant « 502 Proxy error ».
Ca vient de mon hebergeur (qui bloque peut-être si le php est trop long à charger) ? Ai je une méthode qui me permet de contourner ce problème (comme ne pas faire appel au fancybox dans l’article mais généraliser le lien en déclarant seulement une fois dans le html ?)
Merci !
Si tu as modifié le plugin original et que tu ne nous donnes pas une url pour observer le problème (ou la liste des modifications) on risque d’avoir un peu de mal à t’aider...
++
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
