Multiflex 3 est un jeu de squelettes (XHTML Strict) hautement paramétrable (nécessite le plugin CFG) depuis l’interface privée de SPIP et facilement modulable grâce aux nombreuses noisettes utilisées possédant diverses options.

L’habillage graphique Multiflex 3 a été développé par G. Wolfgang. Les squelettes SPIP ont été réalisés avec la version 3.8 de Multiflex.
Attention : Ce squelette ne fonctionne actuellement qu’avec une version de SPIP >= 2
Paramétrages généraux

Les squelettes sont paramétrables de 2 façons :
- l’une par CFG, où l’on n’a aucunement besoin de toucher aux fichiers squelettes
- l’autre par surcharge des fichiers de ce jeu de squelettes (nous verrons plus loin).
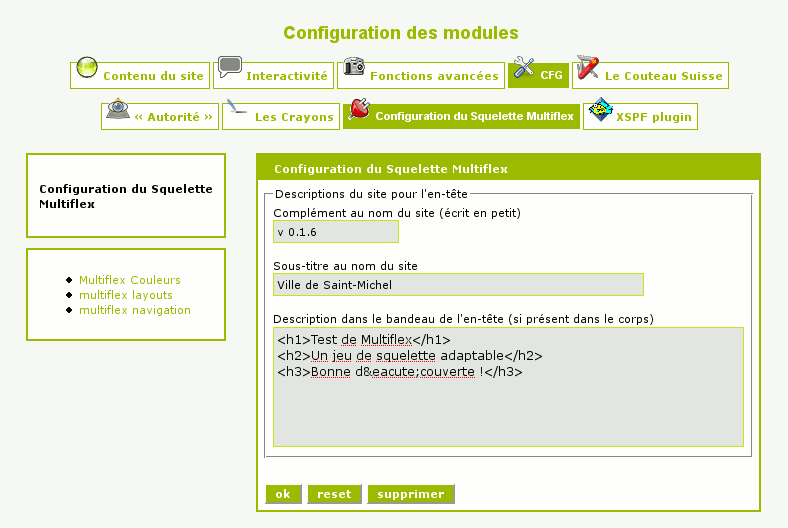
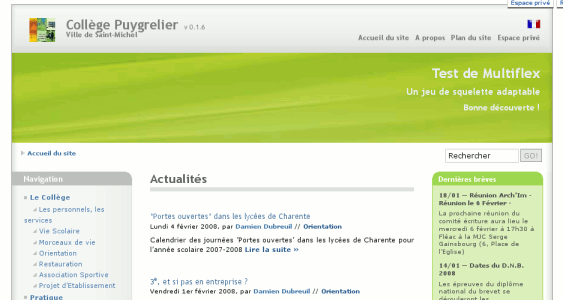
Il faut donc aller dans « Configuration>CFG>Configuration du Squelette Multiflex » pour obtenir la page de paramétrage. On peut sur cette première page choisir des textes qui s’affichent dans l’en-tête. Il est possible d’utiliser la balise SPIP <multi> pour un site multilingue.
Sur la gauche, une boite contenant des liens permet d’obtenir d’autres paramétrages. Commençons par « Multiflex Layout »
Choix du layout

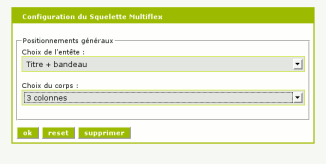
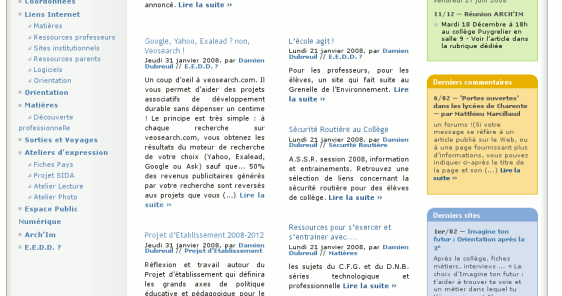
Il est possible de sélectionner un en-tête différent, et un corps sur 1, 2 ou 3 colonnes. Ces modifications se passent sur la page de configuration CFG ’Multiflex Layout’ :

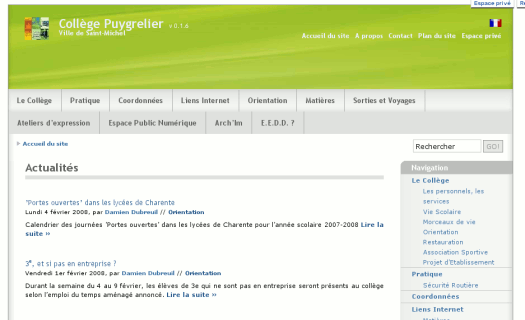
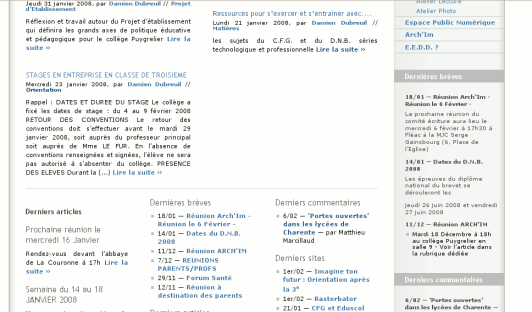
Ainsi, en sélectionnant un affichage sur « 2 colonnes inversées » et un en-tête avec simplement « bandeau + menu », on obtient ceci :
Sur cet exemple, il y a un trop grand nombre de rubriques donc le menu haut s’affiche sur 2 lignes ce qui est moins joli.

Tout en bas de la page, ce qui s’affiche lorsque l’on choisit 3 colonnes comme layout dans l’une des colonnes, s’affiche maintenant à la suite des liste d’articles (et à la suite de la première colonne - mais on peut choisir facilement entre l’un ou l’autre, cf. paramètres des noisettes plus bas) :

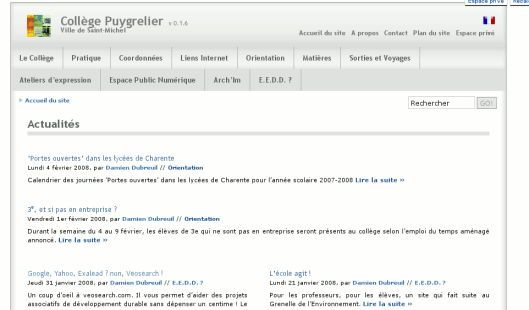
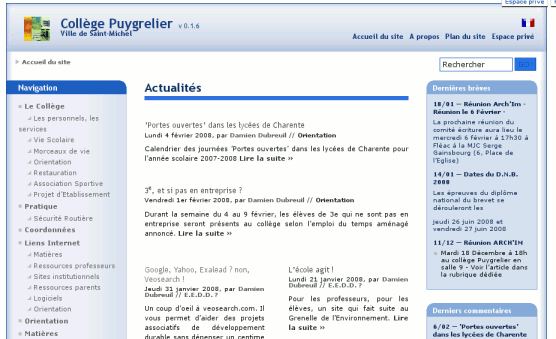
En sélectionnant un affichage « 1 colonne » avec « Titre + menu » pour l’en-tête, cela donne :
Choix de navigation

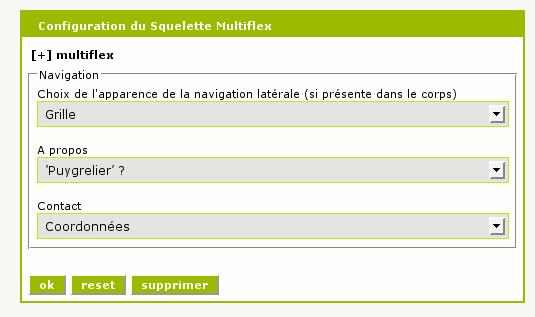
En allant sur le lien « Multiflex Navigation », il est possible de choisir quelques styles pour la navigation en colonne, ainsi que de définir 2 identifiants d’articles « Contact » et « A propos », liens qui se créeront alors dans l’en-tête du site.

Sur les captures précédentes, le style du menu était « Grille ». Voici « Puces », avec « Contact » non remplit (il n’apparait plus dans les liens à gauche de ’plan du site’) :
Choix de couleurs

Il est possible sur la page de configuration « Multiflex Couleurs » de proposer des couleurs pour les liens, les cadres de la troisième colonne ainsi qu’une teinte pour l’ensemble du site. Installer le plugin « Palette » vous permet de choisir des couleurs très facilement. Voici les valeurs par défaut :
Voici deux aperçus avec des valeurs différentes (il faut absolument vider le cache pour obtenir un recalcul des fichiers css compilés par SPIP) :


Surcharge et options des noisettes et squelettes
Ce squelette s’installant et s’activant comme un plugin (dans le dossier /plugins ) il est possible de surcharger ses fichiers dans son propre dossier squelettes.
Un fichier /plugins/squelette_multiflex/repertoire/fichier.ext peut être copié et modifié dans /squelettes/repertoire/fichier.ext, ce sera ce dernier qui sera lu par SPIP s’il existe.
Prenons l’exemple de l’affichage 2 colonnes qui place le contenu prévu normalement dans la 3è colonne à la suite des 2 premières. Ces informations sont donc affichées en double (page sommaire et rubriques) mais il est possible simplement de modifier cela.
Si vous copiez dans /squelettes et éditez le fichier layouts/layout2.html qui structure la page en 2 colonnes, vous verrez le code (s’il n’a pas changé depuis !) :
<!-- B. MAIN -->
<div class="main">
<!-- B.1 MAIN NAVIGATION -->
<div class="main-navigation">
<!-- Navigation Level 3 -->
<div class="round-border-topright"></div>
<INCLURE{fond=inc-colonne}{env}{mfx_supplements=oui}>
</div>
<!-- B.1 MAIN CONTENT -->
<div class="main-content">
<INCLURE{fond=inc-centre}{env}{mfx_supplements=oui}>
</div>
</div>C’est la variable {mfx_supplements=oui} qui indique que les supplements (ce qui devrait s’afficher dans la 3è colonne si l’on choisit cet affichage) doivent s’afficher... ou non. En mettant dans la partie navigation {mfx_supplements=non}, les suppléments ne se mettront pas dans la colonne de navigation tout simplement.
Des noisettes en veux-tu en voilà !
Un certain nombre de noisettes (petits bouts de squelettes) sont présentes dans le répertoire /noisettes de Multiflex. Elles recellent souvent des paramètres qu’il est possible d’utiliser lorsqu’on les appelle avec <INCLURE> ou #INCLURE
Par exemple, voici un extrait de code présent (s’il n’a pas changé depuis) dans /noisettes/sommaire/centre.html qui correspond à ce qui va s’afficher dans la colonne centrale de la page sommaire :
<!-- Pagetitle -->
<h1 class="pagetitle"><:multiflex:actualites:></h1>
[(#REM) Articles sur une colonne (div par article)]
[(#INCLURE{fond=noisettes/article/inc/intro_articles}{env}
{mfx_pagination_nombre=2}
{mfx_pagination_liens_pages=non}
{mfx_doublons=art_sommaire}
{mfx_unique=#HASH_DOUBLONS}
{mfx_afficher_lire_suite=oui}
{mfx_lien_sur_titre=oui}
{mfx_couper_texte=500}
)]
<div class="column2-unit-left">
[(#INCLURE{fond=noisettes/article/inc/intro_articles}{env}
{mfx_pagination_nombre=3}
{mfx_pagination_liens_pages=non}
{mfx_doublons=art_sommaire}
{mfx_unique=#HASH_DOUBLONS}
{mfx_afficher_lire_suite=oui}
{mfx_lien_sur_titre=oui}
{mfx_couper_texte=400}
)]
</div>
<div class="column2-unit-right">
[(#INCLURE{fond=noisettes/article/inc/intro_articles}{env}
{mfx_pagination_nombre=3}
{mfx_pagination_liens_pages=non}
{mfx_doublons=art_sommaire}
{mfx_unique=#HASH_DOUBLONS}
{mfx_afficher_lire_suite=oui}
{mfx_lien_sur_titre=oui}
{mfx_couper_texte=400}
)]
</div>
<!-- hr class="clear-contentunit" / --> On peut observer que cette noisette appelle 3 fois la noisette noisettes/article/inc/intro_articles.html avec des paramètres qui sont assez explicites.
Cela affiche 2 articles au centre, puis dessous, coupant la page en 2 colonnes, les 3 articles suivants sur une moitié gauche, puis les 3 articles suivants sur la moitié droite. Il est possible de créer 3 colonnes en utilisant les classes css "column3-unit-(left|middle|right)
Les paramètres disponibles sont généralement documentés dans la noisette qui les possède. Vous pouvez donc facilement créer de nouvelles noisettes ou modifier celles existantes pour agrémenter les squelettes.
Note sur les doublons
Les paramètres {mfx_doublons=art_sommaire} et {mfx_unique=#HASH_DOUBLONS} permettent de gérer des doublons entre squelettes appelés par une balise #INCLURE, ce que ne permet pas SPIP actuellement (et pas <INCLURE> non plus). Les balises permettant cela (#HASH_DOUBLONS et ses compagnes non mentionnées ici) sont définies dans les fichier multiflex_fonctions.php
Exemple de surcharge : changer l’image du bandeau
Vous devez copier /plugins/multiflex3/img/bg_head_middle.jpg dans votre dossier squelettes /squelettes/img/bg_head_middle.jpg, puis modifiez cette image, qui doit être, par défaut de 900*150px.
Utiliser Multiflex 3 pour un site multilingue
Le squelette multiflex permet de gérer facilement un site multilingue. Il existe plusieurs méthodes pour activer le multilinguisme. J’en
présente une ici.
Evidemment avant tout le reste, le multilinguisme doit être activé dans Spip. L’approche utilisée ici repose sur des rubriques dont les titres sont traduits grâce aux balises - ces rubriques
contiennent les articles et leurs traductions.
Pour activer le multilinguisme dans le squelette,
- ajouter l’option $forcer_lang=true; dans le fichier
/config/mes_options.php
Si vous n’avez pas de fichier mes_options.php, vous pouvez le créer avec
le contenu suivant :
<?php
$forcer_lang=true;
?>- créer un fichier entete_langues.html dans le répertoire
/squelettes/noisettes/navigation, ce fichier doit contenir :
<B_langues>
<!-- Navigation Level 0 -->
<div class="nav0">
<ul>
#MENU_LANG
</ul>
</div>
</B_langues>Désormais, votre site basé sur Multiflex devrait fonctionner
correctement avec plusieurs langues.
Les mots-clés du squelette et leurs utilisations
Le comportement du squelette peut être adapté à l’aide de quelques mots-clés. Pour créer un mot-clé, entrer dans l’espace d’administration de votre site, onglet « Edition » puis « Mots-clés » et là choisir créer un nouveau mot-clé.
Il est ensuite possible d’affecter un mot-clé à un article (dans la fenêtre d’édition de l’article).
- Le mot-clé ’edito’ permet d’afficher un article « A la une » sur la page sommaire du site.
- Le mot-clé ’Pas_dans_le_menu’ permet de ne pas afficher dans le menu de navigation latéral les rubriques contenant ce mot-clé
Obtenir Multiflex 3 pour SPIP
Ce squelette est disponible en téléchargement sur la Zone :
- Zip : http://files.spip.org/spip-zone/squ...
- Svn : svn ://zone.spip.org/spip-zone/_squelettes_/oswd/3626_multiflex-3
- Sources : http://zone.spip.org/trac/spip-zone...
Dépendences :
Multiflex nécessite SPIP 2 ou SPIP 3, ainsi que 2 plugins :
Installation :
Multiflex s’installe comme un plugin dans le dossier /plugins
SPIP (>1.9.2) sait télécharger et installer automatiquement des plugins.
- créer un répertoire avec accès en écriture
/plugins/auto - se rendre dans la partie privée dans « Configuration>Gestion des Plugins »
- en bas dans le cadre « Ajouter des plugins » se trouve le champ « Adresse du plugin ou de la liste » ; Y copier l’url d’exemple (http://files.spip.org/spip-zone/paquets.rss.xml.gz) puis valider
- une liste de plugins aparait dans le même cadre ; selectionner ’squelette_multiflex3’ et valider ;
- une procedure d’installation s’effectue.
- Refaire les points 4 et 5 avec les plugins nécessaires (CFG et Palette)
- Activer ensuite les plugins téléchargés, installés dans le répertoire ’auto’.
Pour modifier les configurations CFG de Multiflex, vous devez être déclaré ’webmaster’, ce qui se fait en ajoutant dans son fichier config/mes_options.php le code php suivant :
// webmestres (auteurs 1 & 2 ici)
define('_ID_WEBMESTRES', '1:2');
Discussions par date d’activité
247 discussions
Bonjour à tous. J’ai choisis également cette maquette et je remercie l’auteur.
Je débute totalement sur Spip et les CMS en général (juste un peu touché à Dotclear) et je rame un peu.
- Je n’arrive pas par exemple à changer la couleur du titre du site.
- Je n’arrive pas à mettre une image de fond pour le menu principal (nav2)
J’ai beau farfouille dans le CSS et modifier des trucs mais sans succès. Je crois comprendre qu’il y a des procédures plus simples grace à l’administration de multiflex mais je ne vois pas du tout comment faire.
Cordialement.
ligne66 pour la couleur du titre si d’autres galèrent. J’essayais de la changer plus haut. :/
Répondre à ce message
Bonjour,
Dans la page de configuration des couleurs de MultiFlex, le plugin palette ne fonctionne pas. Il faut ajouter la classe « palette » pour les <input [...] /> du fichier ’fonds/cfg_multiflex_couleurs.html’
Ensuite on peut cliquer. Ô Joie :)
Spip 2.08 Serveur Ubuntu Apache
En fait, dans le fichier fonds/cfg_multiflex_couleur.html, il faut remplacer (plutôt qu’ajouter)
class=« fondl cfg_couleur »
par class=« palette »
(6 fois)
Et une palette apparaît sur un clic :
Salut,
Bravo pour ce squelette sympa, même s’il exige un peu de temps pour une bonne prise en main. J’ai deux questions sur lesquelles je butte :
- Comment puis-je paramétrer la noisette sommaire pour que le premier article de la page apparaisse intégralement ?
- Quelqu’un peut-il m’expliquer pourquoi le logo (en haut à gauche) apparaît de façon aléatoire et disparaît régulièrement ?
Répondre à ce message
Bonjour,
Sympa ce squelette-plugin ! Un tout grand merci à son auteur.
Je suis quant à moi confronté à une difficulté qui a déjà été soulevée plusieurs fois dans ce forum : les images centrées dans les articles s’affichent à gauche. Est-ce que quelqu’un a trouvé la solution ?
Ce n’est pas le seul problème que je rencontre avec les images dans les articles... Prenons le cas suivant : une image relativement haute est insérée au début d’un paragraphe et alignée à gauche (classique). Ledit paragraphe est relativement court (deux ou troix lignes). Il va alors se passer ceci : le paragraphe qui suit va se retrouver en dessous de l’image. Ca n’a l’air de rien comme ça mais c’est un réel problème pour moi :’(
J’ai eu beau fureter dans les CSS, je n’ai pas encore trouvé la solution. S’il y a de bonnes idées, je suis preneur :)
Bonjour,
J’ai déjà posé plusieurs fois cette question concernant les images... mais jamais de réponse.
J’ai essayé de chercher dans les « css », toutes mes tentatives de modification n’ont jamais solutionné ces problèmes,... j’aimerais vraiment que quelqu’un puisse m’éclairer.
Ce squelette est pourtant très intéressant, merci encore à son auteur et à tous ceux qui permettent qu’ils puisse évoluer
MAX
Répondre à ce message
Bonsoir,
Je n’arrive pas a centrer mes images dans mes articles. Pas de problème pour les mettre à gauche ou à droite mais au centre, pas possible.
Quand je veux centrer des images, Sur le site privé ces images paraissent centrées mais quand je reviens sur le site publique elles sont systématiquement à gauche ;
Quelqu’un peut-il m’éclairer SVP
MAX
Répondre à ce message
Bonjour, tout d’abord merci pour ce squelette.
Je me suis mis en 3 colonnes. Quelle page (php ou html) dois-je modifier pour mettre soit un nuage de mots clé, soit un diaporama voire une petite vidéo en page d’accueil dans la colonne de gauche. Pour la colonne de droite, je sais que c’est supplément colonne dans le dossier sommaire du plugin mais celle de gauche je ne vois pas où insérer ?
Merci pour votre aide.
Répondre à ce message
Bonjour y aurait-il quelqu’un pour me renseigner svp ? Je débute sous spip et ce squelette m’a vraiment plu.Seulement je voudrais savoir quel fichier modifier pour intégrer un bandeau personnalisé,à la place du bandeau vert.Si quelqu’un pouvait m’aider ce serait vraiment sympa.Merci.
Répondre à ce message
Bonjour,
Je récupère une version d’un site réalisé sous SPIP 2.06.
Afin de le rendre un peu plus « sexy » j’ai décidé d’utiliser Mutliflex 3.
J’ai à peu prés réussi à mettre en place l’ancienne version en route mais j’ai vraiment toutes les peines du monde à le faire tourner en version uk/fr qui sont les deux langues officielles du projet.
Mes questions sont assez simples.
1 - Après avoir cherché sur le site de spip et le contrib je n’arrive pas à afficher sur ma une les articles En ou les fr suivant le clic que j’effectue sur el choix des langues. Qu’elle est la marche à suivre ou si vous avez un lien qui m’aiderait.
2 - Quelqu’un à t’il déjà réalisé un site en 2 langues avec Multiflex 3 et si oui peut t’il me donner des astuces.
3 - S’il existe un squelette qui fait ca sans trop de soucis, merci de m’indiquer ou le trouver.
Merci d’avance
Répondre à ce message
Bonjour,
J’ai le même problème que Manue : le descriptif de l’article apparaìt sous le logo dans la page sommaire, ce qui laisse un grand espace blanc pas trés joli. Ceci se passe sous ie7, firefox 3 mais pas sous ie6.
Quelqu’un a-t-il une petite idée ?
Merci d’avance
Répondre à ce message
Tout d’abord merci pour ce formidable squelette-plugin !!
Je voulais juste savoir s’il était normal que le menu déroulant ne fonctionne pas (comme dans l’exemple initial). Y a t’il un code à rajouter ?
Longue vie à SPIP
Fraktale
Répondre à ce message
Bonjour,je débute sous spip et ce squelette m’a vraiment plu.Seulement je voudrais savoir quel fichier modifier pour intégrer un bandeau personnalisé,à la place du bandeau vert.Si quelqu’un pouvait m’aider ce serait vraiment sympa.Merci.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
