A quoi ça sert ?
Ce plugin permet d’intégrer à partir d’un simple copier/coller d’URL sur les pages articles des vidéos hébergées sur les principales plateformes d’hébergement vidéo et de les gérer comme des documents à part entière.

Ce plugin gère également l’affichage HTML5 des vidéos aux formats MP4, H264, Ogg, WebM et Mkv.
Ll’affichage par défaut prend en compte les navigateurs mobiles. Les vidéos sont ainsi disponibles sur iPad, iPhone ou autres Androïds.
Pourquoi le plugin Vidéo(s) plutôt qu’une alternative HTML5 classique avec Fallback Flash ?
Et bien parce que le plugin Vidéo(s) s’appuie sur une détection JavaScript des formats disponibles et reconnus et non sur la détection native du navigateur qui ne vérifie que si la balise HTML5 vidéo est gérée, mais pas si un format lisible est présent.
L’alternative Flash gérée classiquement n’est proposée qu’aux navigateurs ne gérant pas la balise HTML5 vidéo, mais elle ne prend pas en compte la gestion des formats proposés. Ainsi, une vidéo au format H264 sera visible sous Safari/Chrome (nativement), sous Internet Explorer (alternative Flash) mais pas sous Firefox qui connaît bien la balise vidéo et sait l’interpréter, mais ne sait pas lire le H264, il renverra donc une balise vidéo vide, pas de film ! Ainsi, vous devrez encoder votre vidéo dans tous les formats afin de vous assurer qu’elle sera lisible partout. En Ogg par exemple pour Firefox, en plus du H264 pour Safari et autres.
Le plugin Vidéo(s) va plus loin, sa détection se base sur la présence d’un format lisible par le navigateur et s’appuie sur le plugin Javascript html5media. Ainsi, dans notre exemple précédent, Firefox recevra l’alternative flash et sera donc capable de lire la vidéo H264 sans avoir besoin d’une version Ogg du fichier.
Pourquoi ne pas utiliser un lecteur Flash compatible HTML5 comme JW Player ?
Parce que ces lecteurs prennent le problème à l’envers ! Ils génèrent une balise HTML5 vidéo pour les navigateurs qui peuvent l’utiliser. Le code source quant à lui ne contient que des appels Javascript. La sémantique n’est donc pas respectée.
Le plugin Vidéo(s) quant à lui s’appuie sur la balise vidéo qu’il insert dans le code source pour proposer au besoin uniquement, une alternative Flash. Le code source est respecté.
Cependant, les lecteurs n’auront donc pas le même rendu graphique, la balise vidéo étant laissée à la charge du navigateur qui l’interprète. JW Player quant à lui propose une interface unifiée pour l’affichage de la balise HTML5 vidéo ainsi que son alternative Flash, mais aussi pour les vidéos Dailymotion, Vimeo et autres Youtube. C’est bien le seul avantage qu’on pourra donc vouloir trouver à ces solutions (souvent payantes).
Comment ça marche ?
L’installation du plugin se fait comme pour tous les plugins.
Configuration
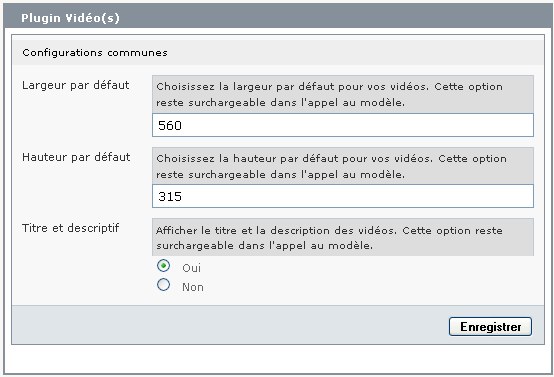
Un panneau de configuration permet pour l’instant de choisir une taille d’affichage vidéo par défaut pour toutes les vidéos.


Ce panneau sera élargi pour offrir des réglages spécifiques à chaque type de vidéo : Dailymotion, Viméo, Youtube...
Ajouter une vidéo
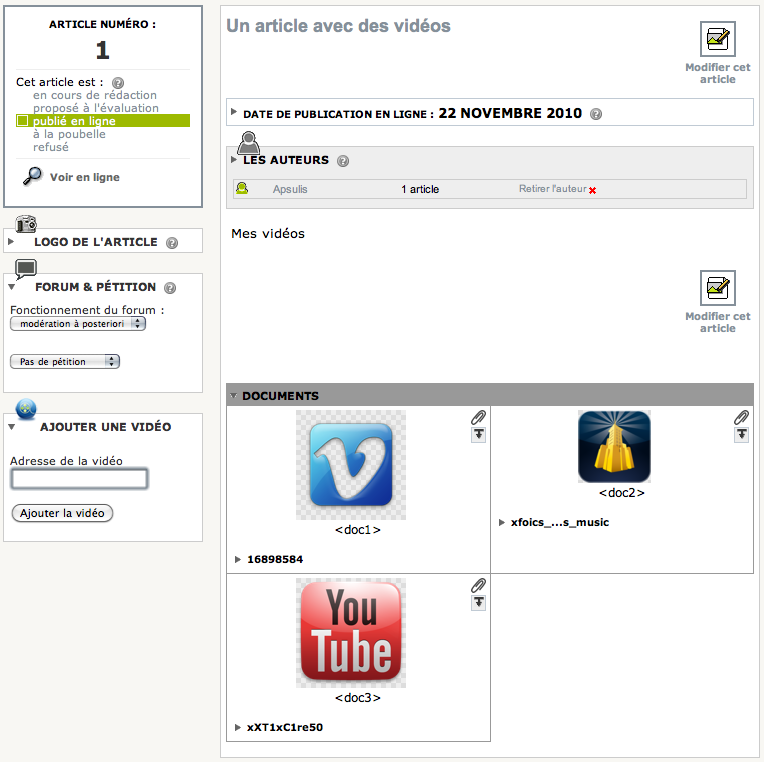
Depuis la page d’un article ou depuis la page d’édition d’article dans la colonne de gauche un champ de saisie permet de copier/coller le lien vers la page de votre vidéo.
Aucun besoin d’extraire un identifiant ou de copier un code quelconque, l’adresse complète est suffisante :

Les vidéos sont alors disponibles comme n’importe quel document depuis la page article ou depuis la Médiathèque de SPIP (https://contrib.spip.net/Mediatheque qui permet au plugin Vidéo(s) d’insérer l’auteur et la durée du film).

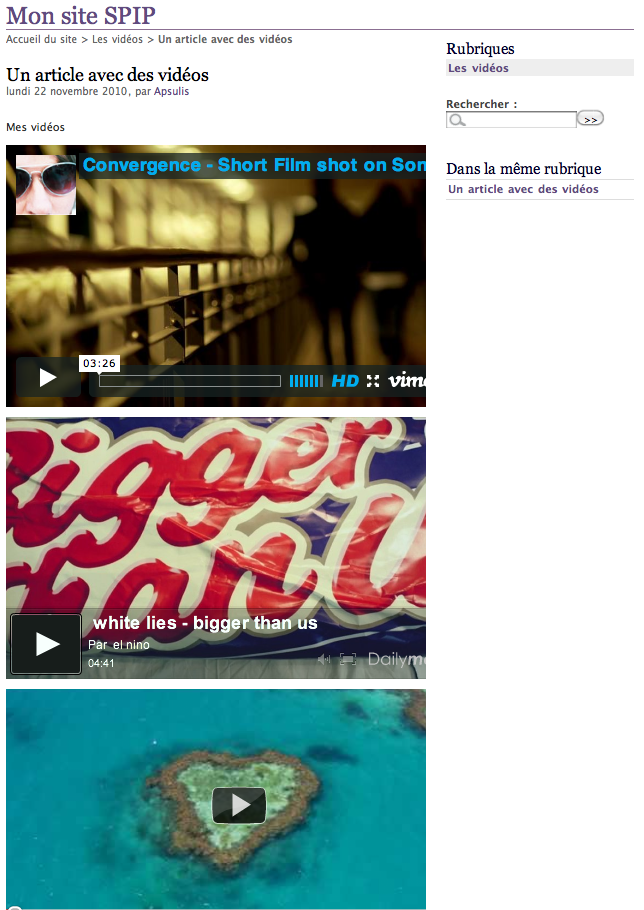
Afficher une vidéo
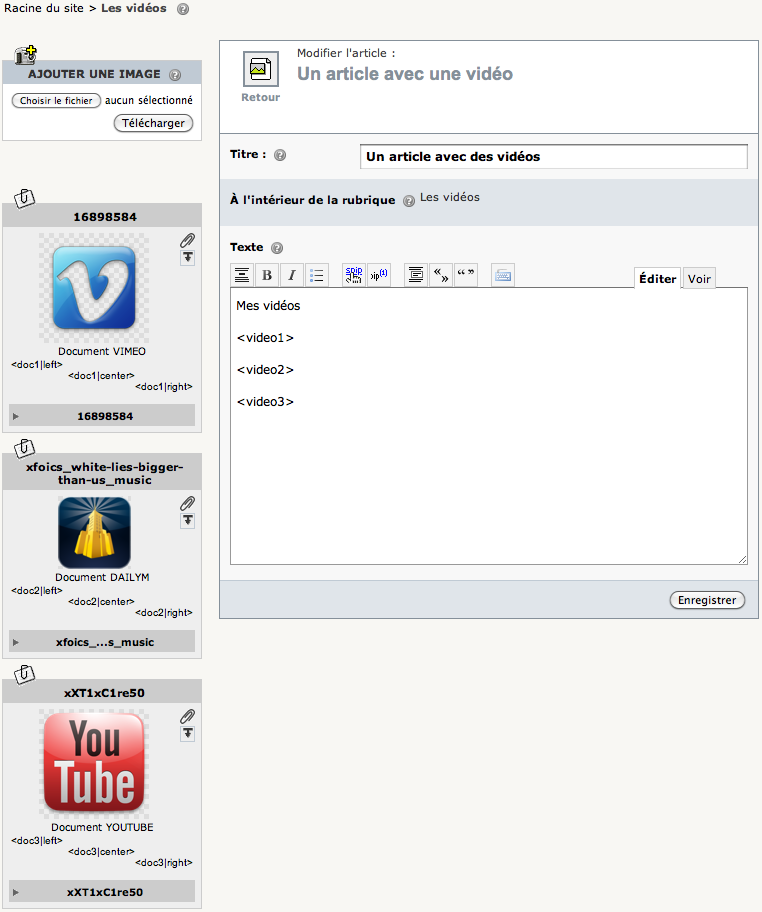
Le plugin Vidéo(s) de SPIP surcharge le modèle « video » qui permet aux auteurs de SPIP d’intégrer n’importe quelle vidéo depuis n’importe quel article.
Le fonctionnement est le fonctionnement classique des modèles :
<videoYY>avec YY (:p) représentant le numéro de document de la vidéo.
Les options peuvent se rajouter à la suite :
<videoYY|largeur=640|hauteur=360>Ce nouveau modèle rajoute la lecture des vidéos importées depuis les plateformes ainsi que la lecture HTML5 des contenus de type MP4/H264, WebM, Ogg.
Dans tous les autres cas (autres extensions), c’est le fonctionnement classique qui est respecté.
Pour les webmasteurs, depuis les squelettes l’appel se fait également de manière classique :
#MODELE{video,document=XX}
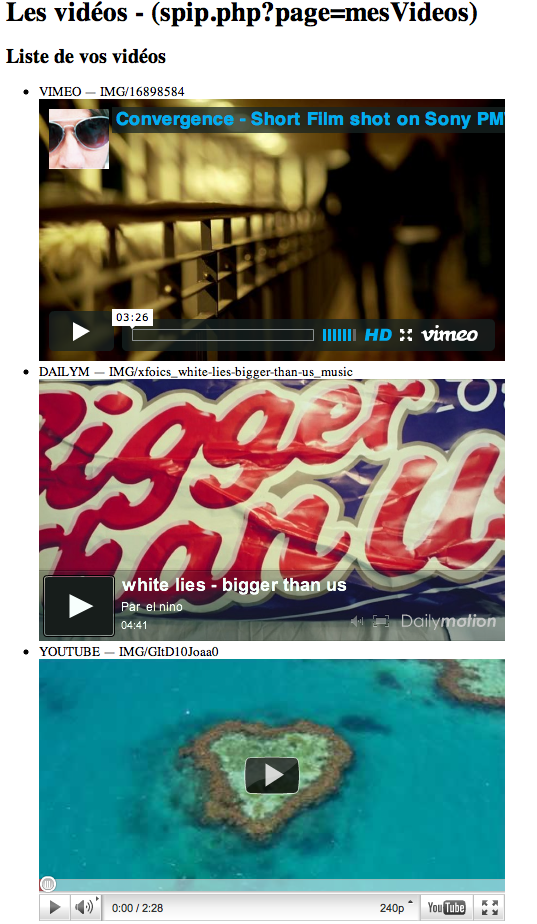
#MODELE{video,document=XX,largeur=640,hauteur=360,autoplay=oui}Une page de test et d’exemple est disponible dans le dossier « exemple/ » du plugin Vidéo(s), il suffit de la glisser dans le dossier « squelettes/ » de votre SPIP et de vérifier à l’adresse :
http://www.votreDomaine.com/spip.php?page=mesVideos
Elle affiche toutes les vidéos distantes qui ont été uploadées avec le plugin.
Et les vidéos HTML5 pour tous ?
Avec la diversité des formats, il devient difficile de satisfaire tout le monde. Le HTML5 offrant une forme élégante d’affichage des vidéos, il est cependant frustrant de devoir compresser autant de vidéos que de navigateurs.
Le modèle vidéo intégré au plugin Vidéo(s) suggère une alternative simple mais basée sur le format propriétaire H264.
Les vidéos H264 peuvent en effet être lues nativement dans tous les navigateurs modernes grâce à la balise HTML5 (à l’exception de Firefox qui utilise l’alternative). Elles sont de plus accessibles aux iPad et autres mobiles qui n’ont pas la possibilité d’utiliser Flash.
Enfin, pour tous les autres navigateurs, les vidéos H264 sont tout de même lues et de manière transparente par Flash Player à partir de sa version 9.
Nous pouvons donc utiliser un même fichier H264 afin de satisfaire l’intégralité des navigateurs, soit via HTML5 soit via son alternative Flash !
Si vous utilisez la balise #INSERT_HEAD de SPIP (de nombreux squelettes l’utilisent par défaut), les autres navigateurs utiliseront l’alternative flash (player FlowPlayer proposée par le script du projet html5media).
Cependant, bien que très répandu (Blueray, Télévision, Internet, etc.) le H264 est un format propriétaire boycotté par les navigateurs tels que Firefox et Google Chrome. Ces deux navigateurs utiliseront donc l’alternative Flash si seule une version H264 de votre vidéo est disponible.
Toutefois, grâce au plugin Vidéo(s) de SPIP, si une même vidéo est disponible en plusieurs format (même nom de fichier mais extensions différentes) ils seront tous utilisés par la balise vidéo. Il devient ainsi possible d’ajouter votre vidéo en WebM ou Ogg (ou les 2) en plus de la vidéo H264 (ou sans la vidéo H264).
Cependant l’encodage du fichier dans différent format représente une perte de temps en compression ainsi qu’en temps de mise en ligne et nécessite plus d’espace d’hébergement. Le choix vous appartient donc.
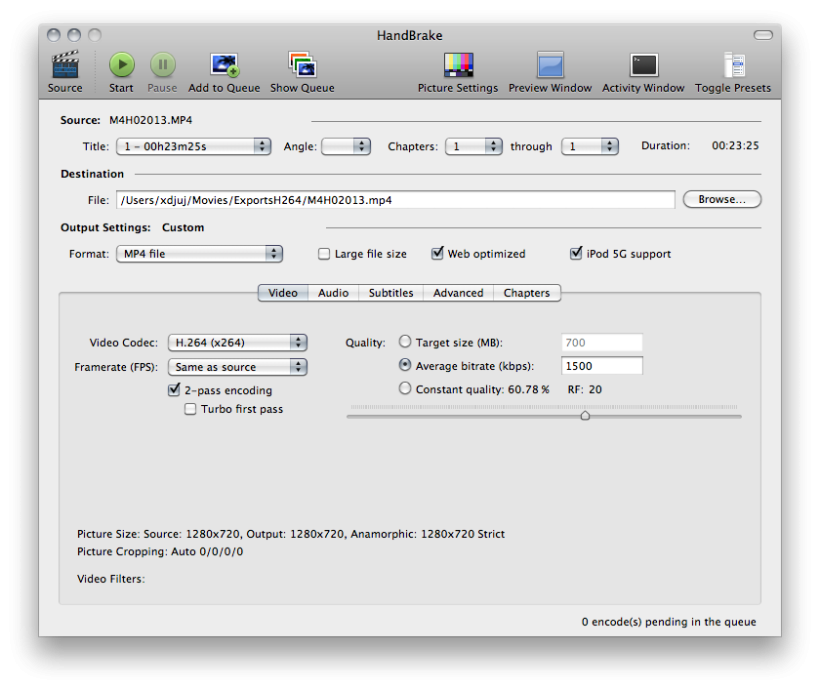
Et moi ? Comment je compresse mes vidéos ?
La compression H264 est réalisable avec une facilité déconcertante grâce au logiciel libre HandBrake.
Les seuls paramètres importants à respecter étant « Web Optimized » et un débit moyen (average bitrate) de 1500kbps (1200 si l’on souhaite conserver une qualité optimale mais rendre la vidéo disponible sur iPhone par réseau 3G, 1900 maximum pour que les vidéos restent accessibles aux iPad sur réseau WiFi).
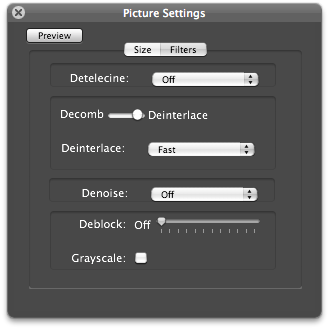
Si votre source vidéo provient d’une caméra DV Pal, n’oubliez pas de désentrelacer votre image (deinterlace ON / fast).

Et j’ai quoi comme options ?
Options générales
- responsive : pour que largeur et hauteur soient dynamiques (fluides) et occupent au mieux l’espace qui leur est disponible, tout en conservant les proportions
- largeur : pour forcer une largeur différente de la largeur par défaut
- hauteur : pour régler une hauteur différente de la hauteur par défaut
« Dit donc ça fait pas grand chose... »
C’est vrai, mais tout est déjà dans le code, il manque juste quelques heures de travail pour finaliser et piloter intégralement tous les players :)
Et YouTube dans tout ça ?
Comme à son habitude, le diable Google n’arrête pas de changer ses API, sans trop crier gare... Il est désormais nécessaire de posséder une clef d’API YouTube afin de pouvoir récupérer une vidéo de la plateforme.
La première chose à faire est de se rendre dans la console des développeurs Google avec un compte Google Developper (en créer un au besoin) :
- https://console.developers.google.com/
(ce lien aura très certainement changé 40 fois dans les 5 mois à venir, comme d’hab avec Google, rien ne reste !)
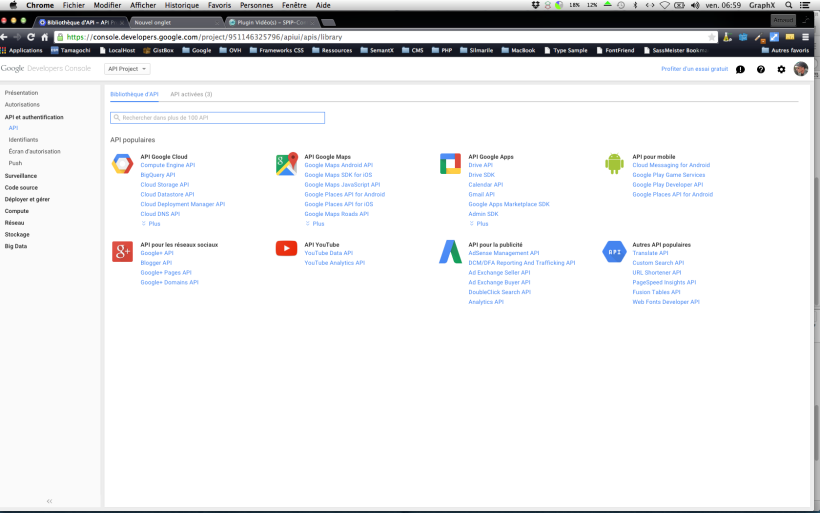
Les étapes suivantes à partir du Developper Center sont données par Mist. GraphX :
- créer un projet si ça n’est pas déjà le cas,
- aller dans l’onglet API et authentification > API, sur cette page on aura la liste de toutes les API disponibles (cf la capture), sur l’onglet Bibliothèque d’API,
- aller sur l’onglet API Activés pour vérifier les API actives, activer l’API YouTube au besoin,
- dans la partie identifiants on peut générer la clef, ou la re-générer dans la partie Accès à l’API publique
- il faut utiliser la clef pour le navigateur, vu que c’est ce que l’on recherche, à priori SPIP n’est pas encore une appli mobile... là il n’y a pas trop de choix, on clic sur créer sans renseigner de référents.
Pour résumer, il faut donc aller dans Bibliothèque d’API > API YouTube > YouTube Data API et là il suffit de cliquer sur le bouton « activer ».
Enfin, sur la page d’administration du plugin Vidéo(s), il restera simplement à saisir la clé de serveur dans le champs « Clé d’API YouTube ».
Et si je ne veux pas faire de H264... ?
Les compressions WebM sont quant à elles réalisables à partir du simplissime Miro Video Converter.
La qualité de ce dernier n’étant pas des plus reluisantes à mon goût, vous pourrez lui préférer certaines alternatives (utilisateurs Mac OS). N’hésitez pas à vous référer à la documentation officiel du projet WebM
Enfin, dans tous les cas, pour les utilisateurs avancés, FFmpeg reste bien entendu la solution la plus complète, en ligne de commande s’il vous plait.
Avec quoi ça casse ?
Avec une mauvaise configuration serveur
Certains serveurs peuvent se tromper sur les types MIME de vos fichiers qui ne seront alors pas forcément reconnus par les navigateurs. Dans ce cas (par exemple présence d’un fichier .webm Firefox refusant de le jouer), il suffit de corriger la configuration côté serveur ou simplement dans votre fichier .htaccess en renseignant les bons types :
AddType video/ogg .ogv
AddType video/mp4 .mp4
AddType video/webm .webmAvec PHP4
Le plugin utilise pour l’instant PHP5 que l’hébergement doit donc supporter.
Et si je n’ai pas PHP5 par défaut ?
- Chez OVH : http://guides.ovh.com/Php5ChezOvh (SetEnv PHP_VER 5)
- Chez Ouvaton : ajouter en tête du fichier .htaccess de SPIP la ligne :
AddHandler application/x-suexec-php5 .phpsi le fichier n’existe pas, le créer et y mettre seulement cette ligne, ou renommer htaccess.txt de SPIP en y ajoutant la ligne en entête - Chez les autres : http://www.google.fr
- Chez 1 and 1 : activer PHP5 depuis l’espace client, dans le dossier « ecrire » de spip, rajouter un fichier php.ini contenant :
allow_url_fopen = on allow_url_include = on - Chez InfoManiak (ou plus largement sur les serveurs interdisant fopen de php)
Pour InfoManiak il vous suffira de rajouter à votre fichier .htaccess les informations suivantes détaillées sur leur FAQ :php_flag "allow_url_fopen" "On" php_flag "allow_url_include" "On" - mis à jour 2016 pour InfoManiak Sur la nouvelle plateforme, il ne faut pas plus passer par le .htaccess mais par l’interface d’administration et activer l’option « Activer allow_url_fopen » (voir les détails de leur nouvelle FAQ]
Sinon pour l’instant aucun plugin ne semble contre indiqué et le plugin Médiathèque vous est même fortement recommandé.
Comment faire (encore) mieux ?
- Compléter les options de modèles et configurations Dailymotion / Youtube / Vimeo / HTML5
- Revoir un brin l’ergonomie et les messages
- Rajouter un sélecteur simple pour gérer le format (1,77 / 2,35 / 4/3 etc.)
- Retirer l’affichage
<doc>et mettre<video>à la place dans la colonne de gauche - Edition des URL pour les corriger à la main (crayon sur #FICHIER - déjà possible avec Mediatheque)






Discussions par date d’activité
206 discussions
bon, j’ai rien dit :), il fallait mettre la balise
je disais il fallait mettre la balise
<videoXX>et non<docXX>pour inclure la video avec son lecteur ds son article.qd au probleme de lecture des medias videos et audio, ds mon cas c’etait lié a un mauvais parametrage du plugin « acces restreint ». Pr y remédier, il faut « autoriser la lecture » des « document joints par leur url » dans la rubrique « configuration htaccess »
Répondre à ce message
bonjour, juste pour partager une solution à un pb avec ce plugin. J’utilise le plugin pour lire mes videos et audios que j’encode sous différents format mais un jour je ne pouvais plus les lire. En fait entre temps j’avais installé « Acces restreint » qui crée des htaccess dans tout les dossiers de IMG.
Il suffisait de configurer ce plugin, d’aller dans « raccourci htaccess » puis « ACCÈS AUX DOCUMENT JOINTS PAR LEUR URL » et cocher « autoriser la lecture ».
Pb résolu.
Par contre, je rencontre le meme pb que d’autres, sur l’ajout d’un lien video, qui s’ajoute mais que lorsque je colle la balise dans mon texte et que j’affiche mo narticle, il me renvoi vers www.monsite.com/IMG/xxxxxxxx, ou xxxxxxxx est l’id de la video, et une erreur. Au final aucune final de se joue.
Si tu peux juste compléter ta réponse et comment tu as corrigé ton problème, ça servira peut être à d’autres personnes :)
Hello, j ai donné la soluce justement, si j ai pas èté clair,vs pouvez me demander plus en detail.
Relis tes messages, tu n’as rien donné du tout, ton message est tronqué, merci si tu peux le rétablir.
Répondre à ce message
Salut,
je viens de tester. Je n’arrive pas à faire fonctionner :
- en local, lorsque j’ajoute une videos, ca tourne en rond, mais rien ne se passe.
- Sur un site, j’ai bien un nouveau document. Mais par contre le modele
<videoxxx>ne donne rien.Une idée ?
merci
je complète : en local, cela ne marche tjr pas.
à distance, le pb venait du fait qu’il manquait un critère tout dans le modèle-> conséquence : tant que l’article n’était pas publié, on ne voyait rien dans l’espace privé.
Je viens de compléter http://zone.spip.org/trac/spip-zone/changeset/57517
Par contre pour le tournage en rond local, je ne vois pas
Salut Maïeul :)
Le plugin ne fait rien d’autre qu’un appel comme sur cette page :
http://www.upian.com/upiansource/videopian/#demo
Si ça ne fonctionne pas en local pour toi, c’est soit que tu n’es pas en PHP5 (m’étonnerait beaucoup), soit que certaines fonctionnalités sont désactivés sur ton PHP genre les URLs distantes.
Pour ton modèle, si c’est juste « tout », ton problème est donc réglé, sinon regarde en base de donnée, c’est la « référence » de la vidéo qui doit s’y trouver, et non un code iframe ou embed (qui est géré côté modèle donc). Méfie toi de possibles interactions avec d’autres plugins qui auraient le même modèle, mais je suppose que tu as déjà regardé :)
Pour le pb du modèle, c’est bien réglé :)
pour l’install local, je viens de trouver : va savoir pourquoi, j’avais supprimé le dossier
IMGdont tout est réglé
Répondre à ce message
Salut xdjuj
Ton plugin fonctionne très bien sur les documents postés en local. J’ai essayé des mp4 et des flv. C’est Impec. Coté distant j’ai des problèmes :
puis Daily Motion me renvoit vers « Youston on a un problème 404 ». C’est drôle mais bon. Le domaine semble se cumuler deux fois de suite : dailymotion.com/embed/video/dailymotion.com/embed/video
Voila pour les derniers tests. Merci de me dire pour le format des url à rentrer dans le formulaire. C’est peut-être de ce coté là que ça casse ?
J’ajoute que je me suis rendu compte de ce soucis il y a quelques jours, avec un plugin en version : 0.7.1 [44963], ce qui tendrait à accrediter une raison exterieure au plugin.
Salut :)
Le but c’est de pas s’emmerder = envoyer l’URL complète telle qu’elle se trouve dans la barre d’URL de ton nav.
Il se peut que Videopian soit cassé, il faudrait de toutes façons passer à Oembed, je ne peux pas tester avant une bonne semaine, je regarderais :)
Merci de ta réponse.
Oui j’ai pu voir ça dans insertion-video.php. Une
fonctionne. Le coup est de choper la bonne URL. Par reflex je la prenais dans les oembed ou dans les « outils » proposés par les plateformes. Tu disais qu’à terme il faudrait passer par Oembed ? Parce que plus recent ou parce que mieux fait ? J’avais beoins d’iframe donc en surchargeant les codes je m’en sortais plutôt bien pour intégrer les lecteurs vidéos dans un slider.
++
Re
C’est maintenant davantage le format culturebox qui me pose problème. L’URL de ce type :
a peut-être changé. En tout cas elle ne retourne rien.
Aujourd’hui j’obtiens plutôt des Urls de ce type :
Si cette dernière URL est bien validée et permet une extraction du numéro, on ne retombe pas sur ses pattes lors de la génération de l’iframe. Est-ce que je corrige l’iframe ou est ce que les anciennes URl sont encore valide ? Ou est ce qu’on laisse béton pour passer sur le plugin Oembed ?
++
Répondre à ce message
Et quand avec la dernière version du plugin, sur un SPIP 2.1.10 [17657], ça mouline quand on veut ajouter la vidéo (youtube en l’occurence) et il ne se passe rien ?
Ca fonctionnait il y a peu encore... comment expliquer cet état aléatoire ?
Merci beaucoup pour votre aide !
Apparemment c’est plus général que ça... aucun fichier ne veut s’uploader !! Ca tourne dans le vide... désolé d’avoir incriminé le plugin.
Tu devrais alors regarder du côté des droits sur ton dossier IMG/.
Mais les vidéos sont peut être déjà en base de donnée, ça n’est peut être que la capture qui n’est pas arrivée à bon port.
Non j’ai toujours le même problème... rien dans la base de données, les répertoire IMG a les bons droits (plein !!). Ca tourne dans le vide et en plus ça fait gonfler l’occupation mémoire de mon navigateur (fuite de mémoire ?).
Toujours rien, avec la dernière version du plugin, désinstallation, etc. Rien n’y fait, ça tourne dans le vide.
J’ai l’impression que l’udpate de la table spip_documents ne se fait pas.
A quoi devrait ressembler ma table DOCUMENTS ?
J’ai supprimé et réinstaller les plugins videos et mediatheque et rien n’y fait...
J’ai le même problème. As-tu trouvé une solution ?
Pas du tout !! Le problème persiste...
Avez-vous « désinstallé » depuis le désinstalleur du plugin ? Il n’est pas suffisant de retirer le plugin.
Sinon, il vous faut :
- rajouter ces champs à la main dans spip_documents
- supprimer l’entrée version_base du plugin Vidéo(s) dans la table spip_meta, ça forcera la réinstalle complète des tables
Le désinstalleur me renvoie une erreur.
Malheureusement, je ne suis pas un spécialiste de SQL. Pouvez-vous m’aider à rajouter les champs dans la base ? Je parle là de commande SQL à effectuer...
Merci d’avance.
Répondre à ce message
Bonjour, je pose peux être une question idiote...
Mais quelle différence y a t’il entre ce plugin et simplement le fait d’utiliser le
« Référencer un document sur l’internet : » depuis la box « ajouter une image ou un document »
Car j’ai l’impression que j’obtenais le même résultat en utilisant ce système.
(un permettant d’intégrer les video youtube, vimeo ou autre...)
Mais en même temps si un gentil dev à pris le temps de faire tout ceci il doit y avoir raison :-)
Mais la quelle ?
Cordialement.
De ce que j’ai compris, quand tu référence avec « Réference un document sur internet », si tu copie-colle l’URL, tu référence l’adresse de la page qui contient la video. Autrement dit tu reference un fichier .HTML
Avec ce plugin, quand tu copie-colle l’adresse de cette page, le plugin récupere automatiquement l’adresse de la video sur cette page. Autrement dit tu référence réellement un fichier video.
La différence est qu’on ne référence pas une URL mais bien un fichier vidéo lui même. Si Dailymotion ou Vimeo décide de changer de format d’URL, la référence de la vidéo restera valable. Ca n’est pas lié à un « code embed » ce qui nous permet sans rien changer de préférer utiliser le code « iframe » ou le code « embed » ou le code je sais pas quoi qui sortira dans 3 ans.
En somme, avec ce plugin, on différencie le fond et la forme (et on propose une inclusion HTML5 ce qui n’est pas le cas par défaut dans SPIP).
Répondre à ce message
mon problème est que la table spip_document ne s’est pas mis à jour. Aidez moi svp
Excusez moi, la table s’est mis à jour mais la video n’affiche que sa vignette
Répondre à ce message
bonsoir
un beug c’est trop bizarre
http://r19079.ovh.net/~jina/spip.php?article6&var_mode=recalcul
la vidéo est en double
une idée ?
le site est sous SPIP 2.1.12
la boucle
[(#MODELEvideo,largeur=100%)]
? qu’est-ce qui est en double ?
Répondre à ce message
Bonjour,
Petit soucis. Je tourne sous spip 2.0.17 et je souhaite installé le plugin vidéo mais il ne fonctionne pas.
Il me demande d’installer le plugin Mediathèque en version 1.6.0 minimum.
Moi je l’ai en version 1.3.7, la dernière version dispo pour spip 2.0.x
Et je ne peux pas installer le plugin Mediathèque en version 1.6.x puisqu’il faut être sous spip 2.1.x.
Une idée ?
Merci d’avance
Jonathan
Ha oui c’est une connerie ça :)
Télécharge le plugin, édite son fichier « plugin.xml », et remplace tout en bas le [1.6.0 ;] par [1.3.0 ;]. Si tu ne rencontres pas de soucis, et que tout se passe bien, merci de m’en informer que je corrige directement sur le plugin au cas où d’autres personnes rencontrent le même soucis que toi :)
Bonne soirée !
Bonjour,
J’ai remplacer tout en bas le [1.6.0 ;] par [1.3.0 ;] mais lors de l’installation, il continue à dire « Impossible d’activer le plugin ../plugins/auto/videos
Nécessite le plugin MEDIAS en version [1.3.0 ;] minimum. »
Je suis sous SPIP 2.1.12.
Où trouver ce plugin ?
Merci de votre réponse.
Tu indiques que tu as Médiathèque en version 1.3.7... Donc ta version est supérieure à 1.3.0. Ou alors tu n’as pas donné toutes les infos :)
Retire complètement la ligne « necessite mediatheque » sinon.
Répondre à ce message
J’ai placé un fichier .mp4.
Firefox le voit bien avec Flowplayer, mais incapable de le lire sous iOS.
Dois-je le convertir en H264 ?
Merci !
Bonsoir :) MP4 n’est pas un format mais un « conteneur », comme AVI par exemple, ou MOV.
Il faut effectivement que le fichier .mp4 soit encodé en H264 pour fonctionner, comme indiqué dans la doc :)
Bonne soirée !
,Merci ! Cela m’apprendra à lire trop rapidement !
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
