Présentation et nouveautés
GIS2 est une mise à jour majeure du plugin GIS Escoitar. Le plugin permet d’attacher des points géolocalisés aux objets de SPIP afin de les afficher sur des cartes dans les pages de votre site.
GIS2 utilise une librairie javascript qui permet de jouer avec les cartes de plusieurs APIs et de basculer d’un fournisseur à un autre sans avoir à modifier le code des cartes. Cette librairie d’abstraction s’appelle Mapstraction. Elle est distribuée sous licence BSD sur github.
Grâce à Mapstraction, GIS2 permet d’afficher les cartes de Google Maps API v2 et v3, Openlayers, Yahoo Maps, Microsoft Bing, etc.
Un autre avantage de Mapstraction est qu’elle permet aussi aux développeurs de coder leurs cartes persos avec le code natif de chaque API quand c’est nécessaire (pour jouer avec un système de cluster de marqueurs par exemple).
Le plugin a été totalement recodé, voici quelques unes des modifications les plus importantes :
- les points sont maintenant des objets autonomes qui peuvent être liés à n’importe quel type d’objet SPIP (article, rubrique, auteur, etc) ;
- chaque point dispose d’un titre, d’un descriptif et d’un logo personnalisé ;
- un point peut être lié à plusieurs objets et un objet peut être lié à plusieurs points ;
- la balise
#LONXa été renommée en#LON; - les cartes utilisent du JSON pour charger les marqueurs ;
- le plugin prend en charge la migration des données depuis GIS v1 ;
- un nouveau critère distance permet de filtrer les points d’une boucle (voir plus bas).
Certaines APIs permettent d’utiliser des fonctions de géocodage et de gécodage inversé. Le géocodage (ou geocoding) consiste à récupérer les coordonnées géographiques d’une adresse. Le géocodage inverse (ou reverse geocoding) consiste à récupérer l’adresse de coordonnées géographiques.
Fonctions disponibles dans les différentes APIs
Les APIs marquées par une * nécessitent une clé pour être utilisées.
| API | Cartes et marqueurs | Logo des marqueurs | KML | Geocoder |
|---|---|---|---|---|
| Cloudmade * | oui | oui | non | non |
| Google Maps V2 * | oui | oui | oui | oui |
| Google Maps V3 | oui | oui | oui | oui |
| OpenLayers | oui | oui | oui | oui |
| Ovi Nokia | oui | oui | non | non |
| Yandex * | oui | oui | non | oui |
Installation et configuration
Ce plugin nécessite la librairie externe Mapstraction. Lors de son activation, SPIP vous proposera de récupérer la librairie automatiquement dans le dossier /lib situé à la racine de votre site (pensez à créer ce dossier s’il n’existe pas sur votre installation).
Ce plugin nécessite aussi les plugins suivants :
- Saisies
- Spip Bonux
- Afficher Objets
- CFG
GIS2 n’est pas compatible avec le plugin Google Maps API. Il faut donc désactiver ce dernier avant d’activer GIS2.
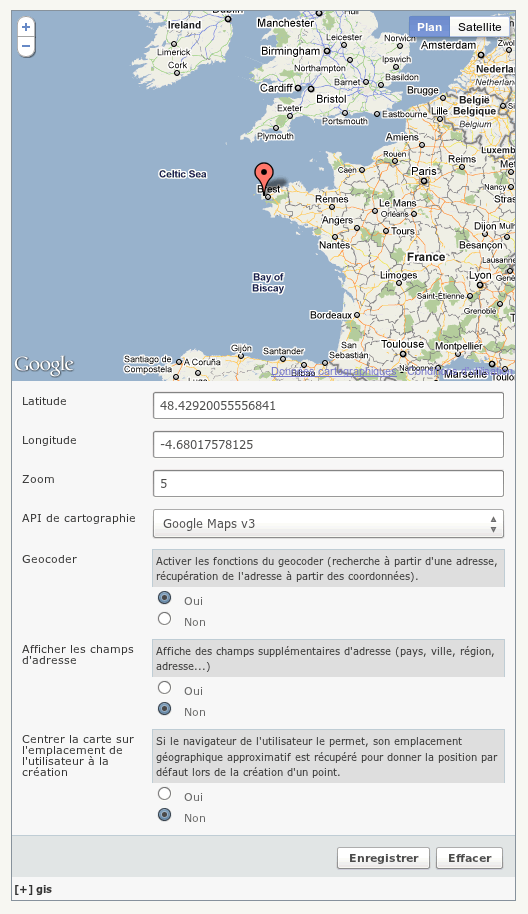
Une fois installé, le plugin est configurable depuis la page ecrire/?exec=cfg&cfg=gis :
Cette page permet de définir les options suivantes :
- Coordonnées et zoom par défaut à utiliser dans les cartes ;
- API de cartographie à utiliser ;
- Utiliser les fonctions du geocoder ;
- Afficher les champs d’adresse dans les formulaires d’édition des points ;
- Centrer la carte sur l’emplacement de l’utilisateur lors de la création d’un point (API de géolocalisation HTML5).
Utilisation dans l’espace privé
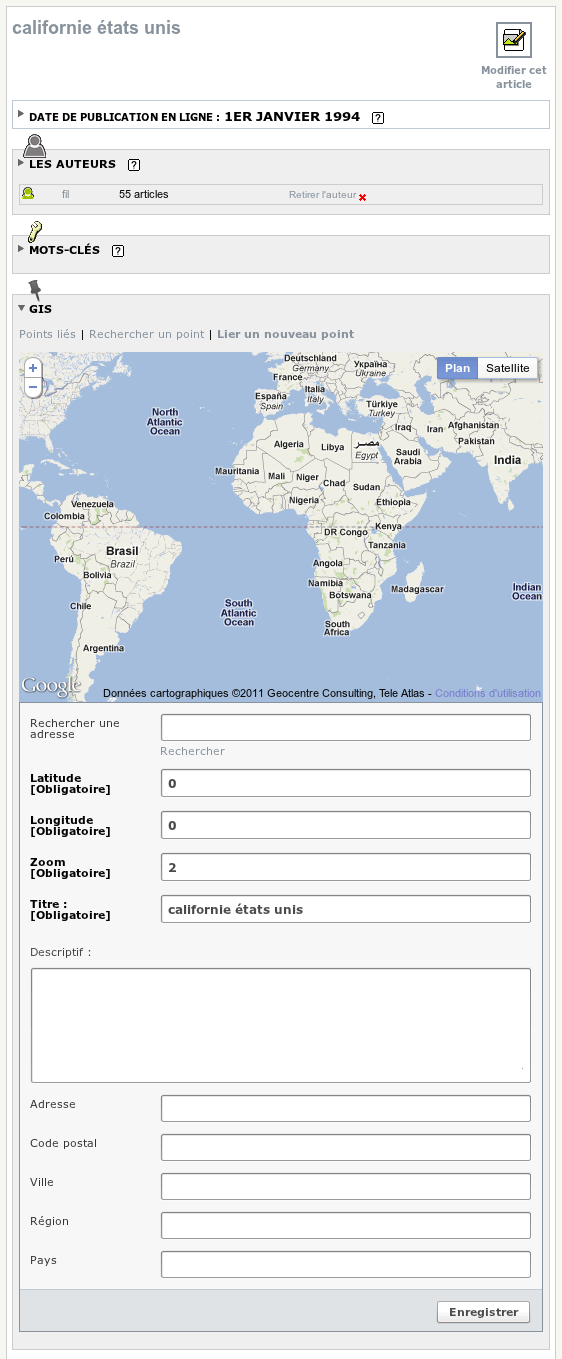
Le plugin ajoute un bloc sur les pages des éléments de SPIP dans l’espace privé. Ce bloc se déplie au survol de la souris. Les liens situés en tête du bloc déplié permettent de basculer d’un panneau à une autre :
- Points liés affiche la liste des points liés à l’objet en cours avec la possibilité de détacher ou supprimer chaque point ;
- Rechercher un point affiche un formulaire pour rechercher un point existant et le lier à l’objet en cours ;
- Lier un nouveau point affiche le formulaire d’édition de point pour en créer un nouveau et l’attacher à l’objet en cours .
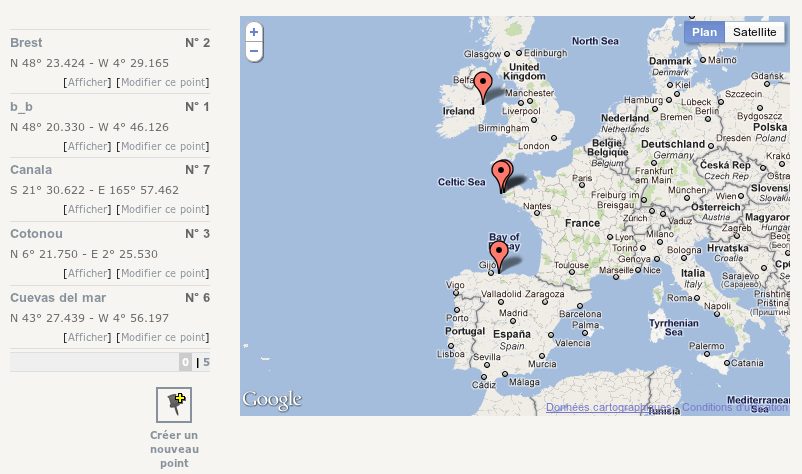
Une page de gestion des points du site est accessible depuis le menu Édition > Points géolocalisés.
Depuis cette page, vous pouvez accéder à la fiche d’édition de chaque point afin d’en modifier les coordonnées, les champs d’adresse ou le logo.
Utilisation du modèle pour insérer des cartes dans vos pages
Pour insérer une carte dans un squelette, utilisez le modèle fourni par le plugin en insérant le code suivant à l’endroit où vous souhaitez afficher la carte :
[(#MODELE{carte_gis, zoom=X, type=xxx, control_zoom=xxx})]
Vous pouvez aussi utiliser le modèle fourni par le plugin pour afficher une carte depuis le contenu d’un article. Pour cela, il suffit d’ajouter ce code dans le texte de votre article :
<carte_gis1|zoom=X|type=xxx|control_zoom=XXX>
Lire la documentation à propos des modèles sur spip.net.
Paramètres du modèle
| paramètre | valeurs |
|---|---|
| id_carte_gis | id unique de la carte (à définir si plusieurs cartes sont affichées sur une même page) |
| lat = 48.3 | latitude du centre de la carte |
| lon = -4.7 | longitude du centre de la carte |
| zoom = 5 | zoom de la carte |
| width = 100% | largeur de la carte, 100% par défaut |
| height = 400px | hauteur de la carte, 400px par défaut |
| style = non | ne pas styler la carte |
| zoom_molette = non | désactiver le zoom avec la molette de la souris, actif par defaut |
| type = carte | type de la carte : carte, satellite, relief ou hybride |
| control_zoom = large | type des contrôles pour le zoom : large, small |
| control_pan = non | ne pas afficher les contrôles de déplacement dans la carte |
| control_type = non | ne pas afficher les contrôles de changement de type |
| no_control = oui | ne pas afficher les contrôles de la carte |
| overview = oui | afficher une mini carte de situation |
| scale = oui | afficher l’échelle de la carte |
| limit = 500 | nombre max de marqueurs à afficher, 500 par défaut |
| objets = gis | type d’objets à afficher (fichier json/gis_xx qui génère la source de données) |
| autocenterandzoom = oui | centrer et zoomer la carte automatiquement pour afficher tous les marqueurs |
| autofocus_marker = oui | permet de forcer l’affichage d’une seule infobulle à la fois |
| id_a_ouvrir | id_gis de l’infobulle à afficher au chargement (marqueur uniquement) |
| kml = 12 | kml à superposer à la carte (id_document ou url) |
| localiser_visiteur = oui | centrer la carte sur la position du visiteur (API géolocalisation HTML5) |
| point = non | si elle vaut « non » cette option n’affichera pas de points du tout (utile pour n’afficher qu’un kml par exemple) |
Le paramètre objets
Ce paramètre vous permet de spécifier quel type d’objet vous souhaitez afficher sur la carte. Il peut prendre les valeurs suivantes : gis (valeur par défaut), articles, auteurs, mots.
Si le paramètre « objets » vaut « articles », vous pouvez utiliser en paramètre du modèle tous les critères utilisables sur une boucle ARTICLES.
D’un point de vue technique, le paramètre objets permet de définir quel fond sera utilisé pour générer les données JSON qui alimenteront la carte. Lorsque le paramètre « objets » vaut « auteurs », c’est le squelette plugins/gis/json/auteurs.html qui est utilisé.
Quelques exemples de cartes
Afficher les articles de la rubrique n°2 et superposer le KML correspondant au document n°2 :
[(#INCLURE{fond=modeles/carte_gis,
objets=articles,
id_rubrique=2,
zoom=7,
lat=48.214378965824345,
lon=-4.543704986572266,
kml=2})]Afficher le ou les points liés à l’article n°2 et centrer la carte automatiquement pour afficher tous les points :
[(#INCLURE{fond=modeles/carte_gis,
autocenterandzoom=oui,
id_article=2})]Afficher les points liés aux articles de l’auteur n°1 :
[(#INCLURE{fond=modeles/carte_gis,
objets=articles,
id_auteur=1,
zoom=5})]Afficher les auteurs du site :
[(#INCLURE{fond=modeles/carte_gis,
objets=auteurs,
zoom=5})]Boucles et balises
Voici la liste des balises disponibles dans une boucle GIS : #ID_GIS, #TITRE, #DESCRIPTIF, #LAT, #LON, #ZOOM.
Et si vous avez activé le geocoder ou que vous avez rempli les champs d’adresse à la main : #ADRESSE, #PAYS, #CODE_PAYS, #REGION, #VILLE, #CODE_POSTAL.
Critère gis
Depuis la version 2.2.0, le critère {gis} permet de forcer une jointure sur la table GIS dans les boucles des autres objets. Ainsi, une boucle ARTICLES qui comporte le critère {gis}, affichera uniquement les articles attachés à un point.
Les informations de ce point pourront être affichées avec les balises suivantes : #TITRE_GIS et #DESCRIPTIF_GIS, #ADRESSE_GIS, #PAYS_GIS, #CODE_PAYS_GIS, #REGION_GIS, #VILLE_GIS, #CODE_POSTAL_GIS.
Remarque : les balises sont suffixées afin d’éviter tout problème de champ homonyme avec un autre plugin.
<BOUCLE_gis(ARTICLES){gis}{id_rubrique ?}>
#ID_GIS - #LAT - #LON - #ZOOM <br/>
Titre de l'article : #TITRE <br />
Descriptif de l'article : #DESCRIPTIF <br />
Titre du point : #TITRE_GIS <br />
Descriptif du point : #DESCRIPTIF_GIS <br />
</BOUCLE_gis>Critère distance
Le critère {gis distance<XX} permet de filtrer les résultats d’une boucle GIS en fonction de la distance (en kilomètres) par rapport au point présent dans l’environnement.
Par exemple, pour lister les points situés à moins de 50 kilomètres du point numéro 1 :
<BOUCLE_m(GIS){id_gis=1}>
<p>#TITRE / #LAT / #LON</p>
<BOUCLE_b(GIS){gis distance<50}>
<p>#ID_GIS / #TITRE / #DISTANCE km</p>
</BOUCLE_b>Formulaire d’édition de point
Le formulaire #FORMULAIRE_EDITER_GIS permet de créer ou modifier un point. Vous pouvez l’utiliser dans vos squelettes en respectant la syntaxe suivante :
#FORMULAIRE_EDITER_GIS{id_gis, objet, id_objet, retour, ajaxload}
Définition des paramètres du formulaire :
- id_gis : identifiant numérique du point ou vide pour créer un nouveau point
- objet : le type d’objet auquel est attaché le point
- id_objet : id_objet de l’objet auquel est attaché le point
- retour : url de retour vers laquelle le formulaire redirigera après validation
- ajaxload : initialiser la carte à chaque onAjaxLoad()
Par exemple, voici un extrait de code qui permet de modifier le point attaché à un article ou d’en créer un nouveau s’il n’y en a pas déjà un attaché à l’article.
<BOUCLE_unpoint(GIS){id_article}{0,1}>
#SET{id_gis,#ID_GIS}
</BOUCLE_unpoint>
#SET{id_gis,nouveau}
<//B_unpoint>
#FORMULAIRE_EDITER_GIS{#GET{id_gis},'article',#ID_ARTICLE,#URL_ARTICLE}Personnalisation
Icône par défaut des marqueurs
Il est possible de définir une icône par défaut pour les marqueurs des cartes. Pour cela, il suffit de déposer l’image de votre icône personnalisée dans votre dossier squelettes :
squelettes/images/marker_defaut.pngL’icône utilisée par défaut dans GIS est une image de 24x32 pixels.





Discussions par date d’activité
128 discussions
Bonjour, et merci pour ce plugin.
Je voulais savoir s’il était possible (et comment) de mettre en place dans la partie publique une boîte permettant de filtrer (par case à cocher par exemple) les marqueurs de points ?
Merci pour votre réponse.
Salut, oui c’est possible. Voilà comment tu peux le faire :
Chaque point de la carte est un élément du le tableau « markers » de l’objet de la carte. Pour chacun des points on peut trouver l’id_gis comme ceci : markers[x].attributes.marker
Voilà le plan, amuse toi bien ;)
++
Répondre à ce message
Bonjour,
Peux-t’on effectuer à l’aide d’un formulaire dans l’espace public, une recherche de points par exemple avec le code postal ?
merci d’avance !
ok j’ai lu ceci,
http://www.spip-contrib.net/GIS2?debut_comments-list=40#forum449966
c’est aussi ce que je voulais
Répondre à ce message
Bonjour,
Je viens d’installer GIS2. Superbe plugin très pratique.
J’ai voulu personnaliser les icônes des points. Mais bien que mes icônes soient en png avec transparence, ils apparaissent avec du blanc en fond.
J’ai vu que ce problème avait l’air d’être réglé en septembre 2011 : http://www.spip-contrib.net/GIS2?debut_comments-list=40#forum449467.
Comment corriger ce soucis.
Merci d’avance
Salut, comme d’habitude : impossible de t’aider sans de lien vers la page en question.
++
Pardon, j’avais oublié de la mettre : www.cani-rando74.com/Sites-d-activites.html
on voit le blanc de chaque côté du marqueur ???
Merci pour votre aide.
Jérôme
Salut, j’ai passé un peu de temps sur ton problème et j’ai une solution. Le problème vient du format de ton image de logo qui est en png 24bits. L’outil pngcheck m’affiche pour ton image :
gison4.png (28x28, 24-bit RGB, non-interlaced, 58.3%)
Ce format peut poser problème avec certaines libraires graphiques. J’ai testé ton logo en local chez moi et il pose bien ce problème de perte de transparence après le passage des filtres graphiques de SPIP. En convertissant l’image en png 8bits je n’ai plus ce problème, je te la colle en pièce jointe de ce message.
++
Merci pour le temps passé... je n’aurais jamais trouvé cela. Je test cela et je te tiens au courant.
Jérôme
Re-bonsoir b_b_, j’ai testé ton fichier en 8 bits. La transparence est bien au rendez-vous au centre mais elle s’inscrit dans un carré blanc non présent sur le fichier. http://www.cani-rando74.com/Sites-d-activites.html
J’ai testé avec un autre marqueur en changeant le type de filtrage du png (j’ai mis automatique au lieu d’aucun) et là à priori pas de soucis...
Répondre à ce message
Bonjour
sous SPIP 2.1
est-ce normal : http://www.atravers.phpnet.org/PCPI/spip.php?article12&var_mode=calcul
J’ai dans mon article
<carte_gis1|zoom=13|kml=19|type=satellite|no_control=oui|point=non>Ma carte ne comporte pas mon KML, pourtant dans mon code je trouve bien la fonction addOverlay()… et l’image en superposition ( dans le kml ) est à la bonne adresse. Aurais-je mal écrit mon modèle ?
Salut, ton kml me semble bien vide lorsqu’on tente de l’afficher sur googlemaps...
http://maps.google.com/maps?q=http:%2F%2Fwww.atravers.phpnet.org%2FPCPI%2FIMG%2Fkml%2Fseveso.kml&hl=fr&sll=43.393448,5.004272&sspn=0.036236,0.055189&t=m&z=13
De plus, mon navigateur l’affiche comme un fichier texte ici :
http://www.atravers.phpnet.org/PCPI/IMG/kml/seveso.kml
Tu n’aurais pas un problème de configuration du côté de ton serveur ?
++
Tiens, je n’ai pas été notifié de ta réponse, je croyais que je devais recevoir un mail de spip-contrib et du coup je ne me suis jamais connecté et n’ai pas vu ta réponse.
C’est terrible ce que tu me dis là b_b car je ne sais pas quel peut être le problème côté serveur…
aujourd’hui tu peux réessayer les 2 liens de ton message ci-dessus et tu verras qu’ils marchent très bien l’un et l’autre… enfin à cette heure :)
Par contre j’ai mis à jour GIS 2 et les les modèles ont disparu, je n’ai plus de carte du tout. Dois-je revenir en arrière ou bien corriger les squelettes pour les rendre compatibles, sachant que je ferai ça plus tard de toute manière …je ne suis pas sur ce projet pour de vrai, en fait, là, heureusement.
Re,
Je viens de regarder ton fichier kml à l’instant et celui-ci est encore envoyé comme un fichier texte à mon navigateur, contacte ton hébergeur pour voir avec lui quel est le problème. Tu peux aussi tenter d’ajouter la prise en charge correcte de ce type de fichier depuis le fichier htaccess de ton site (pas possible sur tous les types d’hébergement).
Tu n’as plus de cartes affichées pour une raison tout simple : GIS n’est plus actif sur ton site. Active le de nouveau et cela devrait fonctionner un peu mieux :p
Répondre à ce message
Salut. Je viens d’installer et réinstallé ce plugin prometteur mais je me heurte toujours sur le même problème. Je ne vois aucun marqueur et j’ai deux erreur « Filtre json_encode non défini plugins/gis2/modeles/carte_gis.html » ligne 13 et 26, a l’affichage de la carte. Les points sont bien crées dans la table, mais invisibles dans Edition/Points géolocalisés et sur les cartes générées. Je vois un marqueur uniquement dans Configuration/CFG/GIS. J’ai essayé dans l’article et dans le squelette.
[(#INCLUREfond=modeles/carte_gis,objets=articles,id_rubrique=1,autocenterandzoom=oui,point=oui)]. J’ai bien /lib/mxn-gis-2.2.2 et les plugins nécessaires au fonctionnement.
http://yeswecanada.free.fr/ avec SPIP 2.1.12 [18732]
une idée ?.. Merci d’avance.
Salut, ton hébergement semble être en PHP/4.4.3-dev et si mes souvenirs sont bons json_encode n’est disponible qu’à partir de PHP5. Essaye d’activer php5 sur ton hébergement pour voir si ce la corrige le problème.
++
Merci pour ta réponse, mais l’hébergement free est en PHP Version 5.1.3RC4-dev. http://yeswecanada.free.fr/phpinfo.php5. Le pb semble être ailleurs...
je ne crois pas que ton site soit en php5 (les entête des pages renvoyées indiquent bien que c’est du php4). Tu peux le vérifier à l’adresse ecrire/ ?exec=info de ton site.
je pensais que phpinfo() envoyait la version installée sur le serveur... En effet ta commande indique php4. J’ai crée un .htaccess avec « php 1 » seul dedans (astuce trouvée sur ccm) et du coup ta commande me renvoi que c’est du PHP Version 5.1.3RC4-dev. mais les deux erreurs sont toujours présentent après avoir vidé le cache, et réinstallé le plugin et supprimé/recréé des points/articles...
Répondre à ce message
Bonsoir,
J’ai remarqué que sur la carto et plus précisément à l’ouverture d’une infobulle après le clic sur un marqueur, on est obligé de cliquer sur son bouton de fermeture sinon elle ne se ferme pas automatiquement à l’ouverture d’une autre infobulle. La version GIS1 fonctionnait ainsi il me semble, non ? J’ai un doute.
Du coup, on peut rapidement se retrouver avec une multitude d’infobulle ouverte sur la carte.
Avez-vous la même chose chez vous ?
Merci ;)
Bonjour,
J’ai remarqué la chose et cela ouvre un autre problème. C’est que la même bulle peut être ouverte un nombre infini de fois. La partie rigolote c’est qu’on voit seulement l’ombre qui se noircie de plus en plus.
Plusieurs bulles différentes je trouve pas mauvais comme idée, mais la même bulle...
Peut-être même créer une fonction qui nous permet de choisir le nombre de fenêtres qui peuvent être ouvertes en même temps. Similaire à « distance » ou « limit ».
Bon dimanche
G
Je suis chaud pour bosser toute l’hiver sur cet infobulle, mais je sais pas où chercher dans le plugin.
J’ai trouvé un bout de code prometteur sur MAPSTRACTION v2.0.17 dans le fichier mxn.googlev3.core.js
mais je suis encre loin du but...
des conseilles ?
G
Ce bug semble être résolu dans la lib Mapstraction :
https://github.com/mapstraction/mxn/commit/aad681215df3184953b6b209061315e46c32ac14
Le patch sera intégré à GIS prochainement.
Hello !
Est-ce que chez vous, ce problème est résolu car chez moi j’ai toujours l’affichage multiple des infobulles si je clique sur plusieurs marqueurs successivement.
Bruno, d’après tes dires, le bug a bien été corrigé ?! Si qq’un peu m’éclairer
Sebbesac
Oui le bug a bien été corrigé, mais attention je parle bien de ce problème précis :
Le fait qu’on puisse ouvrir plusieurs infobulles en même temps ne me semble pas être un bug mais une fonctionnalité de Mapstraction (c’est aussi le comportement natif des cartes qui utilisent google maps api v3).
Il faudrait peut être envisager un paramètre spécifique pour le modèle de la carte afin de pouvoir spécifier qu’on ne souhaite pas pouvoir ouvrir plusieurs infobulles en même temps. Si quelqu’un est motivé pour proposer un patch, pas de problème « you’re welcome » ;)
Pour info, je vais publier une nouvelle version de GIS d’ici la fin de la semaine si j’ai un moment pour ça.
Et voilà, la version 2.2.2 de GIS ajoute un nouveau paramètre autofocus_marker au modèle de la carte pour permettre de limiter l’affichage à une seule infobulle.
http://zone.spip.org/trac/spip-zone/changeset/58348
Dommage qu’on propose pas un système pour offrir des bières aux développeurs sur contrib, ça me permettrait de boire des coups à l’oeil parfois ^^
++
Ok, nickel le fait de gérer ca avec un paramètre !
Heu Bruno, ce n’est plus des bières qu’on devrait te payer mais des fûts complets ;), tu gères grave !
Merci encore et encore...
Hello Bruno,
Merci pour cette nouvelle option, je vais la tester asap !
Pour les bières c’est pas un soucis, donnes moi l’adresse / tél. de ton bar préféré et je m’occupe du reste.
PS : Pour nos affaires, si c’est toujours ok pour toi, je te relance très bientôt. J’étais en Corée jusqu’à maintenant, mais je vais bientôt me poser deux mois (avril, mai) à St-Nazaire... C’est pas trop loin de chez toi je crois ?
A bientôt,
Répondre à ce message
Bonjour,
je n’arrive pas à afficher les controls de zoom sur mes cartes, ni en utilisant le modèle dans les articles, ni en utilisant celui des squelettes. J’utilise pourtant bien le paramètre control_zoom=large.
merci
Salut !
J’ai le même problème que toi, j’avais fais un post là-dessus il y a qq jours (voir post) et avait fait la même remarque sur une inclusion.
++
Salut, ce bug est corrigé dans la version 2.2.3 du plugin :
http://zone.spip.org/trac/spip-zone/changeset/58713/_plugins_/gis
Pour info, le bloc Sur le web présent sur cette page vous permet de vous tenir au courant des modifications effectuées sur le code du plugin.
++
Salut Bruno,
Ok merci, oui en effet je regarde de tps en tps pour voir les correctifs. Encore du bon boulot :)
Merci beaucoup
++
Répondre à ce message
Bonjour,
J’ai collé ce bout de code dans mon squelette article.html pour afficher la carte sil ya un point lié sinon la carte ne s’affiche pas et ca marche :
Mais mon problème si je mets 3 points sur une carte par exemple, la carte s’affiche avec les 3 points (nickel) mais il ya une partie blanche dans l’article et mon firebug me montre que c’est le
<div id="map1">qui s’affiche 3 fois. Alors je me demande qu’est ce que j’ai loupé dans ma boucle ? est ce que quelqu’un peut m’aider please ?Héhé, il faut que tu limites ta boucle comme ceci :
<BOUCLE_gis(GIS){id_article}{0,1}>Et hop ;)
Je me réponds, il fallait ajouter
{0,1}dans la boucle gis :b_b excuse j’avais bu :) mais j’ai réponde avant ton message :) je m’excuse du dérangement et merci pour tout
Répondre à ce message
Bonjour,
J’aimerai savoir s’il ya possibilité de changer le modele gis de tel sorte que autocenterandzoom soit oui par defaut pour éviter d’avoir ca :
dans le texte de l’article
Oui tu peux le faire en copiant le modèle en question dans squelettes/modeles et en l’adaptant à tes besoins. Par contre tu devrais faire attention à reporter les modifications du modèle dans ta version perso lors des prochaines mises à jour du plugin.
++
Répondre à ce message
Bonjour,
Ce plugin est magnifique.
Comment faire pour qu’un clic sur l’icône d’un point sur la carte déclenche l’exécution de l’article auquel il est rattaché ?
Merci pour des pistes événtuelles.
Pascal
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
