Free Art Template est développé et maintenu sur Github, n’hésitez pas à y faire part de vos remarques voire même à contribuer au wiki !
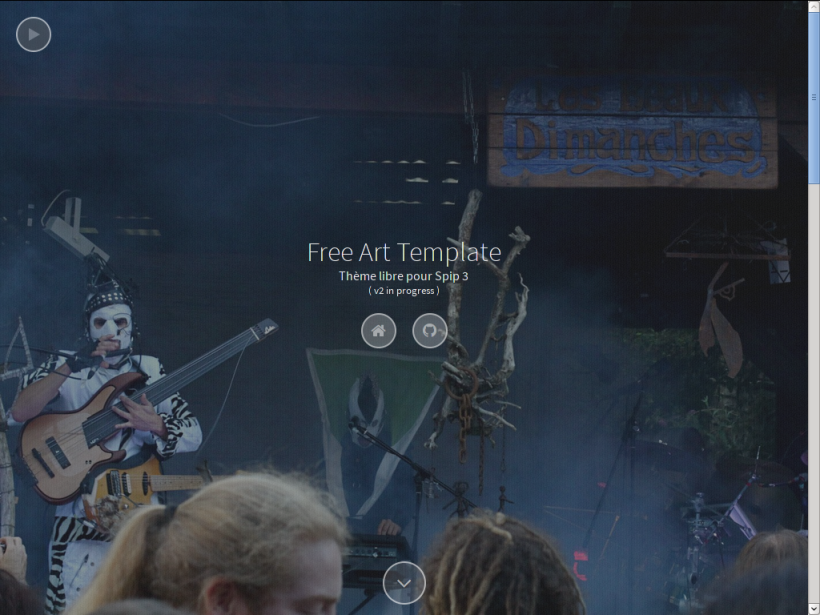
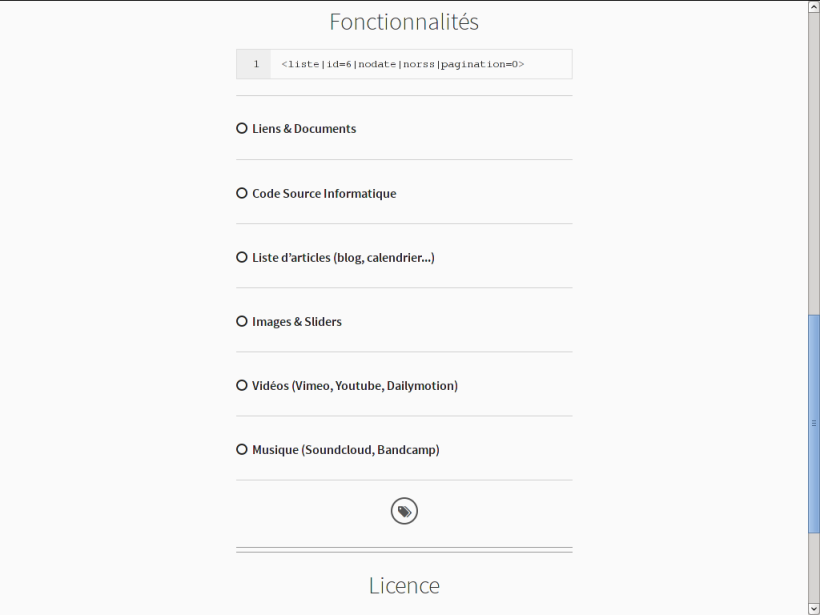
Démonstration du thème : http://www.softrains.fr/template/
Support & Développement : https://github.com/jean-emmanuel/spip-fat/
Licence Art Libre : http://artlibre.org/licence/lal




Discussions par date d’activité
8 discussions
Bonjour,
Merci pour la réalisation de ce thème que je me suis permis d’utiliser pour un de mes sites http://philhab.free.fr/spip/.
J’ai souhaité ajouter une vidéo dans un article et j’ai installé le plugin video. J’ai attribué une vignette à la vidéo, mais celle-ci n’est pas visible : rectangle noir (firefox et IE) ou blanc (safari).
Y a-t-il moyen de faire apparaître cette vignette sur l’espace public ?
Merci.
Salut ! Le problème vient du fait que ce thème ne charge pas les librairies javascript apportées par les autres plugins (voir message precedent http://contrib.spip.net/SPIP-FAT-Free-Art-Template#forum477005), l’échec chargement de la vignette n’est qu’une partie du problème : les fonctionnalités du lecteurs ne sont probablement pas toutes disponibles (compatibilité avec les différents navigateurs, etc). Une solution simple quoique discutable serait d’héberger la vidéo sur viméo et d’utiliser le raccourci prévu pour ces videos. Sinon, il faut rajouter les liens vers les librairies manquantes : ce plugin ne devrait pas entrer en conflit avec les autres fonctionnalités du theme (à vérifier..) ; Tu peux creer un squellette temporairement et y inserer la balise #INSERT_HEAD pour trouver les inclusions de code javascript nécéssaires et les copier dans le squelette principal (à la fin, après
<link href="http://fonts.googleapis.com/css?family=Source+Sans+Pro:300,400,600" rel="stylesheet" type="text/css" />).Ça devrait donner quelque chose comme :
Répondre à ce message
Pour le portfolio de mon site en développement, je crée des images à 400px et je les fait afficher avec
<imgX|align|noborder|width=XX|clear>avec un width de 50 pour avoir des vignettes.Lorsque je clique pour voir l’image + grande, j’aimerais qu’elle soit à un maximum de 400px et sur un fond d’écran bleu foncé.
J’ai essayé dans modele/img.html de changer
en mettant 400 au lieu de 1920. Cela ne fonctionnne pas.
J’ai aussi essayé par la feuille de style mais je n’ai pas de bons résultats.
Merci
Salut, vu le niveau de customisation que tu recherches sur ce template, je ne vais pas pouvoir suivre tout le développement de ton site, en principe les messages postés ici devrait servir à résoudre des problèmes liés à une utilisation plus classique du thème, du coup il se peut que je ne réponde pas toujours aussi vite.
Remplacer 1920 par 400 dans img.html à la ligne 7 devrait suffire. Pense à vider le cache des images éventuellement (Maintenance > Vider le cache). La couleur de fond est définie ligne 327 :
Le problème de formulaire vient du modèle utilisé, dans le code source de ta page on voit que le formulaire pointe déjà vers l’adresse contenant deux ’#’.
Pour la classe
star, c’est juste un vieux reste qui n’a pas vraiment d’utilité et qui sera amené à disparaître.Le problème du formulaire est généré par spip fat.
Suite à ta réponse, j’ai cherché sans trouver de solution.
En local j’ai installé un site spip tout neuf avec spip_loader.php, j’ai copié formulaire_contact.html dans le dossier squelettes/modeles et cela fonctionne sans double##
Puis j’ai installé spip fat, j’ai déplacé formulaire_contact.html dans le dossier modeles de spip fat
j’ai vidé la cache et j’ai testé. Il y a un double ##
J’ai fouillé un peu, c’est un bug qui n’a rien à voir avec FAT : l’adresse pointée par le formulaire est mal générée lorsque l’url courante se termine par un
/. Il suffit de rajouter par exemple?page=sommairedans la barre d’adresse pour s’en convaincre : le double#disparait.Voici le code responsable de cela (ecrire/balise/formulaire_.php ligne 180 )
Merci
Je vais faire une page article.html pour contourner ce bug.
Pour centrer une image agrandie dans la page, en plus de changer le chiffre 1920 dans la ligne 7 de img.html il faut ouvrir style.css et changer .spip_image comme ceci
.spip_image
width:Xpx ;
margin:0 auto ;
position:relative ;
X étant la largeur désirée.
Si cela peut en aider d’autres !
Répondre à ce message
Encore moi !
Maintenant j’essaie d’installer un #FORMULAIRE_ECRIRE_AUTEUR
J’ai utilisé la méthode du modèle de Romy Tetue http://romy.tetue.net/formulaire-de-contact-spip
Le formulaire s’affiche mais lorsque j,essaie d’envoyer un message-test j’ai
reneepicard.ca/elisabeth/##formulaire_ecrire_auteur_ar8
Comment faire disparaître ce double ##
Dans l’espace privé, le formulaire fonctionne. J’imagine que le disfonctionnment sur la page publique est en lien avec l’absence de INSERT-HEAD ????
Répondre à ce message
J’ai installé le couteau suisse et je veux faire un bloc dépliable avec
dans le texte. Cela fonctionne en privé mais pas en public.
Y a-t-il incompatibilité avec ce squelette ?
Merci
Salut,
FAT est un peu bourrin avec les plugins, j’ai retiré l’ajout de feuilles de style ou de libraires javascript par spip et ses plugins afin de gérer plus finement les fonctionnalités et l’optimisation.
Pour qu’un plugin de ce type fonctionne il faudrait donc remettre les balises #INSERT_HEAD et #INSERT_HEAD_CSS dans la partie
<head></head>du ficher rubrique.html, mais les fichiers ainsi chargés entrerait en conflits avec ceux chargé par FAT en fin de chargement de la page.Je te conseille donc d’abord de regarder si les blocs dépliables déjà intégrés dans FAT te conviennent (voir http://www.softrains.fr/template/), sinon il est toujours possible d’ajouter des fonctionnalité de ce type, je peux éventuellement le faire, ou t’indiquer comment.
Merci
Effectivement en utilisant
j’ai réussi à faire un bloc dépliable intéressant.
Par contre j’essaie de changer dans modeles\liste.html
et je n’y arrive pas ! je peux seulement changer l’icone lorsque déplié ???
Enfin j’ai réussi à faire le site en francais et anglais.
Cela progresse bien.
Pour voir le site en développement :
http://www.reneepicard.ca/elisabeth/
Merci
Ligne 403 dans le fichier style.css :
C’est ici qu’on modifie l’icone pour indiquer qu’un article est ouvert : « \f192 » est le code iso du caractère « cercle avec un point » de la police d’icones FontAwesome (la version utilisée est la 4.0.3, un peu vieille, et sera mise à niveau dans une prochaine mise à jour).
Sinon, attention, ton formulaire de langue devrait être inclu après la balise body. En l’état, cela va poser des problème et n’est pas valide.
En plus de sommaire.html et rubrique.html, j’ai fait sommaire.en.html et rubrique.en.html.
Au fichiers francais j’ai donné le mot-clé fr et aux anglais le mot clé en
Si j’enlève #MENU_LANG de sommaire.html et de sommaire.en.html et que je le mets dans rubrique.html après la balise body, le #MENU_LANG ne fonctionne pas.
Par contre il est possible d’appeler le site dans les 2 langues par http://www.reneepicard.ca/elisabeth/?lang=en et http://www.reneepicard.ca/elisabeth/?lang=fr
Je ne vois pas sur le site de fontawesome ou trouver le code iso des caractères ? Je voudrais simplement mettre un + et un -
Merci
Le menu lang fonctionne mais doit être positionné de façon à être accessible (position:absolute, z-index élévé). Pour mettre + et - il faut remplacer
<i class="fa fa-arrow-up"></i>par<i class="fa fa-plus"></i>dans liste.html etcontent:"\f192";parcontent:"\f068";dans style.css. On trouve les Unicodes (pas iso en fait, je me suis trompé...) des icônes en allant sur les pages des icônes désirées (http://fontawesome.io/icon/minus/) .Merci
J’ai suivi tes instructions et #MENU_LANG fonctionne à merveille.
J’ai changé f192 pour f068 et j’ai bien un -
J’ai un problème avec fa fa-plus.
Si je change fa fa-arrow-up par fa fa-plus le cercle continue à s’afficher.
si je change star fa fa-circle-o par fa fa-plus le + s’affiche mais le - n’apparaît plus ?
Je me suis trompé oui : c’est bien fa fa-circle-o qu’il faut remplacer par fa fa-plus, mais il faut bien laisser la classe « star » (ça fonctionne, je viens de tester).
Mille mercis
Effectivement cela fonctionne.
J’aimerais lire un peu plus sur la classe star.
As-tu un lien ?
Répondre à ce message
Comment faire pour enlever les 2 lignes horizontales qui s’affichent entre chaque article ?
Je cherche et ne trouve pas !
Merci
RP
Dans le fichier « style.css » (dossier « css »), ligne 244 :
C’est ce pseudo-element qui sert de séparateur entre les articles. Modifie-le à ta guise !
MERCI c’est gentil de répondre si vite et merci pour ce squelette.
Répondre à ce message
Bonjour,
Merci pour la réalisation de ce mini-thème dont je me suis inspiré pour développer la page d’accueil d’un site collaboratif de créations musicales contemporaines qui utilise par ailleurs les outils SPIPr et Thelia.
Votre projet dispose d’une page icones.html qui s’affiche bien dans l’espace privé. Cette page est accessible en écrivant l’adresse monsite/ecrire/ ?exec=icones mais je n’ai pas vu de lien (« Liste des Icones ») vers cette page qui puisse se faire directement à partir du formulaire de référencement d’un site.
Faut-il ajouter un champ supplémentaire à cette page d’édition ? Si oui alors pourriez-vous fournir une piste pour l’envisager.
D’avance merci pour votre prochaine réponse.
Bonjour,
Le lien en question devrait apparaitre en bas du formulaire (voir image jointe).
Cela dit, j’ai intégré ça assez rapidement, il serait plus pratique de modifier le formulaire d’edition de site et de remplacer le champ du descriptif (utilisé pour déterminer la classe de l’icone) par un input de type select proposant directement tous les icones.
On veillerait alors à ce que la police soit bien chargée dans l’espace privé, ce qui n’est pas le cas pour l’instant.
Je n’ai pas le temps de faire ces modifications en ce moment, mais je garde l’idée de côté.
En voyant mon impression d’écran je me suis rendu compte d’une erreur : pour indiquer l’icone que l’on souhaite utiliser, il ne faut pas mettre le prefixe de classe de la police (« fa- »), déjà integré dans le squelette. Le dernier commit corrige cette coquille.
Un grand merci pour la célérité de votre réponse.
C’est une coquille que j’avais remarqué ! J’avais trouvé la réponse en regardant le code... J’ai oublié de le signaler...
@Moniliformopse : On pourrait avoir un lien pour voir le site dont tu parles ? Ca a l’air intéressant !
Le site « Portée Libre » est encore en développement mais vous pouvez déjà le voir à cette adresse : http://www.notretribunet.fr/songs/
En le consultant, n’hésitez pas à me dire ce que vous en pensez. D’avance merci pour votre retour.
C’est prometteur !
Juste une remarque, le menu en haut semble en gris foncé, alors que sur les côté de ce menu, c’est noir... A mon humble avis, il faudrait que les deux soient de la même couleur...
Je retournerais sur ce site de temps en temps pour en voir l’avancement !
Répondre à ce message
Merci pour ce thème bien cool ! Je m’en suis servi pour mettre en valeurs un de mes mini albums : http://jours.fievreux.robomatix.net/.
Je pense que ce thème me servira de base à d’autres sites !
Heu, il est ou le wiki, j’aurai aimé éventuellement y apporter quelques précisions...
Par ici : https://github.com/jean-emmanuel/spip-fat/wiki (n’importe quel utilisateur github devrait pouvoir l’éditer).
Je me rends compte qu’il est vide pour l’instant, la documentation étant dans le readme.
Répondre à ce message
Super ! Merci… ;)
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
