
Ce jeu de squelettes a été développé sous forme de plugin spip. Il est basé sur le script wookmark (sous licence MIT) de Christoph Ono.
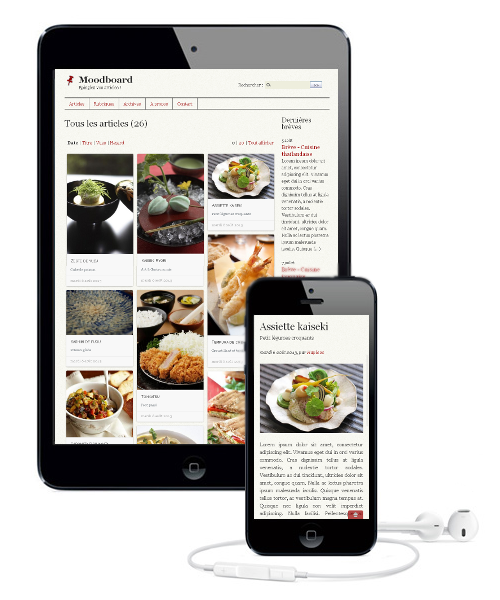
Il permet un affichage des articles façon moodboard [1] comme dans Pinterest, Behance, Indulgy ou We Heart It...
Les articles sont « épinglés » sur des « tableaux » et le script wookmark se charge de réorganiser les blocs de votre page d’après une grille dynamique et de réduire au maximum les espaces vides entre les éléments.
Ce jeu de squelettes est particulièrement adapté pour les contenus créatifs (book, portfolio, etc...) et bénéficie d’un RWD (reponsive web design) qui s’adaptent à la taille de l’écran, facilitant la navigation sur tablettes et mobiles.
Téléchargement
Installation
Moodboard s’installe comme tous les plugins spip. Décompressez l’archive et placez-la dans le répertoire plugins de votre site.
Ensuite dans Espace privé / Configuration / Gestion des plugins / Inactifs il vous suffit d’activer le plugin Moodboard.
Remarque : pour que le plugin Moodboard fonctionne correctement vous devez sélectionner la meilleure méthode de fabrication des vignettes dans Espace privé / Configuration / Fonctions avancées / Génération de miniatures des images
Affichage
Moodboard est basé sur le layout de la distribution officielle de Spip. Il est en deux colonnes.
Les pages contenant les articles ou rubriques « épinglés » ont une largeur fluide de 100% (soit un affichage plein écran). Les autres pages ont une largeur fixe de 940px.
Pour les petits écrans, un bouton « retour en haut » apparait en bas à droite de la page. Le point de rupture est celui de la distribution officielle (640px).
Les images présentent dans les articles sont redimensionnées automatiquement en fonction de la largeur de l’écran ( max-with : 100% et height : auto ).
Le logo d’article est utilisé comme vignette du contenu « épinglé ». Celui-ci doit avoir une largeur minimum de 236px (largeur utilisée par le script wookmark pour la mise en page). Si il n’y a pas de logo, c’est la première image de l’article qui est utilisée comme vignette après avoir été redimensionnée et recadrée à 236px de largeur.
Personnalisation
Pour créer une page A propos
( spip.php?page=apropos )
Il suffit d’attribuer le mot clés « about_mb » à l’article de votre choix et celui-ci sera alors affiché sur la page A propos. L’onglet A propos apparaîtra automatiquement dans la barre de navigation.
Remarque : l’article avec le mot clés « about_mb » n’est visible que par cette url : spip.php?page=apropos
Pour qu’un article ne s’affiche plus
Il suffit de lui attribuer le mot clés « offscreen_mb » et celui-ci n’apparaîtra plus sur les pages suivantes :
spip.php?page=articlesspip.php?page=rubriquesspip.php?page=rubriquespip.php?page=archives
Pour voir cet article il faudra aller directement sur la page de celui-ci :
-
spip.php?articleXX
Pour modifier les fichiers langues
Moodboard est disponible en français et en anglais.
Les fichiers langues sont dans moodboard/lang/
Ils sont intitulés :
-
moodboard_fr.php -
moodboard_en.php
Coordonnées de la page Contact
Dans la colonne de droite (.aside) de la page Contact, s’affiche les informations du 1er auteur (qui a un email ) :
- Nom
- Biographie
- Site web
- Logo
Développement
Page de développement du plugin Moodboard


Discussions par date d’activité
10 discussions
Bonjour.
J’utilise le plugin pour afficher en grille uniquement pour les articles de certaines rubriques. Cependant les articles formant des « tuiles » de hauteurs différentes, il y a des « trous » dans l’affichage.
Peut-on paramétrer pour avoir un affichage de type « masonry » qui imbrique les article les uns dans les autres ?
Merci.
Répondre à ce message
bonjour , merci pour ce squelette très sympa
je suis totalement débutant en matière de Spip et suis en train de faire un site pour une chambre d’hôtes. Je galère bien mais je cherche et parfois je trouve ; parfois pas
Là ,j’ai besoin de votre aide
J’utilise spip 3.0.9 mondboard 1.0.2 cela fonctionne très bien mais je ne sais comment faire pour
- que les rubriques s’affichent en page d’accueil aux lieu des articles
- inclure un planning de disponibilités de chambre à consulter par le public
- mettre un défilement automatique sur les photos de la chambre
Merci de vos conseils
François
Répondre à ce message
Bonjour,
Le thème est il fonctionnel avec spip 3.1 ?
Merci
J’AI TOUT SIMPLEMENT CHANGÉ LA LIGNE LA LIGNE 10 DE PAQUET.XML
compatibilite="[3.0.0 ;3.1.*]"et cela a fonctionné. Maintenant je ne sais pas si c,est la meilleure façon de faire ?Répondre à ce message
Bonjour
Merci pour ce squelette. J’ai juste un petit souci. Lorsque je mets le mot-clé offscreen_mb à 2 articles, ils disparaissent de l’accueil tel que souhaités et les autres images apparaissent sur tous les formats d’écran. Si j’ajoute ce mot-clé à un 3e article, je vois tojours les autres images sur le sommaire de mon portable mais plus d’images (sauf en-t^te et menu) sur un ipod et un ipad ???
Pourquoi avec 2 offscreen_mb tout est correct mais avec 3 cela casse ?
J’ai beau regardé le code je ne trouve pas la solution ?
site : www.reneepicard.ca/clients
Merci
Résolu
Il ne faut pas enlever
<strong class="h1"><:moodboard:recents_pins:></strong>dans plugin moodboard/inclure/recents_mb.html
Comme derniers article ne me convenait pas je l’ai changé dans plugin moodboard/lang/moodboard_fr à la ligne 27
Répondre à ce message
Ah ! très cool. Merci et en plus, à quelques exceptions près je n’aurais pas besoin de travailler la page d’accueil hourrah !
Par contre j’ai l’impression qu’il déforme les images pour les mettre absolument carrées. Serait-ce dût au fait que je ne suis pas sûre qu’elles atteignent la taille règlementaire ?
Répondre à ce message
Bonjour,
je souhaiterais pouvoir, pour une rubrique, afficher le logo et le titre des sous-rubriques ET ceux des articles qu’elle peut contenir, à la façon de la page des articles récents (mur d’images). J’ai commencé à regarder les fichiers suseptibles d’y contribuer mais je suis perdu dans le code.
Qui pour me mettre sur la voie pour personnaliser ce merveilleux plugin ?
Merci,
Répondre à ce message
Le site de démo aurait été encore mieux avec des vraies recettes :-) ... Pas mal du tout. Merci
Répondre à ce message
Bonjour,
peut-on modifier (et comment ?) les squelettes de ce plugin ?
MERCI !!
LiloOo
Répondre à ce message
Merci pour ce squelette. Je n’arrive pas à trouver la modif à faire pour ajouter la liste des rubriques à gauche ou adroite de la page d’accueil.
Merci
Répondre à ce message
Bonjour,
en test, en local, sur un spip v3011
le message suivant s’affiche :
est ce qu’il me manque un réglage ?
le squelettes est dans plugins/auto
A+
Précision, autant en partie publique qu’en partie privée.
Salut, et merci pour le signalement, voilà qui devrait régler le problème :
http://zone.spip.org/trac/spip-zone/changeset/74841/
Le zip sera à jour dans la soirée.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
