Le plugin magusine est un jeu de squelettes et un système plus vaste, permettant une personnalisation poussée par les administrateurs du site. Choix de thème pour tout le site ou par rubrique, configuration du contenu des pages de base (article, rubrique, sommaire,...), et comme on dit dans ces cas-là, « bien d’autres choses ». Voir le site de démonstration.
Attention : Le plugin a maintenant été recodé pour être compatible avec la version 2. Voir le site de démonstration ou l’article « Portage de Magusine pour spip 2.0 » pour plus d’infos.
attention 2 : pour que le plugin soit fonctionnel chez free, il faut créer un dossier à la racine, appellé « sessions » pour que les sessions admin y soit stockées.
Le plugin est issu des 5 années d’expérience du projet « magusine ». Ce projet vise à mettre à créer un réseau d’association, en mettant à disposition d’associations travaillant avec un public un site web (spip + un jeu de squelettes adapté) et la formation pour son administration, ainsi qu’une attention à la production et une aide à la mise en relation des partenaires. Le projet est mené par l’asbl Les Corsaires.
Contenu du plugin
- Un jeu de squelettes en xhtml 1.0, dans lesquels peuvent être disposées les informations habituelles de spip (titre, texte, pieces jointes, mots clé, etc) sous forme de blocs paramétrables via le système de gestion de gabarits : galerie en popup ou en thickbox, lecteur mp3 en flash ou liste simple, liste des articles par date ou par titre, etc. Ces contenus peuvent être indifféremment placés dans le corps principal de la page ou dans les « contextes » (magusine peut comporter jusqu’à 3 colonnes).
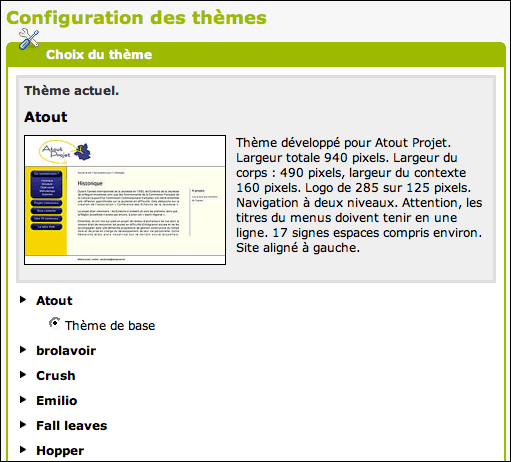
- Un jeu de thèmes sélectionnables par simple clic depuis l’interface d’administration. Ces thèmes, plus de 20 pour le moment (css et javascript) prennent aussi en charge la personnalisation des vignettes de logo d’articles. Des thèmes différents peuvent être appliqués potentiellement à chaque rubrique et s’appliquent automatiquement à ses enfants.

La plupart des thèmes comportent des déclinaisons (changement mineurs sur des thèmes existants, directement écrit dans chaque thème).

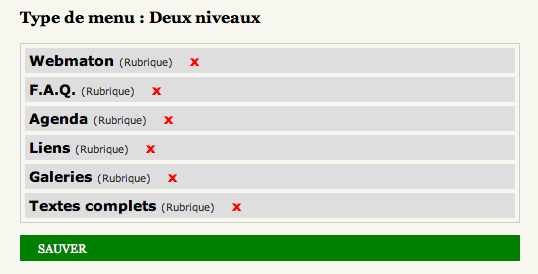
- Un système de constitution du menu à 1, 2 ou n niveaux, en automatique (rubrique racine et leurs sous-rubriques tels que définis dans l’interface privée), semi-automatique (liste des sous-rubriques ou des articles choisis dans l’arborescence disponible) ou manuel (dans ce cas aucune hierarchie entre les éléments, une rubrique peut être un sous-élément d’un article).

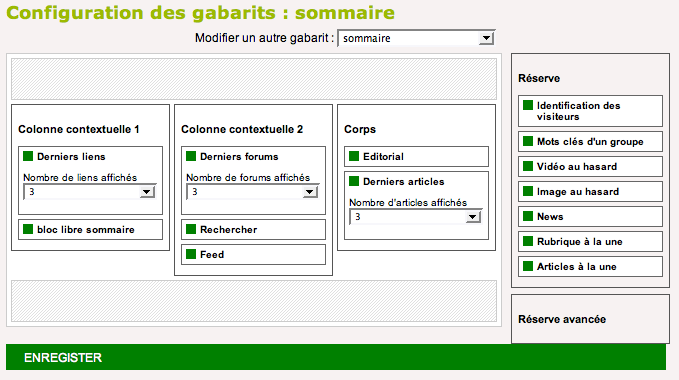
- Un système de gestion de gabarit par drag and drop permettant d’organiser les contenus de chaque squelette (sommaire, article, rubrique) par simple drag’n drop : on choisit les blocs de contenus (titre, texte, mots-clés associés, pièces jointes, etc), et leur ordre dans la page. La plupart des blocs ont des paramètres additionnels, comme par exemple le nombre de brèves affichées, le type d’affichage pour les galeries images : en liste, popup, thickbox,...

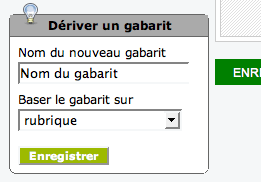
Le plugin permet en outre de créer de nouveaux gabarits et les associer à des articles ou rubriques.

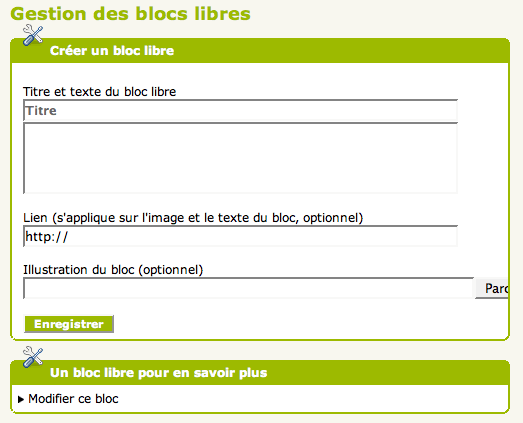
- Un système de gestion de « blocs libres », des contenus volants pouvant être disposés dans les pages articles, rubrique et sommaire.

- La possibilité d’associer des bandeaux (un bandeau est l’équivalent du logo de site) différents à chaque rubrique.
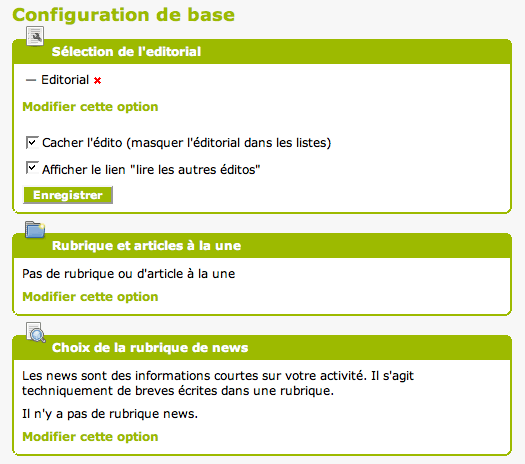
- La gestion de différents éléments : message du footer, métas, message de la page 404, sélection d’un éditorial, rubrique et articles à la une, news, image et vidéo au hasard, insertion de google maps.

Architecture ouverte
Le plugin est en pleine évolution, c’est un système ouvert qui permet l’ajout de thèmes, de blocs de contenus, de gabarits.
Une personnalisation « à la volée », sans ajout direct dans le plugin, est aussi possible : il suffit de créer un dossier « pages-custom » à la racine du site, et y ajouter des pages type, des blocs dans les pages standard, réécrire des blocs existants. Ceci permet une ouverture maximale du plugin aux modifications avancées (boucles spip, html, css).
Voir le didactitiel sur l’ajout de blocs
Nous projetons d’utiliser svn pour gérer les mises à jour de ce plugin, mais son évolution rapide ne le permet pas actuellement.
Documentation et démonstration
Un site de démonstration pour la partie publique est accessible sur http://demo.magusine.net.
Le site de documentation utilisateur sur http://www.magusine.net.
Une documentation pour la création de thème, l’ajout de blocs et la programmation du plugin lui-même sont en cours.
Une page en construction sur la structure html des page est disponible ici.
Wishlist
Le plugin magusine est le fruit d’un développeur à mi-temps, pas entièrement dédié à cette tâche. Les évolutions possible du code sont nombreuses.
Des thèmes peuvent être facilement développés par les codeurs css, un fichier xml de thème permet de définir certains comportements supplémentaire (taille maximale des images dans le texte, masque pour les logos, couleurs des lecteurs flash, disposition du menu dans l’arbre html, etc.).
Le plugin existe en français, en espagnol (merci à Jose) et partiellement en néerlandais (magusine est un projet belge), une traduction dans d’autres langues est la bienvenue.
Compatibilité
Magusine étant un plugin comportant un jeu de squelettes (articles, rubrique, sommaire), il est incompatible avec les plugin engageant des jeux de squelette. Il est compatible avec des plugin comme spip-listes, formulaires, accès resteint, crayons.
Il semble que les titres et quelques éléments s’affichent mal sous spip 1.9.3, et plusieurs fonctions spip ont été modifiées. Le passage en 1.9.3 du plugin fait partie des tâches à venir pour lesquelles un peu d’aide serait la bienvenue.
Téléchargement
Comme mentionné précédemment, le plugin sera placé sur la zone dès que j’en maitriserais les aspects techniques. Pour le moment, le plugin est téléchargeable dans le dossier « download » du site de demo magusine : http://www.demo.magusine.net/download.
Installation
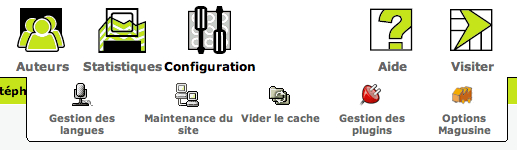
Le plugin s’installe de manière classique, déposé dans le dossier plugins. Il crée ses tables et ajoute un bouton dans la partie administration et un bouton dans les onglets admin, qui permettent de joindre son administration. Selon les pages d’administration, certains blocs de configuration s’ajoutent (ajout de bandeau, assignement de gabarit et de thème, etc.).

Le plugin est utilisé par le partenariat magusine, soit une vingtaine de sites, et est donc assez éprouvé. De l’aide, pour trouver les bugs inévitables vu la taille du projet, est là encore la bienvenue.


Discussions par date d’activité
122 discussions
Bonjour,
j’en suis seulement encore à comprendre le fonctionnement de ce plugin et j’ai un souci : comment enlever le lien « répondre à cet article » quand on n’a pas besoin des forums ? J’ai regardé partout et je ne trouve pas... Merci.
Ce n’est pas une fonction du plugin mais de spip lui-même, lié à l’activation des forums sur votre site. Voir la doc de spip sur les forum, ou dans l’administration de spip directement.
Merci pour la rapidité de la réponse...
Je me suis mal expliqué : les forums sont bien désactivés dans Spip mais le lien « répondre à cet article » apparaît tout de même (cache vidé) ! J’ai sûrement mal fait qqchose, mais je ne vois pas. Je pensais que c’était lié aux blocs et à leur agencement dans le plugin.
Pour l’instant, j’ai commenté la ligne 12 du fichier « article-texte.html » que j’ai mis dans « pages-custom » et ça marche...
Ce plugin est vraiment un travail remarquable !
Répondre à ce message
Quand je crée des blocs libres, je ne les vois pas dans les gabarits. Pourquoi ? comment-puis-je faire pour les insérer dans mon site ? Merci
Répondre à ce message
Bonjour, merci pour ce plugin magnifique, joli tracaiul châpeau ! Je suis en phase de test en local avant de migrer le tout sur serveur... et j’ai un bug au niveau de l’affichage des icônes je pense... quand j’intègre un document dans un article, en vérifiant ce que cela donne en ligne j’ai en dessous de l’icone de mon document un message d’erreur : Fatal error : Call to undefined function : imagecreatefrompng() in c :\program files\easyphp1-8\www\test\ecrire\inc\filtres_images.php on line 890
Ça doit être lié à l’activation de GD2, l’avez vous activé dans les options du site ?
Oui merci c’est ca... parfois on cherche compliqué alors que la solution est simple !
Tant que j’y suis une autre question :
Dans le theme maguzine, j’ai un problème avec le bandeau contenant le menu de mes rubriques (sous l’imade du header) qui laisse apparaitre le nom des rubriques en blanc sur fond blanc... le tout n’est donc pas visible... que faut-il changer pour voir des titres dans une autre couleur, j’ai fouillé dans les css mais je ne vois pas quoi modifier !
Sinon merci pour votre réactivité !
Répondre à ce message
Bonjour,
j’ai installé et activé le plugin Magusine,
mais j’ai, à deux endroits (Choix du thème et Gabarits), le message d’erreur suivant :
XML error: not well-formed (invalid token) at line 16et donc il m’est impossible d’enregistrer ou de valider à ces deux endroits (Choix du thème et Gabarits)
Merci d’avance
un problème de lecture des fichiers xml de base. La copie des fichiers s’est mal passée ? J’ai retesté une installation « à blanc » et je n’ai pas vu le problème. J’ai replacé le fichier zip de download au cas où. Redowloadez-le et testez. Si le problème persiste, dites m’en plus sur la configuration du serveur.
Voir le post plus récent sur la question, c’est débuggé.
BOnjour,
J’ai le même problème sur la page Gabarits : « XML error : not well-formed (invalid token) at line 16 » et rien n’apparaît.
Impossible de gérer les gabarits.
Merci de m’aider
Dans la dernière mise à jour j’ai replacé un vieux fichier. Désolé, je corrige ça de suite et uploade. C’est dans les fichiers du dossier « definitions-gabarit » du plugin : les fichiers xml doivent avoir « utf-8 » comme encodage dans le code et aussi dans l’encodage. L’upload est fait, testez à nouveau et dites moi.
Merci pour la réponse.
J’ai retéléchargé depuis www.demo.magusine.net/download le magusine.zip. J’ai uploadé sur mon espace Web le dossier Definitions-gabarits, avec présents des fichiers du 31/5 au 17/6, mais toujours sans succès. Le même message d’erreur apparaît « XML error : not well-formed (invalid token) at line 16 », lorsque je veux définir mes gabarits.
Merci de me renseigner.
Répondre à ce message
bonjour,
3e site que j’habille en magusine... toutefois un piti souci, comment fait-on pour mettre une pétition en ligne ? j’ai dû rater un épisode, mais je ne sais pas lequel.
merci de votre aide.
Jusqu’à présent je ne l’avais pas intégrée. Je l’ai fait récemment, je vérifie tout ça et met en ligne la dernière version.
Répondre à ce message
Superbe plugin, félicitations.
Je voulais juste savoir si avec le « thème » « magusine » on peut comme sur le site http://www.magunews.net/ avoir des onglets horizontaux (vert , rouge, noir) ? Si oui comment faire ?
C’est une réécriture du fichier « bandeau.html » avec des div en plus et des css et des images. C’est très spécifique à la structure du site magusine, raison pour laquelle ça n’est pas dans le thème. Vous pouvez récupérer le fichier dans http://www.magunews.net/pages-custom/bandeau.html mais il y des tests, des includes etc. C’est assez technique mais si le coeur vous en dit...
Merci, j’ai pris le contenu de la page indiquée et je l’ai copié à la place du contenu du fichier bandeau.html. Rien ne se passe, il n’y a plus de bandeau. Quand vous dites, il y a des tests, des includes..., vous voulez dire qu’il faut écrire le code ? Si oui où ? Mais là ça semble dépasser mes compétence, faire un « copié collé » dans le bon fichier c’est simple, par contre écrire du spip c’est autre chose.
Aïe houille, de fait, ce n’est pas un seul fichier mais 4 qu’il faut copier, et de plus le fichier bandeau comporte un test qui détermine le fichier à inclure, bref c’est assez technique, trop spécifique à notre site pour être décliné de manière générique. Si vous ne connaissez pas le système des includes tout vous semblera chinois dans ce code, puis il faut encore habiller en css le tout... Je crois que c’est un peu compliqué et je ne peux me pencher la dessus. Si quelqu’un veut filer un coup de main...
Répondre à ce message
Bonjour,
après un développement local puis installation distante et transfert ftp, je ne peux plus enregistrer mes modifications de gabarits : je peux modifier mais quand je clique « enregistrer » ça mouline indéfiniment sans pouvoir conserver la configuration demandée.
Une requête ajax est envoyée, elle attend la réponse... Je n’ai pas de réponse, c’est un javascript assez standard. Si quelqu’un a rencontré le problème, peut-il aider ?
bonjour,
un ajout :
les modifications et l’enregistrement marche très bien pour le gabarit « sommaire », mais ne fonctionne pas pour les autres.
d’avance merci.
et encore bravo pour le travail réalisé.
Répondre à ce message
bonjour
je teste dans tous les sens ce superbe plugin.
je ne comprends pas la logique de la rubrique liens. Vous dites qu’il suffit d’associer une page à cette rubrique, mais comment fait-on ?
Le gabarit rubriques-liens liste les liens contenus dans la rubrique, et dans les sous-rubriques. On associe donc le gabarit à la rubrique qui va contenir les liens ou les sous rubriques qui contiennent les liens. J’espère que ceci répond à votre question.
merci beaucoup, en fait j’avais testé tout seul. La chose qui me gênait était que dans l’interface du plugin, on lit toujours « aucune page n’est associée à ce gabarit ».
Répondre à ce message
J’ai l’erreur suivante « XML error : not well-formed (invalid token) at line 6 »
Le serveur est configuré avec des droits sur répertoire à 770 et sur fichiers à 660. Cela peut-il poser problème ? L’administrateur du serveur m’a certifié que non, spip fonctionne très bien avec cette configuration.
Merci d’avance de votre réponse.
Une url où je puisse vérifier l’erreur ? A priori je réinstallerais le plugin, un fichier est mal écrit, ou quelque chose du genre. Est-ce dans l’interface publique ou privée ? Dans quelle page ?
Merci de me donner ces infos.
http://pedagogie.ac-toulouse.fr/col-kervallon-marcillac-vallon/ecrire
test
testeur
le problème survient dans les pages de configuration du theme du plugin.
J’ai déjà réinstallé le plugin plusieurs fois
Ce problème venait de quelques xml encodé en iso latin et déclarés en utf-8, ce qui déplaisait à certains serveurs, pas tous, d’où la difficulté de trouver le bug. C’est arrangé dans la version 1.7.3.4 sur le site de démo.
Répondre à ce message
plus qu’hier et moins que demain...
je voudrai supprimer le filet qui encadre les footers, comment puis-je faire ?
merci
jean
C’est dans la css du thème. Le plus facile est de mettre dans le dossier « pages-custom » à la racine de votre site une css avec le correctif css. Cette feuille de style va automatiquement être prise en compte.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
