Présentation
Ce plugin est un ajout à la librairie datepicker de spip.
Il est basé sur la librairie http://trentrichardson.com/examples...
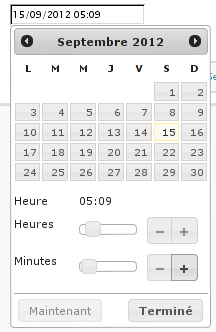
Il permet de gérer les dates et/ou les heures sous forme graphique.
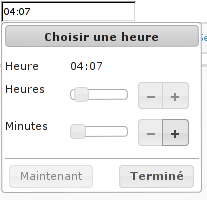
Il y ajoute 2 petits boutons « + » et « - » pour incrémenter ou décrémenter la valeur
Ce plugin active les librairies jQuery ui de spip :
- Datepicker
- Slider
- Button
Fonctionnement
Il faut rajouter une class dans le champs input
1- Si l’on veut un champs avec la date et les heures
<input class="datetimepicker" name="dateheure" />

2- Si l’on veut un champs avec seulement les heures
<input class="timepicker" name="heure" />

Il existe une multitude de réglages possibles. toutes les options sont sur le site de l’auteur :


Discussions par date d’activité
2 discussions
Bonjour,
ce plugin est-il compatible avec spip 3.1 ? parce qu’a priori cela ne fonctionne pas.
Cdt
Il me semble que Oui, mais il faut que je vérifie
Quelle est ton erreur ?
le plugin est activé - dans mon formulaire pour l’input concerné j’ai mis la classe datetimepicker (ou timepicker pour un autre). Par contre lorsque je clique sur le champ, il agit comme n’importe quel input text
je ne suis pas sûre de l’erreur commise, et comme il s’agit de site intranet, je ne peux pas partager l’url.
As tu une erreur dans firebug ?
(si tu cliques sur F12 sous firefox, puis onglet : console)
non aucune erreur.
Cela veut certainement dire que le script js du plugin n’est pas chargé.
Je viens de tester chez moi, ca fonctionne,
avec dans ma page :
Répondre à ce message
Bonjour,
juste pour signaler qu’apparemment ce plugin insère du code CSS dans la balise body, ce qui génère des erreurs au validateur W3C. N’y aurait-il pas moyen de passer par #INSERT_HEAD ?
Le message d’erreur :
Le code incriminé :
Bonjour,
Le problème n’est pas lié au plugin spip mais au plugin jquery.
Je ne peux rien faire, il faut voir avec l’auteur du plugin timepicker
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
