L’idée de cette contribution est d’apporter une alternative légère et maintenable au menu contextuel Une arborescence dynamique et contextuelle
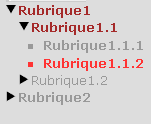
L’apparence du menu reproduit celle de la contribution ci-dessus mais peut être facilement modifiée par la feuille de style.

On cherche à éviter le code complexe mélangeant HTML, PHP et balises SPIP et à limiter le travail du serveur par :
- un squelette de menu HTML (boucle SPIP générant du HTML + boucle SPIP générant une liste JavaScript de rubriques)
- sur le navigateur du visiteur, un code JavaScript parcourt le menu et applique les classes CSS adéquates (en se basant sur le tableau JavaScript) pour gérer l’apparence du menu.
L’apparence est gérée par feuille de style CSS.
On utilise les fichiers suivants :
- menu.html/menu.php3 = squelette du menu
- menu.css = feuille de style pour mettre en forme le menu
- menu.js = code JavaScript pour le marquage des éléments du menu (application des classes CSS)
- dhtml.js = pour améliorer la portabilité multi-navigateurs
Pour utiliser ce menu :
- décompressez le fichier .zip à la racine du site,
- dans le squelette de rubrique ou d’article ou vous souhaitez inclure ce menu, placez la directive suivante :
<INCLURE(menu.php3){id_rubrique}>
Compatibilité
| Plateforme | Navigateur | Fonctionne | Ne fonctionne pas |
|---|---|---|---|
| Windows | Internet Explorer | 6.0 | . |
| Windows | Firebird | 0.7 | . |
| Linux | Mozilla | ? | . |

Discussions par date d’activité
16 discussions
Voir aussi le menu cousin mais plus récent et adapté à la 1.9.2 :
http://www.spip-contrib.net/Menu-de...
Répondre à ce message
Une adaptation pour la 1.9 est prévue ?
C’est en cours...
Répondre à ce message
Bonjour,
Lorsque j’utilise votre menu sur SPIP 1.9, j’obtient le message suivant :
Merci d’avance !
Voir http://www.spip-contrib.net/Une-arborescence-dynamique-et,103
Répondre à ce message
Bonjour,
Je n’arrive à rien même en lisant la doc PDF. Les articles ne s’affichent pas (pourtant dans le site de démo EDF ça fonctionne), et les pupuces restent en position pliées.
Je n’ai pas bien compris s’il fallait dupliquer tout le dossier ecrire/img_pack : la doc dit que oui mais la css semble faire référence au dossier par défaut (ecrire).
Merci !
Je pense qu’il y a confusion avec l’article Une arborescence dynamique et contextuelle (1er jus)
En effet, la présente contribution ne fait pas référence au site EDF, sa documentation pdf ne parle pas de dupliquer le dossier ecrire/img_pack.
Reposte peut-être ton commentaire sur le bon article ou utilise la doc adéquate
Bon courage.
Répondre à ce message
Menu très intéressant, mais les sous-rubriques de s’affichent pas.
Aussi, est-ce que je dois numéroter mes rubriques d’une façon particulière ?
Stephane
Non a priori tu peux numéroter tes rubriques comme tu veux. Attention, si tu regardes dans l’historique des discussions, tu verras qu’il existe une version avec secteur de langue (pour site multilingue) et une autre sans.
Ton pb vient peut-être de là.
A+
Répondre à ce message
Enfin un premier jus de manuel sur ce menu contextuel.
Bonne lecture !
Répondre à ce message
Voila ma contribution :
Pour un squellette par default SPIP
dans les 3 fichiers :
- article-dist.html
- rubrique-dist.html
- sommaire-dist.html
modifier le paragraphe :
mettre le code suivant :
Dans le style habillage.ccs, sur le style rubrique
Virer l’aligement centrer ne rien mettre ou a gauche.
Comment ajouter les articles à ce menu ?
Pardon un corectif :
Et modifier le tyle menu
Merci ! C’est installé en moins de 20 secondes !
Bonjour, J’ai essayé ta contrib, mais je n’ai pas réussi...peux-tu me dire, pas à pas,(sans lésiner sur les précisions, en imaginant s’adresser à un débutant) comment m’y prendre. J’ai dézippé le fichier sur ma racine, mais je me demande si la suite de l’opération a été rigoureusement suivie ! Merci
Tu peux préciser ce qui se passe ? Rien du tout, qqch mais pas comme tu voudrais, autre ?
Je viens de mettre une petite doc à disposition :
Répondre à ce message
Ce petit menu semble très bien. Est-ce qu’il serait possible d’avoir plus de doc sur comment l’adapter ? Par exemple, je souhaite le placer sur une page d’article et faire que le « sommet » du menu se trouve, non pas à la racine, mais au troisième niveau :
racine = langues (fr/en/es ... etc.)
2e niv. = « grandes » rubriques
3e niv. = sous-rubriques <— « sommet » du menu
merci ! Paolo
J’utilise aussi ce menu et j’ai également le même problème que toi, à savoir que :
- niveau 1 = rubriques principales
- niveau 2 = sous-rubriques
Or je souhaiterai n’afficher que le menu à partir du niveau 2 puisque j’ai déjà un menu horizontal contenant les rubriques principales.
En mettant comme critère id_parent au lieu de id_racine ( id_parent=0) cela fonctionne mais dès que je descend dans l’arborscence le menu n’affiche plus rien ...
Si quelqu’un avait la solution à notre problème ce serait vraiment sympa , merci ;)
Même problème pour tout le monde je pense...
Il faudrait que la base soit le deuxième niveau et non pas
la racine...
J’ai eu le même prob et j’ai finalement trouvé une solution très simple : il suffit de sélectionner le niveau voulu grâce à la boucle hiérarchie comme ceci :
#TITRE
#TITRE
Testé et approuvé !
Tiens on sait pas mettre du code spip ds les messages ?
Bon alors voyez ici.
La première version affichait les rubriques dès la racine. Pas très adapté aux sites multilingues avec une langue par secteur.
Voici une version légèrement modifiée qui n’affiche que les rubriques qui se trouvent dans le même secteur que la rubrique en cours d’affichage.
Bonjour, peux-tu me dire pas à pas (en ne lésinant pas sur les précisions en imaginant s’adresser à un débutant), comment je dois m’y prendre pour utiliser ce squelette. J’ai bidouillé mais je n’y suis pas arrivé.Merci.
Répondre à ce message
problème : l’arborescence ne fonctionne pas et j’ai un message d’erreur ligne 25 : objet requis manquant...
Quel est ton environnement (navigateur, OS) ?
j’ai la meme erreur
avec easyphp 1.7 windows 2000 sp4 et ie6
ligne :25
caract : 3
erreur : objets requis
c’est tout en bas dans ie
Même problème pour moi, que ce soit sous IE 6 (erreur javascript) ou Mozilla 1.6 (Windows 2000 Pro SP4 + Wamp + Spip 1.7.2)... Hélas :-(
J’ai le même problème, et je pense en avoir trouvé l’origine :
Le script plante lorsqu’on a une rubrique vide.
D’après ce que j’ai pu voir, le script génère tout d’abord une suite de balises ’ul’ et ’li’ en se basant sur les rubriques non vides. (Les balises ont alors pour id « li1 », « li2 », etc.)
Ensuite, il génère une liste de numéros de rubriques, mais il prend alors en compte les rubriques vides.
Enfin, il essaye d’accéder aux ’li’ correspondant aux numéros trouvés précedement, et ça donne une erreur car il ne peut pas trouver de balise correspondant aux rubriques vides.
J’ai pu corriger le problème en enlevant le critère « tout » de la boucle « BOUCLE_arbre » à ligne 27 de menu.html, à savoir :
Ca marche, mais je n’ai pas assez de recul pour vous assurer que ça ne va pas apporter d’autre problème.
Répondre à ce message
Bonjour,
après bien des manipulations je n’arrive pas à afficher les articles dans ce menu et je n’arrive pas à m’y retrouver dans les messages ci-dessous : lequel est le plus récent, lequel à la solution .. ?? est-ce que le zip contient les modifs ?
merci
catherine
PS pour l’admin de SPIP-contrib : c’est dommage que les dates des messages soient « raccourcies » au bout d’1 certain temps.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
