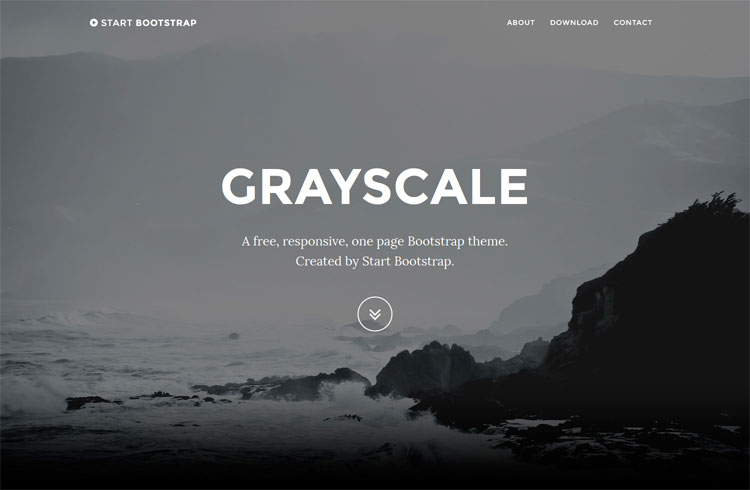
Moulinette est un squelette basé sur le thème Grayscale (documentation) pour Bootstrap 3. Le type de site attendu est un site en une seule page : une rubrique avec quelques articles, des titres courts, des mots-clefs entre articles si besoin, des forums et pétitions à volonté.
Fonctionnement
Le squelette fonctionne avec plusieurs rubriques quand même (une structure complexe est aux risques et périls des rédacteurs). Un plan du site est affiché en bas de page s’il y a plusieurs rubriques, mais toutes fonctionneront comme la première, tous les articles dans la page de rubrique, des ancres dans le menu en haut pour descendre jusqu’au contenu déroulé dans la hauteur.
Installation
Comme les autres plugins, mais il faut au minimum la version 3.1.0-beta de SPIP.
Configuration
La page de configuration propose de choisir la rubrique d’accueil et quelques couleurs : arrière-plan, texte, liens et liens au survol. Si présents, les logos sont utilisés pour les arrières-plans. En utilisant le plugin « Couleur d’objet » il est possible de choisir les couleurs d’arrière-plan.
De Grayscale à Moulinette
Étant donné qu’on peut choisir les couleurs, les arrières-plans et notablement changer le thème de départ, le squelette s’éloigne du thème graphique Grayscale - « échelle de gris » -, l’intérêt préservé étant surtout la navigation verticale et les animations douces : la navigation descend et monte dans la page. Le nom Moulinette est en référence à la moulinette en escalade - c’est finalement une manière de monter et descendre en étant assuré en permanence.



Discussions par date d’activité
10 discussions
Bonjour
petit script pour ceux qui rencontre un soucis de background fixed avec les iPhone / iPad
dans le footer ajouter
dans css/moulinette.css.html
Super merci, je comprenais mal ce bug iphone/ipad et j’étais obligé de bidouiller, ça règle la problème.
Répondre à ce message
Merci pour ce plugin qui m’a permis de réaliser ce site
https://sophrologue-a-toulouse.com/
Je signale aussi que j’ai été surprise de voir le référencement naturel très bien fonctionner sur ce squelette « one page ».
Super, merci pour l’exemple, c’est une belle déclinaison !
Pour le référencement ça dépend aussi peut-être du sujet du site et du nom de domaine...
(Petite remarque, est-ce que le certificat de sécurité est correctement installé ?)
Bonjour,
merci chankalan, effectivement, j’ai résolu ce souci que je n’avais pas vu et passé le site en même temps en SPIP3.2
Le SSL n’était pas installé depuis longtemps et les images étaient encore en cache dans local avec la config ancienne sans https!
Il est certain que le nom de domaine joue dans le référencement, sauf qu’en comparaison de sites plus fournis en contenu et ayant aussi un nom de domaine choisi celui-ci a été placé plutôt devant :)
Répondre à ce message
Bonjour,
Je cherche, sans succès ;-(, à augmenter la largeur d’affichage des contenus pour les écrans de plus de 992px. Comment procède-t-on pour modifier la largeur d’affichage trop étroite pour les écrans larges ?
Merci
Bonjour,
dans le squelette, vous trouverez les classes
col-md-4 col-md-offset-4, vous pourrez les remplacer parcol-md-8 col-md-offset-2par exemple : https://zone.spip.org/trac/spip-zone/browser/_squelettes_/moulinette/trunk/inclure/article-moulinette.html#L3Merci, cela me convient bien, car je ne suis pas familiarisé avec Bootstrap.
Sinon j’utilise le plugin Cycle2 pour afficher plusieurs diaporamas dans un article particulier. Les diaporamas sont bien présents, mais je n’arrive pas à gérer leurs positionnements : j’ai des chevauchements.
Peut-on gérer la mise en page des différents articles avec un squelette spécifique ?
Le problème des diaporamas doit pouvoir se gérer en soi je pense... et tout dépend déjà de leur paramétrage. Mais ça déborde le contexte de la moulinette il me semble... rendez-vous sur la page de Cycle2 ou sur la liste SPIP ?
Bonjour et merci pour ce plugin qui me va bien. Cependant j’aimerais pouvoir personnaliser le btn circulaire d’accueil avec une petite image en .png mais je n’y arrive pas.
J’ai beau travailler sur la règle :
a.btn.btn-circle.page-scroll
background : url(../img/mon_image.png) no-repeat ;
ou
.btn
Merci de bien vouloir pour fournir une piste.
Répondre à ce message
Bonjour,
Je suis en train de construire un site internet en local qui se base sur ce squelette. Tout fonctionne très bien, mais j’ai juste un soucis. Lorsque j’insère un album dans mes articles, il m’affiche les vignettes sous forme de liste et chacune d’entre elles apparaît dans un cadre blanc qui occupe toute la largeur de l’article. Ce, uniquement dans la partie publique du site. Dans la partie privée du site, par contre, les vignettes sont disposées correctement. Ce qui pose problème, c’est le cadre blanc qui empêche une disposition correcte des images. La taille des vignettes, par contre, correspond à ce que j’ai indiqué dans les fonctions avancées. Auriez-vous une piste pour remédiez à ce problème ?
... et très chouette squelette au passage ;-) Simple, pratique. Idéal pour le site que je suis en train de mettre en place !
;o)
peut-être que personne n’avait testé les albums avec ce squelette... si le portfolio de l’article ne suffit pas, il faudrait voir pour corriger les styles qui posent problème...
Effectivement, si personne n’a encore fait le test...
Du coup je m’y colle, j’essaye de voir d’où ça peut venir. j’ai bien l’impression que c’est lié au cadre où s’inscrivent les infos et légendes diverses des images sur le site public.
J’avoue que je sèche.
J’ai désactivé le Plugin album pour voir et intégré les vignettes une à une avec < docxx >, mais c’est pareil. Centré avec le titre excentré, à gauche du document. En gros c’est la même chose qu’avec l’album sauf qu’au lieu d’avoir un grand cadre blanc, celui-ci est transparent. Étrange. Mais en fait, je commence à me demander si c’est vraiment moulinette qui pose soucis.
Je vais laisser pour l’instant. J’y reviendrai.
Sans autre plugin, un modèle img ou doc s’inclut bien dans le texte il me semble : https://moulinette.choc02.fr/#spip3
Je confirme, ça ne semble pas venir du Plugin.
Pas de soucis avec mon autre site où les vignettes sont quant à elle automatiquement redimensionnées (y compris par rapport à ce que j’ai indiqué dans les fonctions avancées), comme ici http://www.defilmince.com/spip.php?article142. D’ailleurs ce n’est même pas forcément une histoire de vignettes !
En attendant de trouver la solution, je vais biaiser en ajustant la taille des vignettes à celle du cadre (640px) ! Le résultat est plutôt propre, même si ce n’est pas ce que j’avais en tête au départ. Je pourrai toujours le mettre en ligne tel quel si ça coince toujours.
Merci pour le coup de main :-)
Répondre à ce message
Bonjour,
Très chouette squelette !
Bien envie de l’adopter, mais je voudrais un logo fixe dans « l’entête/menu », et je ne trouve pas comment faire.
(je débute complètement sur spip)(3.1)
Merci
Hello,
ça va pas être très difficile, enfin il faut trouver le dossier « inclure » qui est dans le plugin, et copier le fichier nav.html pour le coller dans le dossier /squelettes/inclure/ (qu’il faut avoir créé).
Ensuite il est possible de le personnaliser, pour lui ajouter le logo du site par exemple, en ajoutant
[(#LOGO_SITE_SPIP|image_reduire{224,96})]« quelque part où ce sera le mieux » ça devrait marcher...et il faut donc avoir mis un logo au site cf. la page du site /ecrire/ ?exec=configurer_identite
Bon SPIP !
’llo
Quelle réactivité, merci !!
Ça marche bien, mais je fais le difficile : dans l’idéal, je le voudrais entre titre du site et menu des articles ; sinon, à gauche. Là il est à droite ...
Alors on peut pas faire autrement qu’avec des styles css...
Si déjà l’image est bien positionnée dans le HTML, il faut pouvoir analyser quels sont les styles qui s’y appliquent : la classe « spip_logo » vous la voyez ?
Le principe sera de surcharger les styles dans une feuille css dans le dossier squelettes/css/perso.css
Bon, ça commence à devenir du chinois ...
Je mets le nez dedans pour tenter de mieux comprendre, je cherche spip_logo ...
Répondre à ce message
Bonjour,
je viens de tomber par hasard sur ce squelette très bien réalisé. Merci !
Comment y inclure un formulaire CVT avec gestion du retour sur la bonne ancre (là où se trouve le formulaire dans la page) ? En cas de message_erreur ou message_ok, le retour s’effectue par défaut en haut de page...
D’avance merci pour une piste.
Rémy
Répondre à ce message
Merci pour ce super pllugin ! Très fonctionnel.
J’aimerais cependant ouvrir mes articles en profondeur #URL_ARTICLE comme on peut le faire avec les rubriques.
L’idée étant de pouvoir partager les articles sur les réseaux sociaux, car l’url site.com/spip.php ?rubriqueX#articleX partagé en ligne renvoie sur la rubrique et non sur l’article.
Quelle est la solution ? Merci d’avance pour votre aide.
Bonsoir,
le pire qui puisse arrivé est de tomber sur la page d’un article seul, avec un lien en haut pour revenir à l’accueil, mais pour vraiment éviter ça il faut communiquer le lien vers l’ancre de l’article, et il est vrai qu’il manquait quelque chose pour faire ça facilement : je viens de mettre à jour le plugin, donc la version 0.2.13 devrait afficher un lien à côté de chaque titre comme ceci : http://moulinette.choc02.fr/#degrayscaleamoulinette2
merci pour la remarque, :o)
Merci pour votre réactivité.
Cependant le lien à côté du titre ne change pas le problème de partage car l’ancre partagée sur les réseaux sociaux renvoie et affiche la rubrique et non l’article.
ah mince, j’ai compris le problème à l’envers...
Si j’arrive à remettre à l’endroit, je suis pas sûr de bien saisir le problème...
Bon, pour indication, les urls des articles sont calculées avec la fonction suivante http://zone.spip.org/trac/spip-zone/browser/_squelettes_/moulinette/trunk/moulinette_options.php#L20
...
Répondre à ce message
Et n’y aurait-il pas une solution en passant par le plugin Bootstrap ? http://plugins.spip.net/bootstrap ce qui permettrait d’externaliser la gestion de Bootstrap.
Le trunk embarque la V3.3 : http://zone.spip.org/trac/spip-zone/browser/_plugins_/bootstrap/trunk
Mais une fois de plus, je ne me rends pas compte du boulot que ça implique...
Oui pourquoi pas, c’est tout récent que le plugin Bootstrap a été mis à jour... j’y regarderais de plus près, et si ça se fait ça sera sans effet sur le fonctionnement du squelette.
Ca marche... je surveillerai les commit :)
Salut,
avec le plugin jQuery de Cedric (cf http://zone.spip.org/trac/spip-zone/browser/_plugins_/jquery/ ), il est possible d’installer Moulinette sur SPIP 3.0, il suffit d’ajouter le nécessite à paquet.xml :
Et pour SPIP 3.1, depuis r22634, il ya le procure pour jQuery 1.11.3 (cf https://core.spip.net/projects/spip/repository/revisions/22634 ), donc pas de souci pour que Moulinette fonctionne.
salut,
super, j’ai testé aussi, ça marche bien, c’est super chouette ! mais par contre je vois pas trop comment faire.
??
En même temps la balise necessite ne semble pas gêner SPIP 3.1.0 : ça tombe plutôt bien.
As-tu fais l’essai ?
Oui, SPIP 3.1 fournit jQuery en version 1.11.3 (cf https://core.spip.net/projects/spip/repository/revisions/22634 ) donc pas de souci pour le nécessite.
Par contre, pour l’instant, le plugin jQuery n’a pas de zip sur la zone, il faut le récupérer en SVN...
et il est en test, donc on teste... on va pas changer Moulinette tout de suite ce matin...
Je comprends toujours pas bien comment un plugin necessité n’est finalement pas installé, ça tombe bien je suis d’accord, mais comment il fait ? Si ça surcharge les jquery de SPIP 3.1 c’est pas forcément la solution...
Oui oui, pas ce matin :) mais suivons le truc de près...
Il est nécessaire en version 1.9.1 mini (pour que Bootstrap fonctionne) et est fournit nativement par SPIP 3.1 en version 1.11.3. Donc pas besoin d’installation supplémentaire ni de surcharge, c’est le jQuery de SPIP 3.1 qui est utilisé.
Répondre à ce message
Salut,
je trouve un peu perturbant que le menu de bas de page s’appelle Plan du site. Est-ce qu’il ne faudrait pas le nommer Menu vu que c’est par là que se fait la navigation ?
Après, comme c’est bien fait, c’est une chaine de langue qui peut être surchargée mais bon...
Et si on le pense comme un menu, ne faudrait-il pas que la 1re entrée soit Accueil (chaine Accueil) et que la rubrique utilisée pour l’accueil ne soit pas listée en dessous ?
Voici une proposition, sans doute à affiner :
(j’ai ajouté des #EXPOSE pour mettre en évidence la rubrique en cours)
Bonjour,
oui, pourquoi pas, j’avais déjà hésité entre plan et menu.
Le problème ici c’est qu’on a plus la liste des articles de la rubrique d’accueil dans le menu/plan, c’est un peu dommage, je trouve...
Du coup, on pourrait faire une 1re boucle pour l’accueil avec le critère
et la 2de pour les autres rubriques telle que dans l’exemple.
bin oui... ça ajoute une boucle juste pour que la rubrique d’accueil soit en premier, mais je pense que soit :
Actuellement, pour avoir la rubrique d’accueil en premier dans le menu, il faut que son numéro de titre soit le premier de toutes les rubriques racines... et hop !
Ça me semble le plus économique... et le plus générique.
Et là-dessus on peut surcharger tout ce qu’on veut...
:o)
Le tri se fait par num titre, titre puis !par date. Dans mon cas, ça ne fonctionne pas : je présente une structure et tous les gens qui y participent.
Du coup, l’idéal serait d’avoir l’accueil en 1er puis, par ordre alphabétique, toutes les autres rubriques. Or, si je numérote la rubrique accueil, elle apparait en dernier ce qui oblige à numéroter toutes les rubriques et devient vite ingérable. Sinon, elle se retrouve noyée dans l’ordre alphabétique.
Mais je pense que ça pose plus globalement la question de l’adaptation d’un squelette prévu en One page à une squelette plus générique, utilisable sur un site plus complexe avec de l’info hiérarchisée (notion de menu, d’accueil...).
Pour ce qui est de l’ajout de la boucle, c’est vrai que c’est moins économique. Par contre, ça enlève un test avec 2 requêtes
mais je ne sais pas ce que ça vaux niveau perf...
(et merci pour tes retours :) )
En tout cas ok déjà pour la mention Menu plutôt que Plan du site, le vrai plan est dans le pied de page...
http://zone.spip.org/trac/spip-zone/changeset/93172
Super, merci !
Aussi, toujours dans l’idée de facilité la navigation sur des sites plus complexes, il pourrait être intéressant d’ajouter un icône pour le retour à l’accueil près du lien permettant d’accéder au menu (pas besoin de .
Il suffirait d’ajouter
ligne 12 de inclure/nav.html.
Je peux le faire si tu veux...
Pour le tri je n’en ai jamais trouvé un qui puisse convenir à tous les cas de figure.
Pour toi il faut juste inverser les critères comme ça
{par titre,num titre}...
et tout bien réfléchi c’est peut-être mieux comme ça : si on numérote qu’une seule ou plusieurs rubriques c’est qu’on les veut en premier, et les rubriques par ordre alphabétiques ensuite... ça paraît logique...
Ça marcherait comme ça ?
ok, si tu veux fais le retour Accueil comme tu dis,
merci !
en même temps change l’ordre des critères si tu veux...
;o)
C’est fait :
http://zone.spip.org/trac/spip-zone/changeset/93173
http://zone.spip.org/trac/spip-zone/changeset/93174
super merci !
Répondre à ce message
Salut,
j’ai essayé le squelette et ça marche super bien. Beau boulot !
Par contre, il ne fonctionne que pour SPIP 3.1 pour cause de jQuery 1.9.1 mini visiblement. Est-ce jouable de l’utiliser avec SPIP 3.0 ou bien l’adaptation serait un trop gros chantier ?
merci
salut,
oui, c’est sûr que c’est faisable, mais je n’ai pas essayé... tout simplement en remplaçant la librairie par la bonne version ?
Oups, on pouvait comprendre la question dans deux sens...
Le thème Grayscale fonctionne avec Bootstrap 3 qui fonctionne avec jQuery 1.11... je crois qu’il faut s’empêcher de revenir là-dessus.
Par contre on peut mettre jQuery 1.11 dans SPIP 3.0, c’est sûrement plus simple.
J’ai surchargé jQuery avec la v1.11.3 (et 1.9.1 en mini aussi pour tester) mais , mais ça casse mediabox dans le public et le défilement n’est pas « doux ». Il y a peut être d’autres trucs encore...
Pas gagné cette histoire.
mouaip’... d’autant plus que la version 3.1 de SPIP est bientôt mûre à point !
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
