Multiflex 3 est un jeu de squelettes (XHTML Strict) hautement paramétrable (nécessite le plugin CFG) depuis l’interface privée de SPIP et facilement modulable grâce aux nombreuses noisettes utilisées possédant diverses options.

L’habillage graphique Multiflex 3 a été développé par G. Wolfgang. Les squelettes SPIP ont été réalisés avec la version 3.8 de Multiflex.
Attention : Ce squelette ne fonctionne actuellement qu’avec une version de SPIP >= 2
Paramétrages généraux

Les squelettes sont paramétrables de 2 façons :
- l’une par CFG, où l’on n’a aucunement besoin de toucher aux fichiers squelettes
- l’autre par surcharge des fichiers de ce jeu de squelettes (nous verrons plus loin).
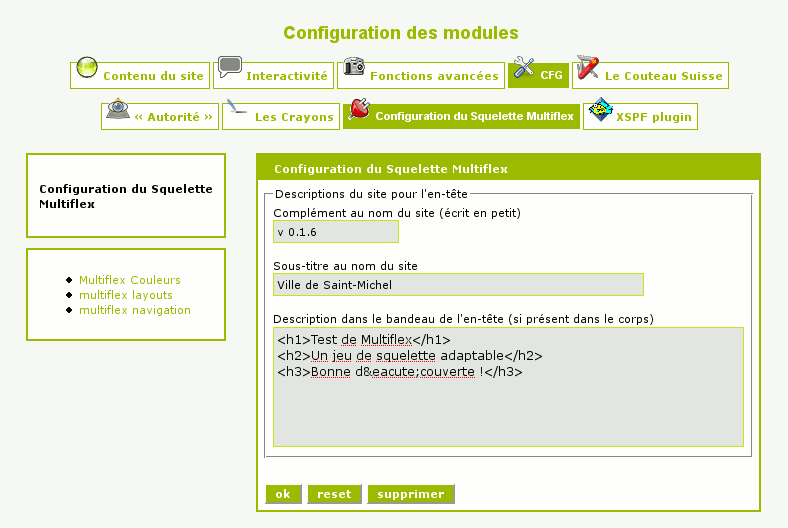
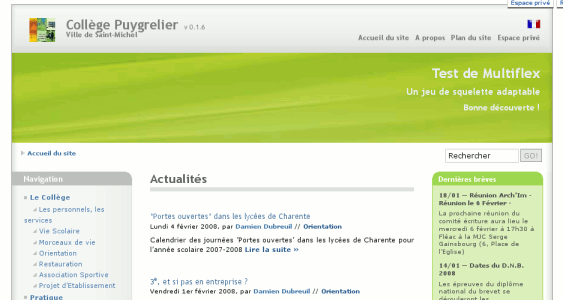
Il faut donc aller dans « Configuration>CFG>Configuration du Squelette Multiflex » pour obtenir la page de paramétrage. On peut sur cette première page choisir des textes qui s’affichent dans l’en-tête. Il est possible d’utiliser la balise SPIP <multi> pour un site multilingue.
Sur la gauche, une boite contenant des liens permet d’obtenir d’autres paramétrages. Commençons par « Multiflex Layout »
Choix du layout

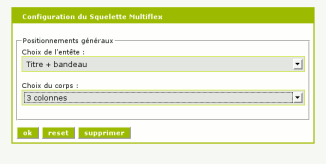
Il est possible de sélectionner un en-tête différent, et un corps sur 1, 2 ou 3 colonnes. Ces modifications se passent sur la page de configuration CFG ’Multiflex Layout’ :

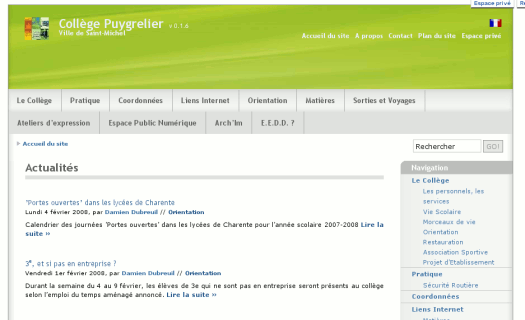
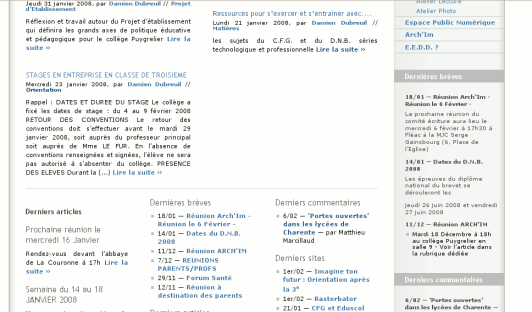
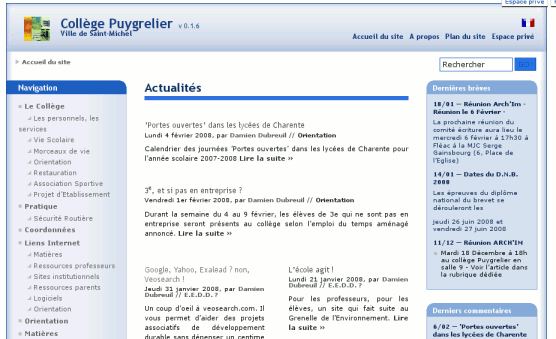
Ainsi, en sélectionnant un affichage sur « 2 colonnes inversées » et un en-tête avec simplement « bandeau + menu », on obtient ceci :
Sur cet exemple, il y a un trop grand nombre de rubriques donc le menu haut s’affiche sur 2 lignes ce qui est moins joli.

Tout en bas de la page, ce qui s’affiche lorsque l’on choisit 3 colonnes comme layout dans l’une des colonnes, s’affiche maintenant à la suite des liste d’articles (et à la suite de la première colonne - mais on peut choisir facilement entre l’un ou l’autre, cf. paramètres des noisettes plus bas) :

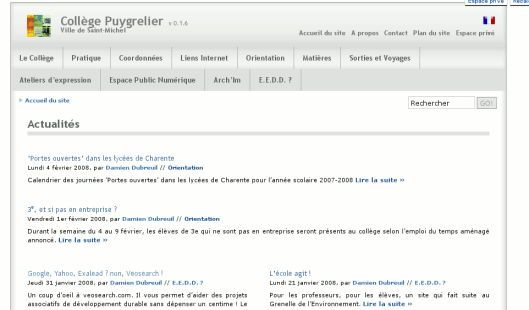
En sélectionnant un affichage « 1 colonne » avec « Titre + menu » pour l’en-tête, cela donne :
Choix de navigation

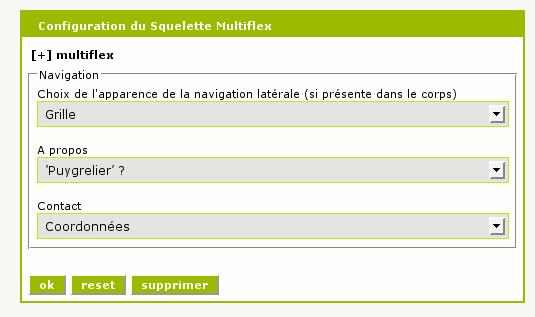
En allant sur le lien « Multiflex Navigation », il est possible de choisir quelques styles pour la navigation en colonne, ainsi que de définir 2 identifiants d’articles « Contact » et « A propos », liens qui se créeront alors dans l’en-tête du site.

Sur les captures précédentes, le style du menu était « Grille ». Voici « Puces », avec « Contact » non remplit (il n’apparait plus dans les liens à gauche de ’plan du site’) :
Choix de couleurs

Il est possible sur la page de configuration « Multiflex Couleurs » de proposer des couleurs pour les liens, les cadres de la troisième colonne ainsi qu’une teinte pour l’ensemble du site. Installer le plugin « Palette » vous permet de choisir des couleurs très facilement. Voici les valeurs par défaut :
Voici deux aperçus avec des valeurs différentes (il faut absolument vider le cache pour obtenir un recalcul des fichiers css compilés par SPIP) :


Surcharge et options des noisettes et squelettes
Ce squelette s’installant et s’activant comme un plugin (dans le dossier /plugins ) il est possible de surcharger ses fichiers dans son propre dossier squelettes.
Un fichier /plugins/squelette_multiflex/repertoire/fichier.ext peut être copié et modifié dans /squelettes/repertoire/fichier.ext, ce sera ce dernier qui sera lu par SPIP s’il existe.
Prenons l’exemple de l’affichage 2 colonnes qui place le contenu prévu normalement dans la 3è colonne à la suite des 2 premières. Ces informations sont donc affichées en double (page sommaire et rubriques) mais il est possible simplement de modifier cela.
Si vous copiez dans /squelettes et éditez le fichier layouts/layout2.html qui structure la page en 2 colonnes, vous verrez le code (s’il n’a pas changé depuis !) :
<!-- B. MAIN -->
<div class="main">
<!-- B.1 MAIN NAVIGATION -->
<div class="main-navigation">
<!-- Navigation Level 3 -->
<div class="round-border-topright"></div>
<INCLURE{fond=inc-colonne}{env}{mfx_supplements=oui}>
</div>
<!-- B.1 MAIN CONTENT -->
<div class="main-content">
<INCLURE{fond=inc-centre}{env}{mfx_supplements=oui}>
</div>
</div>C’est la variable {mfx_supplements=oui} qui indique que les supplements (ce qui devrait s’afficher dans la 3è colonne si l’on choisit cet affichage) doivent s’afficher... ou non. En mettant dans la partie navigation {mfx_supplements=non}, les suppléments ne se mettront pas dans la colonne de navigation tout simplement.
Des noisettes en veux-tu en voilà !
Un certain nombre de noisettes (petits bouts de squelettes) sont présentes dans le répertoire /noisettes de Multiflex. Elles recellent souvent des paramètres qu’il est possible d’utiliser lorsqu’on les appelle avec <INCLURE> ou #INCLURE
Par exemple, voici un extrait de code présent (s’il n’a pas changé depuis) dans /noisettes/sommaire/centre.html qui correspond à ce qui va s’afficher dans la colonne centrale de la page sommaire :
<!-- Pagetitle -->
<h1 class="pagetitle"><:multiflex:actualites:></h1>
[(#REM) Articles sur une colonne (div par article)]
[(#INCLURE{fond=noisettes/article/inc/intro_articles}{env}
{mfx_pagination_nombre=2}
{mfx_pagination_liens_pages=non}
{mfx_doublons=art_sommaire}
{mfx_unique=#HASH_DOUBLONS}
{mfx_afficher_lire_suite=oui}
{mfx_lien_sur_titre=oui}
{mfx_couper_texte=500}
)]
<div class="column2-unit-left">
[(#INCLURE{fond=noisettes/article/inc/intro_articles}{env}
{mfx_pagination_nombre=3}
{mfx_pagination_liens_pages=non}
{mfx_doublons=art_sommaire}
{mfx_unique=#HASH_DOUBLONS}
{mfx_afficher_lire_suite=oui}
{mfx_lien_sur_titre=oui}
{mfx_couper_texte=400}
)]
</div>
<div class="column2-unit-right">
[(#INCLURE{fond=noisettes/article/inc/intro_articles}{env}
{mfx_pagination_nombre=3}
{mfx_pagination_liens_pages=non}
{mfx_doublons=art_sommaire}
{mfx_unique=#HASH_DOUBLONS}
{mfx_afficher_lire_suite=oui}
{mfx_lien_sur_titre=oui}
{mfx_couper_texte=400}
)]
</div>
<!-- hr class="clear-contentunit" / --> On peut observer que cette noisette appelle 3 fois la noisette noisettes/article/inc/intro_articles.html avec des paramètres qui sont assez explicites.
Cela affiche 2 articles au centre, puis dessous, coupant la page en 2 colonnes, les 3 articles suivants sur une moitié gauche, puis les 3 articles suivants sur la moitié droite. Il est possible de créer 3 colonnes en utilisant les classes css "column3-unit-(left|middle|right)
Les paramètres disponibles sont généralement documentés dans la noisette qui les possède. Vous pouvez donc facilement créer de nouvelles noisettes ou modifier celles existantes pour agrémenter les squelettes.
Note sur les doublons
Les paramètres {mfx_doublons=art_sommaire} et {mfx_unique=#HASH_DOUBLONS} permettent de gérer des doublons entre squelettes appelés par une balise #INCLURE, ce que ne permet pas SPIP actuellement (et pas <INCLURE> non plus). Les balises permettant cela (#HASH_DOUBLONS et ses compagnes non mentionnées ici) sont définies dans les fichier multiflex_fonctions.php
Exemple de surcharge : changer l’image du bandeau
Vous devez copier /plugins/multiflex3/img/bg_head_middle.jpg dans votre dossier squelettes /squelettes/img/bg_head_middle.jpg, puis modifiez cette image, qui doit être, par défaut de 900*150px.
Utiliser Multiflex 3 pour un site multilingue
Le squelette multiflex permet de gérer facilement un site multilingue. Il existe plusieurs méthodes pour activer le multilinguisme. J’en
présente une ici.
Evidemment avant tout le reste, le multilinguisme doit être activé dans Spip. L’approche utilisée ici repose sur des rubriques dont les titres sont traduits grâce aux balises - ces rubriques
contiennent les articles et leurs traductions.
Pour activer le multilinguisme dans le squelette,
- ajouter l’option $forcer_lang=true; dans le fichier
/config/mes_options.php
Si vous n’avez pas de fichier mes_options.php, vous pouvez le créer avec
le contenu suivant :
<?php
$forcer_lang=true;
?>- créer un fichier entete_langues.html dans le répertoire
/squelettes/noisettes/navigation, ce fichier doit contenir :
<B_langues>
<!-- Navigation Level 0 -->
<div class="nav0">
<ul>
#MENU_LANG
</ul>
</div>
</B_langues>Désormais, votre site basé sur Multiflex devrait fonctionner
correctement avec plusieurs langues.
Les mots-clés du squelette et leurs utilisations
Le comportement du squelette peut être adapté à l’aide de quelques mots-clés. Pour créer un mot-clé, entrer dans l’espace d’administration de votre site, onglet « Edition » puis « Mots-clés » et là choisir créer un nouveau mot-clé.
Il est ensuite possible d’affecter un mot-clé à un article (dans la fenêtre d’édition de l’article).
- Le mot-clé ’edito’ permet d’afficher un article « A la une » sur la page sommaire du site.
- Le mot-clé ’Pas_dans_le_menu’ permet de ne pas afficher dans le menu de navigation latéral les rubriques contenant ce mot-clé
Obtenir Multiflex 3 pour SPIP
Ce squelette est disponible en téléchargement sur la Zone :
- Zip : http://files.spip.org/spip-zone/squ...
- Svn : svn ://zone.spip.org/spip-zone/_squelettes_/oswd/3626_multiflex-3
- Sources : http://zone.spip.org/trac/spip-zone...
Dépendences :
Multiflex nécessite SPIP 2 ou SPIP 3, ainsi que 2 plugins :
Installation :
Multiflex s’installe comme un plugin dans le dossier /plugins
SPIP (>1.9.2) sait télécharger et installer automatiquement des plugins.
- créer un répertoire avec accès en écriture
/plugins/auto - se rendre dans la partie privée dans « Configuration>Gestion des Plugins »
- en bas dans le cadre « Ajouter des plugins » se trouve le champ « Adresse du plugin ou de la liste » ; Y copier l’url d’exemple (http://files.spip.org/spip-zone/paquets.rss.xml.gz) puis valider
- une liste de plugins aparait dans le même cadre ; selectionner ’squelette_multiflex3’ et valider ;
- une procedure d’installation s’effectue.
- Refaire les points 4 et 5 avec les plugins nécessaires (CFG et Palette)
- Activer ensuite les plugins téléchargés, installés dans le répertoire ’auto’.
Pour modifier les configurations CFG de Multiflex, vous devez être déclaré ’webmaster’, ce qui se fait en ajoutant dans son fichier config/mes_options.php le code php suivant :
// webmestres (auteurs 1 & 2 ici)
define('_ID_WEBMESTRES', '1:2');
Discussions par date d’activité
247 discussions
Mais où télécharger la librairie farbtastic_1_3 ?
le lien :
http://kent1.sklunk.net/IMG/zip/farbtastic_1_3.zip
semble décédé à l’heure qu’il est !
en effet, comme farbtastic_1_3 est nécessaire (du moins bien pratique) pour le plugin palette, qui lui est nécessaire pour activer le plugin squelette_multiflex3, quand on veut faire tourner les 3 ensemble !
Si on pouvait le mettre tout simplement dans ce site, ça serait génial, merci à tous et bon courage...
jano
@jano
le bon lien pour farbtastic
http://kent1.sklunk.net/IMG/zip/farbtastic_1_3.zip
Répondre à ce message
Bonjour,
Dans le menu vertical sont affichés les rubriques et les sous rubriques, je voudrais pouvoir afficher aussi les articles, ou bien encore, ne pas afficher les sous rubriques mais les articles, c’est à dire Rubriques et Articles.
Est-ce possible ?
Et peut-on envisager la même chose avec le menu horizontal.
Merci à qui pourras me renseigner
MAX
Je suis preneuse aussi d’une solution pour afficher les titres des articles dans le menu latéral.
Merci pour tout ce boulot !
Répondre à ce message
Avec multiflex les liens n’apparaissent pas quand on utilise la partie lien de l’article.
de même les logos des rubriques ne s’affichent pas.
Le menu latéral ne tient pas compte de la numérotation mais affiche les rubriques par ordre de création.
Auriez vous des réponses à ces problèmes
L’ordre suivant la numérotation dans le menu latéral fonctionne bien. Je l’utilise sur mon site ; mais j’ai aussi , avec le couteau suisse, la suppression du numéro.
As tu bien fait : Numéro suivi d’un point et d’un espace, comme ceci :
1. Nom de ta rubrique
MAX
Répondre à ce message
J’ai changé le fichier class=« palette » dans le plugin multiflex mais toujours rien aucune couleur apparente dans la config ! :-(
J’ai exactement le même pb (sur spip 2.0.5). As-tu trouvé la solution ?
Merci,
Non toujours pas opérationnelle, je ne sais pas d’où ça peu venir ! mais si tu trouves la solution de ton côté je suis également preneur. merci
Répondre à ce message
Bonjour je viens d’installer ce squelette que je trouve très bien fait.
Mais j’ai deux questions.
Quand j’ajoute des logos pour un article ça n’affiche qu’un rectangle vide.
Et en page d’accueil j’ai aucun article alors que j’ai déjà 2 articles publiés.
merci
Répondre à ce message
Pour ceux qui n’arrive pas a avoir le palette dans le menu de config des couleur, il faut remplacer, dans le fichier \plugins\squelette_multiflex3\fonds\cfg_multiflex_couleurs.html, tous les class=« fondl cfg_couleur » par class=« palette »
Par contre je ne sais pas trop a qui je dois signaler le problème donc si quelqu’un le sait qu’il me prévienne.
Merci.
Répondre à ce message
J’ai un petit soucis.
Les commentaires ne s’affichent pas sur l’article. Par contre ils apparaissent bien sur la page d’accueil dans le bloc.
Avez-vous une idée du problème ?
Merci d’avance
Répondre à ce message
Bonjour
Comment faire apparaître la palette avec les couleurs comme sur la capture écran pourtant j’ai installé la lib nécessaire et installé le plugin ?
Merci
Répondre à ce message
Vraiment très efficace le multiflex. Par contre je me perds dans sa structure. Dans un squelette plus traditionnel, pour que dans le sommaire les articles apparaissent dans un ordre voulu il suffisait d’utiliser par num titre et supprimer le numéro grace au couteau suisse.
Mais dans multiflex je suis perdu, je ne sais où agir ?
Merci de m’aider
Comme souvent... on finit par trouver seul,
donc ce qui m’intéressait était dans noisettes\article\inc\intro_articles
j’ai remplacé « par date inverse » par « par num titre » et tout roule ...
(en fait j’ai créé un dossier noisettes\article\inc\intro_articles avec le fichier modifié)
voilou
Répondre à ce message
salut, je souhaiterais faire pointer la page d’accueil (sommaire.html) de
mon site (sous multiflex) vers une rubrique donné.
A cet effet, j’ai simplement copié le fichier
.../plugins/squelette_multiflex3/rubrique.html
sur le fichier
.../plugins/squelette_multiflex3/sommaire.html
puis modifié l’appel à la boucle pour viser la bonne rubrique :
(...)
cela ne donne pas l’effet attendu : il semble que tout le contenu du site
s’affiche sur la même page.
Une suggestion ? merci,
Tom.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
