Remarque importante
Attention, ce plugin utilise la version 2 de l’API Google Maps qui ne sera plus fonctionnelle à partir du 19 mai 2013. Pensez à migrer rapidement vers les versions plus récentes de GIS.
Présentation
Ce plugin, couplé au plugin Google Maps API permet d’afficher des cartes GoogleMaps sur les pages publiques du site. Les articles, les rubriques et les mots-clés du site peuvent être géolocalisés par des marqueurs sur les cartes. Un clic sur un marqueur permet d’afficher les informations de l’élément associé (titre et lien vers l’élément, chapo, logo, lecteur mp3).
Installation et paramétrage
Avant d’utiliser ce plugin, vous devez installer et configurer le plugin Google Maps API ou le plugin OpenLayers.
Ce plugin est développé pour une compatibilité avec SPIP 1.9.2 minimum avec le plugin CFG installé.
Après avoir téléchargé l’archive sur votre disque dur, décompressez-la et déposez - via FTP - le dossier Gis dans le dossier plugins de votre site SPIP.
Une fois cette opération effectuée, rendez-vous dans l’espace privé de votre site et activez le plugin.
Avant de l’utiliser, vous devez configurer le plugin à l’aide du plugin CFG à l’adresse ecrire/?exec=cfg&cfg=gis.

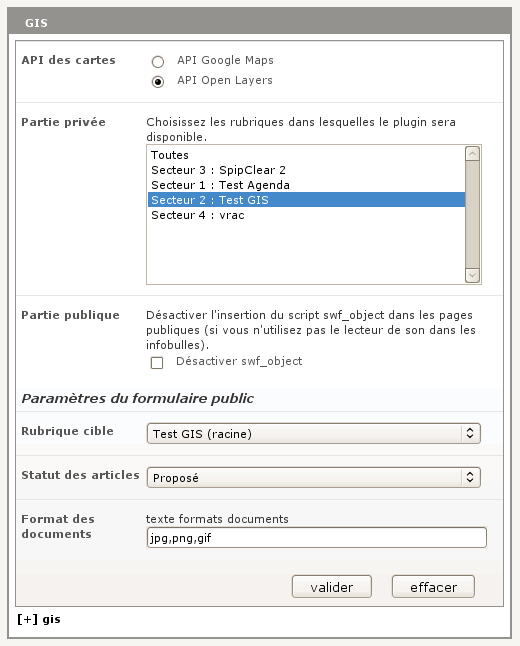
Cette page permet de définir les options suivantes :
- API de cartes à utiliser ;
- portée du plugin GIS dans l’espace privé (toutes les rubriques ou seulement certaines d’entre elles) ;
- désactivation du script swf_object si vous n’utilisez pas la fonctionnalité du lecteur mp3 dans les bulles d’informations ;
- paramètres du formulaire public du plugin.
Publier des articles en utilisant GIS
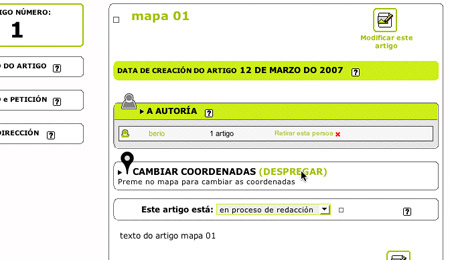
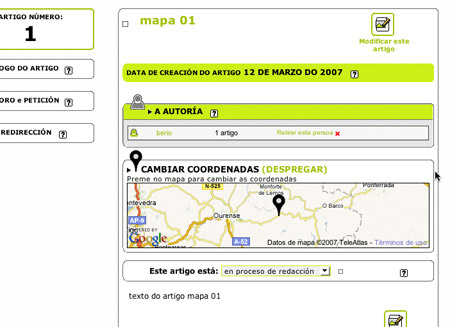
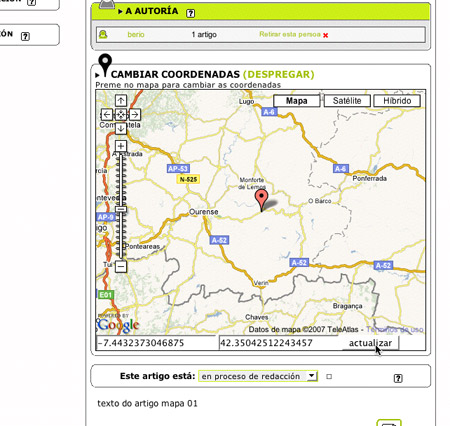
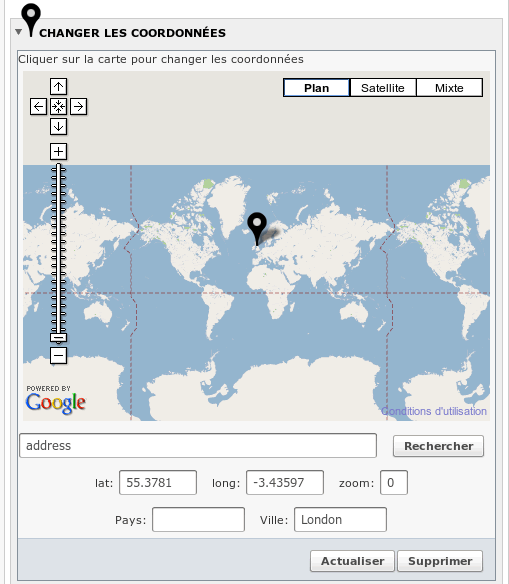
Lors de l’affichage d’un article dans l’espace privé, cliquez le bouton Déplier.

Il faut cliquer sur la carte pour marquer un point à faire apparaître (une icône apparaît ainsi que des coordonnées placées en dessous). Puis enclencher le bouton actualiser, qui se trouve à côté des coordonnées.

On voit comment l’icône apparaît effectivement à cet endroit à chaque fois que l’on va sur l’article. Si l’on veut changer la localisation sur la carte, il faut recliquer sur Déplier et actualiser la position du marqueur.

Utilisation dans les squelettes et les articles
Pour insérer une carte dans un squelette, on se sert du modèle fourni par le plugin en insérant le code suivant à l’endroit où l’on souhaite afficher la carte :
[(#MODELE{carte_gis}{id_article}{id_rubrique}{id_mot}{id_auteur}
{recherche}{latit}{lonxit}{zoom=X}{type=xxx}{control=xxx})]On peut aussi utiliser le modèle fourni par le plugin pour afficher une carte depuis le contenu d’un article. Pour cela, il suffit d’ajouter ce code dans le texte de votre article :
<carte_gis1|id_article=9|zoom=X|type=xxx|control=XXX>
Il est possible d’afficher plusieurs cartes sur la même page. Pour cela il faut bien faire attention à incrémenter le numéro d’identification du modèle comme ceci :
<carte_gis1|id_article=9|zoom=X|type=xxx|control=XXX>
<carte_gis2|id_article=10|zoom=X|type=xxx|control=XXX>Paramètres du modèle
Si on n’inclut pas le modèle dans un contexte, la carte affichera tous les articles du site. Si on l’inclut dans un contexte (dans une boucle rubrique par exemple) ou en posant un numéro dans les paramètres de l’inclusion précédente comme ceci : {id_rubrique=1}, la carte affichera les articles du contexte ; ici ceux de la rubrique 1.
On peut afficher tous les articles d’un secteur en passant le paramètre {id_secteur} au modèle. Dans ce cas, si on tente aussi de passer le paramètre {id_rubrique} celui-ci ne sera pas pris en compte par le modèle.
On peut aussi afficher le marqueur d’un seul article en passant le paramètre {id_article=X} au modèle (où X correspond au numéro de l’article à afficher).
Les paramètres {zoom}, {latit} et {lonxit} permettent de gérer la zone affichée par la carte :
- zoom comme son nom l’indique permet de spécifier le niveau de zoom de la carte (de 0 à 13).
- latit permet de spécifier la latitude du point central de la carte.
- lonxit permet de spécifier la longitude du point central de la carte.
Le paramètre {type=xxx} permet de définir le type de carte à afficher. Il est optionnel et peut prendre plusieurs valeurs :
- satellite (valeur par défaut si le paramètre n’est pas défini)
- carte
- hybride
- physique (pour afficher la carte de relief)
Le paramètre {control=xxx} permet de choisir l’apparence des boutons de contrôle de la carte. Il est optionnel et peut prendre les valeurs suivantes :
- custom pour afficher des boutons personnalisés
- large pour afficher les boutons par défaut de google maps
- small pour afficher les petits boutons de google maps
Le paramètre {control_type=non} permet d’empêcher l’affichage des boutons de changement de type de carte.
Le paramètre {control_type=complet} permet d’afficher tous les boutons de changement de type de carte (Plan, Satellite, Mixte et Relief).
Le paramètre {recursive=1} permet d’afficher les articles de la rubrique en cours ainsi que ceux de toutes ses sous-rubriques.
Le paramètre {limit=xxx} permet de limiter le nombre de marqueurs à afficher sur la carte (valeur par défaut 50).
Le paramètre {attente=1} accompagne indirectement le paramètre limit et permet d’afficher une roue d’attente tant que la carte et tous ses points ne sont pas intégralement affichés. Particulièrement utile sur les cartes avec un grand nombre de points et des temps de chargements dépassant les 10, 20 secondes... Permet de rassurer l’utilisateur ! ;-)
Le paramètre {ombre=0} permet de désactiver l’affichage des ombres de marqueurs. Ce paramètre peu s’avérer utile sur les cartes denses en évitant que les ombres ne polluent encore plus un visuel déjà chargé.
Les paramètres {width=xx} et {height=xx} permettent de spécifier les dimensions de la carte à condition que le paramètre {style=non} ne soit pas passé au modèle. Les valeurs par défaut sont 100% pour width et 400px pour height.
Le paramètre {style=non} permet de désactiver les styles appliqués à la div qui contient la carte. Ainsi vous pouvez styler cette div depuis vos propres feuilles de styles.
Le paramètre {zoom_molette=non} permet de désactiver la fonctionnalité du zoom à l’aide de la molette de la souris. Celle-ci est active par défaut.
Le paramètre {id_a_ouvrir=XX} permet d’afficher la bulle d’information du marqueur dont l’id_article est XX lors du chargement de la carte (utilise la fonction abrirVentana présentée ci-dessous).
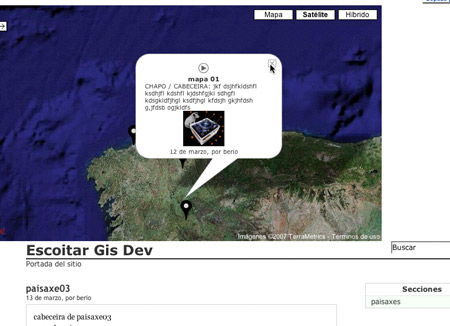
Contenu des bulles d’information
La bulle qui apparait sur la carte, lorsque l’on clique sur un marqueur, fera apparaître le chapo de l’article, #CHAPO, ainsi que la première image que l’on chargera en document de l’article, et un lecteur mp3 si l’on a attaché un document mp3 à cet article.

Balises et boucles du plugin
On crée une boucle GIS pour récupérer les coordonnées de localisation de l’article en cours ; les balises #LAT et #LONX permettent d’afficher les coordonnées de l’article.
Exemple de boucle gis :
<BOUCLE_centrado(GIS){id_article}>
#LAT
#LONX
</BOUCLE_centrado>Astuces
Centrer la carte sur l’article en cours
Pour centrer la carte sur l’article en cours, vous devez d’abord inclure le modèle du plugin dans votre squelette article.html (ou article-x.html si vous voulez restreindre cette modification au secteur numéro x).
Depuis votre squelette rubrique-x.html, dans les liens pointant sur chaque article, ajoutez le code suivant :
<BOUCLE_articles(ARTICLES){id_rubrique}>
<BOUCLE_centrado(GIS){id_article}>
<a href="[(#URL_ARTICLE)&zoom=16[&latit=(#LAT)]
[&lonxit=(#LONX)]]">#TITRE</a>
</BOUCLE_centrado>
</BOUCLE_articles>La boucle GIS permet de récupérer les coordonnées de chaque article et de les transmettre à la carte du squelette article-x.html en les passant dans l’url.
Ouverture d’une bulle d’information depuis un lien
On peut ouvrir les bulles d’information depuis des liens situés à l’extérieur de la carte. Pour faire cela, il suffit de créer une boucle comme la suivante :
<BOUCLE_articles_map(ARTICLES) {par date}{inverse}{0,20}>
<a href="javascript:abrirVentana([(#ID_ARTICLE)],1)">[(#TITRE)]</a>
</BOUCLE_articles_map>Dans cet exemple le chiffre 1 correspond à l’id de la carte dans laquelle on veut ouvrir les bulles.
Zoomer sur un point de la carte depuis un lien
On peut zoomer sur un point de la carte depuis un lien situé à l’extérieur (ou dans le descriptif d’un marqueur...) en utilisant la fonction javascript zoomIci. Exemple :
<a href="javascript:zoomIci(XX, YY, 16, 1);">Zoomer sur le Truc</a>Les paramètres sont les suivants :
- XX latitude
- YY longitude
- 16 le facteur de zoom
- 1 l’id de la carte
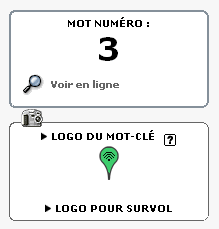
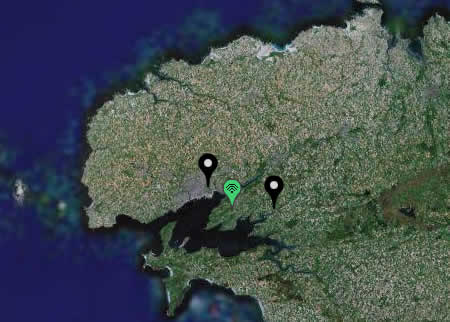
Personnalisation des marqueurs
Il est possible de personnaliser l’apparence des marqueurs présents sur la carte : créez un groupe de mots-clés nommé marker_icon et attribuez un logo aux mots-clés de ce groupe.

Remarque : l’image doit être aux mêmes dimensions que les marqueurs d’origine (20 pixels de large et 34 pixels de haut) et enregistrée au format png transparent.
Ensuite lorsqu’on attache un mot-clé de ce groupe à un article ou une rubrique, le logo du mot-clé est bien affiché sur la carte à la place du marqueur par défaut.

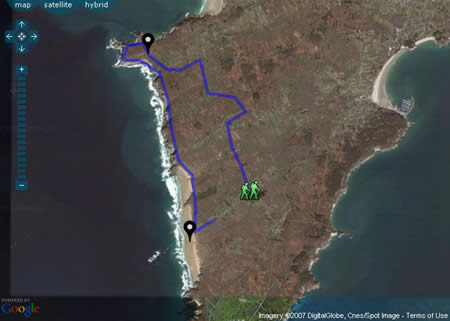
Superposition de fichiers KML
Vous pouvez joindre un fichier kml à vos articles ou rubriques et le contenu de celui-ci sera affiché en superposition de la carte. Pour cela, il faut afficher une carte à l’aide du modèle du plugin en lui passant l’id_article ou l’id_rubrique correspondant à l’élément qui comporte le fichier kml en document joint.
Attention : Il faut utiliser la version 2 ou « current version » de l’API de GoogleMaps pour que la superposition de KML fonctionne. Vous pouvez choisir la version de l’API depuis la page de configuration du plugin Google Maps API.

Pour générer ce type de fichier, vous pouvez utiliser le site de google maps et cliquer sur l’onglet mes cartes. Après avoir dessiné les tracés sur votre carte, il faut cliquer sur le lien KML (en haut au-dessus de la carte) pour télécharger le fichier.
Geocoding
La page de configuration du plugin permet d’activer l’option de geocoding (ou plus précisément de « reverse geocoding »). Cette option, uniquement disponible avec l’API de Google Maps, permet de récupérer l’adresse des points placés sur vos cartes.

Une fois activée, l’option ajoute deux champs dans le formulaire de GIS (Pays et Ville). Lorsque vous positionnez un point sur la carte les informations d’adresse de celui-ci sont ajouté dans ces champs. Il se peut que ces informations soient erronées, le geocoding n’est pas « une science exacte ».
Dans vos squelettes, vous bénéficiez des nouvelles balises suivantes pour les boucles GIS :
-
#PAYS -
#CODE_PAYS -
#REGION -
#VILLE -
#CODE_POSTAL
Ainsi on pourra écrire :
<BOUCLE_centrer(GIS){id_article}>
[<div class="adr">
<span class="country-name">(#PAYS)</span>[,
<span class="region">(#REGION)</span>][,
<span class="locality">(#VILLE)</span>]
</div>]
</BOUCLE_centrer>Auteurs du plugin :
Traductions de l’interface
L’interface est traduite à ce jour en :
- galicien
- espagnol
- français

Discussions par date d’activité
296 discussions
Je vais allé m’auto-flageller sur la place publique de viens de trouver mon erreur : une erreur de lecture de l’article !!!
Encore bravo pour ce travail !!
Répondre à ce message
Erreur de ma part j’ai oublié de préciser que je fais tourner mon SPIP en local (je suis un jeune néophyte de SPIP et donc je m’entraîne).
Je récapitule : après avoir installé Google Maps API et GIS, configurés, j’ai fait un copier/coller du code à inclure dans le squelette là ou on veut (j’ai pensé à modifier les champs « xxx »), j’ai vidé le cache mais rien ne s’affiche.
en vous remerciant par avance pour une quelconque aide.
Répondre à ce message
Voila je viens d’installer le plugin et il fonctionne bien. Par contre, une fois que je colle le code dans le squelette pour pouvoir afficher la carte ou je veux dans la page cela ne fonctionne pas pourriez vous m’éclairer sur ce point ??
En vous remerciant d’avance.
Et encore bravo pour cette excellent travail.
Ha oui bien sûr, il y a toujours des gens motivés pour aider les autres. Par contre, sans lien vers la page qui pose problème c’est beaucoup plus difficile pour eux...
Répondre à ce message
Merci pour le conseil sur les tables, la réinstallation a fonctionné,
Cependant 2 questions :
1. comment proposer la couche « trafic » de l’API Google sur la carto ?
2. sur l’info bulle, j’ai un cadre bleu vide avant le titre, j’ai nettoyé le GIS-rss mais sans effet !
Merci par avance !
pour info exemple à http://www.minicircul.com/minicircul/spip.php?page=info_rdv&id_article=1183
Rien de prévu de ce côté dans le plugin car la couche « traffic » répond à des besoins « spécifiques ». Tu peux très bien te fabriquer un modèle de carte perso en jouant avec les options de cette couche :
http://code.google.com/intl/fr-FR/apis/maps/documentation/services.html#Traffic_Overlays
Sujet déjà abordé dans le message précédent de ce forum...
http://www.spip-contrib.net/Plugin-Gis-escoitar#forum423377
Répondre à ce message
Bonjour,
Je suis sous spip 2.0.10
J’ai installé le plugin GoogleMap API
J’ai installé le plugin GIS
Mais dans ma base SQL, aucune table de créée, bref sur l’interface privée j’ai bien la carto et le choix pour placer les points mais sur l’interface publique, j’ai une erreur SQL, me notifiant qu’il ne trouve pas la table non créée.
Il y a dû avoir un problème lors de l’installation. Pour la retenter essaye de désinstaller (pas uniquement désactiver) le plugin en cliquant sur l’icône de suppression :
http://trac.rezo.net/trac/spip/browser/spip/prive/images/spip-pack-24.png
Cela devrait effacer l’entrée gis_base_version dans la table spip_meta. Ensuite tu peux retenter l’installation/activation du plugin.
++
Répondre à ce message
Merci pour ta réponse rapide.
Je vais essayer de désactiver l’option « onglets » du Couteau Suisse. Mais cette option n’est pas responsable du non-affichage du fichier KML dans l’article bidon dont je te parlais, puisque cet article n’est pas décomposé en onglets... Je vais tout de même désactiver l’option, pour voir si ça marche.
Je ne suis pas certain de comprendre ta proposition pour les rubriques : dans mon cas, j’ai un seul article, et je veux y associer plusieurs cartes et plusieurs fichiers KML (un par carte). Si je te suis, il faudrait décomposer un article en rubriques ? C’est possible ça ?!
J’ai bien entendu une autre solution : créer plusieurs articles pour le même raid, chaque article correspondant à une étape du raid. Je pourrai ainsi associer une carte et un fichier KML à chacun de mes articles. Mais il faudra alors un développement supplémentaire pour créer un lien entre les articles, afin de bien faire comprendre qu’ils sont liés entre eux au sein d’un même raid.
Pour vérifier simplement si les fichiers KML s’affichent, mon article « bidon » (qui ne contient qu’une carte, et un seul fichier KML) est déjà un début. Et le fichier KML ne s’affiche pas...
Sinon je m’excuse de ne pas te donner l’adresse de mon site pour l’instant. Et pour cause : je travaille en local...
Merci infiniment !
Salut,
Pas besoin de développement, on l’a déjà fait pour toi avec le plugin a2a ;)
++
Bonjour,
Avec ou sans couteau suisse, ça ne marche toujours pas : en plaçant une carte dans un article tout simple, et en joignant un document KML à cet article, la carte s’affiche mais pas le fichier KML...
Peut-être dois-je déclarer le fichier KML dans le corps de l’article ? Si oui comment ? A l’intérieur de la déclaration de la carte ?
Bonjour,
Comme je te l’ai déjà dit :
Nous n’avons pas encore trouvé le moyen de repérer les bugs des pages de sites sans les voir, mais on y travaille :p
++
Bonjour,
je viens d’intégrer l’outil dans mon site.
http://www.vache-maraichine.org/Nouvel-article,68.html.
je voudrais y localiser les élevages présents sur la carte statique ici.
Comment puis-je m’y prendre ?
Merci pour l’outil et la réponse
Fabien
Salut,
pour chaque point tu crées un article, que tu localise via l’interface présente sur l’article.
Et alors, si tu ne spécifie pas de numéro d’article, tous les articles publiés, proposé ou en rédaction, selon ton paramétrage de base du plugin, apparaîtront sur la carte que tu auras appelé dans un article ou dans une rubrique.
Tina
Salut Tina ;
J’ai intégré ce script « carte_gis1|id_article=68|zoom=5|type=satellite|control=custom »
dans mon article.
Mais je ne veux pas forcément créé une interface pour chaque article, je voudrais par contre que l’article ici centralise tous les points créé (les élevages).
Est-ce que j’utilise le bon script ?
Merci pour votre aide
fabien
Avec id_article=68 çe ne sort que le point correspondant auxc coordonnées de l’article 68.
Si tu enlèves id_article=68 des critères appelés, ça affichera tous les articles pour qui tu as renseigné des coordonnées.
Tina
Salut Tina,
Merci pour ton explication, ca fonctionne maintenant ici
je vais pouvoir m’attaquer maintenant à la personnalisation des marqueurs et des informations à mettre dans les bulles. d’ailleurs si tu as des infos la dessus je suis preneur
Bon dimanche
Fabien
Salut,
Le plugin fonctionne bien sous firefox mais rien ne s’affiche sous ie !
y a t-il un paramètre à changer ou ajouter ?
Merci
Fabien
Salut,
Le problème vient du fait que tu utilises les contrôles « custom » qui génèrent une erreur javascript sous internet explorer. Je corrige ça dans la journée, il te faudra mettre à jour le plugin googlemaps_api pour régler le problème sur ton site.
++
C’est également mon cas (custom) car c’est cette disposition qui offre la vue « physical », très utile pour observer les volumes du lieu.
Lorsque tu auras mis à jour le plugin, en fait c’est donc pas gis mais googlemaps_api que tu auras mis à jour, c’est ça ?
Tina
Salut,
Non non la vue de type physical est utilisable avec n’importe quel type de contrôles (il suffit de passer le bon paramètre type au modèle).
Il faudra juste mettre à jour votre plugin googlemaps_api, le log du commit de correction est ici :
http://trac.rezo.net/trac/spip-zone/changeset/33155/
++
En fait, je désire faire apparaître la carte hybrid en premier affichage pour les visiteurs, mais avoir le bouton qui leur donne la possibilité de passer en physique quand ils on besoin d’y voir plus clair à ce sujet là, seulement après avoir déjà vu l’aspect vu du ciel.
j’appelle donc hybrid et custom dans l’appel de la carte.
Y-t-il moyen de faire autrement ? Enfin bon de toute façon si tu as mis le plugin à jour ce soir, la question ne se pose plus vraiment je crois ?
en tout cas un grand merci pour cette réactivité qui fait de ce plugin un réel outil utilisable en production.
Tina
Haa ok je vois de quoi tu parles. Ben voilà, j’ai ajouté une option
{control_type=complet}au modèle pour afficher tous les types de carte dans le menu :http://trac.rezo.net/trac/spip-zone/changeset/33175
J’ajoute ça à la doc tout de suite ++
salut,
je suis pas un pro des mise à jour de plugin. je suis allé sur la page du site mentionnée pour la mise à jour du plugin, fais un copier coller-coller du code (en entier) mais je n’ai toujours pas accès à la carte sous ie ici.
Est-ce que j’ai procédé comme il fallait ou pas.
Merci
fabien
PS : et merci pour le plugin, c’est trop fort
Depuis l’interface de gestion des plugins de TON site, il te suffit de réinstaller à nouveau googlemaps_api, et hop, ce sera mis à jour.
Je viens de le faire pour une dizaine de sites, comme sur des roulettes.
Tina
Répondre à ce message
Bonjour et bravo pour ce plugin SIG !
Lors de mon premier test, j’avais laissé activé swf_object, puis ensuite, après quelques affichages, je l’ai décliqué, mais la barre bleu clair reste visible, impossible de la faire disparaître, que ça soit en forçant le vidage du cache ou que ça soit en désinstallant complètement le plugin (y compris en supprimant les informations dans la table meta).
que me conseillez-vous pour qu’enfin j’arrive à faire disparaître cette barre bleu (voir image ci-jointe).
Peux-tu nous filer l’url du site stp ?
La page est celle-là :
http://www.prog-rahui.com/-Carte-dynamique-de-l-ile-SIG-
Merci d’avance,
Tina
Ok je vois le truc. Cela vient de la css du plugin Lecteur multimédia qui style la div #player à la ligne 137 de ce fichier :
http://www.prog-rahui.com/plugins/auto/Lecteur_multimedia/player.css
Il faut que tu surcharge les styles appliqués à #player dans ta feuille de styles persos pour régler ton problème. Ajouter un width:0 ; et un border:0 ; sur .window_content #player devrait faire l’affaire.
++
Merci pour le tuyau css Bruno !
Tina
Répondre à ce message
salut...
je reviens sur un pb rencontré à la mise en place il y a un an.... j’avais laissé tombé en me disant que comme souvent, le problème disparaitrait dans une prochaine version... je viens de passer en spip2.09, sarka 3 et gis mis àjour, et le pb reste...
Donc,
ca marche bien pour les articles (visites de quartier), que je géoréférence et dont je peux afficher la carte
mais sur la page d’accueil, j’ai un article qui doit afficher une carte plus globale avec l’ensemble des articles (visites)... la rubrique concernée étant la 4, ca donne
à priori facile, avec
mais en fait ca m’affiche la carte, avec d’autres paramètres, un zoom 16, centrée sur un des articles...
En fait, il utilise le point référencé d’un des articles de la rubrique (ni le premier article ni le dernier...).
Si je supprime le géoréférencemen de cet article, ca marche...
donc, il y a un bleme dans l’interprétation de
Cherchant à comprendre, je passe la page en debug pour voir quel query ramenait quel id pour la carte...
et dans plugins/auto/gis/modeles/carte_gis.html
qui donne le query
BOUCLE_rub(ARTICLES){id_article=#ENV{id_article}}et il a comme résultat une erreur
peut-être sans rapport avec mon ob, mais au cas ou...
... rien de réellement bloquant, mais c’est dommage !
pam
PS...
j’en profite, ce serait bien d’ajouter dans la partie privé de spip, dans l’affichage des listes d’articles (d’une rubrique par exemple), un flag signalant ceux qui sont géoréférencés..
désolé.. un complément...
en fait, si je supprime l’article, ca ne marche pas mieux, sauf que ca prend les données d’un autre article, qui est sur un point avec des voisins, donc on en voit plusieurs sur la carte rubrique, mais le pb reste entier
le rubrique=4 n’est pas pris en compte...
Un lien vers le site en question qu’on puisse observer le problème ?
++ b_b
bonsoir,
site http://pam.venissieux.org
la carte est sur la page d’accueil... et doit contenir les articles de la rubrique « dans venissieux »
pam
Ok je comprends mieux ton problème. Donc pour résumer, tu souhaites centrer la carte sur des coordonnées et un zoom autre que ceux d’un article précis en affichant les articles d’une rubrique. Pour cela tu as deux solutions :
<carte_gis2|id_rubrique=4|type=hybride|control=small><carte_gis2|id_rubrique=4|type=hybride|control=small|zoom=xx|latit=xx|lonxit=xx>++ b_b
ben....
la rubrique a bien des coordonnées et un zoom, mais ce n’est pas ceux-ci qui sont actifs...
comme indiqué dans le premier message, il semble récupèrer les coordonnées d’un article. J’ai vérifié en supprimant les coordonnées de cet article, et effectivement la carte affichée à changé en prenant les infos d’un autre article.. je ne vois pas pourquoi ni comment...!! et si je remets les coordonnées à cet article, la carte les reprend
je reformule :
- la carte de l’article 79 de la rubrique 9 qui est affiché en page d’accueil et qui est définie avec id_rubrique=4 zoom=13
- affiche une carte correspondant aux coordonnées et zoom d’un article 25, avec les points de la rubrique 4...
- Si je supprime les coordonnées de cet article 25, la carte de l’article 79 prend d’autres coordonnées, je n’ai pas trouvé si elles correspondaient à un autre article... en tout cas, elles ne correspondent pas aux coordonnées de la rubrique 4 ..
- si je remets les coordonnées de cet article 25, elles sont utilisées pour la carte de l’article 79
je rate peut-être un truc évident... mais que je ne vois pas !!!
merci de l’aide
rien de bloquant, puisque finalement, si je mets les paramètres que je veux sur cet article 25,la carte affichée est la bonne...
pam
Bon on va y arriver ;)
Pour commencer installe des versions fraichement téléchargées des plugins gis et googlemap_api.
Ensuite, dans le fichier http://trac.rezo.net/trac/spip-zone/browser/_plugins_/googlemap_api/inc_public_map.html :
Vide le cache du site après ça et préviens moi quand c’est fait pour que j’y jette un oeil.
Hésite pas à passer du irc un de ces jours pour qu’on en discute en direct ça sera plus simple ;)
http://spip.net/irc
désolé, je n’ai pas la pratique irc...
sinon, plugins mis à jour et ajout de commentaire fait...
...
Répondre à ce message
Bonjour,
Superbe plugin bien pratique, bravo !
Deux petites questions :
- Comment virer le « player » de la bulle info des points localisés ? J’ai essayé de supprimer dans rss-gis.html et rss-gis-recursive.html, sans succès.
- Mon plug semble ne pas prendre en compte les icônes personnalisés, bien que j’ai appliqué le icon_marker comme indiqué dans la doc :(
Dans mon article regroupant la carte avec tous mes points, j’ai précisé
, mais point d’icone personnalisé (pourtant défini).
Merci
Bonjour,
Comme indiqué dans la doc, cette option de la page de configuration du plugin permet de désactiver le player dans le bulles :
++
Oui, j’avais coché cette option dans la config du plugin, mais sans succès...
As-tu vidé le cache du site après avoir modifié les réglages du plugin ?
Et comme d’habitude : quelle est l’adresse du site pour qu’on y jette un oeil ?
++
Sorry...
oui, cache vidé, mais rien n’y fait. J’ai finalement désactivé le plugin multimédia, ne trouvant aucune solution.
Toujours le même problème concernant les icones personnalisés qui n’apparaissent pas, c’est embetant.
Malheureusement, pas de lien visible, le site étant développé en local :(
Répondre à ce message
Bonjour,
J’use et j’abuse de ce plugin sur mon site, qui est pour l’instant en local. Il fonctionne à merveille, sauf pour les fichiers KML.
Je construis un site sur la randonnée pédestre. Mes articles sont découpés en pages (avec le couteau suisse), chaque page de l’article correspondant à une étape de mon itinéraire (qui se déroule donc sur plusieurs jours).
Mon idée, c’est d’intégrer une carte Google dans CHAQUE ONGLET de mon article, et d’y afficher le fichier KML que j’ai préalablement joint à l’article. Mais dès la première étape, ça ne marche pas : la carte s’affiche, mais le parcours ne s’affiche pas.
Je me suis de toute façon posé une question avant ce premier test : d’après ton explication, il faut intégrer la carte en lui mettant comme paramètre l’id de l’article. Comme je veux intégrer plusieurs cartes à mon article (une par onglet) et n’afficher qu’un seul fichier KML à chacune de mes cartes, l’id de l’article ne suffit pas. J’ai alors testé une autre solution : créer un article bidon, sans contenu, hormis que j’y joins un fichier KML en document attaché ; et c’est ensuite l’id de cet article que je mets en paramètre dans ma carte. Je dois ainsi créer autant d’articles que je ne veux afficher de cartes et de fichiers KML. Mais le fichier KML ne s’affiche toujours pas...
J’ai enfin essayé de publier directement mon article bidon, juste pour voir si la carte s’affiche avec le fichier KML ; la carte s’affiche, mais pas le fichier KML.
J’ai alors relu ton article, et j’en arrive enfin à ma question : un fichier KML peut-il être visible dans une carte intégrée à un article, ou faut-il à tout prix que cette carte soit appelée dans le modèle d’un squelette ?
Dans ce deuxième cas, je crois que je ne pourrai pas superposer mes fichiers KML...
A moins que tu aies une solution ? Pourquoi n’arrive-je pas du tout à afficher mes fichiers KML ?
Merci pour ta réponse.
Bonjour,
Essaye d’afficher tes cartes et tes kml en désactivant cette option du couteau suisse, c’est peut être elle qui génère une erreur javascript avec les kml...
A ta place j’aurais créé une rubrique par balade, ainsi tu pourras avoir plusieurs cartes par balade. Du coup il suffit de joindre le kml à la rubrique pour n’en avoir qu’un seul. Comme l’indique la doc on peut joindre le kml à l’article ou à sa rubrique.
Cela fonctionne dans les deux cas (appel depuis le texte d’un élément avec le modèle ou appel direct depuis un squelette). Sur la page liée ci-dessous l’appel du modèle depuis le texte de la rubrique permet d’afficher les articles de celle-ci et de superposer un kml attaché à la rubrique.
http://labo.eliaz.fr/spip.php?rubrique4
Sans lien vers ton site nous ne pourrons pas t’aider plus...
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
