SPIP et LaTeX
SPIP permet de produire n’importe quel fichier de type text. En général, il produit des fichiers HTML. Mais avec le language de boucle de SPIP, on peut aussi produire des javascript, des css, etc.
L’idée d’un livre avec SPIP est la suivante : produire tantôt du HTML, pour une consultation avec un navigateur, tantôt des fichiers .tex.
Ces fichiers sont des fichiers LaTeX. À partir d’un ensemble de fichiers LaTeX, il est possible en utilisant le compilateur LaTeX [1] de produire un fichier PDF. C’est ce fichier qui devra être envoyé à l’impression.
L’avantage d’utiliser LaTeX est :
- utiliser un logiciel libre plutôt que PrinceXml (qui permet de convertir du HTML en PDF, mais qui est propriétaire)
- utiliser un logiciel réputé pour ses grandes qualités typographiques (réputation qui n’est pas volée).
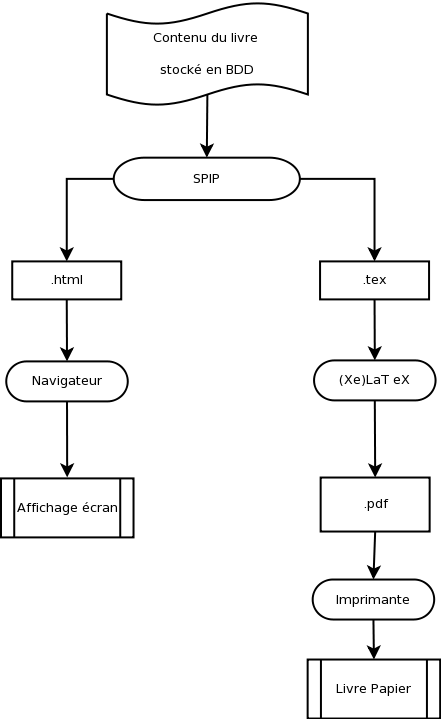
Au final, on peut résumer ainsi le processus de production d’un livre avec SPIP.

Pour ce projet, nous n’utilisons pas LaTeX, mais XeLaTeX qui est une variante de LaTeX ayant une gestion plus correcte de l’encodage Unicode [2].
Une structure de livre flexible
De même que SPIP peut produire n’importe quelle structure de page HTML, il peut produire n’importe quelle structure de fichier .tex.
C’est pourquoi le système est divisé en deux plugins :
- LaTeXWheel qui permet à SPIP de transformer ses raccourcis typographiques ({,-* etc.) en code LaTeX.
- Zippeur version 2, qui permet d’assembler en un seul ZIP une série de fichier .tex. En effet, il est possible de créer des sous-fichiers LaTeX, un peu comme on crée des sous-squelettes avec <INCLURE>. Par conséquent, on demandera à SPIP de produire un zip contenant un ensemble de fichier .tex, plutôt qu’un seul fichier .tex de grande taille.
Un squelette correspondant à la structure du site http://programmer.spip.org a été concu. Il propose ainsi une structure possible. Il s’appuie sur ces deux plugins.
Comment aborder ce projet « Un livre avec SPIP »
Cette documentation se divise en deux :
- Une documentation pour les personnes ne connaissant ni LaTeX ni le mécanisme des boucles de SPIP. Cette documentation se subdivise en deux :
- Installer le squelette Documentation (celui de http://programmer.spip.org) et s’en servir pour faire un livre.
- Exporter le contenu du livre en LaTeX, puis le convertir en PDF (A4).
- Une documentation, encore à écrire, pour les personnes souhaitant personnaliser leur livre, ce qui nécéssite de connaître :
- Le système de squelettes de SPIP.
- Les bases de LaTeX. Pour les apprendre on pourra utiliser (entre autre) le livre de l’auteur « (Xe)LaTeX appliqué aux sciences humaines
- Référence de LaTeXWheel


Discussions par date d’activité
2 discussions
En parlant de pressbooks.com, il y a aussi maintenant booktype : http://www.sourcefabric.org/en/book...
Est-ce latex gère aussi les images hd pour une impression numérique de qualité ?
a priori oui, même si je ne suis pas très connaisseurs de ce type de pb...
Répondre à ce message
Cet ensemble de plugin pourrait être la base d’un service en ligne comme http://pressbooks.com qui est basé sur wordpress
oui, mais sachant que c’est complexe parcequ’il faut avoir un serveur :
- disposant de ressources importantes pour produite les zip + générer le pdf à la volée
- ayant un installation xelatex
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
