Le plugin magusine est un jeu de squelettes et un système plus vaste, permettant une personnalisation poussée par les administrateurs du site. Choix de thème pour tout le site ou par rubrique, configuration du contenu des pages de base (article, rubrique, sommaire,...), et comme on dit dans ces cas-là, « bien d’autres choses ». Voir le site de démonstration.
Attention : Le plugin a maintenant été recodé pour être compatible avec la version 2. Voir le site de démonstration ou l’article « Portage de Magusine pour spip 2.0 » pour plus d’infos.
attention 2 : pour que le plugin soit fonctionnel chez free, il faut créer un dossier à la racine, appellé « sessions » pour que les sessions admin y soit stockées.
Le plugin est issu des 5 années d’expérience du projet « magusine ». Ce projet vise à mettre à créer un réseau d’association, en mettant à disposition d’associations travaillant avec un public un site web (spip + un jeu de squelettes adapté) et la formation pour son administration, ainsi qu’une attention à la production et une aide à la mise en relation des partenaires. Le projet est mené par l’asbl Les Corsaires.
Contenu du plugin
- Un jeu de squelettes en xhtml 1.0, dans lesquels peuvent être disposées les informations habituelles de spip (titre, texte, pieces jointes, mots clé, etc) sous forme de blocs paramétrables via le système de gestion de gabarits : galerie en popup ou en thickbox, lecteur mp3 en flash ou liste simple, liste des articles par date ou par titre, etc. Ces contenus peuvent être indifféremment placés dans le corps principal de la page ou dans les « contextes » (magusine peut comporter jusqu’à 3 colonnes).
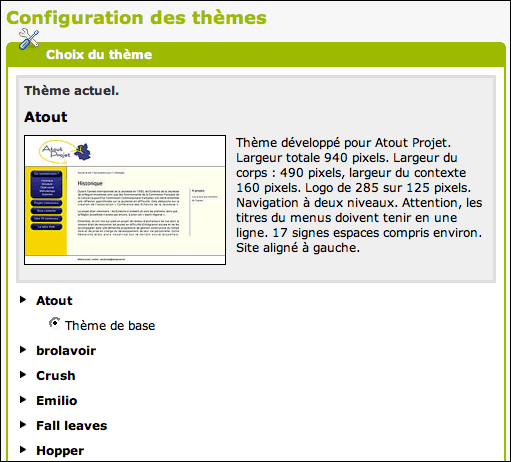
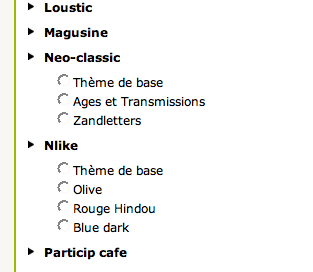
- Un jeu de thèmes sélectionnables par simple clic depuis l’interface d’administration. Ces thèmes, plus de 20 pour le moment (css et javascript) prennent aussi en charge la personnalisation des vignettes de logo d’articles. Des thèmes différents peuvent être appliqués potentiellement à chaque rubrique et s’appliquent automatiquement à ses enfants.

La plupart des thèmes comportent des déclinaisons (changement mineurs sur des thèmes existants, directement écrit dans chaque thème).

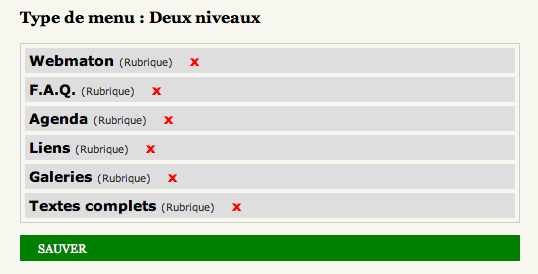
- Un système de constitution du menu à 1, 2 ou n niveaux, en automatique (rubrique racine et leurs sous-rubriques tels que définis dans l’interface privée), semi-automatique (liste des sous-rubriques ou des articles choisis dans l’arborescence disponible) ou manuel (dans ce cas aucune hierarchie entre les éléments, une rubrique peut être un sous-élément d’un article).

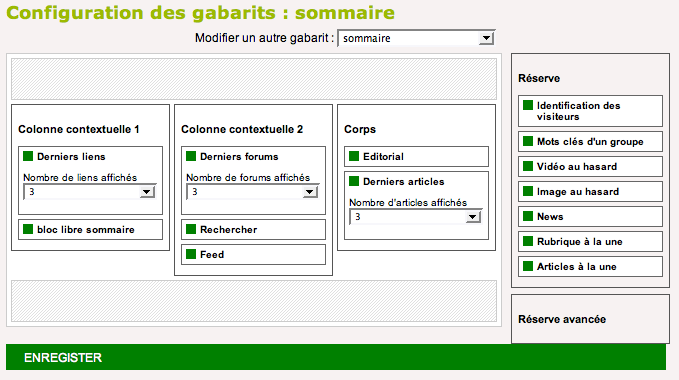
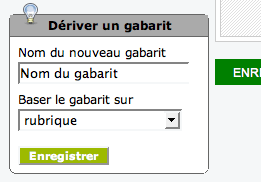
- Un système de gestion de gabarit par drag and drop permettant d’organiser les contenus de chaque squelette (sommaire, article, rubrique) par simple drag’n drop : on choisit les blocs de contenus (titre, texte, mots-clés associés, pièces jointes, etc), et leur ordre dans la page. La plupart des blocs ont des paramètres additionnels, comme par exemple le nombre de brèves affichées, le type d’affichage pour les galeries images : en liste, popup, thickbox,...

Le plugin permet en outre de créer de nouveaux gabarits et les associer à des articles ou rubriques.

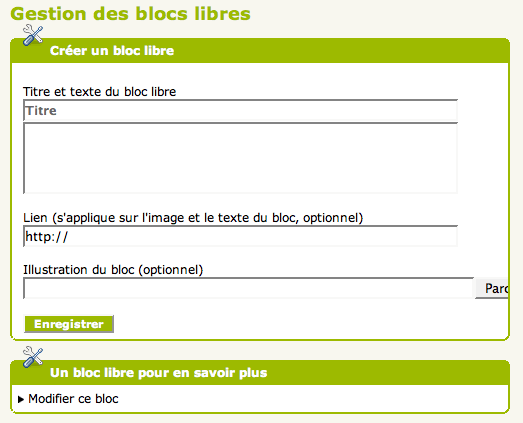
- Un système de gestion de « blocs libres », des contenus volants pouvant être disposés dans les pages articles, rubrique et sommaire.

- La possibilité d’associer des bandeaux (un bandeau est l’équivalent du logo de site) différents à chaque rubrique.
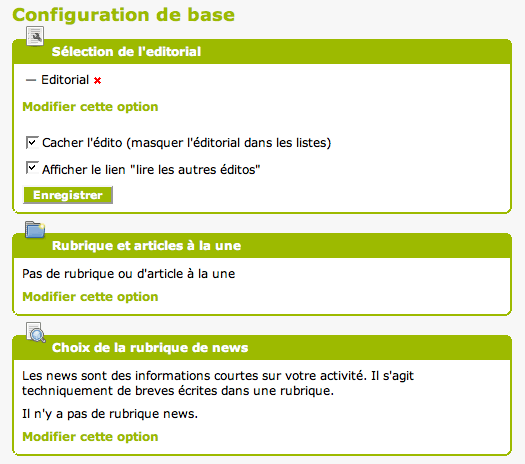
- La gestion de différents éléments : message du footer, métas, message de la page 404, sélection d’un éditorial, rubrique et articles à la une, news, image et vidéo au hasard, insertion de google maps.

Architecture ouverte
Le plugin est en pleine évolution, c’est un système ouvert qui permet l’ajout de thèmes, de blocs de contenus, de gabarits.
Une personnalisation « à la volée », sans ajout direct dans le plugin, est aussi possible : il suffit de créer un dossier « pages-custom » à la racine du site, et y ajouter des pages type, des blocs dans les pages standard, réécrire des blocs existants. Ceci permet une ouverture maximale du plugin aux modifications avancées (boucles spip, html, css).
Voir le didactitiel sur l’ajout de blocs
Nous projetons d’utiliser svn pour gérer les mises à jour de ce plugin, mais son évolution rapide ne le permet pas actuellement.
Documentation et démonstration
Un site de démonstration pour la partie publique est accessible sur http://demo.magusine.net.
Le site de documentation utilisateur sur http://www.magusine.net.
Une documentation pour la création de thème, l’ajout de blocs et la programmation du plugin lui-même sont en cours.
Une page en construction sur la structure html des page est disponible ici.
Wishlist
Le plugin magusine est le fruit d’un développeur à mi-temps, pas entièrement dédié à cette tâche. Les évolutions possible du code sont nombreuses.
Des thèmes peuvent être facilement développés par les codeurs css, un fichier xml de thème permet de définir certains comportements supplémentaire (taille maximale des images dans le texte, masque pour les logos, couleurs des lecteurs flash, disposition du menu dans l’arbre html, etc.).
Le plugin existe en français, en espagnol (merci à Jose) et partiellement en néerlandais (magusine est un projet belge), une traduction dans d’autres langues est la bienvenue.
Compatibilité
Magusine étant un plugin comportant un jeu de squelettes (articles, rubrique, sommaire), il est incompatible avec les plugin engageant des jeux de squelette. Il est compatible avec des plugin comme spip-listes, formulaires, accès resteint, crayons.
Il semble que les titres et quelques éléments s’affichent mal sous spip 1.9.3, et plusieurs fonctions spip ont été modifiées. Le passage en 1.9.3 du plugin fait partie des tâches à venir pour lesquelles un peu d’aide serait la bienvenue.
Téléchargement
Comme mentionné précédemment, le plugin sera placé sur la zone dès que j’en maitriserais les aspects techniques. Pour le moment, le plugin est téléchargeable dans le dossier « download » du site de demo magusine : http://www.demo.magusine.net/download.
Installation
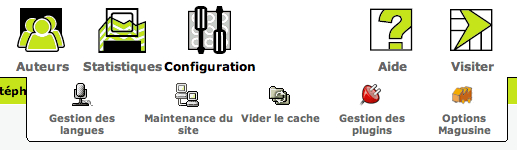
Le plugin s’installe de manière classique, déposé dans le dossier plugins. Il crée ses tables et ajoute un bouton dans la partie administration et un bouton dans les onglets admin, qui permettent de joindre son administration. Selon les pages d’administration, certains blocs de configuration s’ajoutent (ajout de bandeau, assignement de gabarit et de thème, etc.).

Le plugin est utilisé par le partenariat magusine, soit une vingtaine de sites, et est donc assez éprouvé. De l’aide, pour trouver les bugs inévitables vu la taille du projet, est là encore la bienvenue.


Discussions par date d’activité
122 discussions
Bonjour,
nous continuons à utiliser et apprécier ce plugin.
nous nous heurtons à un problème : quand nous voulons activer dans un gabarit de rubrique le tris par date inverse de la liste des articles de la rubrique nous obtenons ce message d’erreur :
Erreur(s) dans le squelette
#INSERT_HEAD, Double occurrence liste article par date inverse n’est disponoble
o pages-custom:plugins/magusine//squelettes:plugins/magusine//squelettes/blocs:plugins/magusine//squelettes/blocs/logos:plugins/magusine//squelettes/blocs/galeries:plugins/magusine//squelettes/blocs/article:plugins/magusine//squelettes/blocs/rubrique:plugins/magusine//squelettes/blocs/sommaire:plugins/magusine//squelettes/blocs/404:plugins/magusine//squelettes/blocs/mot:plugins/magusine//squelettes/blocs/recherche:plugins/magusine//squelettes/blocs/login:plugins/magusine//squelettes/blocs/groupe
pouvez-vous nous aider ?
merci
jean
Un des blocs invoqués n’est pas présent, ce qui provoque cette erreur. Un bloc oublié, ou dont le nom a changé. Il s’agit, vous dites, du gabarit de rubrique ? Je regarde ça.
Répondre à ce message
Bonjour,
Nous avons installé votre plugin, et tout fonctionne correctement dans l’espace privé de Spip... mais impossible d’afficher quoi que ce soit dans la partie publique (nous avons essayé de tout réinstaller, de supprimer les tables « arty » dans la base sql), voici le message que nous obtenons : (nous avons remplacé les balises >< par des crochets pour les afficher dans ce message)
* Erreur(s) dans le squelette
o [BOUCLE_metas](spip_arty_parametres)
Erreur MySQL
spip_arty_parametres.valeur, spip_arty_parametres.valeur2 FROM spip_arty_parametres AS
spip_arty_parametresWHERE (spip_arty_parametres.parametre REGEXP ’metas$’)Unknown column ’ciscoint.zpip_arty_parametres.valeur’ in ’field list’
[/BOUCLE_metas]
o [BOUCLE_blocs_contexte0](spip_arty_gabarit_ordre)
Erreur MySQL
spip_arty_gabarit_ordre.nom, spip_arty_gabarit_ordre.param FROM spip_arty_gabarit_ordre AS
spip_arty_gabarit_ordreWHERE (spip_arty_gabarit_ordre.gabarit = ’sommaire’) AND (spip_arty_gabarit_ordre.conteneur = ’1’) ORDER BY spip_arty_gabarit_ordre.ordreUnknown column ’ciscoint.zpip_arty_gabarit_ordre.nom’ in ’field list’
[/BOUCLE_blocs_contexte0]
o [BOUCLE_blocs_contexte1](spip_arty_gabarit_ordre)
Erreur MySQL
spip_arty_gabarit_ordre.nom, spip_arty_gabarit_ordre.param FROM spip_arty_gabarit_ordre AS
spip_arty_gabarit_ordreWHERE (spip_arty_gabarit_ordre.gabarit = ’sommaire’) AND (spip_arty_gabarit_ordre.conteneur = ’2’) ORDER BY spip_arty_gabarit_ordre.ordreUnknown column ’ciscoint.zpip_arty_gabarit_ordre.nom’ in ’field list’
[/BOUCLE_blocs_contexte1]
o [BOUCLE_blocs_corps](spip_arty_gabarit_ordre)
Erreur MySQL
spip_arty_gabarit_ordre.nom, spip_arty_gabarit_ordre.param FROM spip_arty_gabarit_ordre AS
spip_arty_gabarit_ordreWHERE (spip_arty_gabarit_ordre.gabarit = ’sommaire’) AND (spip_arty_gabarit_ordre.conteneur = ’3’) ORDER BY spip_arty_gabarit_ordre.ordreUnknown column ’ciscoint.zpip_arty_gabarit_ordre.nom’ in ’field list’
[/BOUCLE_blocs_corps]
o [BOUCLE_lefooter](spip_arty_parametres)
Erreur MySQL
spip_arty_parametres.valeur FROM spip_arty_parametres AS
spip_arty_parametresWHERE (spip_arty_parametres.parametre = ’footer’)Unknown column ’ciscoint.zpip_arty_parametres.valeur’ in ’field list’
[/BOUCLE_lefooter]
Pas de DB, visiblement. Heu, réinstallez à partir du début, je n’ai pas vraiment d’autres pistes pour cette erreur : les problèmes de création de db sont maintenant normalement résolus. Donnez moi éventuellement plus d’info sur le serveur...
Répondre à ce message
Nous voudrions afficher les 5 derniers articles syndiqués (issus de sites sous Spip) plutôt que les 5 derniers sites syndiqués dans « derniers liens » (colonne contextuelle 2).
Nous n’avons pas encore trouvé à quel endroit modifier la boucle.
Merci !
Il faut modifier le bloc magusine/squelettes/blocs/sommaire/dernier-liens.html. La boucle est un peu différente, je vous renvoie à la doc de spip elle-même, qui explique ça très bien. Le bloc lui-même comporte 16 lignes, ça ne devrait pas être compliqué.
Merci,
mais nous tournons en rond : nous arrivons bien à afficher les titres et débuts des articles, mais nous n’avons plus les URL vers ceux-ci.
[(#INCLUREfond=formatage_logo_listeid_syndicconteneur=#ENVconteneur)][
(#SYNDIC_ARTICLES|supprimer_numero)
]
Le code s’est effacé en partie :
... BOUCLE_lastarts(SYNDIC_ARTICLES)par dateinverse0,#ENVparametre
... li
... (#INCLUREfond=formatage_logo_listeid_syndicconteneur=#ENVconteneur)]
... [h4 class=« listagetitre #EDITSYNDIC_ARTICLES »
... a href=« #URL_SYNDIC »>(#SYNDIC_ARTICLES|supprimer_numero)/a/h4]
Répondre à ce message
Bonjour,
Merci pour ce plugin qui m’a l’air bien intéressant.
Cependant, lorsque j’accède au panneau de configuration de Magusine, firebug m’indique deux erreurs de javascript.
La première dans le fichier interface.js, à la ligne 12 :
« unterminated string literal
(no name)()
[Break on this error] eval(function(p,a,c,k,e,d)e=function(c)return(c<a ?’’:e(parseInt(c/a)))+((c=c%... »
Et la seconde dans le fichier manip_gabarit.js, à la ligne 30 :
« $(".conteneur_bloc").Sortable is not a function
makesortable()manip_gabarit.js (line 30)
(no name)()manip_gabarit.js (line 2)
(no name)()spip.php (line 851)
(no name)()spip.php (line 858)
each([function(), function(), function(), 1 more...], function(), undefined)
ready()
»
De ce fait, je ne peux pas éditer les gabarits (pas de cliquer-déposer possible).
Si quelqu’un pouvait m’aider, ça serait sympa.
Note : J’utilise WAMP5 Version 1.7.2
Un problème javascript visiblement, qui rend indisponible le déplacement des blocs. Ce n’est donc pas lié à Wamp mais au navigateur. Lequel est-ce ? Avez-vous fait un refresh de la page ? Parfois le cache provoque une erreur, un refresh remet tout en place.
Testé avec tous les navigateurs que j’avais en main (Firefox, Opera et Internet Explorer), ainsi qu’avec un cache vide. Aucun ne « marchait ». J’ai donc testé sur un autre poste (réinstallation de spip et du plugin magusine), et ça a marché...
J’ai donc effectué une réinstallation de spip et du plugin sur mon poste également, mais toujours cette erreur de Javascript.
Disposant d’une distribution Linux sur ce même poste, j’y ai installé spip et le plugin. Tout marche très bien.
C’est à ne rien comprendre... Le problème viendrait donc de mon Windows.
Répondre à ce message
Tout simplement énorme !!!
Bravo !
Répondre à ce message
Bonjour à toutes et tous,
j’ai suivi le didacticiel de Stéphan pour l’adaptation des Gabarit et des blocs, c’est d’une souplesse et simplicité déconcertante. Merci.
Je m’adresse maintenant aux petits génies du code parce que je coince sur un problème de « cosmétique ».
J’ai créer un petit bloc qui permet d’extraire toutes les images des articles d’une rubrique entière et de les présenter sous forme de mosaïque dans la page principale de la rubrique. Ca marche très bien (à éviter si vous êtes un photographe fou et que vous avez des centaines de photos et que vous avez pas mal de visiteurs journalier, votre serveur va chauffer). Mon problème de cosmétique est que j’aimerais pouvoir recadrer au format carré toute les images pour que lors de l’affichage ça fasse une belle mosaïque et pas un empilement de photo au format paysage ou vertical. Une idée ?
D’avance merci et bonne après-midi spipienne
voici le lien du bloc customisé
Ayant fini mon boulot pour la journée, je me suis replongé dans la doc de SPIP pour trouver la réponse à ma question. J’étais au départ parti vers une option CSS pour recadrer mes images mais je suis tombé sur les fonctions de retouche d’image que SPIP et GD2 intègre, j’ai ma solution en quelques caractères.
[(#FICHIER|image_recadre130,130,center)]
Tout simplement.
Je clots donc ma question.
Bonne journée à bientôt peut-être pour d’autres aventures.
Nicolas
Répondre à ce message
Bonjour
Un petit pb qui se produit également sur le site de Magunsine : le module recherche (en colonne contextuelle).
En retour de requête, le message Résultats pour <<...>> reste bloqué sur la première recherche effectuée. La recherche, quant à elle, répond corectement.
Si j’ai bien lu, il n’y a pas possbilité d’inclure un calendrier . N’est-il pas ?
En tous cas, bravo pour ce plugin et KOLLOSALE boulot.
Gilles
Je vérifie pour le bloc de recheche. Merci du feed-back. Pour ce qui est de l’intégration d’un calendrier, il faut trouver un plugin compatible, et intégrer sa balise dans un bloc, avec la méthode décrite sur le site magusine : voir le didactitiel
Répondre à ce message
Bonjour.
Je voulais savoir si il était possible d’augmenter la « profondeur » des menu déroulant (qu’il se déplient pour trois niveaux) ou en créer pour les thèmes qui en sont dépourvus ?
Est ce qu’il faut aller farfouiller du coté des menu.css de chaque thèmes ? si oui que faut il modifier...? ou bien faut il modifier en plus navigation.html ?
quelqu’un à t’il rencontré le même problème ?
Il n’y a pas de thème actuellement codé pour recevoir plus de 2 niveaux, ce serait pas mal de tenter le coup ! Il faut modifier la css du thème que vous voulez utilisez, rappellez-vous qu’il est possible aussi d’ajouter ou de modifier un fichier javascript dans le thème : le dossier de thème est scannée par le plugin, et il charge tous les fichiers css et js qu’il trouve. Vous pouvez donc rajouter une css spécifique ou un js en plus.
Si vous updatez un thème pouvez vous me l’envoyer pour que je le joigne au plugin ?
Sinon le plugin est fait pour générer le multilevel, il faut choisir « n niveaux » dans l’onglet menu, ou le créer en « manuel ». Donc à priori pas besoin de modifier les pages html de la navigation. Ce qui est possible aussi.
Je tente l’aventure et te tiens au courant... Au passage autre question, lorsque dans l’interface de gestion Magusine, onglet menu, on insert dans le menu des groupes de mots et des mots clés au lieu des rubriques et sous rubriques de retour à l’interface publique tout apparait bien dans le menu mais si l’on clique dessus rien ne se passe (retour à l’accueil du site...).
Que faire ?
C’est corrigé dans la version en téléchargement.
oK merci stephane...
Bonjour stephane, j’apprends à connaître ce plugin : vraiment très bien !!!
Comme d’autres, j’aimerais aussi pouvoir dérouler le menu sur plus de deux niveaux. En modifiant la css je parviens à le faire, mais alors tout s’affiche en même temps. Je suppose que c’est le code js qu’il faut modifier, mais là j’y connais rien ! Quelqu’un aurait une petite aide ?
Est-ce qu’il est possible d’utiliser un des plugins « création de menu en cascade » ou « menu déroulant » en même temps que magusine pour répondre à ma question précédente ? j’ai essayé mais ça ne donne rien : c’est incompatible ou je m’y prends mal ?
Je ne connais pas ce plugin, mais à priori ce n’est pas compatible. Magusine génère son code pour le menu. Je devrais faire un didacticiel pour le codage css des menu mais à priori le code est assez commun : des ul et li imbriqués. Chaque niveau de « li » a sont niveau défini dans la classe : li class=« niveau1 » par exemple pour le niveau 1. Les ul aussi : ul class=« ulniveau2 » pour un sous-menu. Après, c’est du jonglage css. Je n’ai pas encore codé de menu de plus de 2 niveau, sauf expérimentalement. Si quelqu’un est partant pour coder un menu multilevel dans un thème, je suis superpreneur. Derniers points : un thème peut inclure un fichier javascript pour contourner les incompatibilités avec explorer, et jQuery est intégré dans spip, donc corriger des comportements est assez facile. On peut aussi limiter le nombre de niveau affichés avec display:none, par exemple .ulniveau4, .ulniveau5 display:none ; par exemple pour éviter de montrer plus de 3 niveaux.
Répondre à ce message
Bonjour,
je continue la découverte de ce plugin qui me simplifie énormément la vie.
j’ai une question sur les gabarits concernat les forums d’articles
j’ai enlevé du gabarit article le bloc forum mais le lien répondre à cet article est resté actif, pour le faire disparaître il faut désactiver les forums dans le menu de configuration.
est-ce la bonne façon de procéder ou bien ai-je loupé une étape dans la manipulation ?
cordialement, et encore merci pour ce bel outil
jean
Non, c’est la bonne manipulation. Le problème est le suivant : le bloc qui liste les interventions est distinct de celui dans lequel se trouve le formulaire. Pas de moyen « propre » à priori pour faire passer l’info. Mais à priori le système de spip est suffisant. On peut en effet désactiver tous les forum et les activer par article. Le bloc forum peut rester, il ne liste juste rien si aucune intervention forum n’est associée à l’article.
Répondre à ce message
Bonjour
Bravo pour ce super plugin
J’ai installé le thème Samarcand Sound Theme que je trouve très intéressant.
La seule chose qui me manque, ce serait un menu déroulant non installé par défaut. Y a-t-il un moyen simple de le mettre en place ?
J’ai regardé le css et vu ceci :
« .niveau2, .niveau3
display:none ; »
mais je ne sais pas si je peux bidouiller dedans en utilisant les fichiers js de ménus des autres thèmes comme Women Life.
Merci d’avance pour votre réponse.
Denis
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
