Multiflex 3 est un jeu de squelettes (XHTML Strict) hautement paramétrable (nécessite le plugin CFG) depuis l’interface privée de SPIP et facilement modulable grâce aux nombreuses noisettes utilisées possédant diverses options.

L’habillage graphique Multiflex 3 a été développé par G. Wolfgang. Les squelettes SPIP ont été réalisés avec la version 3.8 de Multiflex.
Attention : Ce squelette ne fonctionne actuellement qu’avec une version de SPIP >= 2
Paramétrages généraux

Les squelettes sont paramétrables de 2 façons :
- l’une par CFG, où l’on n’a aucunement besoin de toucher aux fichiers squelettes
- l’autre par surcharge des fichiers de ce jeu de squelettes (nous verrons plus loin).
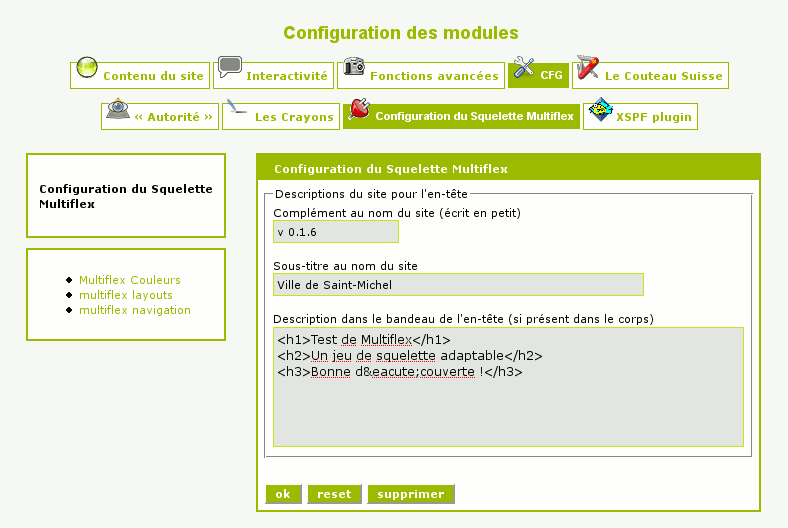
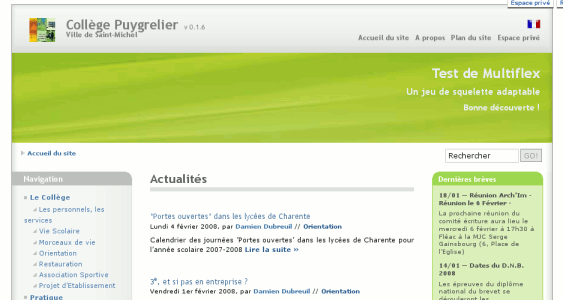
Il faut donc aller dans « Configuration>CFG>Configuration du Squelette Multiflex » pour obtenir la page de paramétrage. On peut sur cette première page choisir des textes qui s’affichent dans l’en-tête. Il est possible d’utiliser la balise SPIP <multi> pour un site multilingue.
Sur la gauche, une boite contenant des liens permet d’obtenir d’autres paramétrages. Commençons par « Multiflex Layout »
Choix du layout

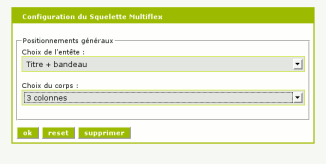
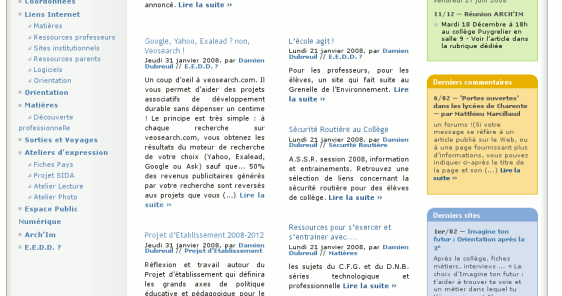
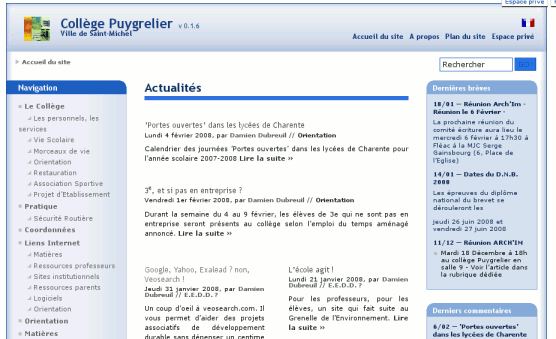
Il est possible de sélectionner un en-tête différent, et un corps sur 1, 2 ou 3 colonnes. Ces modifications se passent sur la page de configuration CFG ’Multiflex Layout’ :

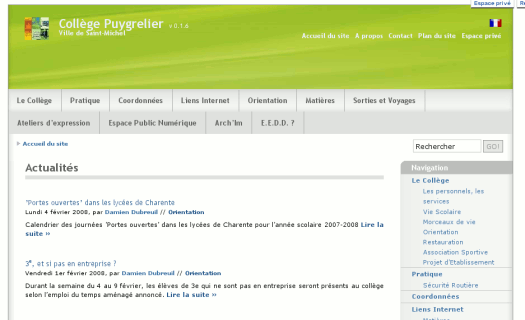
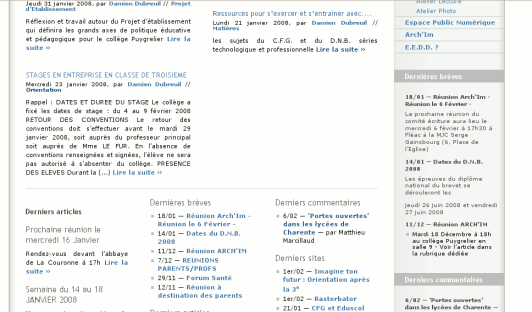
Ainsi, en sélectionnant un affichage sur « 2 colonnes inversées » et un en-tête avec simplement « bandeau + menu », on obtient ceci :
Sur cet exemple, il y a un trop grand nombre de rubriques donc le menu haut s’affiche sur 2 lignes ce qui est moins joli.

Tout en bas de la page, ce qui s’affiche lorsque l’on choisit 3 colonnes comme layout dans l’une des colonnes, s’affiche maintenant à la suite des liste d’articles (et à la suite de la première colonne - mais on peut choisir facilement entre l’un ou l’autre, cf. paramètres des noisettes plus bas) :

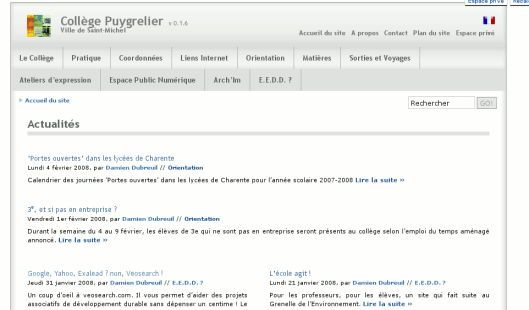
En sélectionnant un affichage « 1 colonne » avec « Titre + menu » pour l’en-tête, cela donne :
Choix de navigation

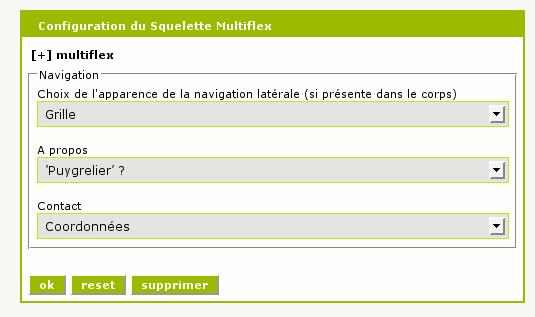
En allant sur le lien « Multiflex Navigation », il est possible de choisir quelques styles pour la navigation en colonne, ainsi que de définir 2 identifiants d’articles « Contact » et « A propos », liens qui se créeront alors dans l’en-tête du site.

Sur les captures précédentes, le style du menu était « Grille ». Voici « Puces », avec « Contact » non remplit (il n’apparait plus dans les liens à gauche de ’plan du site’) :
Choix de couleurs

Il est possible sur la page de configuration « Multiflex Couleurs » de proposer des couleurs pour les liens, les cadres de la troisième colonne ainsi qu’une teinte pour l’ensemble du site. Installer le plugin « Palette » vous permet de choisir des couleurs très facilement. Voici les valeurs par défaut :
Voici deux aperçus avec des valeurs différentes (il faut absolument vider le cache pour obtenir un recalcul des fichiers css compilés par SPIP) :


Surcharge et options des noisettes et squelettes
Ce squelette s’installant et s’activant comme un plugin (dans le dossier /plugins ) il est possible de surcharger ses fichiers dans son propre dossier squelettes.
Un fichier /plugins/squelette_multiflex/repertoire/fichier.ext peut être copié et modifié dans /squelettes/repertoire/fichier.ext, ce sera ce dernier qui sera lu par SPIP s’il existe.
Prenons l’exemple de l’affichage 2 colonnes qui place le contenu prévu normalement dans la 3è colonne à la suite des 2 premières. Ces informations sont donc affichées en double (page sommaire et rubriques) mais il est possible simplement de modifier cela.
Si vous copiez dans /squelettes et éditez le fichier layouts/layout2.html qui structure la page en 2 colonnes, vous verrez le code (s’il n’a pas changé depuis !) :
<!-- B. MAIN -->
<div class="main">
<!-- B.1 MAIN NAVIGATION -->
<div class="main-navigation">
<!-- Navigation Level 3 -->
<div class="round-border-topright"></div>
<INCLURE{fond=inc-colonne}{env}{mfx_supplements=oui}>
</div>
<!-- B.1 MAIN CONTENT -->
<div class="main-content">
<INCLURE{fond=inc-centre}{env}{mfx_supplements=oui}>
</div>
</div>C’est la variable {mfx_supplements=oui} qui indique que les supplements (ce qui devrait s’afficher dans la 3è colonne si l’on choisit cet affichage) doivent s’afficher... ou non. En mettant dans la partie navigation {mfx_supplements=non}, les suppléments ne se mettront pas dans la colonne de navigation tout simplement.
Des noisettes en veux-tu en voilà !
Un certain nombre de noisettes (petits bouts de squelettes) sont présentes dans le répertoire /noisettes de Multiflex. Elles recellent souvent des paramètres qu’il est possible d’utiliser lorsqu’on les appelle avec <INCLURE> ou #INCLURE
Par exemple, voici un extrait de code présent (s’il n’a pas changé depuis) dans /noisettes/sommaire/centre.html qui correspond à ce qui va s’afficher dans la colonne centrale de la page sommaire :
<!-- Pagetitle -->
<h1 class="pagetitle"><:multiflex:actualites:></h1>
[(#REM) Articles sur une colonne (div par article)]
[(#INCLURE{fond=noisettes/article/inc/intro_articles}{env}
{mfx_pagination_nombre=2}
{mfx_pagination_liens_pages=non}
{mfx_doublons=art_sommaire}
{mfx_unique=#HASH_DOUBLONS}
{mfx_afficher_lire_suite=oui}
{mfx_lien_sur_titre=oui}
{mfx_couper_texte=500}
)]
<div class="column2-unit-left">
[(#INCLURE{fond=noisettes/article/inc/intro_articles}{env}
{mfx_pagination_nombre=3}
{mfx_pagination_liens_pages=non}
{mfx_doublons=art_sommaire}
{mfx_unique=#HASH_DOUBLONS}
{mfx_afficher_lire_suite=oui}
{mfx_lien_sur_titre=oui}
{mfx_couper_texte=400}
)]
</div>
<div class="column2-unit-right">
[(#INCLURE{fond=noisettes/article/inc/intro_articles}{env}
{mfx_pagination_nombre=3}
{mfx_pagination_liens_pages=non}
{mfx_doublons=art_sommaire}
{mfx_unique=#HASH_DOUBLONS}
{mfx_afficher_lire_suite=oui}
{mfx_lien_sur_titre=oui}
{mfx_couper_texte=400}
)]
</div>
<!-- hr class="clear-contentunit" / --> On peut observer que cette noisette appelle 3 fois la noisette noisettes/article/inc/intro_articles.html avec des paramètres qui sont assez explicites.
Cela affiche 2 articles au centre, puis dessous, coupant la page en 2 colonnes, les 3 articles suivants sur une moitié gauche, puis les 3 articles suivants sur la moitié droite. Il est possible de créer 3 colonnes en utilisant les classes css "column3-unit-(left|middle|right)
Les paramètres disponibles sont généralement documentés dans la noisette qui les possède. Vous pouvez donc facilement créer de nouvelles noisettes ou modifier celles existantes pour agrémenter les squelettes.
Note sur les doublons
Les paramètres {mfx_doublons=art_sommaire} et {mfx_unique=#HASH_DOUBLONS} permettent de gérer des doublons entre squelettes appelés par une balise #INCLURE, ce que ne permet pas SPIP actuellement (et pas <INCLURE> non plus). Les balises permettant cela (#HASH_DOUBLONS et ses compagnes non mentionnées ici) sont définies dans les fichier multiflex_fonctions.php
Exemple de surcharge : changer l’image du bandeau
Vous devez copier /plugins/multiflex3/img/bg_head_middle.jpg dans votre dossier squelettes /squelettes/img/bg_head_middle.jpg, puis modifiez cette image, qui doit être, par défaut de 900*150px.
Utiliser Multiflex 3 pour un site multilingue
Le squelette multiflex permet de gérer facilement un site multilingue. Il existe plusieurs méthodes pour activer le multilinguisme. J’en
présente une ici.
Evidemment avant tout le reste, le multilinguisme doit être activé dans Spip. L’approche utilisée ici repose sur des rubriques dont les titres sont traduits grâce aux balises - ces rubriques
contiennent les articles et leurs traductions.
Pour activer le multilinguisme dans le squelette,
- ajouter l’option $forcer_lang=true; dans le fichier
/config/mes_options.php
Si vous n’avez pas de fichier mes_options.php, vous pouvez le créer avec
le contenu suivant :
<?php
$forcer_lang=true;
?>- créer un fichier entete_langues.html dans le répertoire
/squelettes/noisettes/navigation, ce fichier doit contenir :
<B_langues>
<!-- Navigation Level 0 -->
<div class="nav0">
<ul>
#MENU_LANG
</ul>
</div>
</B_langues>Désormais, votre site basé sur Multiflex devrait fonctionner
correctement avec plusieurs langues.
Les mots-clés du squelette et leurs utilisations
Le comportement du squelette peut être adapté à l’aide de quelques mots-clés. Pour créer un mot-clé, entrer dans l’espace d’administration de votre site, onglet « Edition » puis « Mots-clés » et là choisir créer un nouveau mot-clé.
Il est ensuite possible d’affecter un mot-clé à un article (dans la fenêtre d’édition de l’article).
- Le mot-clé ’edito’ permet d’afficher un article « A la une » sur la page sommaire du site.
- Le mot-clé ’Pas_dans_le_menu’ permet de ne pas afficher dans le menu de navigation latéral les rubriques contenant ce mot-clé
Obtenir Multiflex 3 pour SPIP
Ce squelette est disponible en téléchargement sur la Zone :
- Zip : http://files.spip.org/spip-zone/squ...
- Svn : svn ://zone.spip.org/spip-zone/_squelettes_/oswd/3626_multiflex-3
- Sources : http://zone.spip.org/trac/spip-zone...
Dépendences :
Multiflex nécessite SPIP 2 ou SPIP 3, ainsi que 2 plugins :
Installation :
Multiflex s’installe comme un plugin dans le dossier /plugins
SPIP (>1.9.2) sait télécharger et installer automatiquement des plugins.
- créer un répertoire avec accès en écriture
/plugins/auto - se rendre dans la partie privée dans « Configuration>Gestion des Plugins »
- en bas dans le cadre « Ajouter des plugins » se trouve le champ « Adresse du plugin ou de la liste » ; Y copier l’url d’exemple (http://files.spip.org/spip-zone/paquets.rss.xml.gz) puis valider
- une liste de plugins aparait dans le même cadre ; selectionner ’squelette_multiflex3’ et valider ;
- une procedure d’installation s’effectue.
- Refaire les points 4 et 5 avec les plugins nécessaires (CFG et Palette)
- Activer ensuite les plugins téléchargés, installés dans le répertoire ’auto’.
Pour modifier les configurations CFG de Multiflex, vous devez être déclaré ’webmaster’, ce qui se fait en ajoutant dans son fichier config/mes_options.php le code php suivant :
// webmestres (auteurs 1 & 2 ici)
define('_ID_WEBMESTRES', '1:2');
Discussions par date d’activité
247 discussions
Pour mettre une photo dans la partie navigation des rubriques il faut modifier le fichier noisette, navigation, horizentale rubriquesoeuretenfants exposes, a toi de mettre des images.
tu peux toujours telecharger un des squelettes de consulter cette page avec les images et de compléter avec la tienne pour tu voye coment ca marche enssuite t’aura qu’a envoyer ce fichier.
squelette canalgimi
oui pour metre des liens a cote titre du site c’est dans noisette entete il me semble.
Cool ça marche ! Merci beaucoup pour ton aide
Répondre à ce message
Tu a essayer le fichier suivant : plugins/auto/squelette_multiflex3/noisettes/sommaire/centre.htm ?
Non merci, je vais essayer ..
Merci encore
Répondre à ce message
Bonjour,
D’abord merci beaucoup pour ce squelette.
Je voulais savoir, s’il était possible de limiter le nombre d’article sur la page d’accueil. En natif, il semblerait que celui-ci soit fixé à 8 articles.
Merci d’avance pour votre aide
Manue
Répondre à ce message
Tout d’abord pour repondre a la première, je soutiens le travail de l’auteur étant moi même utilisateur spip depuis sa premiére version des squelettes j’en est textés beaucoup et celui la je le donne numéro un trop de squelettes reste dans la simplcité est une présentation visuel baclé, on sais présentation baclé ca donne pas envie de revenir sur un site. je pense qu’il y a trop de ens exigant et qui ne respecte pas le travail de l’auteur savez vous en moins le temps que passe un auteur de réaliser un tel squelette. Multiflex propose un squelette standard modulable qui est deja trés bien voir exellent comme présentation et différentes option beaucoup d’entre vous veulent ci la et ça la et ceci içi et bien il faut des connaissances pour cela rien a voir a multiflex, multiflex ne peux pas plaire a tout le monde certe mais des fois je trouve un peu dur certains commentaires le coup de gueule est passé. Je ne mache pas mes mots j’en texté beaucoup de suelettes depuis 2001 et celui la il est pour moi le meilleurs si on veux amélioré et bien faut des connaissances.
je rappelles que vous trouverez des modeles multiflex avec quelques options ajouté
cliquer içi pour les voir
4 modéles en tout sont proposées
vous trouverez aussi quelques astuce multiflex
Merci pour ton commentaire David, je suis avec toi, les gens oublient parfois kil a des êtres humains ki bossent comme des forcenés sur des projets open sources ki vont profiter a tous le monde, sans meme ke ce développeur ai 1% de chance de savoir ke ça va lui bénéficier.
Je suis nouveau sur spip et multiflex me semble excellent, j en remercie l auteur !
Ciao
Répondre à ce message
Bonjour,
les commentaires attachés à l’article ne s’affichent. Quelqu’un aurait-il rencontré ce problème et avoir une solution ?
Vous pouvoir voir ici : http://www.pretissimmo.com/
Cliquez sur les derniers commentaires, ça ramène à l’article, mais ça n’affiche rien... :(
Je réponds à moi-même, j’abandonne ce squelette, qui n’est pas trop mal visuellement mais qui demande trop d’effort pour que cela tourne correctement.
Répondre à ce message
Bonjour,
je souhaite utiliser multiflex en 3 colonnes.
Sur la page d’accueil, en colonne de droite, j’ai bien une liste de quelques auteurs du site.
Mais je souhaiterais créer un lien à la suite de cette liste qui me donne une liste complète des auteurs dans la partie centrale. Et je n’y parviens pas...
Quelqu’un peut-il m’aider ?
Merci
Répondre à ce message
Je ne parviens pas à centrer les images intégrées dans un article.
Que je note entre crochets (img..|center) ou place le nom de l’image entre des balises center, ça ne fonctionne pas.
J’ai Thickbox qui est installé.
J’utilise SPIP 2.0.3 .
Avez-vous des solutions ? des explications ? Merci d’avance pour votre aide.
Bonjour,
j’ai exactement le même problème pour centrer les photos, je peux les mettre indifféremment à droite ou à gauche mais jamais au centre et n’arrive pas a trouver de solutions.
De plus, je souhaiterais augmenter la taille de la police dans tous mes articles, j’ai essayé de modifier dans le fichier layout_text.css.html, je modifie la taille du texte dans les titresl mais je ne trouve pas pour modifier dans le contenu des articles.
Là encore, si quelqu’un a un avis,... Merci
MAX
Répondre à ce message
Bonjour,
Est ce la notion D’agenda, Liste des évènements dans une rubrique ou date de l’événement attaché à un article existe ?
Merci
Répondre à ce message
Il est possible de déterminé soi même le résolution des images des articles dans multiflex ou tout simplement en retirant une ligne pour cela soi vous dans fckeditor qui déterminé la resolution des images de chaque articles
explication içi
Répondre à ce message
a mon avis je doute fort c’est du a ton hébergeur, je pense plutot tu a toucher a quelques chose qui ne fallait pas je te conseille de télécharger un de mes squelette pour faire un texte, le zip comporte multiflex tu le met dans plugin dans ton dossier spip de ton hébergeur, ensssuite envoi le dossier squelettes dans spip (verifie si t’en a pas deja un bien sur), envoi les trois images dans spip, vire ton cache spip et fait un texte avec internet explorer et firefox si tu vois ça marche et bien tu sera fixé. Si tu as deja un dossier squelette renome le ca evitera de perdre quoi ce soit.
lien vers un des modéle
pour repondre a l’autre question pour les couleurs faut installer le pluginpalette et l’activé
David, j’ai résolu le problème : une balise html mal fermée dans la configuration générale du squelette multiplex (CFG), au niveau la description dans le bandeau de l’entête.
Merci encore pour ton aide, c’est super sympa.
Berinfo
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
