Introduction
Lorsqu’on ne se sert pas du plugin ’Menus’, on est obligé de définir tous ses menus dans les squelettes, ce qui fait que l’administration du site n’a pas directement la main dessus, lorsqu’un changement est nécessaire, il faut en faire la demande à la personne en charge des squelettes.
De plus, lorsqu’on veut des liens statiques (un lien vers un article précis, ou vers une page précise, ou vers un site externe) il faut les écrire en dur dans le squelette du menu.
Le but du plugin ’Menus’ est donc de permettre de facilement élaborer des menus au moyen d’une interface conviviale, directement dans la partie privée.
Attention ! Ce plugin ne s’occupe pas de la manière dont seront affichés les menus. Il permet de les créer facilement et d’en générer le HTML.
Pour l’affichage, voyez avec votre thème ou des plugins spécifiques tels que Menu animé déroulant, Menu Déroulant 2, Menu Accordéon 2 ou Menu jQuery Superfish.
Installation
Comme n’importe quel plugin.
Création d’un menu
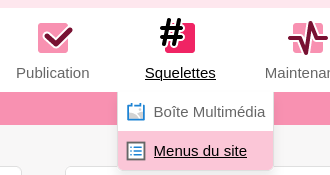
Le plugin ajoute un lien dans le bandeau de SPIP :

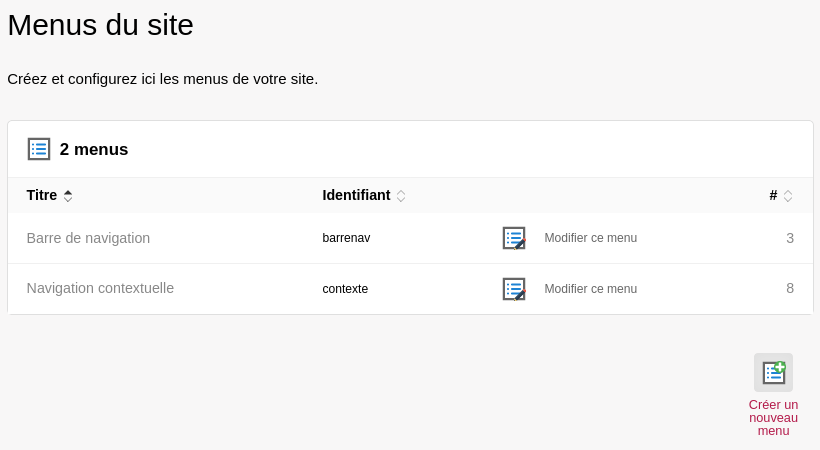
La page liste tous vos menus, et vous propose d’en créer un nouveau :
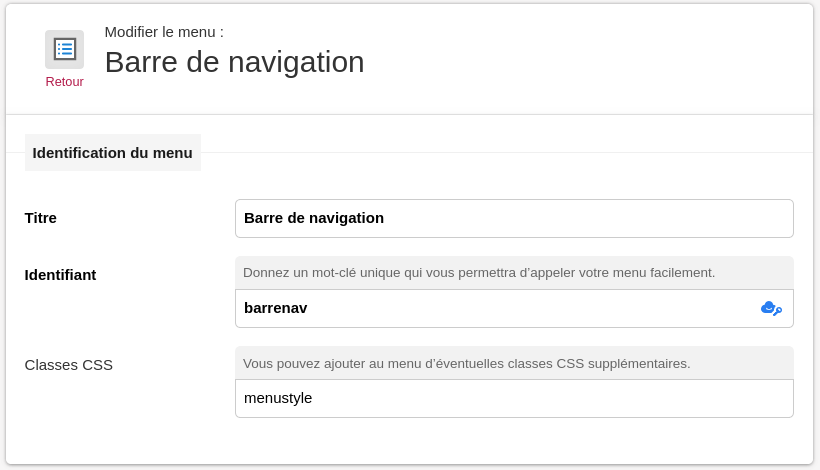
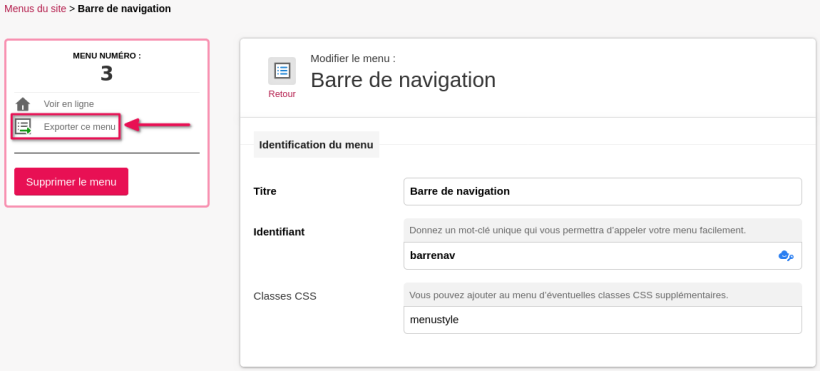
D’abord vous devez identifier votre menu. Il faut lui donner un titre, ainsi qu’un mot-clé qui vous permettra de l’appeler facilement. En effet, vous ne pouvez pas prévoir à l’avance dans vos squelettes le numéro du menu. Grâce à ce mot-clé identifiant, vous n’avez donc pas à modifier vos squelettes à chaque fois. Vous pouvez également saisir une classe qui sera ajoutée au premier élément ul du menu généré. Ceci peut permettre d’activer la gestion de l’affichage par un plugin tiers.
Vous pouvez alors commencer à construire le menu en ajoutant des entrées :
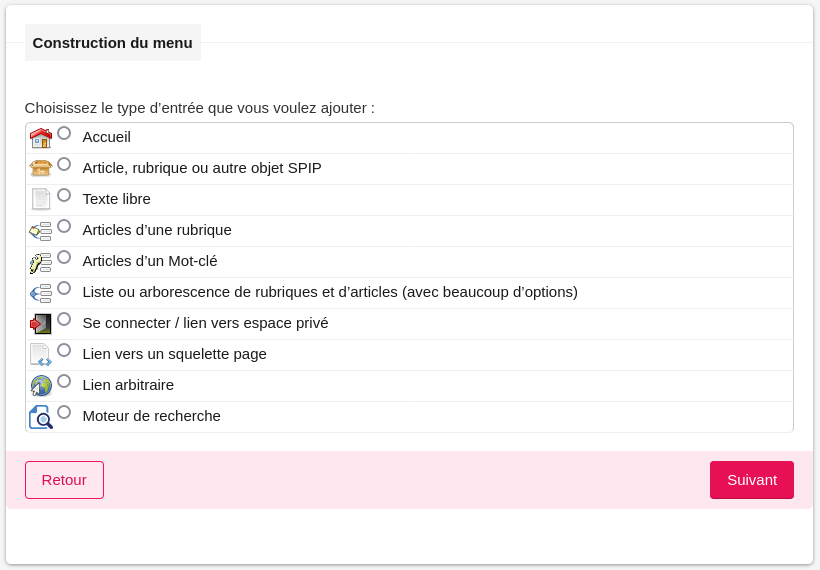
Les différents types d’entrées
Les Menus sont fournis pour l’instant avec plus de dix types d’entrées qui permettent déjà de construire la plupart des menus facilement.
N’hésitez pas à en proposer d’autres !
Voici la description de quelques uns des types d’entrées disponibles :
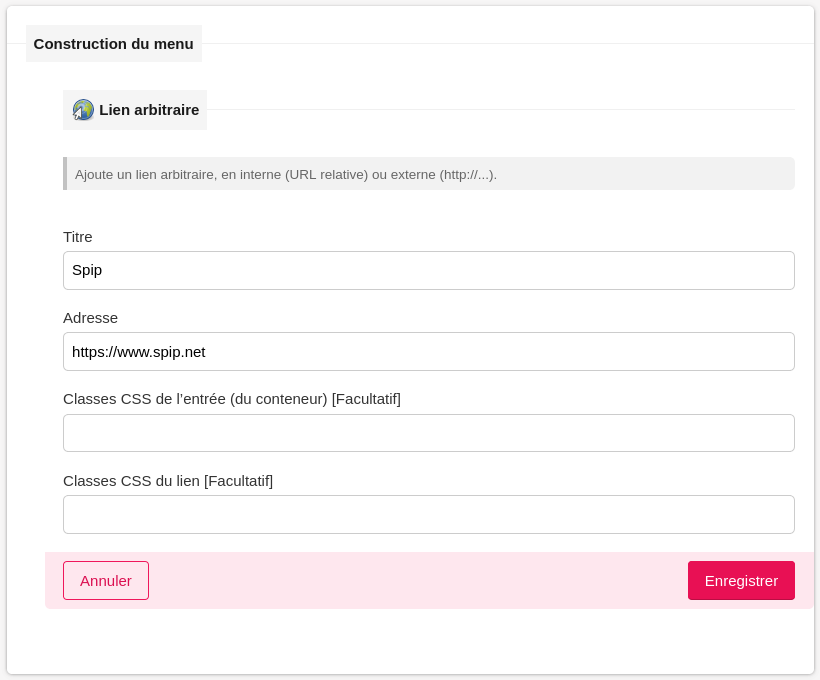
- Lien arbitraire : vous pouvez créer des liens vers ce que vous voulez en donnant une adresse et un titre.
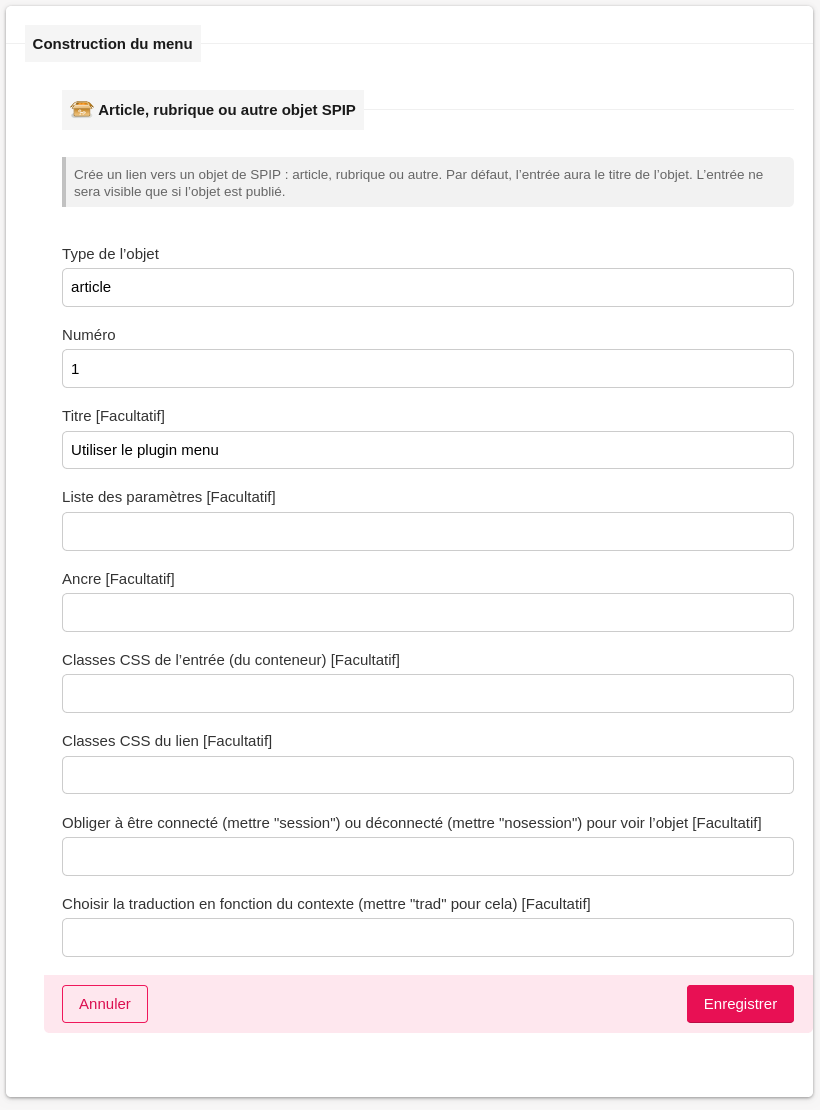
- Objet de SPIP : crée un lien vers n’importe quel objet éditorial de SPIP. Ça peut être un article, une rubrique ou n’importe quoi venant d’un plugin.
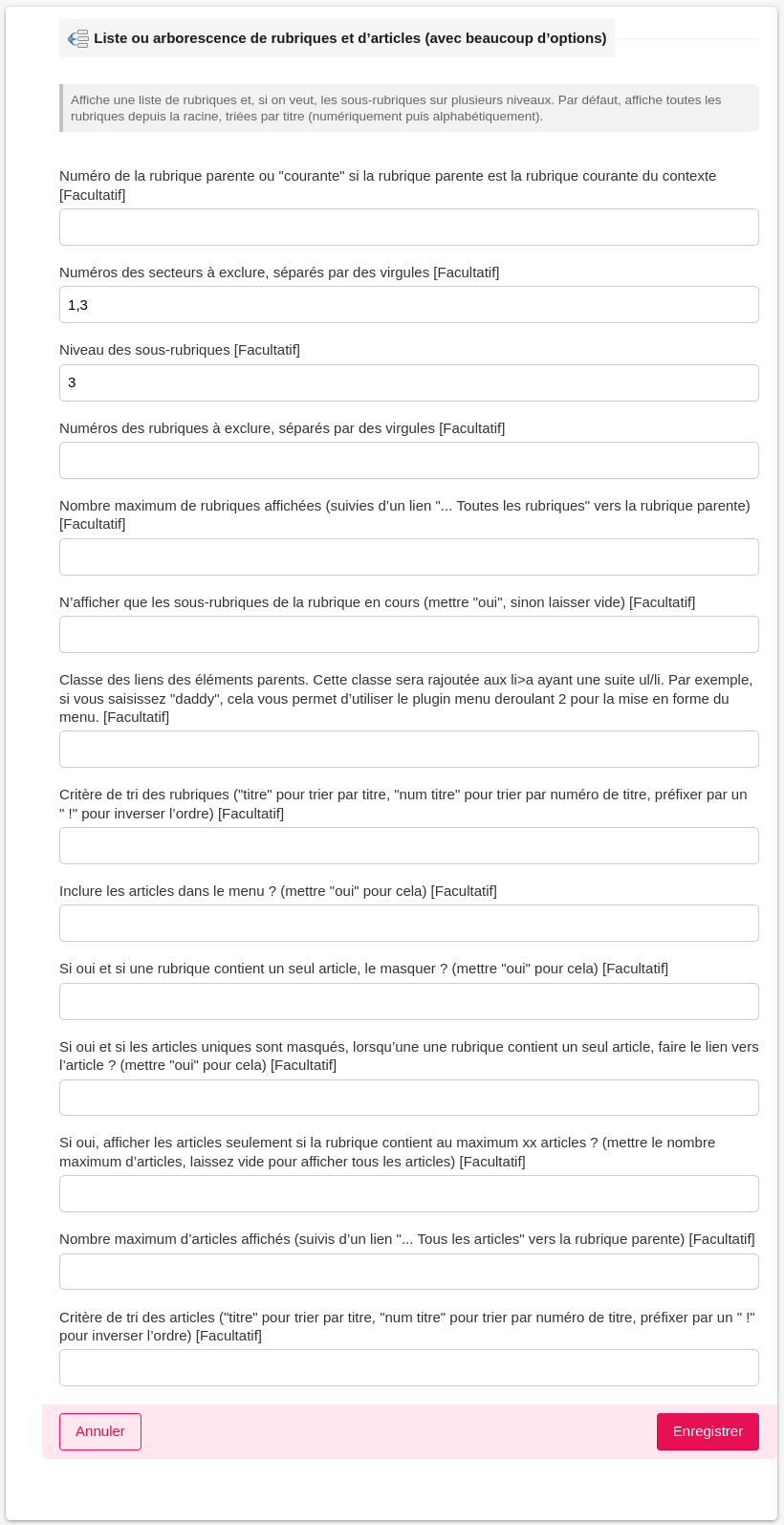
- Liste dynamique de rubriques et d’articles : vous pouvez afficher les rubriques de SPIP, y compris de manière arborescente. Pour cela, il suffit de définir la rubrique dans laquelle il faut commencer la liste, le niveau maximum de sous-rubriques, les exclusions éventuelles, le type de tri... Vous pouvez aussi inclure les articles dans l’arborescence, limiter leur nombre, en gérer le tri...
Modification des entrées
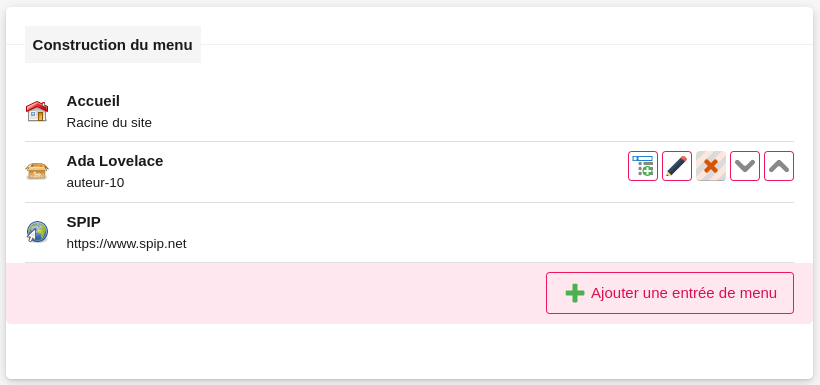
Lorsque vous avez déjà ajouté des choses, vous obtenez alors la liste des entrées sous cette forme :
Vous pouvez alors déplacer les entrées pour modifier leur ordre, les supprimer, changer leurs paramètres et créer des sous-menus en-dessous des entrées qui le permettent.
Utiliser les menus dans votre site
Pour afficher un menu dans votre site, il vous suffit d’inclure un petit squelette où vous le désirez :
#INCLURE{fond=inclure/menu, env, identifiant=<votre_menu>}Vous pouvez aussi tester votre menu facilement en cliquant sur le bouton « Voir en ligne » ou en allant sur la page : spip.php?menu<numero>
Exporter les menus vers un autre site
Imaginons que sur une version de votre site en local vous réorganisez tous les menus. Pour reporter ces changements en prod, il faut exporter les menus dans un fichier et les réimporter en prod.
S’assurer tout d’abord que le plugin Yaml est activé .

Lorsqu’il est activé une icône apparaît : exporter ce menu
Le sauvegarder sur votre ordinateur

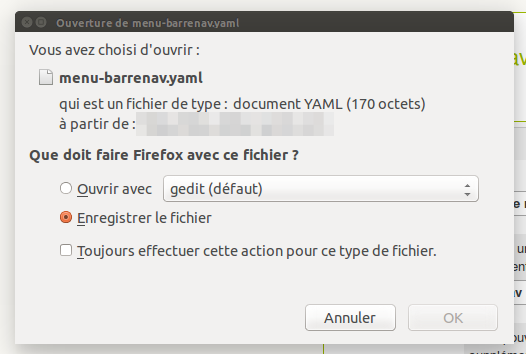
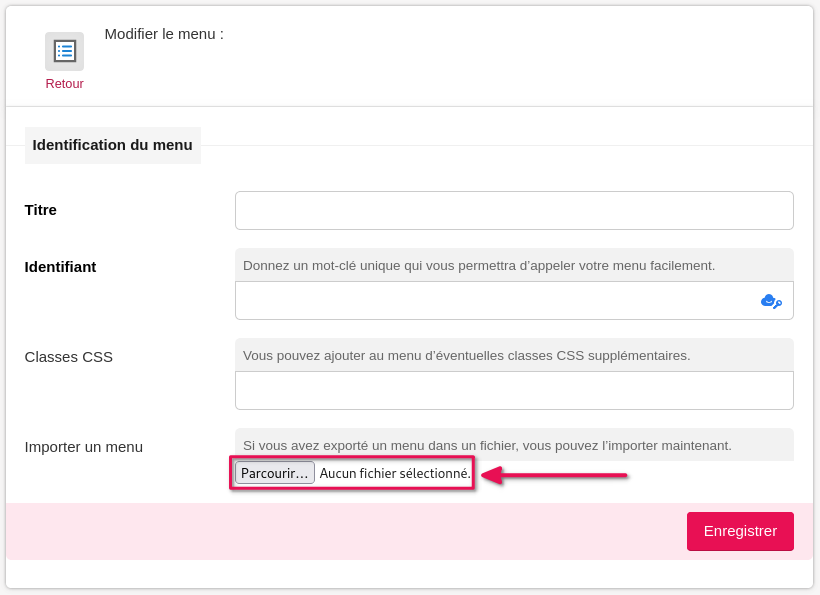
Sur le site de destination, il suffit de créer un nouveau menu avec le même identifiant (penser à le supprimer avant s’il existe). Et à la création, si le plugin YAML est bien activé, la boite de choix de fichier est proposée.
Surcharge des fichiers menus/<type>.html
Si pour des besoins particuliers, on doit surcharger un fichier du répertoire menus/, il ne faut pas oublier de copier le fichier XML de description qui va avec.
En effet, le plugin cherche le fichier XML au même endroit que le fichier HTML.











Discussions par date d’activité
354 discussions
Superfish ne fait pas partie du « Menu jQuery Superfish » (?) Enfin bref, qu’importe passons.
Ce que je recherche c’est la simplicité.
Alors : Menu Déroulant 2 ou Menu Accordéon 2 ?afin d’avoir « Article premier » et « Second article » visibles en passant la souris sur « PRÉSENTATION » et ça je n’y arrive pas :(
Merci d’avance si quelqu’un peut m’aider…
Superfish n’est pas installé par défaut avec SPIP3, sauf si vous installez le plugin ad hoc.
A priori c’est accordéon qui répond à vos besoins, mais il faudrait que vous en lisiez la doc...
Je vais finir par y perdre mon latin :(
J’ai essayé avec le plugin (complet) de « jquery_menu_superfish » ccompagné de « Yaml » et « Saisies » puis j’ai testé depuis « Configurer jQuery Superfish » et obtenu cette copie d’écran :(
Pas mieux, c’est pareil pour le menu de la page principale.
Je désactive et renouvelle une nouvelle tentative avec « accordéon ».
(Je vide le cache après chaque modif de configuration…)
je comprend pas ce que vous voulez, et où se trouve votre blocage, ni ce que vozs avez deja fait...
La base, c’est que le plugin Menus n’a rien à voir là-dedans. Le plugin Menus ne sert qu’à permettre la gestion manuelle de divers menus dans une interface graphique.
Il ne s’occupe absolument pas de comment ni où ils seront affichés. Ça c’est aux personnes gérant les squelettes SPIP de le définir.
Pour les menus des squelettes Ahuntsic (à vos souhaits), ben deux choses possibles :
Tout en gardant en tête que
ce sont deux choses totalement différentes.
Répondre à ce message
Récapitulons :
plus loin :
En installant ce plugin (Menus) on me demande aussi d’installer « saisies ».
Cela en fait des plugins pour avoir des menus déroulants !
J’ai déjà installé :
- SPIP Bonux
- Saisies
et là je ne sais quel plugin supplémentaire installer pour l’affichage, sachant que j’utilise le squelette Ahuntsic :
- Menu Déroulant 2
- Menu Accordéon 2
- Menu jQuery Superfish (ce dernier est déjà pré-installé avec Spip 3.0)
c’est à vous de voir celui que vous choisissez... (Superfish n’est pas installé par défaut !)
d
Répondre à ce message
J’ai créé un fichier nommé « menu.php » et l’ai placé dans le répertoire « squelettes ».
Je n’y ai mis que cette ligne :
Est-ce bien la bonne manip’ ?
pas vraiment. Supprimez le menu.php. Connaissez vous le système de squelette de SPIP ? il faudrait commencer par là. Quel est le squelette que vous utilisez ?
J’utilise Ahuntsic
J’utilise Ahuntsic car je l’avais trouvé comme modèle dans un ouvrage de chez Eyrolles (Spip 2).
Ce livre m’avait beaucoup aidé.
il faut voir alors où serait le meilleur endroit pour insréer. Malheureusement je ne connais pas ce squelette. Le mieux : installez l’éditeur de squelette, qui vous permet de trouver de trouver et de modifier en ligne le squelette où vous souhaitez installer le menu. Il faudra ensuite insérer le code
En changeant
<votre_menupar l’identifiant de votre menu,Merci beaucoup de votre aide mais après un essai tel que j’avais paramétré au début, j’avais « Menu du site » dans « Squelette » avec « Boîte Multimédia » et cela ne me donnait pas ce que je souhaitais : un menu accordéon !
J’ai donc trouvé « Menu accordéon 2 » mais j’ai du mal à bien comprendre sa mise en place :(
C’est dur d’être néophyte ;)
il faut distinguer deux choses :
- le contenu du menu, géréer avec le présent plugin.
- l’affichage du menu, géré avec menu accordéom.
Répondre à ce message
Bonjour,
J’utilise " menu " ainsi que « Accès restreint » pour une rubrique privée au Comité qui gère le site.
Il se trouve que la rubrique apparaît dans le menu, même si on est pas identifié comme un auteur ayant « droit » à y accéder. Jusqu’a présent, dans d’autres sites, le masquage d’une rubrique par « Accès restreint » camouflait aussi la rubrique dans le menu ! Mais je n’avais peut être pas utilisé le plugin « menu » comme aujourd’hui !
Une incompatibilité ? Une erreur de ma part ?
Contourné par la fonction du plugin « menu » mais pourrais devenir insuffisant ni je voulais accueillir d’autres auteurs sans leur montrer la-dite rubrique !
Posté aussi dans le forum de « Accès restreind » puisque je ne sais pas d’ou viens la difficulté.
Tout dépend ce que tu appelles « une rubrique » dans le menu, car ça n’existe pas comme type d’entrée, il y a plusieurs manières. Accès restreint ne fait disparaitre que les trucs qui sont dans des boucles. Si c’est une liste de rubriques, alors ça passe par une boucle SPIP, et donc les rubriques restreintes ne se voient pas. Mais si c’est un contenu SPIP unique, avec rubrique/1234, ça ne passe pas par une boucle, ça génère juste un lien unique avec le titre et l’URL de l’objet SPIP en question.
Pour être plus précis : j’ai utilisé l’entrée :
Acceptable pour le moment, mais limitant si prochainement un nouvel auteur ne devais pas avoir accès à la rubrique 4.
Je comprend donc que cette entrée ne produit pas de boucle, donc n’est pas filtée.
Dans mes essais, « Liste ou arborescence de rubriques et d’articles (avec beaucoup d’options) » a donné le même résultat. Il y a peut être une autre façon de l’utiliser dans la liste d’options ? Je vois pas trop comment faire l’arborescence à partir ce la racine, en autorisant seulement cette rubrique à apparaitre !
Peut être une fonctionalité à développer pour une future version du plugin ? Moi, ce que j’en dis c’est un peu facile vu que je ne développe pas ! Merci à ceux qui le font pour leur boulot en tout cas ;-)
Répondre à ce message
Bonjour,
J’ai une question, lors d’un affichage arborescent d’une rubrique par exemple, qui liste rubriques et articles, le tri par num titre, s’effectue d’abord sur les rubriques pour sur les articles, et malheureusement j’ai besoin d’avoir un ordre mélangé entre les deux… de type :
article 001
rubrique 002
article 003
rubrique 004
Existerait-il un moyen d’avoir ceci ?
Merci encore pour ce plugin indispensable ! tout simplement !
Une option de type : Mélanger rubrique et articles lors du tri (option à cocher) serait top !
Non, ça n’existe pas, il faut des boucles beaucoup plus complexes pour faire ça et ce n’est pas l’objet de ce plugin. Ceci dit tu peux t’ajouter chez toi un menus/mon_type_perso.html/xml qui ferait le travail demandé, mais donc en ajoutant un squelette dédié à ton besoin.
Répondre à ce message
Bonjour
J’ai souvent testé ce plugin, mais il manque une option que j’utilise souvent, ou alors je n’ai pas trouvé…
On me demande régulièrement des menus qui ciblent un article d’une rubrique (la présentation de la rubrique, mais avec tous les champs et options d’un article), le ciblage se faisant par num titre ou date.
Avec le plugin Menu, lorsque je cible un article, seul celui-ci est exposé dans l’environnement. Et lorsque je cible une rubrique il m’est impossible de faire un lien vers un article particulier.
Je ne sais pas si je suis le seul à avoir ce problème ou s’il y a une manière de le contourner.
Merci pour votre aide.
Tout ce que tu décris là correspond au plugin Court-circuit. Tu l’installes et hop, c’est la magie. :)
Répondre à ce message
Bonjour à tous,
j’ai installé le plugin sur un SPIP 3.0.
Pas de soucis à l’installation ni à l’affichage, sauf que j’ai créé un menu où j’affiche mes rubriques, puis un sous-menu pour afficher des articles. C’est là que ça me provoque quelque chose de bizarre : mes sous-menu s’affichent correctement, mais 2 fois ! Une première fois sous la rubrique parent, donc là, pas de soucis, mais aussi une deuxième fois tout en bas du menu. Ce qui fait que j’ai un menu qui se répète et je ne sais vraiment pas pourquoi.
Pour vous montrer, ça fait ça :
- Rubrique 1
- Sous-menu de la rubrique 1
- Sous-menu de la rubrique 1
- Rubrique 2
- Sous-menu de la rubrique 2
- Sous-menu de la rubrique 2
- Sous-menu de la rubrique1
- Sous-menu de la rubrique1
- Sous-menu de la rubrique 2
- Sous-menu de la rubrique 2
Quelqu’un aurait une idée ?
Merci beaucoup d’avance pour vos réponses !
Non, je n’ai malheureusement jamais rencontré ce problème, ni jamais réussi à le reproduire, c’est vraiment un truc bizarre...
Répondre à ce message
Bonjour,
Merci pour le plugin, une petite question : Impossible de trouver dans le code ou l’on ouvre les < LI > !
Dans le code de chaque type d’entrée.
Merci RastaPopoulos, tu pourrais me dire où précisément, ou m’en dire plus car j’ai pas tout saisi je crois :/
Merci !!
Ben dans tous les squelettes du sous-dossier menus/. Il suffit juste des les ouvrir, et de voir les « li ».
Ah oui dans le dossier du plugin… -Duh ! merci !
Répondre à ce message
bonjour
Erreur SQL 1146
Table ’_spip.spip_menus’ doesn’t exist
SELECT menus.id_menu, menus.css FROM spip_menus AS
menusWHERE (menus.identifiant = ’barrenav’)quelle est la solution ?
remerciements
a priori une erreur lors de l’installation du plugin...
donc 1) désinstaller le plugin (je parle bien de désinstaller, pas de désactiver)
2) réinstaller le plugin 3) tester 4) si a nouveau echec, revenir en précisant version de SPIP et des plugins.
Répondre à ce message
Bonjour,
J’ai un petit souci sur le plugin sous IE.
Lorsque le menu apparait horizontalement sur 2 lignes, les sous menus se chevauchent et ne permettent pas de cliquer.
Qu’en pensez vous ?
J’en pense que ce plugin ne sert qu’à générer le HTML correct à partir d’une interface, et qu’il ne s’occupe absolument pas de l’aspect graphique, donc c’est à ton thème de faire le bon boulot. :D
Merci pour cette confirmation !
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
