Présentation
Ce plugin est inspiré d’une discussion commencée sur SeenThis.
Il permet d’insérer 3 formes d’exergues :
- centré, seul dans un bloc occupant toute la largeur
- flottant sur la gauche
- flottant sur la droite
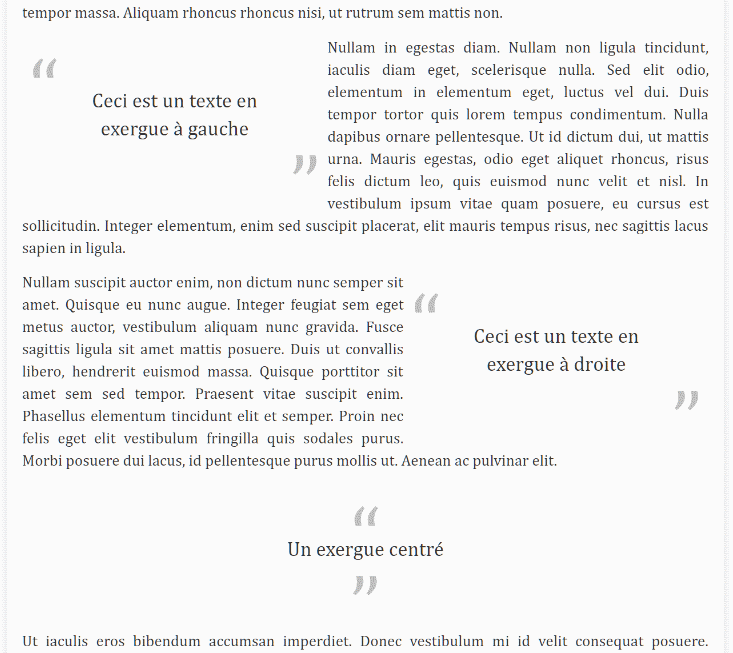
Exemple du rendu dans l’espace d’administration :

Exemples d’exergues
Syntaxe
<exergue|texte=Le texte à mettre en exergue |position=left|right|center>
- exergue : le nom du modèle
- texte : le texte à afficher dans l’exergue
- position : argument facultatif, si absent, le comportement par défaut est affichage centré, valeurs possibles : left, right
Assistant Insérer Modèle
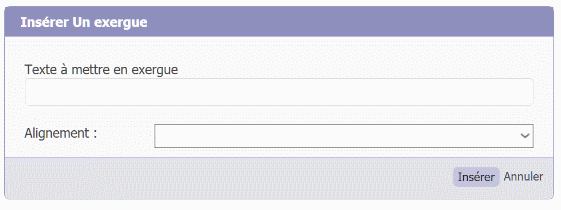
Par ailleurs, avec le plugin Plugin Insérer Modèles, l’insertion d’un exergue se trouve grandement facilité :

Option du modèle Insérer Exergue


Discussions par date d’activité
6 discussions
Bonjour et merci pour ce plugin... Y a-t-il un retour pour l’utilisation de ce plugin sous spip 4.2 ? Quelqu’un a-t-il déjà essayé en modifiant les bornes de version ?
Répondre à ce message
Bonjour,
Merci pour ce plugin-modèle excellent.
Comment faudrait-il s’y prendre pour pouvoir ajouter dans le modèle une variante permettant de :
et cela individuellement par incrustation du modèle.
Merci de toutes les idées, les suggestions ...
Rajouter au modèle un paramètre pour passer une classe CSS.
Et faire le stylage au niveau de la CSS du site.
Et galérer à former les utilisateurs ;-)
Répondre à ce message
Hello
Pour info, ce plugin fonctionne très bien sous SPIP 3.2
Il suffit de changer les bornes dans paquet.xml
Fait par z107238 (le 31 octobre)
Répondre à ce message
Super Plugin ! un grand MERCI !
Répondre à ce message
Merci Mist. GraphX pour votre intervention salutaire et votre commentaire totalement pertinent : je me suis effectivement trompé et ait utilisé le plugin « exergue » publié par Booz et qui propose effectivement une BALISE
.J’ai maintenant installé le plugin « Modèle exergue » et constate qu’il fonctionne à la perfection tel que décrit dans le présent article, y inclus avec le plugin Insérer Modèles.
Avec mes meilleurs messages
FDG
Répondre à ce message
Bonjour RealET,
Je suis en SPIP 3.1.3.
Excellente idée de plugin sauf que le modèle :
ne fonctionne pas.
par exemple le modèle :
<exergue|texte=Le texte à mettre en exergue |position=left>ne fonctionne pas.
Et cela avec ou sans installation du plugin Insérer Modèles.
Par contre le modèle
<exergue>Le texte à mettre en exergue</exergue>fonctionne très bien, mais positionné en position left et non pas center.Avez-vous une idée ?
Cordialement
FDG
Je ne suis pas l’auteur du plugin, mais êtes vous sur de ne pas utiliser le plugin « exergue » publié par Booz et qui propose effectivement une BALISE
Alors que la vous êtes sur l’article du plugin modelexergue qui propose un modèle … ceci expliquerais cela … ;-)
je me suis trompé aussi en le téléchargeant sur la zone, en fait .
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
