Plusieurs articles de spip contrib proposent des menus dépliants, tous ces menus nécessitent soit l’utilisation de javascript soit du PHP, ce menu utilise la nouvelle fonctionnalité de Spip 1.8 les doublons nommés.
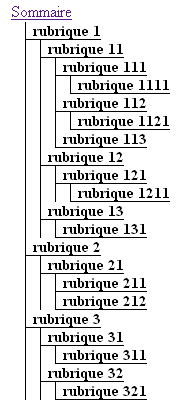
Soit un site SPIP avec une arborescence assez complexe

On souhaite, lorsque l’on clique sur une des rubriques du menu, visualiser uniquement les rubriques parentes et les rubriques filles, ainsi si on sélectionne la rubrique 11 on doit visualiser les rubriques 111, 112, 113 (les rubriques filles) et les rubriques 1, 2, 3 :
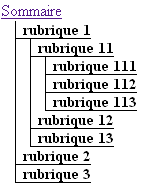
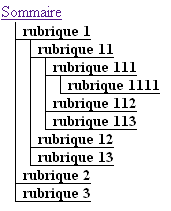
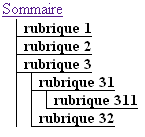
| Menu déplié pour la rubrique 11 | pour la rubrique 111 | Pour la rubrique 31 |

menu de la rubrique 11
|

menu de la rubrique 111
|

menu de la rubrique 31
|
L’intérêt est à chaque instant de connaître sa position dans le site. Vous pouvez en voir l’utilisation sur ce site.
Les boucles
La première boucle permet de mémoriser les rubriques filles , elles sont stockées dans {doublons filles}
<BOUCLE_filles(RUBRIQUES){id_parent}{doublons filles}> </BOUCLE_filles>La deuxième boucle permet de mémoriser dans {doublon parents} les rubriques parentes de la rubrique en cours (les rubriques sœurs et les rubriques tantes)
<BOUCLE_hierarchie_courante(HIERARCHIE){id_rubrique} {tout}>
<BOUCLE_parents(RUBRIQUES){meme_parent} {doublons parents} >
</BOUCLE_parents>
</BOUCLE_hierarchie_courante>Cette boucle est construite autour de la boucle hiérarchie, elle cherche les rubriques sœurs de la racine à la rubrique courante, on remarquera le critère {tout} qui permet d’obtenir aussi la rubrique courante.
Ces deux boucles permettent de sélectionner l’ensemble des rubriques à afficher.
Toutes les rubriques qui ne doivent pas être affichées sont exclues grâce à la boucle suivante.
Elle liste toutes les rubriques du site en excluant {doublons filles} et {doublons parents} le résultat est stocké dans {doublons exclus}
<BOUCLE_tout(RUBRIQUES){tout}{doublons parents}{doublons filles}{doublons exclus}>
</BOUCLE_tout>
Attention à l’ordre d’écriture des doublons , les deux premiers contiennent les rubriques à exclure, le dernier va stocker le résultat de la boucle.
Le résultat de cette boucle, contient donc tout ce que l’on ne souhaite pas afficher pour une rubrique donnée.
La boucle principale est une boucle classique d’affichage du plan d’un site, en limitant l’affichage aux seules rubriques utiles, les autres sont exclues par {doublons exclus}
<a href="#URL_SITE_SPIP" class="menurubrique" title="Accueil du site">Sommaire</a>
<ul class="plansite"><BOUCLE_secteurs2(RUBRIQUES){racine}{par num titre} >
<li><b><a href="#URL_RUBRIQUE" title="[(#TITRE|supprimer_numero)]">[(#TITRE|supprimer_numero)]</a></b>
<B_sousrub2><ul>
<BOUCLE_sousrub2(RUBRIQUES){id_parent}{par num titre}{doublons exclus}>
<li><b><a href="#URL_RUBRIQUE" title="[(#TITRE|supprimer_numero)]">[(#TITRE|supprimer_numero)] </a></b>
<BOUCLE_sousousrub2(boucle_sousrub2)></BOUCLE_sousousrub2>
</li>
</BOUCLE_sousrub2>
</ul></B_sousrub2>
</li>
</BOUCLE_secteurs2>
</ul>Installation
le fichier zip comporte :
- menu.html : le squelette du menu
- menu.php3
- la feuille de style pour obtenir l’apparence du site exemple.
Utilisation
Dans votre squelette rubrique, vous pouvez installer le menu par :
<INCLURE(menu.php3){id_rubrique}> .
Dans votre squelette article, il est nécessaire d’englober l’appel au squelette par une boucle article
<BOUCLE_rub_en_cours(ARTICLES){id_article}>
<INCLURE (menu.php3){id_rubrique}>
</BOUCLE_rub_en_cours>Ne pas oublier de charger la feuille de style ou de la copier dans la votre.
Remerciements
Les habitués de Spip Contrib auront reconnus le plan et la feuille de style de Miss Mopi
Évolutions et personnalisation
On peut imaginer d’utilser la balise #EXPOSER pour modifier l’affichage de la rubrique en cours ou de la hierarchie comme sur ce site.
pour cela, il suffit dans la dernière boucle de définir une nouvelle classe [class="lien(#EXPOSER)"].
la boucle devient :
<ul class="plansite"><BOUCLE_secteurs2(RUBRIQUES){racine}{par num titre} >
<li><b><a [class="lien(#EXPOSER)"] href="#URL_RUBRIQUE" title="[(#TITRE|supprimer_numero)]">[(#TITRE|supprimer_numero)]</a></b>
<B_sousrub2><ul>
<BOUCLE_sousrub2(RUBRIQUES){id_parent}{par num titre}{doublons exclus}>
<li ><b><a [class="lien(#EXPOSER)"] href="#URL_RUBRIQUE" title="[(#TITRE|supprimer_numero)]">[(#TITRE|supprimer_numero)] </a></b>
<BOUCLE_sousousrub2(boucle_sousrub2)></BOUCLE_sousousrub2>
</li>
</BOUCLE_sousrub2>
</ul></B_sousrub2>
</li>
</BOUCLE_secteurs2>
</ul>et de rajouter à la feuille de style
ul.plansite li a.lienon {
font-weight: bold;
color : yellow;
background-color : Blue;
}
Discussions par date d’activité
19 discussions
Bonjour, j’ai voulu essayer ce petit menu qui me parait bien sympathique mais lorsque j’installe j’ai cette erreur php qui apparait
Warning : include(inc-public.php3) [function.include] : failed to open stream : No such file or directory in C :\wamp\www\Sans guilde fixe\squelettes\menu.php on line 6
Warning : include() [function.include] : Failed opening ’inc-public.php3’ for inclusion (include_path=’. ;C :\php5\pear’) in C :\wamp\www\Sans guilde fixe\squelettes\menu.php on line 6
Il faudrait visiblement le fichier inc-public.php3 fichier que je ne possède pas...
Répondre à ce message
Bonjour à tous,
Voila je viens d’installer le menu depliant sur mon site en biospip et il fonctionne tres bien. Cependant ce que j’aimerai, c’est qu’il apparaisse dans un bandeau à gauche de mon site (et non au milieu comme c’est le cas actuellement) afin de pouvoir le voir en permanence lors de la consultation des differentes pages et ainsi pouvoir changer de page tres facilement. Comment dois-je faire ? Merci pour vos reponses.
Répondre à ce message
je viens de tester le menu dépliant mais il ne se déplie pas !
Répondre à ce message
Super, j’ai passé des heures à essayer de faire ça mais c’est au-dessus de mes compétences spipiennes. Merci de m’avoir sortie de l’impasse !
Répondre à ce message
Impeccable.
C’est très propre part rapport à ce que je faisais avant, et cela convient parfaitement à l’usage que je vais en faire.
Merci pour m’avoir épargné des heures de tests et d’erreurs.
Répondre à ce message
ce menu me plait pour sa simplicité
mon seul problème est de l’afficher en page d’accueil donc sans founir d’id_rubrique.
j’ai pensé à « si la boucle d’affichage ne donne aucun résultat alors une boucle de remplacement » mais ça me parait un peu lourd.
sans doute il serait alors plus simple d’appeler un autre menu depuis l’accueil mais si y avait un truc plus simple qui permette de n’avoir qu’un menu ce serait pas plus mal.
Salut,
Tu as lu mon message ci-dessous pour faire apparaitre le menu sur ta page d’accueil ?
regarde ce que j’ai fait sur mes squelettes
http://www.sciences-indus-cpge.apinc.org/squelettes/
désolé et merci d’avoir insisté
Répondre à ce message
Bonjour,
Merci pour cette contribution.
Cependant il y a quelque chose que je ne saisis pas, pourquoi sur mon site je vois l’arborescence quand je suis dans un article, sur ce meme articles mais qu’elle ne fonctionne pas dans mon menu à gauche ?
voir ici : http://www.slann.net/article.php3?id_article=12
cordialement.
peux-tu mettre un lien vers ton squelette
sinon tu peux t’inspirer des mes squelettes :
http://www.sciences-indus-cpge.apinc.org/squelettes/
Répondre à ce message
Salut,
L’erreur qui fait que le menu n’apparait pas dans le sommaire se situe dans le fichier menu.html du fichier zip intitulé menu dépliant avec balise #EXPOSER :
- la boucle :
située à la fin doit être placée après :
Une précision au passage : la balise #EXPOSE vient remplacer l’ancienne balise #EXPOSER dans SPIP 1.8.2, les 2 fonctionnent pour l’instant.
Belle contribution, merci.
Paul Sanches
http://www.netdeveloppeur.com
Répondre à ce message
Superbe contrib
Est-ce que cela pourrait être possible d’ajouter une puce devant les (sous)rubriques qui contiennent d’autre(s) sousrubrique(s) ?
j’ai posé une réponse dans le spikini associé
http://www.spip-contrib.net/spikini/VarianteContribMenu-depliant-tout-Spip
A+
Répondre à ce message
Superbe contrib
Est-ce que cela pourrait être possible d’ajouter une puce devant les (sous)rubriques qui contiennent d’autre(s) sousrubrique(s) ?
probablement, a chacun sa feuille de style
si tu trouves une solution, pose la dans le wki associé à l’article : http://www.spip-contrib.net/spikini/VarianteContribMenu-depliant-tout-Spip
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
