Le protocole https:// devient de plus en plus courant :
- C’est mieux pour la vie privée de tous
- La plupart des grands sites l’a déjà adopté
- Certains navigateurs commencent à afficher les sites en http:// avec un logo « non sécurisé »
- C’est un avantage pour le référencement
Heureusement, dans la plupart des cas, il est assez simple de passer son site SPIP de http:// vers https://.
Cet article vous explique comment faire.
Étape 1 - Obtenir un certificat https:
Sur les hébergeurs mutualités, il faut que l’option soit disponible et, en général il faut l’activer sur le domaine ou le sous-domaine désiré.
Sur les serveurs dédiés, la solution Let’s encrypt permet de créer ses propres certificats.
Étape 2 - Modifier l’adresse générale du site
- Aller dans le Menu configuration > Identité du site > Adresse (URL) du site public
Changer l’adresse du sitehttp://www.noisette.orgdevienthttps://www.noisette.org - Vider le cache par le Menu maintenance > Vider le cache
Étape 3 - Vérifier et adapter son squelette
Si vos squelettes utilisent la balise #CHEMIN comme recommandé, la mise à jour de squelettes est minime car les adresses sont indiquées en relatif.
Pensez à vérifier les points suivants :
- Les appels aux ressources externes (polices, styles, librairies javascript, ...) doivent toutes être en https://
http://cdn.monsuper.js....devienthttps://cdn.monsuper.js.... - Naviguer sur votre site pour vérifier que votre navigateur ne détecte pas d’erreurs.
Par exemple, sous Firefox :
| Tout va bien, https:// est bien en place | |
| https:// est en place mais certaines ressources sont encore en http:// |
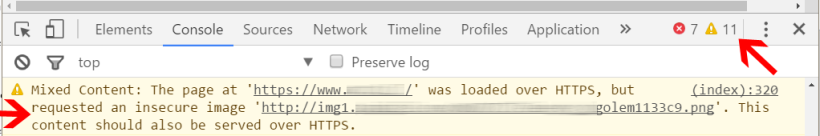
La console du navigateur Chrome indique aussi les erreurs de contenus mixtes http / https
Étape 4 - Configurer son .htaccess pour forcer l’adresse en https:
Une fois le https:// en place, il faut forcer la redirection des anciennes adresses vers les adresses sécurisées.
Cela peut se faire en ajoutant à la fin de votre fichier .htaccess les lignes suivantes :
RewriteCond %{HTTPS} !=on
RewriteRule ^ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]Autres ressources sur https:
Tour d’horizon sur HTTPS et les en-têtes de sécurité (Alsacréations)




Discussions par date d’activité
20 discussions
Je trouve dommage que de telles « bidouilles » soient nécessaires pour passer un site ancien utilisant le CSM Spip de HTTP à HTTP. C’est une vraie galère d’opérer cette transition, notamment chez IONOS, et je ne m’en sors pas !
Répondre à ce message
Sur les serveurs sous AlternC (ex. marsnet)
Voici la ligne à ajouter à .htaccess
Répondre à ce message
Sur certains serveurs avec Nginx
traduction de https://blog.runcloud.io/redirect-https-using-htaccess-behind-nginx-proxy/
La première ligne indique à Apache d’activer le moteur de réécriture. La seconde ligne indique à Apache d’exécuter la troisième ligne si X-Forwarded-Proto n’est pas https. Et la troisième ligne consiste simplement à dire à Apache de réécrire chaque requête HTTP en HTTPS. Les drapeaux R et L signalent à Apache de réécrire l’URL et d’arrêter la réécriture si l’URL correspond.
Pourquoi utiliser %HTTP:X-Forwarded-Proto au lieu de %HTTPS ? Lorsque Apache est derrière Nginx et ne sait pas que le site utilise le protocole https. Ainsi, Nginx devra envoyer l’en-tête X-Forwarded-Proto pour connaître le protocole utilisé. X-Forwarded-Proto n’aura que deux valeurs, http ou https.
Merci, essentiel :)
Répondre à ce message
Oui à priori, si vous passez tout le site en https://, le plugin redirhttps ne sert plus à rien.
Répondre à ce message
Bonsoir,
Je suis un peu perplexe quand j’essaye d’ « Installer et configurer un certificat Let’s Encrypt » à l’Etape 1 ci-dessus. La doc de Debian mentionne, dans le cas Apache 2.4 (je cite) :
Est-ce que cela signifie qu’il faut créer le fichier letscencrypt.conf avec le contenu indiqué, svp ? C’est un peu obscur...
Merci d’avance, Cdt, G.G.
Répondre à ce message
La redirection htaccess doit être mis à la fin du fichier, sinon cela peut interferer avec les urls propres.
J’ai corrigé.
Répondre à ce message
Bonjour,
J’ai installé un certificat let’s encrypt sur mon site
j’ai essayé les différentes options sur mon site
Mais dès que je passe dans l’Espace privé impossible d’y effectuer quelques opérations que ce soit.
Automatiquement le port 80 est ajouté dans l’adresse (https://bcc.geckco.ch:80/ecrire/)
Et l’erreur suivante s’affiche sous Chrome et sous Firefox :
Échec de la connexion sécurisée
Une erreur est survenue pendant une connexion à bcc.geckco.ch:80. SSL a reçu un enregistrement qui dépasse la longueur maximale autorisée. Code d’erreur : SSL_ERROR_RX_RECORD_TOO_LONG
Avez-vous une idée pour solutionner ce problème
D’avance un grand merci
Gecko62
Répondre à ce message
Bonjour,
avec le passage au https, le plugin lien explicite ne détecte plus mes liens internes dans les inclusions comme des liens internes mais comme des liens externes et ajoute donc le petit cadenas à droite, ce qui change toute ma mise en page.
J’ai bien indiqué https dans la description du site et mes liens internes sont appelés ainsi :
a href=« #URL_SITE_SPIP/#URL_ARTICLE »
Une idée d’où cette erreur peut venir ?
merci par avance
Il faudrait plutot que tu indiques tes liens en relatif
<a href="#URL_ARTICLE">....Ensuite, si tu as encore un problème, poste ton message sur le forum du plugin liens explicites. Ta question n’as pas vraiment à voir avec le passage en https
Merci, effectivement je ne savais pas trop si le problème venait du https ou pas. J’ai finalement ajouté une ligne css pour rendre tous mes liens en vert et supprimé le plugin liens explicites. Je vais passer les liens en relatif. Merci pour ton aide.
Répondre à ce message
bonjour,
très utile ce mode d’emploi ! merci.
Cela marche très bien, SAUF pour les flux RSS (je ne sais pas d’ailleurs si ce flux « supporte » le https) .
Par ex dans le plugin et squelette Zcore, vous avez en pied de page (footer) un flux RSS appelé par la page /spip.php ?page=backend qui marche très bien en http.
Si on applique la méthode ci-dessus, on a en HTTPS un message d’erreur de Firefox (on est dans toutes les versions les plus récentes de tout) : « Aucune information de style ne semble associée à ce fichier XML. L’arbre du document est affiché ci-dessous. » avec un XML affiché qui commence par «
<rss version="2.0"><channel xml:lang="fr"><title>» .Dans la redirection du .htaccess, il n’y aurait pas une exception à ajouter pour cette page SVP ? Si oui avez-vous une idée de son expression ? merci d’avance
cela a été coupé : voici la suite :
N’y aurait-il pas une exception pour cette page à ajouter dans la redirection du .htaccess ? Quel en serait son expression SVP ?
Merci d’avance
Bah c’est juste que Firefox ne sait pas lire le flux rss et du coup affiche la source brut, mais un lecteur de flux lui le lira sans souci.
Bonsoir Maïeul,
pas tout à fait car en http, Firefox le lit bien ce flux et quand tu syndiques ce site depuis un autre site (spip aussi) et bien cela refuse de syndiquer ... le flux a donc bien un problème mais où . avez -vous fait un test ? c’est facile..
Cela doit être un problème spécifique à ton site, parce que chez moi sur mon site (et sur d’autres) cela fonctionne sans problème.
Bonjour,
effectivement il n’y a que mon site qui a ce soucis, mais j’ai d’autres indices qui vont peut-être faire avancer la recherche de solution pour le backend en https:
(- sans redirection https, en http, le rss marche.)
- quand j’ai le message d’erreur de Firefox ci-dessus, j’ai son « verrou vert »,
- immédiatement après une purge de cache, tout va bien : le flux s’affiche et alors, comme pour https://contrib.spip.net/spip.php?page=backend , je n’ai pas de verrou vert mais un « i » entouré à la place, par contre si j’actualise la page, cela revient bien avec le verrou vert et l’erreur ci-dessus et cela reste toujours en erreur si je réactualise encore la page,
- si je demande avec /spip.php ?page=backend& var_mode=debug, j’ai une fois sur 3 environ en actualisant la page un bon affichage.
Qu’en pensez-vous ?
Le mieux serait de moins d’envoyer le lien.
merci , c’est https://www.yanfouom.net/spip.php?page=backend
au passage j’ai eu une autre réponse avec https://www.yanfouom.net/spip.php?page=backend & var_mode=debug : une indication que dans squelettes-dist/formulaires/administration.html serait le soucis, je ne sais d’où il vient celui-là par contre
Chez moi ce flux rss fonctionne parfaitement est est bien interprété par mon lecteur.
Merci Maïeul
ce doit être FF (Quantum 57.0.03) alors, car il marche 1 fois après que tu n’y sois pas allé depuis longtemps et pas après « actualiser »...
J’ai testé avec Thunderbird, cela marche bien.
mais depuis un autre site Spip, si je l’abonne j’ai l’erreur :
Ce site est syndiqué…
Attention : la syndication de ce site a rencontré un problème ; le système est donc temporairement interrompu. Vérifiez l’adresse du fichier de syndication de ce site (https://www.yanfouom.net/spip.php?page=backend), et tentez une nouvelle récupération des informations
cela fait 2 outils sur 3 qui ne l’acceptent pas, beaucoup tout de même. Je dois avoir quand même une erreur.
Bonjour,
en fait ce qui n’est pas résolu, c’est le fait de le syndiquer dans un autre site Spip (en https aussi).
Moi je n’arrive pas à syndiquer http://www.yanfouom.net/spip.php?page=backend ou https://www.yanfouom.net/spip.php?page=backend dans un autre site.
(pourtant sur ce même autre site, je syndique d’autres sites)
merci de votre avis après tests
bizarre, chez moi cela fonctionne parfaitement (depuis un SPIP), que ce soit le https et le http.
A mon avis ton problème n’est pas lié à https, mais à autre chose.
Est-ce que les sites sont sur le même serveur ?Parfois il y a des bugs lorsqu’on essaie de faire une requette depuis le même serveur.
Après il n’y a guère que les logs qui permettront d’en savoir plus.
merci bien de cette indication Maïeul.
Oui les deux sites sont sur le même serveur ! Avant, sans https, cela marchait la syndication entre les deux, c’est donc un problème ailleurs. mais où ...?
en l’absence de log, je ne peux pas te dire plus.
Il faudrait faire ceci
1. Tenter une actualisation de la recherche du flux
2. M’envoyer immédiatement en pivé les logs SPIP et apache, en m’indiquant l’heure à laquelle tu as essayé de faire cela.
je sais.
Ton serveur utilise la version 1.2 de TLS.
les version officielles de SPIP ne sont pas capable de faire une rquette externe en TLS 1.2
il faudrait que tu surcharche le fichier ecrire/inc/distant.php par la nouvelle version (qui sortira dans la prochaine versio ndeSPIP)
https://core.spip.net/projects/spip/repository/revisions/24020/entry/branches/spip-3.1/ecrire/inc/distant.php (spip 3.1)
https://core.spip.net/projects/spip/repository/revisions/24020/entry/branches/spip-3.0/ecrire/inc/distant.php (spip 3.0
https://core.spip.net/projects/spip/repository/revisions/24020/entry/branches/spip-3.2/ecrire/inc/distant.php (spip 3.2)
Magnifique , j’ai passé la version 3.1 : cela fonctionne du premier coup ! merci beaucoup Maïeul.
Répondre à ce message
Chez OVH il est indiqué
https://docs.ovh.com/fr/hosting/htaccess-reecriture-url-mod-rewrite/
Chez cet hébergeur si on active le CDN via SPIP (d’un clic c’est top !) il faut aussi que le sous domaine cdn.exemple.tld ait un certificat SSL
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
