Le plugin « porte-plume » ajoute à l’interface une barre d’outils sur certains champs de saisie.Plus que de simples boutons, cette extension facilite la rédaction, par exemple en continuant automatiquement les listes d’éléments, comme le ferait un logiciel de traitement de texte.
Ce plugin fonctionne avec les versions de SPIP suivantes :
- 2.0 (à installer en tant que plugin avec le zip ci-contre par exemple)
- 2.1 (présent par défaut en tant qu’extension)
- depuis 3.0 (présent par défaut en plugins-dist) [1]

Téléchargement du plugin
L’archive du plugin se récupère ici : Porte Plume (zip) [2]
Solution technique retenue
La barre d’outils est entièrement écrite en jQuery, et s’appuie sur la librairie javascript « MarkitUp ». Cette barre d’outil est extensible et modulaire : vous pouvez lire la documentation technique du Porte-plume pour plus de précisions sur l’interface de programmation proposée.
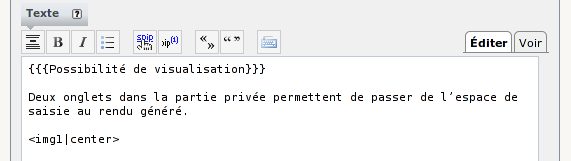
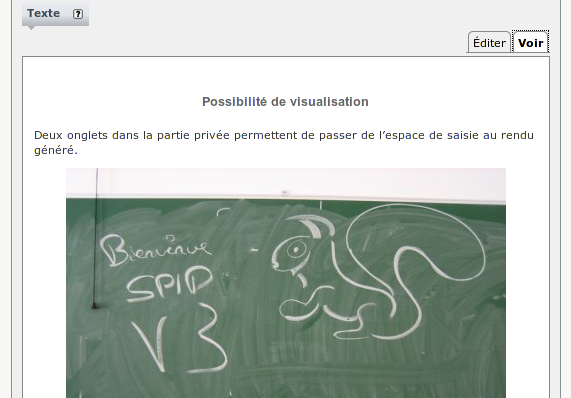
Possibilité de visualisation
Deux onglets dans la partie privée permettent de passer de l’espace de saisie au rendu généré.

Facilités de saisie
Le porte plume regorge de petites fonctionnalités très discrètes mais qui améliorent grandement la saisie :
- chaque bouton peut avoir un raccourci clavier,
- lorsque votre curseur est sur un mot et que vous cliquez le bouton « gras », le mot est automatiquement sélectionné ; idem si vous utilisez le raccourci Control+B,
- lorsque votre curseur est sur une ligne et que vous cliquez le bouton « intertitre », toute la ligne est automatiquement sélectionnée,
- si vous commencez une liste à puce et que vous appuyez la touche « entrée », la liste se poursuit automatiquement,
- si vous avez une liste qui n’a pas encore les caractères « -* », vous pouvez sélectionner toutes les lignes et cliquer l’icône liste. Toutes les lignes deviendront un élément de liste ; cela fonctionne aussi avec l’indentation des listes,
- shift+entrée effectue un saut simple et non un saut de paragraphe (à éviter d’utiliser !!)
Certaines fonctionnalités ne fonctionnent pas avec le navigateur Opéra.

Discussions par date d’activité
53 discussions
Bonjour
Je suis sur spip 3.0.17 tout nouveau, tout beau et fraichement installé. J’ai pu installer d’autre plugins (que j’ai désinstallé par la suite pour voir s’il n’y avait pas de conflit) mais quand je veux installer le porte plume, je me retrouve avec au début de l’installation le message suivant :
Actions demandées :
• Désactiver le plugin « Porte plume » (version : 1.12.4)
• Activer le plugin « Porte plume » (version : 1.12.4)
Puis avec :
La désactivation du plugin « Porte plume » (version : 1.12.4) ne s’est pas correctement déroulée
L’activation du plugin « Porte plume » (version : 1.12.4) s’est correctement déroulée
Mais le plugin reste afficher comme inactif.
J’ai voulu téléchargé la version 1.11.5 (lien en haut de page), mais là j’ai un message d’erreur 404.
Avez-vous une idée de ce qui arrive et une solution à ce problème.
Merci d’avance pour votre aide et vos lumières.
Denis
dans la version 3 porte plume est dans les plugins de la dist de spip
Répondre à ce message
Salut Marcimat,
Juste pour dire que en SPIP 3.1.0-dev [21172] si je télécharge (via svp) la dernière version de crayons dispo (1.17.0) j’ai deux notices qui apparaissent quand je clique sur le bouton de configuration de crayons.
Notice : Use of undefined constant PORTE_PLUME_PUBLIC - assumed ’PORTE_PLUME_PUBLIC’ in /.../ecrire/public/composer.php(83) : eval()’d code(79) : eval()’d code on line 1
Notice : Use of undefined constant PORTE_PLUME_PUBLIC - assumed ’PORTE_PLUME_PUBLIC’ in /.../ecrire/public/composer.php(83) : eval()’d code(79) : eval()’d code on line 1
Corrigé par http://zone.spip.org/trac/spip-zone/changeset/80388
Merci.
Répondre à ce message
Bonjour,
je souhaite modifier les outils mis à disposition des rédacteurs dans le back-office. Je le fais en modifiant le fichier
edition.phpdans le dossierbarre_outilsdu dossierporte_plumedans le dossierplugins-dist. Mais ça n’est pas très propre comme pratique. Du coup comment puis-je faire pour garder les fichiers propre du plugin et avoir un fichieredition.php(copie) modifié ?Merci par avance.
Il faut passer par les pipelines adaptés, principalement ’barre_outils_pre_charger’ je crois.
Tu peux prendre exemple de la documentation technique http://contrib.spip.net/Porte-Plume-documentation-technique et un exemple peut être là : http://zone.spip.org/trac/spip-zone/browser/_plugins_/porte_plume_extras/codes/trunk/pp_codes_pipelines.php ou http://zone.spip.org/trac/spip-zone/browser/_plugins_/porte_plume_extras/loremipsum/pp_loremipsum_pipelines.php mais en utilisant non pas les fonctions pour ajouter des boutons, mais celles pour les cacher (->cacher(...)).
Répondre à ce message
Salut,
Je suis sous SPIP V3
Quand je veux l’installer il me dit :
La désactivation du plugin « Porte plume » (version : 1.12.2) ne s’est pas correctement déroulée
L’activation du plugin « Porte plume » (version : 1.12.2) s’est correctement déroulée
Je l’ai jamais installer.
Vous avez une idée ?
Merci d’avance
Il est par défaut dans SPIP 3 (dans les plugins « vérrouillés »)
Répondre à ce message
BUG : Sur SPIP 2.1.11 [18566] de base et avec IE8.
Quand on clique sur le bouton intertitre de la barre d’outil sans sélection dans le texte, le curseur étant sur la ligne et après N caractères : les N premiers caractères de la ligne ne sont pas placer entre les accolades et les N de la ligne suivante sont pris, avec N=le nombre de retour chariot depuis le début de texte jusqu’au curseur.
Si le curseur est avant, c’est comme s’il était sur la ligne précédente après N caractères. Idem pour gras et italique mais au niveau du mot !!!.
En effet j’ai aussi ce bug sous IE8 avec spip 2.1.12
Toujours le même problème avec SPIP 2.1.15, bien amélioré avec SPIP 3.0.1 auquel il ne reste d’un effet de bord.
SPIP 2.1.15 : cela ce situe au niveau de la sélection automatique du porte plume qui dérive d’autant de caractère que de retour chariot depuis le début du texte par rapport au curseur.
SPIP 3.0.1 : seul la fin dérive si et seulement si le curseur est en fin de ligne.
La version pour SPIP 3 est-elle portable pour SPIP 2 en copiant certains fichiers, je pense surtout à ’jquery.markitup_pour_spip.js’ ?
J’en profite aussi pour demander à quoi sert le fichier ’jquery.markitup.js’ car on utilise seulement le ’pour_spip’ non ?
Répondre à ce message
Le lien de téléchargement est mort ...
Est-ce que quelqu’un pourrait le remettre ou m’envoyer le zip svp ?
Merci ! :-)
le mieux concernant les plugs, c’est de prendre sur :
http://plugins.spip.net :-)
Pour Spip 2.0.x
http://files.spip.org/spip-zone/porte_plume_20.zip
Merci Franck !
J’étais allé voir sur http://plugins.spip.net/ justement, mais le lien ne marchait pas non plus ...
Enfin bref, ton lien marche nickel, merci :-)
Répondre à ce message
dans extensions/porte_plume/css/barre_outils.css
ligne 37, sélecteur .markItUp .markItUpResizeHandle
dans ce sélecteur, on lit l’instruction
cursor:ns-resize;or l’attribut cursor ne connaît pas l’instruction « ns-resize » (http://www.w3schools.com/cssref/pr_class_cursor.asp)
et le validateur css indique une erreur
Répondre à ce message
Hum... Est-ce que dans la prochaine version, on pourra rajouter le caractère « points de suspension » au pavé des caractères spéciaux (html : … ) ?
Répondre à ce message
Pour info !
Je ne sais pas si cela serait un plus de faire une mise à jour, mais en lisant le read me dans le fichier markitup, il semble que cela soit la librairie en version 1.1.3 qui soit utiliser.
La dernière version stable est la 1.1.11
http://markitup.jaysalvat.com/home
markItUp ! 1.1.11
CHANGE LOG
markItUp ! 1.1.11 2011-07-19
- Enabled parsing the markup in javascript (amroth)
- Added multiline support (alevchuk)
- Updated with jQuery 1.6.2
- Added quotes to attribute selectors
- Tried to fix the endless IE caret position bug
- Added metakey support for Mac users (michal-krause)
markItUp ! 1.1.10 2011-02-20
- Improved : Ajax property ’dataType’ set to ’text’
- Improved : Ajax property ’global’ set to ’false’
- Fixed : Ctrl+click selection problem
markItUp ! 1.1.9 2010-11-04
- Improved : Selection accuracy in Internet Explorer
- Improved : Replace focusin() by bind(’focusin’) to solve some backward compatibility issues (Nick B. C.)
- Cosmetic : Add new logo
- Cosmetic : Remove jQuery library and use CDN
markItUp ! 1.1.8 2010-08-27
- Improved : Some skin PNG have been optimized (lukescammell)
- Fixed : Opera 10 selection bug (Marius G.)
- Fixed : Accessibility issue with the background default color in the default skin
- Improved : Avoid giving the preview focus each time autorefresh kicks in. It still gets the focus when the preview button is pressed (DrSlump)
- Improved : In pop-up mode the preview is closed when the page containing the editor is unloaded (DrSlump)
- Improved : Press TAB jump right inside the textarea (Yakir)
markItUp ! 1.1.7 2010-04-06
- Fixed : Empty lines are removed at insertion on Webkit
- Fixed : Focus lost when shortcut is used on FF
- Fixed : var missing before $$ in markItUpRemove()
markItUp ! 1.1.6 2010-01-12
- Improved : Ajax requests are now asynchronous
- Fixed : Double empty line problem with preview and parsers
- Fixed : IE8 now close the preview properly
markItUp ! 1.1.5 2009-05-01
- Modified : http://drupal.org/project/wysiwyg compatibility
- Modified : Alt/Ctrl/Alt+Tab are now disabled
markItUp ! 1.1.4 2008-12-03
- Fixed : Extra quote deleted line 95
Répondre à ce message
Bonjour,
Est-il possible ou bien est-il prévu d’avoir un menu déroulant dans la barre d’outils listant les éventuels modèles à disposition pour pouvoir les insérer dans le texte ?
Merci.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
