Pour en avoir eu besoin et longtemps cherché, je sais que les menus déroulants disponibles sous forme de plugins ne sont pas nombreux ;-) . Il y a bien celui-ci que j’ai essayé mais qui ne me satisfaisait pas vraiment...
J’ai donc intégré à mon site un menu simple et efficace que j’ai trouvé sur le net. Quelques clics plus tard, vous pouvez lire ces lignes et télécharger le plugin « Menu_babbibel ».
Il s’agit d’un menu déroulant s’appuyant sur la librairie jQuery et donc parfaitement compatible avec les versions récentes de spip ainsi que tous les navigateurs ou presque.
Le code étant très simple, le menu est facile à personnaliser. Les feuilles css sont commentées pour faciliter la personnalisation et l’habillage.

Merci à Denisb pour sa contribution base de données test.
Installation
Comme tous les autres plugins, cf. https://www.spip.net/fr_article3396.html
- Le plugin fonctionne sur les squelettes disposant de la balise
#INSERT_HEAD.
-
Le plugin utilise CFG (version > 1.14.0) pour la configuration.Pour respecter les nouvelles spécifications et être compatible avec SPIP 3, j’ai choisi de ne plus maintenir la compatibilité avec les versions 1.9.2 de SPIP. Désormais, le menu babbibel se passe de CFG. Le lien vers la page de configuration est accessible aux websmestres dans les menus de l’interface privé.
- Pour les versions spip 2.x, le plugin SPIP-Bonux est nécessaire.
Mise en oeuvre
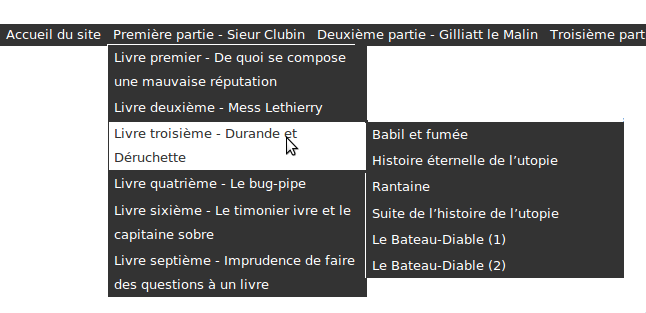
Pour faire apparaitre le menu dans votre squelette, placez-y le code [(#MODELE{menu}{env}{id_rubrique}{id_article})] là où vous souhaitez que le menu apparaisse. Ce menu convient à tous les sites. Il est capable d’identifier et trier les articles et rubriques par langue. La plupart des sites utilisera ce menu. N’hésitez pas à visualiser le résultat de votre configuration sur les pages tests.
Ceux qui ont configuré leur site avec un secteur par langue utiliseront plutôt [(#MODELE{secteur_langue}{env}{id_rubrique}{id_article})]. Ce menu dissimule les secteurs. Il n’affiche que les rubriques de niveau 2 en les regroupant par langue. Il permet donc de répondre aux besoins spécifiques des sites multilangues par secteur (Cf. https://www.spip.net/fr_article2124.html#nh1).
Paramétrage
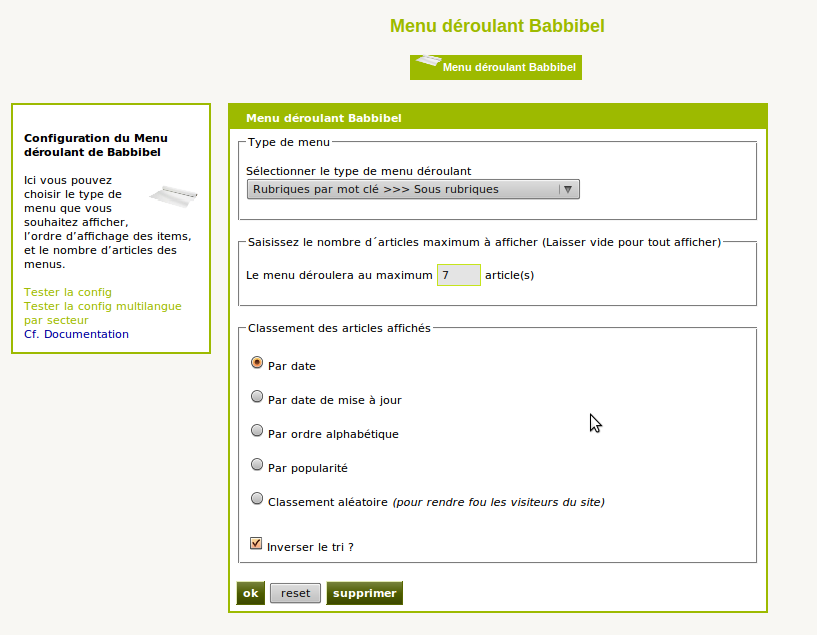
Le menu déroulant de babbibel se configure en quelques clics. Il est possible de choisir :
- le type de menu que l’on souhaite utiliser (secteur + rubriques, secteur + articles, rubriques par mot clé, etc...)
- le nombre d’article à afficher dans le menu (seulement si on a choisi un menu qui affiche des articles évidement)
- l’ordre dans lequel ces articles seront affichés (ordre chronologique, alphabétique, etc)
Pour gérer plus finement le contenu du menu déroulant, vous avez la possibilité de sélectionner les rubriques qui seront les rubriques principales du menu ou d’exclure du menu des rubriques ou des articles.
Pour cela, créez un groupe de mots-clés pouvant être associés aux rubriques et aux articles. Dans ce groupe, créez les mots clés :
-
menu_derqui sélectionne une rubrique à afficher dans les menus de type « Rubriques par mots-clés ». -
exclu_menu_derqui exclut du menu une rubrique et son contenu ou simplement un article. Ceux-ci ne seront exclus que du menu ! Attention toutefois à ne pas rendre inaccessible une partie de l’arborescence.
Personnalisation
Pour personnaliser l’apparence du menu, il suffit de modifier le fichier ./plugins/menu_babbibel/menu_babbi.css. Je vous conseille de faire appel à l’extension firebug de vos navigateurs favoris.
Si vous avez personnalisé l’apparence du menu, placer le menu_babbi.css dans le dossier squelettes de votre site. C’est cette css qui sera prioritaire et les mises à jour du plugin n’écraseront pas votre css personnalisée. (Merci à Prad pour l’idée judicieuse)
Les classes babbin et babbout permettent de personnaliser l’apparence de l’article et/ou la rubrique exposé.
Compatibilité
Le menu a été testé avec succès sur la plupart des navigateurs. Le menu reste fonctionnel même si le javascript est désactivé.
Fonctionnement
Pour vous éviter de chercher, j’apporte ici quelques précisions sur le comportement général du menu :
- Affichage des secteurs & des rubriques se fait toujours par :
- numéro de titre
- puis par date
- puis par ordre alphabétique
- Configuration par défaut
- Menu « Secteur >>> sous rubriques »
- 100 articles maximum seront affichés
- Les articles affichés le seront par date
- Inverser l’ordre du tri aléatoire NE SERT À RIEN ;-)
- Le premier item du menu (« accueil site ») correspond à la valeur de
<:accueil_site:>du fichier de langue de spip. Il sera donc traduit dans toutes les langues supportées par SPIP et ce pour tous les types de menus.


Discussions par date d’activité
153 discussions
Parfait c’était bien un problème de cache. Ce plugin est vraiment génial.
Une petite question encore, je ne trouve pas comment faire, comme sur le site du cri du peuple, un bouton du menu qui ne redirige vers rien (sur le site cri du peuple le menu « nos actions » redirige vers #)
merci encore pour ce merveilleux plugins.
Bonjour,
j’ai les sous rubriques qui s’affichent sous les rubriques, ce qui les rend illisibles. Je n’ai pas ce problème avec Mozilla. J’ai modifié les z-index, rien ne se passe. Si vous avez une solution pour résoudre cet affichage sous IE.... je suis preneur
Merci
site
Répondre à ce message
Bonjour
Changer les couleurs
Cela a fini par le faire, après quelques heures de repos.
Bon dimanche !
Répondre à ce message
Bonjour
Je suis dans Edition de fichier /plugins/auto/menu_babbibel/css/menu_babbi.css
et je n’arrive pas à modifier les couleurs !
Voici les changements :
#nav
margin:0 ;
padding:0 ;
list-style-type:none ;
list-style-position:outside ;
position:relative ;
line-height:1.5em ; /*Si vous modifier la hauteur du menu pensez a modifier la position du sous-menu #nav ultop : */
#nav ul
margin:0 ;
padding:0 ;
list-style-type:none ;
list-style-position:outside ;
position:relative ;
line-height:1.5em ;
#nav a
display:block ;
padding:0px 5px ;
border:1px solid #FF9900 ;
color :#fff ;
text-decoration:none ;
background-color :#FF9900 ;
z-index:9 ;
#nav a:hover
background-color :#FF9900 ; /*styles des liens actifs*/
color :#FF9900 ;
#nav li
float:left ;
position:relative ;
#nav ul
position:absolute ;
display:none ;
width:19em ; /*Largeur du sous menu ; pensez a modifier le #nav li ul a width : et #nav li ul ul left : */
top:1.5em ; /*Position du sous menu par rapport au menu*/
z-index:10 ; /*Si le menu se cache sous un autre element de la page, augmenter cette valeur*/
border-left : 1px solid #FF9900 ;
border-top : 1px solid #FF9900 ;
line-height:1.85em ; /*hauteur des lignes du sous menu*/
#nav li ul a
width:19em ; /*doit etre egale au #nav ul width : */
height:auto ;
float:left ;
background-color :#FF9900 ; /*Couleur de fond des sous menus*/
color :#fff ; /*couleur de police des sous menus*/
#nav ul ul
top:auto ;
line-height:1.85em ; /*hauteur des lignes du sous sous menu*/
z-index:10 ; /*Si le menu se cache sous un autre element de la page, augmenter cette valeur*/
#nav li ul ul
left:19em ; /*positionne le sous sous menu par rapport au sous menu ; doit etre egale au #nav ul width : */
margin:0px 0 0 10px ;
#nav li:hover ul ul, #nav li:hover ul ul ul, #nav li:hover ul ul ul ul
display:none ;
#nav li:hover ul, #nav li li:hover ul, #nav li li li:hover ul, #nav li li li li:hover ul
display:block ;
Malgré ça, rien ne bouge : caractères blancs sur fond noir.
Où donc se passent les changements ?
Répondre à ce message
Bonjour,
Merci pour ce plugin, qui marche très bien. J’aurais juste une petite question : comment forcer l’ordre d’affichage des RUBRIQUES dans le menu supérieur ?
Si je ne fais rien, la dernière rubrique où j’ai écrit un article s’affiche en dernier.
Si je numérote mes rubriques « à la SPIP » (1. Rubrique1, 2. Rubrique2, etc.), les rubriques s’affichent dans l’ordre que je veux, mais lorsque je suis dans le menu de la rubrique, son titre s’affiche avec son numéro...
Merci !
Bonjour,
Si tu installes le couteau suisse, tu peux activer « supprime le numéro » qui est dans « affichage public »
Cordialement
Répondre à ce message
Re-bonjour,
Je sais qu’il doit y avoir une réponse quelque part mais là je seche vraiment : quand je clique sur le test la rubrique est bien signalée comme exclue mais elle apparaît quand même dans le menu au-dessus (dans le test et la version en ligne).
Un peu d’aide s’il-vous plait.
Merci,
Artie
Hello,
Quel type de menu utilises-tu ?
Secteur>>sous-rubrique + article
si c’est bien l’info que tu demande ?
Merci
Artie
Hello,
je vois ce que c’est. L’exclusion ne concerne pas les secteurs dans ce type de menu.
Utilises plutôt
rubriques par mot clé>>>>sous rubriques + articlesen affectant le mot clémenu_deraux secteurs à afficher.C’est un peu plus fastidieux il est vrai. je note la remarque et mets ça sur la todoliste...
Bon courage.
Ok ça marche merci pour tout.
Répondre à ce message
C’est un chantier. Le menu déborde un peu sur la gauche et les couleurs ne sont pas encore adaptées mais enfin, à vous de voir :
http://www.sud-sante29.org
En tout cas, ça marche bien.
jps29
Répondre à ce message
Merci pour les réponses,
J’ai mis visible à la place de hidden et enfin, on voit le menu. C’est sans doute une solution à l’arrache mais le principal est que cela marche.
Merci pour les réponses.
JPS29
On peut voir, on peut voir ? Donnes nous une adresse s’il te plait...
Merci JPS29...
@+
Répondre à ce message
Bonjour,
J’utilise Zspip avec le thème CoolWater 1.0. J’ai mis la formule magique : [(#MODELEmenu)]
dans : plugins/zpip/inclure/barre-nav.html
Le fichier barre-nav.html était vide auparavant.
J’essaye d’utiliser le menu. En partie test, pas de problème. Par contre, sur la partie publique, le menu apparaît, les sous-menus s’ouvrent mais seulement dans le petit bandeau vert qui sert de fond. Le reste du menu disparaît en grande partie. J’ai essayé d’augmenter le z-index sans succès.
Merci par avance.
JPS29
il ne faut pas modifier le fichier de Zpip, dans ce cas, mais le copier dans ton dossier
squelettes/et le modifier ensuite.@JPS29
Bonjour,
c’est à cause de la ligne :
overflow : hidden ;
de la feuille de style /theme_CoolWater1-0/habillage.css
par contre, je ne sais pas comment on enleve ca proprement ( a part toucher au fichier original)
CEdric peut peut-etre nous le dire ? merci
Hello,
overflowpeut prendre les valeurshidden,scroll,autoouvisible.Mais il vaut sans doute mieux adapter la taille de la div à son contenu pour éviter d’avoir d’affreuses superpositions. Si un spécialiste peut confimer...
Bon courage...
Domage que ce plugin ne soit pas compatible avec zpip et ses thèmes :(
Beau travail quand même Merci !
Répondre à ce message
Encore moi désolé,
J’ai un problème insoluble. Spip et le plugin s’entête à afficher mes rubriques par ordre de date de mise à jour. Ainsi la rubrique ayant subie une mise à jour (même d’un article lui appartenant) se retrouve complètement à droite et ainsi de suite (les autres se décalent à gauche).
j’ai beau reconfigurer le plugin avec « reset » et même « supprimer » puis reparamétrer ça ne change strictement rien.
Il y n’y a aucune autre cohérence possible dans le classement (ni num article, ni ordre alphabétique ni ordre de création).
J’ai même essayer de remettre les adresses des pages en standard au cas ou le Propres QS perturbe le classement mais rien n’y fait.
Au secours ! Après une journée de paramétrage css c’est très frustrant ...
Pour Art,
La doc explique que les rubriques de premier niveau classées par num titre.
Pour ne pas perdre son temps, il faut commencer par lire la doc...
http://www.spip-contrib.net/Le-menu-deroulant-Babbibel#forum422741
Bon courage...
Bonsoir,
Je ne comprends pas le sens de votre réponse. Je ne sais pas ce que vous appelez « le doc » . Ce qui est sûr c’est que justement le problème est que les rubriques de 1er niveau s’affichent par date de mise à jour et non par num titre c’est ce que j’explique dans mon message. Merci quand même pour votre réponse.
Ok Milles excuses je n’avais pas compris qu’il fallait rajouter le « numéro. » dans le libellé du titre de la rubrique. Je pensais que l’on parlait du champs « numéro » de rubrique crée automatiquement dans spip.
Répondre à ce message
Re-bonjour,,
Problème pour le développement des menus du secteur en bout de page à droite : les utilisateurs de résolution inférieur ne voient pas le sous-menu.
y-aurait-il à nouveau une manip css pour faire qu’en cas d’impossibilité le menu se développe automatiquement à gauche ?
Merci encore
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
