Une fois les données récupérées de la base SITRA (pour plus de détails lire Exports SITRA), il s’agit de les afficher. Ces données étant se rapportant à des éléments de natures différentes (hôtels, gîtes, monuments, événements,…), elles ne seront pas affichées de la même façon.
Il y a bien sûr diverses possibilités pour résoudre cette question de l’affichage :
- par la création de modèles spécifiques (avantage souplesse, inconvénient syntaxe)
- par la création de rubriques ou articles spécifiques (la question est alors de comment les activer, par référence à une id, par référence à un mot clé ?).
Le présent plugin propose une interface pour activer des noisettes spécifiques de façon conviviale et de passer les paramètres adéquats à celles-ci. Il propose juste un mécanisme, aucune noisette n’est fournie, elle devront être développées par ailleurs.
Installation
Installation comme tout plugin, nécessite Exports SITRA et CFG.
À l’installation le plugin crée une table sitra_select_articles dont la structure est la suivante :
id_article
id_selection = id de la selection SITRA choise
id_categorie = id de la categorie des objets
id_critere = id du critère interne
noisette = nom de la noisette choise
tri = nom du champ choisi pour le tri des données
sens_tri = tri ascendant ou dscendant
extra = toute donnée supplémentaire utileConfiguration
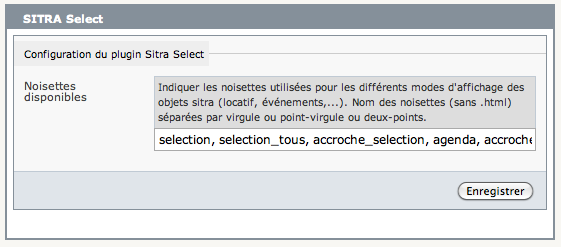
Accéder à la configuration du plugin par cfg, on obtient alors la fenêtre suivante :
Dans la zone renseigner les noms des noisettes d’affichage, sans extension html, séparés par des virgules ou des points-virgules. Valider.

Utilisation
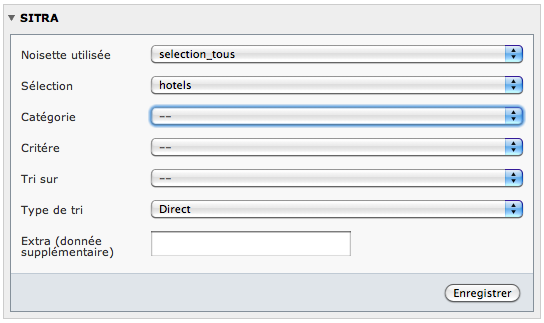
Pour chaque article, une zone dépliable « SITRA » est disponible permettant de sélectionner les paramètres voulus pour l’affichage des données.

Pour revenir à un comportement par défaut de l’article il suffit de remettre tous les choix à vide (choix — des différents menus).
Implémentation des noisettes
Dans un squelette article (ou tout au moins dans une boucle permettant de récupérer le contexte des articles) on peut récupérer les paramètres sélectionnés par une boucle du type :
<BOUCLE_a (SITRA_SELECT_ARTICLES){id_article}>
#SET{noisette,#NOISETTE}
[(#ID_SELECTION|ou{#ID_CATEGORIE}|ou{#ID_CRITERE}|oui)
[(#INCLURE{fond=noisettes/#GET{noisette,noisette_defaut}, id_selection=#ID_SELECTION, id_categorie=#ID_CATEGORIE, id_critere=#ID_CRITERE, tri=#TRI, inverse=#SENS_TRI, extra=#EXTRA, env})]
]
</BOUCLE_a>Note : Aucune vérification n’est faite au moment de la définition des paramètres ou pas. Cette vérification doit donc être faite au niveau du squelette et il reste prudent de définir une noisette par défaut.
Pour revenir à un comportement par défaut de l’article et supprimer les paramètres enregistrées pour celui-ci, il suffit de remettre tous les choix à vide (choix — des différents menus). L’enregistrement correspondant à l’id_article dans la table sitra_select_articles est alors supprimé de celle-ci. Les boucles ci-dessus ne renverront donc aucun résultat, comme si aucun paramètre n’avait jamais été défini.
Les noms des paramètres passés ne sont donnés qu’à titre indicatif.
On pourra choisir de n’afficher que le résultat du traitement de la noisette, ou permettre de publier également du texte saisi, (ou le chapeau de l’article ou tout autre élément de celui-ci). La partie alternative de la boucle pourra être exploitée.
On pourra donc définir des noisettes spécifiques à chaque type d’affichage souhaité suivant le type d’objet (équipements, loisirs, événements,…). Dans chacune on pourra utiliser les critères conditionnels, par exemple.
<BOUCLE_a (SITRA_OBJETS sitra_objets_details){id_selection ?= #ENV{id_selection}}{id_categorie ?= #ENV{id_categorie}}{id_critere ?= #ENV{id_critere}}{par #ENV{tri,insee}}{inverse #ENV{inverse,0}}{lang}>
[(#TITRE_LANG|sinon{#TITRE})]
....
</BOUCLE_a>ou pour afficher des événements
<BOUCLE_a (SITRA_OBJETS sitra_objets_details){id_selection ?= #ENV{id_selection}}{id_categorie ?= #ENV{id_categorie}}{lang}{par date_fin, date_debut}{age_fin <= 0}>
[(#TITRE_LANG|sinon{#TITRE})]
[(#DATE_DEBUT|sitra_date_debut_fin{#DATE_FIN})]
...
</BOUCLE_a>On pourra utiliser dans celles-ci #ENV{extra} au besoin pour tout paramètre supplémentaire nécessaire (nombre d’objets à afficher,…).
Les exemples donnés ici ne le sont qu’à titre indicatif, il existe d’autres possibilités d’utilisation de ce plugin qui se contente de fournir une interface de gestion adaptée.
Notes diverses
Ce plugin est mis à disposition sous licence GNU GPL par le Sivu des Inforoutes de l’Ardèche
Ce plugin est encore en version test. Il est également disponible sur la zone.

Aucune discussion
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
