Usage basique
- Installez le squelette, comme tout autre plugin
- Configurez (via Configuration/Fonctions avancées) :
- la « Génération de miniatures des images » (GD2 conseillé)
- la « Norme HTML à suivre » (Permettre le HTML5)
- les « Optimisations et compression » (Activer la compression des scripts javascript) - Renseignez (via Configuration/Identité du site) :
- le titre du site,
- son slogan,
- une brève description - Téléversez vos images directement dans la médiathèque (via Édition/Documents).


Il est fortement conseillé de donner un titre (court) à chaque image, c’est ce que le squelette prévoit. Vous pouvez le faire à cette étape (ou en visitant le site ultérieurement, grâce au plugin « Crayons »).
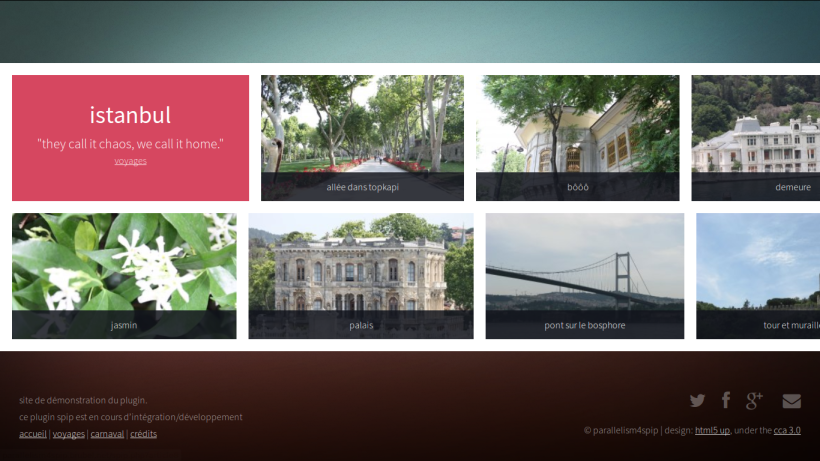
Visitez le site : vous disposez d’une galerie unique toute simple et responsive.
Utilisation des rubriques et articles
Vous pouvez aussi choisir de ranger vos images et utiliser pour cela des rubriques et des articles.
Dès que vous avez créé au moins un article avec des images, le comportement de la page d’accueil est d’afficher au hasard une image de l’article et le titre de cet article. Le tout est cliquable et renvoie à la page d’article.
- Les rubriques servent surtout à ranger les articles : leurs images sont néanmoins affichées, après les liens vers les articles/galeries. Les titres de rubriques de la racine s’affichent en pied de page. Les liens vers les sous-rubriques s’affichent sous le titre de la rubrique mère.
- Aux articles, vous joindrez classiquement vos images. Les pages d’articles deviennent les galeries. Vous pouvez aussi écrire dans le texte des articles une brève accroche (de type slogan). Le titre, cliquable, de la rubrique est repris sous le titre d’article.

De manière générale, pour utiliser ce squelette, vous devez limiter vos titres et textes à quels mots maximum ! Ce qui dépasse de l’espace prévu ne sera pas affiché.
Facilités
L’installation du squelette provoque l’installation conjointe de deux plugins.
1. Les crayons
Vous pouvez éditer la plupart des éléments textuels via les crayons : en particulier les titres d’images, de rubriques et d’articles. Vous pouvez aussi ajouter des images à un article en utilisant le glisser/déposer sur le crayon du texte de l’article (puis cliquer sur OK et patienter le temps de l’upload). Voir la documentation du plugin « Crayons » pour la manière de procéder.
2. Pages uniques
Ce plugin vous permet d’ajouter quelques pages spécifiques (au texte très court), dont les liens s’inscrivent en pied de pages. Voir la documentation du plugin « Pages uniques » pour la manière de procéder. Les images éventuellement jointes à ces pages uniques ne sont reprises nulle part ailleurs.
Navigation
Le pied de page (partie gauche du pied de page sur grand écran) permet de revenir à l’accueil et, si vous en avez créé, de rejoindre les rubriques à la racine ou les pages uniques que vous aurez créées, par exemple pour créditer les auteurs d’images.
Partages
Le pied de page (partie droite du pied de page sur grand écran) permet à vos visiteurs de partager les pages sur Twitter, Facebook, Google +1 ou par e-mail.
Personnalisation
màj 08-05-2017 Le fond de page par défaut ne convient pas toujours. Vous pouvez le modifier en mettant un logo sur les articles et/ou rubriques et/ou sur le site. Ce logo sera utilisé en fond de page, par ordre de priorité « classique » : logo d’article, logo de rubrique, logo du site.
Comme toujours, vous pouvez personnaliser les squelettes en les surchargeant dans le dossier /squelettes à créer au besoin à la racine de votre spip. Placez les surcharges css dans /squelettes/css/perso.css. Et n’hésitez pas à les partager via le forum ci-desssous !
Évolutions
La version 0.5.5 semble cassée pour ce qui est des ordipĥones mais le plugin existe en version 0.6.3 et cette version est compatible SPIP 3.2.11 comme vous le verrez sur le site de démo, avec navigateur et ordiphone. Merci aux contributeurs.
Les autres squelettes HTML5 UP
Le site html5up.net propose de beaux thèmes dont certains ont été adaptés pour SPIP.
La liste par ici...
Mises à jour de cette page :
- 15/11/2014
- 8/5/2017
- 14/6/2021



Discussions par date d’activité
8 discussions
Salut,
en SPIP 3.2.5, il semble y avoir un souci avec le redimensionnement des images dans les médiabox : lorsque l’on passe d’une image en portrait (vertical) à une image en paysage (horizontal), cette dernière garde la largeur de l’image précédente et s’affiche donc en petit.
Pour tester : sur cette page https://parallelism4spip.brubel.net/spip.php?article1 cliquer sur l’image « Donjon » (n°3 en paysage) puis suivant pour afficher « horloge » puis précédent pour revenir sur « Donjon ».
Aussi, il semble que l’adaptation pour petits écrans (RWD) ne fonctionne plus en 3.2.
Merci
Hello Jean-Marie,
Je vois que tu as fait avancer ce plugin jusqu’à une version 0.6.3 qui tourne nickel, en branche Master. La version 0.5.5 est carrément cassée en RWD en effet. Je ne sais pas comment ça se passe de nos jours en git mais si tu sais faire, c’est le moment de virer cette version 0.5.5 des automatismes d’installation ^^
Merci pour les améliorations/mises à jour !
Suske
Salut,
c’est fait, il y a un tag 0.6.3 qui devrait être rapidement pris en compte par SVP et plugins.spip.net.
Répondre à ce message
Zut , j’ai installé automatiquement un spip 3.2 avec le spip_loader , est-ce que parallelism va pouvoir fonctionner ?
Merci d’avance , ça a l’air chouette :)
Répondre à ce message
Installation toute fraiche de spip 3.1.1 (par zip) et j’ai deux petits bugs avec parallelism : le portefolio semble oublier une image à chaque fois à la fin (cadre blanc vide)... sinon les descriptions de rubrique n’ont plus l’air de passer. Est-ce que ça le fait chez d’autres ?
Hello,
L’affichage des images est rétabli. Mieux vaut tard que jamais ?
Par contre, il n’est pas prévu d’afficher les descriptions de rubriques, seulement le titre.
Répondre à ce message
Essai... Magnifique...
Je ne comprends pas pourquoi dans page article, un faux pseudo-logo apparaît à gauche.
Exemple : http://gabriel-est-la.org/spip.php?article5
Merci
Robert
Répondre à ce message
Bonjour
Je viens d’installer Parallelism en local avec easy php 14.1.
J’ai un problème d’affichage du Site, je ne visualise que la partie basse du site en dessous de la barre d’affichage des photos.
Savez vous pourquoi ?
Merci
Non... Avez-vous uploadé des images ? Si oui, les avez-vous liée à une rubrique ? A un article ? A rien ? Comme vous êtes en local, il faut décrire de la manière la plus complète ce que vous avez fait sinon je ne sais par où je dois chercher :-/
Bonjour
Désolé, je n’avais pas vu la réponse. finalement j’ai abandonné l’idée de créer mon site en local et de la faire sur une hébergement ovh. Mais du coup j’ai un autre problème L’installation de SPIP et des plugins crayons, page unique et parralelism c’est bien passée, je peux créer et visualiser en ligne des articles et rubriques, mais ma page d’accueil apparaît toujours « en construction » Il y a peut etre un moyen de créer via le back office une pager d’acceuil ?
Merci pour votre reponse
Répondre à ce message
C’est bon, j’ai trouvé... Il faut virer les <docxx|center> dans l’article
Répondre à ce message
Bonjour,
Comment faire pour intégrer des vidéos ou des mp3 ?
Merci
Robert
Cela risque de ne pas être facile... C’est vraiment un squelette fait pour des images. Le mieux est certainement de créer un squelette dédié (au look similaire ?) pour les vidéos.
Bonjour,
Du nouveau pour les vidéos ?
Je n’ai pas réussi à trouver un squelette pour les afficher.
Cordialement
Alex
Il n’y aura pas de nouveau. Comme dit dans l’intro de la doc :
Photos et images... Je n’ai fait « que » mettre des boucles SPIP dans le modèle d’origine, lequel ne prévoit pas de vidéos. Donc à moins que quelqu’un s’y colle (pas moi ;-), je crains que ce ne soit pas trivial ), ce squelette n’affichera pas de vidéos.
Répondre à ce message
Bonjour Suske et merci pour ton travail.
Je viens d’installer un Spip tout neuf pour tester Parallelism (que j’ai activité par l’ajout de plugins ver 0.3.6 SVN [86914]). Je pense que j’ai suivi à la lettre le paragraphe « usage basique » et pourtant je n’ai rien qui s’affiche sur ma page d’accueil hormis les couleurs et le texte du template (cache vidé). Peut-on déjà avoir un résultat d’affichage sans créer ni articles ni rubriques ? Faut-il mettre les images dans le portfolio ou pas ? faut-il convertir les articles en page unique ? encore merci
Hello,
Pour le cas de l’usage basique, il ne faut aucun article (sauf éventuellement en « page unique »). S’il y a au moins un article, tu passes dans le cas « non basique ».
J’ai vérifié sur la v 0.3.6 sur http://ventoux.brubel.net. Les images ne sont attachées à aucun objet et donc sous statut « non publié » mais elles sont reprises dans la galerie car il n’y a aucune rubrique ni article dans ce site (sauf 2 pages uniques mais celles-là sont exclues de la gallerie sur l’accueil). C’est le comportement que je cherchais.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
