Mise en service des commentaires
Il suffit d’activer ce plugin pour qu’il remplace aussitôt le traditionnel #FORMULAIRE_FORUM de SPIP par un formulaire de commentaires simplifié, et l’habituel <INCLURE{fond=inclure/forum}{id_article}> des squelettes par défaut de SPIP, par une liste de commentaires.
Autre possibilité : insérez <INCLURE{fond=comments}{id_article}> [1] dans votre squelette article.html pour afficher d’un coup les commentaires suivis du formulaire de réponse, avec les flux d’abonnement.
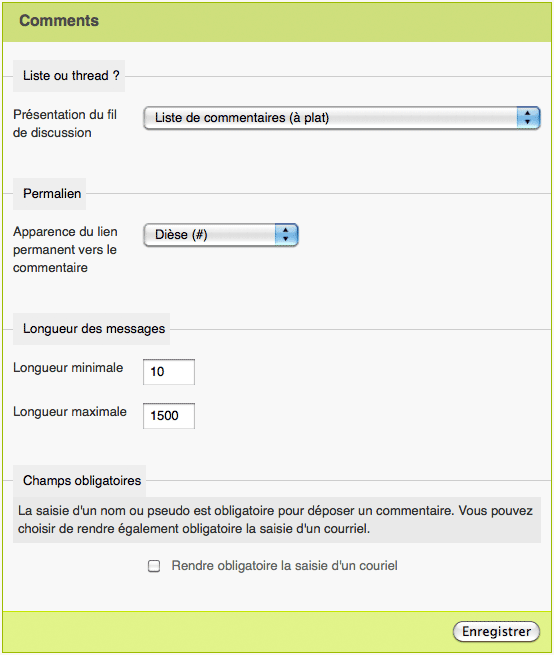
Vous pouvez modifier quelques paramètres via le panneau de configuration dédié :
- affichage en liste à plat, en enfilade (thread), ou en enfilade à un seul niveau
- apparence du lien permanent
- longueur minimum et maximum des messages
- choix de rendre ou non la saisie d’un email obligatoire

Pour tout autre personnalisation, il faut intervenir dans les squelettes. Voir alors « Inclusions du plugin Comments ».
Quelques caractéristiques
- L’affichage des gravatars est délégué au plugin dédié « Gravatar ».
- Cette version propose deux flux de syndication (RSS et Atom) d’abonnement aux commentaires (presque aussi bien que dans SpipClear).
- Chaque commentaire est microformaté (selon hReview).
- Le formulaire de commentaire est le traditionnel
#FORMULAIRE_FORUMde SPIP, légèrement simplifié (sans titre de message ni titre de lien [2]) : il en propose donc toutes les fonctionnalités habituelles, paramétrables via les panneaux de config dédiés de SPIP. - Si vous utilisez le plugin Notifications le formulaire propose de s’abonner ou non à la discussion par courriel, via une case à cocher.
- Les URLs des messages sont constituées d’ancres de type « comment324 » et non plus « forum324 ». Les anciennes URLs restent bien évidemment fonctionnelles.
- Le plugin affiche des boutons d’administration sous chaque commentaire (visibles des seuls admins connectés et autorisés), qui permettent de modérer directement dans le fil de la discussion.
Habillage graphique des commentaires
Pour ne pas gêner la personnalisation graphique, les commentaires ne sont pas stylés par défaut, mais dotés de nombreux sélecteurs CSS à la nomenclature cohérente et homogène. Tous sont préfixés de « comments » généralement au pluriel. Par exemple :
.comments { ... }
.comments .comments-list { ... }
.comments .comments-list .comment-li { ... }
.comment { ... }
.comment .comment-meta { ... }
.comment .comment-meta a.permalink { ... }
.comment img.avatar { ... }
.comments .comment-form { ... }Si elle est présente (dans le répertoire css de votre dossier squelettes), ce plugin insère automatiquement la feuille de style comments.css.
Plugins recommandés en complément
- Gravatar : pour afficher la trombinette des auteurs en vis-à-vis de leurs commentaires, y compris en prévisualisation.
- Notifications : pour pouvoir être automatiquement notifié par courriel des nouveaux commentaires.
- NoSPAM : pour limiter les SPAMs, comme son nom l’indique, sans emmerder les internautes par un captcha.
Évolutions souhaitables (todolist)
Ce plugin est développé publiquement sur la zone et espère encore évoluer... Voir : « Plugin Comments : notes de développement ».

Discussions par date d’activité
25 discussions
Bonjour,
Est-ce que le plugin Comments fonctionne avec des objets éditoriaux non standards ?
Par exemple, j’ai créé un objet éditorial « loc »
Or je vois que si je mets <INCLURE{fond=comments}{id_loc}> dans un squelette, ça ne marche pas (ça met tous les commentaires qui sont dans la base, et pas seulement ceux associés au loc).
Alors que <INCLURE{fond=comments}{id_article}> fonctionne...
Merci.
Bon je veux dire que c’est un article complet , merci
Nice
Répondre à ce message
Bonjour,
Je viens de mettre à jour Sarka-SPIP Reloaded 4.5.12 sous Spip 4.1.2 mais :
pourtant j’ai mis COMMENTS 4.0.1 qui est compatible Spip 4.0 et 4.1
Le message est assez clair : c’est Sarka-Spip reloaded qui demande une version de comment <= 3, donc la version 4.0.1 ne peut pas passer. Il faudrait poser donc la question sur le forum de sarkaspip reloaded, pour comprencre pourquoi il y a cette limite haute.
J’ai remis l’ancienne, qui fonctionnait sous Spip 3.3 mais :
(Je n’ai pas trouvé le forum de sarkaspip reloaded)
Répondre à ce message
Bonjour ,
je voudrai ici signaler une amélioration à faire au plugin.
Il génère une problème d’avis de Google sur les forums
la balise « hreview » lui fait croire à un avis
et erreur « L’élément n’accepte pas les avis » apparaît dans la Google Serach Console
Solution
- Copie de /www/plugins/auto/comments/v3.5.0/inclure/comment.html dans inclure de squelette pour modifs
- replacement de
par
plus de problème et aucun changement d’aspect.
Répondre à ce message
Bonjour
Je souhaite ajouter. Un item supplémentaire sur mon formulaire y a t’il une possibilité de le faire svp
Répondre à ce message
Les CSS de mes forums en thread sont devenus un sac de noeud et je comptais sur ce plugin pour repartir plus simplement, mais 2 problèmes m’en empêchent :
- le paramétrage de la visualisation par thread ne fonctionne pas : c’est toujours à plat. Faut il modifier le squelette de visualisation pour avoir la visu par thread ? (mais alors à quoi sert le paramétrage « visu par thread » ?)
- la saisie du forum se fait sur une autre page. Faut il là encore éditer les squelettes pour ajaxer formulaire_forum afin qu’il se fasse sur place ?
Répondre à ce message
Hello,
super plugin, mais j’ai remarqué un problème sur les données structurées. Les outils de test de Google et Yandex me sortent des erreurs sur l’item hreview.
Pour Google :
* Aucun élément spécifié pour l’évaluation
Pour Yandex :
* ERROR : item field missing or empty
* WARNING : Unmet requirement for participation in the partner program for sites with reviews : permalink field missing or empty
* WARNING : Unmet requirement for participation in the partner program for sites with reviews : type field missing or empty
Aucune idée de ce qu’il faudrait modifier. Quand on poste un message de forum on n’est pas censé donner une note ?! (je me réfère à l’erreur Google qui parle d’évaluation)
URL testée provenant de mon site, deux commentaires en bas de page : https://www.absurdephoton.fr/Qui-est-AbsurdePhoton
Les autres pages ne contenant pas de commentaires ne renvoient pas d’erreurs.
Répondre à ce message
Bonjour,
ce plugin est bien mais existe-t-il un moyen d’avoir un correcteur orthographique avec ?
Répondre à ce message
Bonjour,
Merci à la créatrice, j’adore ce plugin qui a permis de faciliter énormément les échanges sur mon blog (plus de 32 000 messages postés en 5 ans). J’ai un peu retravaillé le CSS pour que cela corresponde à mes besoins.
J’ai plusieurs gros problèmes depuis toujours avec les ancres de pagination (et qui empêche aussi le référencement des échanges anciens) :
- impossible d’accéder directement à la (par exemple) 6e page de commentaires, avec ce lien généré par la pagination :
https://blog.juliendelmas.fr/?calendrier-des-payes-2018-fonctionnaires-education-nationale&debut_comments-list=300#pagination_comments-list
- impossible aussi d’accéder directement à un message avec ce lien généré par la pagination (en page > 2) :
https://blog.juliendelmas.fr/?calendrier-des-payes-2018-fonctionnaires-education-nationale&debut_comments-list=300#forum24308
- ce lien ne fonctionne pas non plus (il faut remplacer #forum par #comment pour que cela fonctionne, mais uniquement sur les commentaires de la page 1). Le lien d’un commentaire est généré ainsi QUE sur les commentaires de la première page des commentaires.
https://blog.juliendelmas.fr/?calendrier-des-payes-2018-fonctionnaires-education-nationale#forum32647-32637
L’un d’entre vous aurait une piste pour avoir une pagination avec des liens fonctionnels ?
Un très grand merci d’avance.
Merci pour ce message et ravie que ce plugin te sois utile !
Je n’ai pas idée de comment régler ton souci avec les liens de pagination, mais il m’a semblé remarquer que ça fonctionnait pas mal ici. Faudrait jeter un œil aux squelettes de contrib pour s’en inspirer…
Répondre à ce message
Je confirme la solution d’Etienne.
Mais je trouve dommage d’avoir supprimer la possibilité de choisir entre un titre ou pas.
Je comprends que la vocation de Comments est la simplification de type blog, mais un titre est chargé de sens, et on voit bien par le nombre de post sur ce sujet qu’il y a un besoin.
Cordialement
Pour remettre les titres, Etienne a raison, il faut simplement :
Aller copier plugin/auto/comment-300/formulaires/forum.html dans squelettes/formulaires, et remplacer les lignes 59 à 93
(cad : tout ce qui il y a dans la balises
<fieldset+ ligne de légende )par les lignes 50 à 73 de plugin-dist/forum/formulaires/forum.html
(cad :
[(#CONFIG{forums_titre}|!={non}|oui)etc...] [(#CONFIG{forums_texte}|!={non}|?{etc...])Nickel Merci !
Parc contre j’ai modifié
<textarea name="texte" id="texte" rows="10" cols="60"[(#CONFIG{forums_afficher_barre}|=={non}|oui) class="no_barre"]>en
Sinon la barre typo s’affichait même si l’option était décochée dans la config.
dd
Répondre à ce message
J’utilise SPIPr et j’ai du modifier la classe CSS
.comment-reply {visibility: hidden} en .comment-reply {visibility: inherit;}Pour que le lien « Répondre à ce message » soit visible.
dd
Répondre à ce message
Hello la bande ;-)
Sur un Spip 3.1.7, j’ai l’impression que le plugin ne fonctionne pas ou pas correctement ?...
Quelqu’un l’utilise ? J’ai simplement téléchargé le plugin et activé mais je vois aucune modification !...
Merci de votre aide.
Bonjour, je suis en spip 3.1.3 et il fonctionne parfaitement. Je crois qu’il est normal que tu ne voies pas de modification, car il affiche le même formulaire que le forum de spip. C’est dans les thread de réponse que ça change ...
Mea Culpa, cela commence à ressembler à ce que je veux mais j’ai du passer par ici https://contrib.spip.net/Inclusions-du-plugin-Comments alors que je pensais laisser le formulaire de base !... mais j’ai peut être mal lu la doc à ce propos :-p
Merci en tout cas d’avoir confirmé qu’il fonctionnait.
Amitié
Répondre à ce message
Bonjour,
Les commentaires d’un article s’affichent par ordre de date croissante.
Je souhaiterais les afficher en commençant par les plus récents (j’ai des articles avec plus de 300 commentaires, dont certains remontent à 10 ans). Exemple sur cette page
Je n’ai pas trouvé, parmi les nombreux fichiers html de ce plugin, celui que je peux bidouiller pour mettre quelque chose comme par date inverse, comme je le faisais précédemment dans la boucle FORUM.
Qui pourrait m’indiquer où cet ordre d’affichage peut être modifié.
Merci par avance
Problème résolu.
Bonjour Pierre,
Pour faire gagner du temps à d’autres qui veulent aussi obtenir un ordre antéchronologique, pourrais tu STP indiquer le fichier corrigé ainsi que la correction apportée.
D’autre part (à l’attention de Cerdic et Têtue) cela pourrait être une option pertinente dans le panneau de configuration.
Cordialement
FDG
C’est la période des vacances, donc j’ai fait le test avec le plugin « Comments 3 pour SPIP 3 », version="3.3.3, compatibilité=3.0.0 et 3.1.*
Considérons l’option « Affichage en enfilade (thread) » :
Pour obtenir cet ordre antéchronologique il faut modifier les lignes 7 et 13 du fichier « comments-thread.html » situé à la racine du plugin, en ajoutant le critère
{inverse}dans les bouclesFORUMcomme suit :Ligne 7 :
Ligne 13 :
La boucle
<BOUCLE_comments-list(FORUMS)gère l’affichage des messages de premier niveau etLa boucle
<BOUCLE_comments-list(FORUMS)gère l’affichage du fil de discussion de chaque message de premier niveau.A vous de choisir si vous voulez inverser l’ordre des dates de la première, de la deuxième ou des deux boucles, selon vos besoins, le plus logique me semble-t-il étant d’inverser les deux.
Meilleurs messages
FDG
Répondre à ce message
bonjour
plugin bien agréable quand quelques discussions s’emballent sur un article...
mais je constate pour les visiteurs inscrits un pb dont je ne sais pas s’il a toujours été ou pas...
très gênant dans le cas ou dans spip, on limite les forums aux visiteurs inscrits...
le formulaire de connexion, spipr/plugins/auto/comments/v3.3.3/formulaires/inc-login_forum... connecte bien le visiteur mais lui renvoie le message « vous avez tenté d’accéder à l’espace privé sans autorisation »... et il faut alors cliquer sur « retour au site public » ce qui est tout sauf clair...
il faudrait bien sûr qu’après le formulaire, on se retrouve dans l’article qu’on voulait commenter...
merci d’avance d’une piste...
Répondre à ce message
Bonjour,
Je suis en train d’installer un forum à l’aide de ce plugin et cela fonctionne plutôt bien
Je n’ai aucun problème si l’utilisateur est enregistré et si l’utilisateur non enregistré entre un nom et un courriel
Mais j’aimerais que des utilisateurs non-enregistrés puisse laisser des commentaires sans être obligé de laisser leur courriel tout en ayant la possibilité de le faire (le champs courriel serait donc facultatif)
Comment puis-je faire cette modification ? Dans quels fichiers dois-je intervenir pour permettre cela ?
J’ai eu beau fouillé un peu partout je n’ai pas trouver comment le faire...
Merci d’avance
Bonjour,
Il suffit de cocher décocher la case « Rendre obligatoire la saisie d’un courriel » dans les paramètres de Comments.
Répondre à ce message
Bonjour, J’utilise ce plugin avec plaisir mais j’ai remarqué un bug.
En cliquant sur « Répondre à ce message », le formulaire de réponse apparait juste sous le message en question (comportement normal :)) et une fois que la réponse à été prévisualisée et envoyée, la liste des commentaires est actualisées et le formulaire n’est plus sous le message auquel on a répondu (encore une fois, comportement normal)
Le problème étant qu’a partir de ce moment là, le formulaire de réponse n’est plus visible du tout, il n’apparait plus du tout après le listing des commentaires :’(
Pour info, j’utilise le plugin de la façon suivante :
(pour une raison inconnu, l’utilisation de < INCLURE ( fond=comments ) ( id_article ) > ne permet pas de recharger la liste des commentaires en ajax une fois qu’une réponse à été ajoutée.
J’espère avoir été clair mais n’hésitez pas si vous avez besoin d’informations supplémentaires pour reproduire mon « soucis »
Avez-vous réussi à reproduire le problème décris plus haut ?
Répondre à ce message
C’est super de pouvoir s’abonner aux commentaires d’un article !
Pour être plus compréhensible, le label du champ qui permet cela, pourrait être ainsi reformulé : « Prévenez-moi par courriel des les nouveaux commentaires » au lieu de « Prévenez-moi de tous les nouveaux commentaires de cette discussion par email ». En effet, la notion de « discussion » n’est pas évidente, une suite de commentaire ne constituant pas nécessairement une discussion.
Répondre à ce message
Bonjour !
Tout d’abord merci pour ce plugin extra !
J’ai un petit souci et je m’arrache les cheveux pour le résoudre !
J’utilise le forum en version thread à 1 niveau. Lorsque je réponds à un forum existantr, tout se passe normalement et je suis directement redirigé vers ce forum à la fin par contre si j’utilise directement le formulaire en bas de page pour créer un nouveau forum, je suis ensuite redirigé vers ce même formulaire alors que l’URL contient bien l’ancre du nouveau forum. D’ailleurs, si j’actualise la page, ça marche !
Encore plus étonnant, si je recalcule la page et que je fais la même manipulation, ça fonctionne correctement la première fois !
Est-ce que quelqu’un à une idée ? Est-ce normal en vue du code ? Si oui comment le modifier !
Merci d’avance pour votre aide !
Michaël
Répondre à ce message
Bonjour,
Je cherche à faire un livre d’or. Est-ce que ce plugin s’y prête ?
Répondre à ce message
Bonjour,
Pourquoi l’utilisation du plugin Comments désactive-t-elle l’affichage des champs « Titre de message » (dans la config des forums sous SPIP, ce champ se retrouve décoché) ?
Y-a-t-il possibilité de garder le titre avec Comments ?
Merci d’avance
Bonjour,
même question que Marjolaine. Quel fichier dois-je bidouiller pour pouvoir mettre un titre à un nouveau fil de commentaires ?
Merci d’avance,
Etienne
Alors, après quelques bidouilles, il semble que je sois arrivé à quelque chose. Dans article.html, dans la partie "forum de l’article, j’ai remplacé
<INCLURE{fond=inclure/forum,id_article} ></INCLURE>par
[(#INCLURE{fond=comments-thread}{id_article})]Puis je suis aller copier plugin/auto/comment-300/formulaires/forum.html dans squelettes/formulaires, et j’y ai remplacé les lignes 59 à 93 par les lignes 50 à 73 de plugin-dist/forum/formulaires/forum.html
Tout le monde suit ?
En plus, j’ai copié comments-thread.html dans squelettes et j’ai ajouté un ! au filtre par date de la ligne 7 pour que les fils les plus récents apparaissent en premier. Mais le fil le plus récent est affiché 1, alors que je voudrais que ce soit le plus ancien, en bas de liste, qui soit 1. Comment faire SVP ?
De plus je voulais un décalage vers la droite des réponses à un même fil. Donc dans comments-thread.html, à la ligne 12, j’ai remplacé comments-ul par un comments-reply-ul (nom au hasard), que je suis allé créer dans squelettes/css/style.css en lui attribuant un margin-left de 5%.
Bon, c’est de la bidouille pas très orthodoxe, mais ça a l’air de fonctionner.
Reste juste à régler cette histoire de numéro de fil.
Dommage que spip ne gère pas tout ça seul, mais ce plugin est bien utile.
Merci
Répondre à ce message
Bonjour et merci pour ce plugin qui est vraiment bien. Cependant je l’ai installé sur un spip 3.0.16 et j’ai un soucis, lorsque l’on veut prévisualiser le comm, on a un message d’erreur la première fois qui dit qu’il faut au minimum tant de caractères... Et ce peu importe mes réglages et le nombre de caractères dans le commentaire. Si je réécris une deuxieme fois le comm là ça passe et je peux le publier. C’est un peu génant. Avez vous une solution à ce problème ?
Répondre à ce message
Bonjour et bonne année à tous ,
J’ai installé le plugin comment sans soucis , mais que je me rend sur la page pour faire un commentaire , il faut faire d’abord previsualiser et c’est alors que j’ai le formulaire valide pour saisir mon commentaire .
Merci de me donner un coup .
Répondre à ce message
J’ai vu apparaître avec plaisir la case à cocher
Rendre obligatoire la saisie d'un couriel.Je l’ai cochée et j’ai désactivé la lame du couteau suisse « pas de forum anonyme ». Malheureusement, elle ne fait rien chez moi.
J’ai donc réactivé la lame pas de forum anonyme du couteau suisse.
Oui désolé, ça a marché, puis non, mais c’est rétabli par http://zone.spip.org/trac/spip-zone/changeset/66089 (le même bug affectait la saisie du nom et de l’email)
Merci beaucoup pour la réactivité.
En effet ça fonctionne. Par contre il n’y a pas de vérification de la présence d’un « @ » dans le champ email. J’ai testé :
- le champ laissé vide est refusé
- le champ rempli avec 3 lettres, mais sans @ est accepté
J’avais désactivé la lame du couteau suisse auparavant. Cette lame ne vérifiait pas non plus la présence du @.
L’ajout de la case « recevoir par email » est également un vrai plus
Il suffit en effet d’ajouter qq caractères dans le champ email pour passer outre l’obligation.
Quelles lignes de code ajouter (et accessoirement où) pour faire en sorte de vérifier la présence du @ ?
Répondre à ce message
Bonjour,
et bonne année au passage :) Petite question relative aux réponses, je souhaiterais un système de réponse comme SPIP contrib :
- Répondre uniquement aux messages de base et non tous
- Apparition du formulaire en ajax et non dans une nouvelle page
En effet, mes articles se succèdent dans la partie ’blog’ par pagination suivant/précédent, je ne souhaite pas perdre la page active.
Merci pour votre réponse, j’ai planché sur le sujet mais je ne suis parvenue à rien.
Répondre à ce message
Bonjour,
Depuis le passage à SPIP 3.0.5 il apparait un message d’erreur au bas de chaque commentaire (sauf si je suis loggué, auquel cas le message d’erreur n’apparait pas et est remplacé par les (très pratiques) boutons d’admin.
Voici le message en question (la ligne change pour chaque commentaire) :
Warning: Illegal string offset 'statut' in /homez.25/foxyloun/www/ecrire/public/evaluer_page.php(55) : eval()'d code on line 20Voir en ligne : http://www.foxylounge.com/article340
Le site est sous SPIP 3.0.5 et il s’agit de Comments 3.0.2 avec Gravatar 1.3.2.
La version de PHP est la 5.4.6
Merci.
Répondre à ce message
La balise #ME (cf. |me, Moi and myself) ou son équivalent peut-elle être intégrée à Comments ? Il est en effet intéressant de pouvoir styliser différemment les réponses des auteurs d’un article.
Ou bien, pensez-vous que cette balise doit être implémentée dans un plugin à part ? Auquel cas, il faudrait surcharger les modèles de Comments pour faire fonctionner les deux ensembles.
Cordialement
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
