A quoi ça sert ?
Ce plugin permet d’intégrer à partir d’un simple copier/coller d’URL sur les pages articles des vidéos hébergées sur les principales plateformes d’hébergement vidéo et de les gérer comme des documents à part entière.

Ce plugin gère également l’affichage HTML5 des vidéos aux formats MP4, H264, Ogg, WebM et Mkv.
Ll’affichage par défaut prend en compte les navigateurs mobiles. Les vidéos sont ainsi disponibles sur iPad, iPhone ou autres Androïds.
Pourquoi le plugin Vidéo(s) plutôt qu’une alternative HTML5 classique avec Fallback Flash ?
Et bien parce que le plugin Vidéo(s) s’appuie sur une détection JavaScript des formats disponibles et reconnus et non sur la détection native du navigateur qui ne vérifie que si la balise HTML5 vidéo est gérée, mais pas si un format lisible est présent.
L’alternative Flash gérée classiquement n’est proposée qu’aux navigateurs ne gérant pas la balise HTML5 vidéo, mais elle ne prend pas en compte la gestion des formats proposés. Ainsi, une vidéo au format H264 sera visible sous Safari/Chrome (nativement), sous Internet Explorer (alternative Flash) mais pas sous Firefox qui connaît bien la balise vidéo et sait l’interpréter, mais ne sait pas lire le H264, il renverra donc une balise vidéo vide, pas de film ! Ainsi, vous devrez encoder votre vidéo dans tous les formats afin de vous assurer qu’elle sera lisible partout. En Ogg par exemple pour Firefox, en plus du H264 pour Safari et autres.
Le plugin Vidéo(s) va plus loin, sa détection se base sur la présence d’un format lisible par le navigateur et s’appuie sur le plugin Javascript html5media. Ainsi, dans notre exemple précédent, Firefox recevra l’alternative flash et sera donc capable de lire la vidéo H264 sans avoir besoin d’une version Ogg du fichier.
Pourquoi ne pas utiliser un lecteur Flash compatible HTML5 comme JW Player ?
Parce que ces lecteurs prennent le problème à l’envers ! Ils génèrent une balise HTML5 vidéo pour les navigateurs qui peuvent l’utiliser. Le code source quant à lui ne contient que des appels Javascript. La sémantique n’est donc pas respectée.
Le plugin Vidéo(s) quant à lui s’appuie sur la balise vidéo qu’il insert dans le code source pour proposer au besoin uniquement, une alternative Flash. Le code source est respecté.
Cependant, les lecteurs n’auront donc pas le même rendu graphique, la balise vidéo étant laissée à la charge du navigateur qui l’interprète. JW Player quant à lui propose une interface unifiée pour l’affichage de la balise HTML5 vidéo ainsi que son alternative Flash, mais aussi pour les vidéos Dailymotion, Vimeo et autres Youtube. C’est bien le seul avantage qu’on pourra donc vouloir trouver à ces solutions (souvent payantes).
Comment ça marche ?
L’installation du plugin se fait comme pour tous les plugins.
Configuration
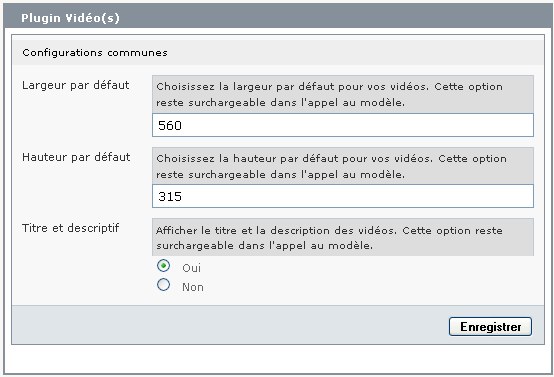
Un panneau de configuration permet pour l’instant de choisir une taille d’affichage vidéo par défaut pour toutes les vidéos.


Ce panneau sera élargi pour offrir des réglages spécifiques à chaque type de vidéo : Dailymotion, Viméo, Youtube...
Ajouter une vidéo
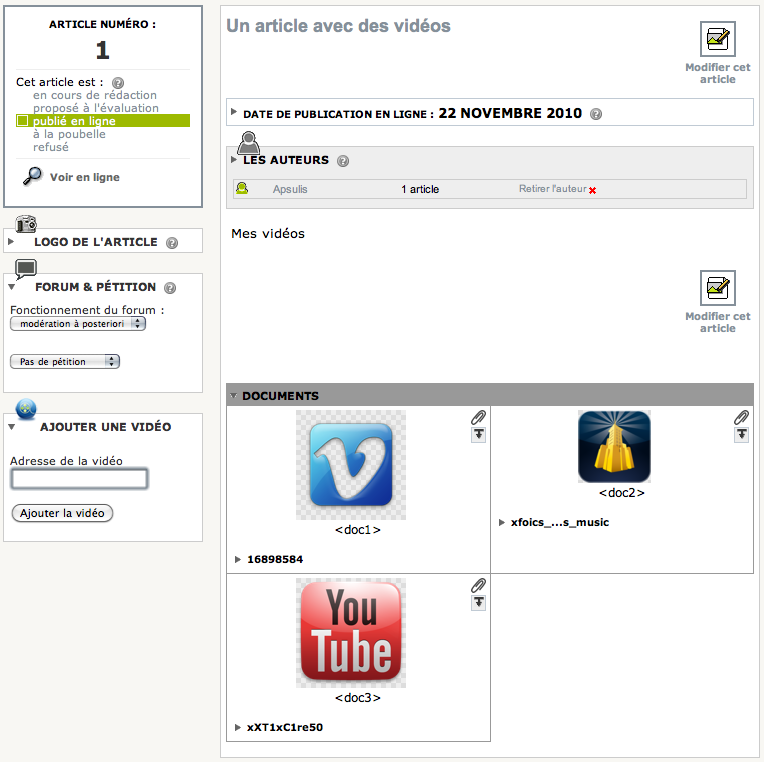
Depuis la page d’un article ou depuis la page d’édition d’article dans la colonne de gauche un champ de saisie permet de copier/coller le lien vers la page de votre vidéo.
Aucun besoin d’extraire un identifiant ou de copier un code quelconque, l’adresse complète est suffisante :

Les vidéos sont alors disponibles comme n’importe quel document depuis la page article ou depuis la Médiathèque de SPIP (https://contrib.spip.net/Mediatheque qui permet au plugin Vidéo(s) d’insérer l’auteur et la durée du film).

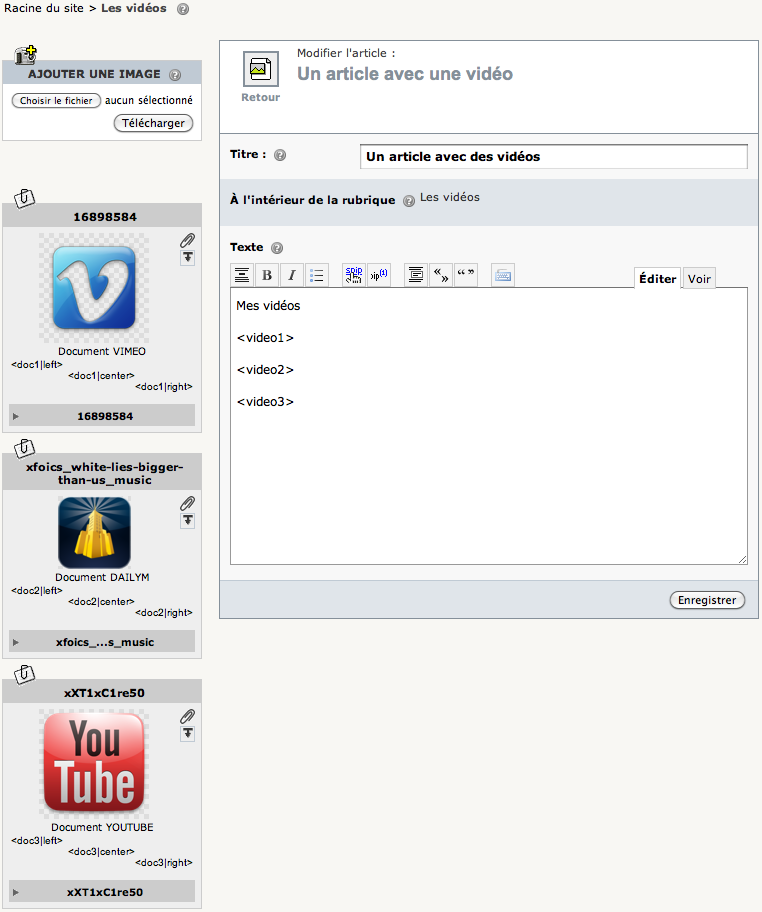
Afficher une vidéo
Le plugin Vidéo(s) de SPIP surcharge le modèle « video » qui permet aux auteurs de SPIP d’intégrer n’importe quelle vidéo depuis n’importe quel article.
Le fonctionnement est le fonctionnement classique des modèles :
<videoYY>avec YY (:p) représentant le numéro de document de la vidéo.
Les options peuvent se rajouter à la suite :
<videoYY|largeur=640|hauteur=360>Ce nouveau modèle rajoute la lecture des vidéos importées depuis les plateformes ainsi que la lecture HTML5 des contenus de type MP4/H264, WebM, Ogg.
Dans tous les autres cas (autres extensions), c’est le fonctionnement classique qui est respecté.
Pour les webmasteurs, depuis les squelettes l’appel se fait également de manière classique :
#MODELE{video,document=XX}
#MODELE{video,document=XX,largeur=640,hauteur=360,autoplay=oui}Une page de test et d’exemple est disponible dans le dossier « exemple/ » du plugin Vidéo(s), il suffit de la glisser dans le dossier « squelettes/ » de votre SPIP et de vérifier à l’adresse :
http://www.votreDomaine.com/spip.php?page=mesVideos
Elle affiche toutes les vidéos distantes qui ont été uploadées avec le plugin.
Et les vidéos HTML5 pour tous ?
Avec la diversité des formats, il devient difficile de satisfaire tout le monde. Le HTML5 offrant une forme élégante d’affichage des vidéos, il est cependant frustrant de devoir compresser autant de vidéos que de navigateurs.
Le modèle vidéo intégré au plugin Vidéo(s) suggère une alternative simple mais basée sur le format propriétaire H264.
Les vidéos H264 peuvent en effet être lues nativement dans tous les navigateurs modernes grâce à la balise HTML5 (à l’exception de Firefox qui utilise l’alternative). Elles sont de plus accessibles aux iPad et autres mobiles qui n’ont pas la possibilité d’utiliser Flash.
Enfin, pour tous les autres navigateurs, les vidéos H264 sont tout de même lues et de manière transparente par Flash Player à partir de sa version 9.
Nous pouvons donc utiliser un même fichier H264 afin de satisfaire l’intégralité des navigateurs, soit via HTML5 soit via son alternative Flash !
Si vous utilisez la balise #INSERT_HEAD de SPIP (de nombreux squelettes l’utilisent par défaut), les autres navigateurs utiliseront l’alternative flash (player FlowPlayer proposée par le script du projet html5media).
Cependant, bien que très répandu (Blueray, Télévision, Internet, etc.) le H264 est un format propriétaire boycotté par les navigateurs tels que Firefox et Google Chrome. Ces deux navigateurs utiliseront donc l’alternative Flash si seule une version H264 de votre vidéo est disponible.
Toutefois, grâce au plugin Vidéo(s) de SPIP, si une même vidéo est disponible en plusieurs format (même nom de fichier mais extensions différentes) ils seront tous utilisés par la balise vidéo. Il devient ainsi possible d’ajouter votre vidéo en WebM ou Ogg (ou les 2) en plus de la vidéo H264 (ou sans la vidéo H264).
Cependant l’encodage du fichier dans différent format représente une perte de temps en compression ainsi qu’en temps de mise en ligne et nécessite plus d’espace d’hébergement. Le choix vous appartient donc.
Et moi ? Comment je compresse mes vidéos ?
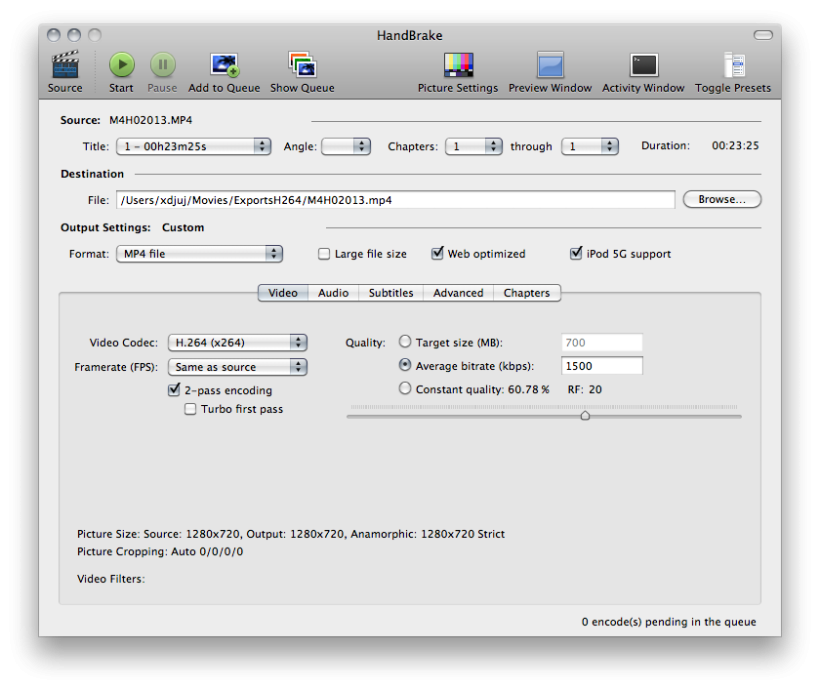
La compression H264 est réalisable avec une facilité déconcertante grâce au logiciel libre HandBrake.
Les seuls paramètres importants à respecter étant « Web Optimized » et un débit moyen (average bitrate) de 1500kbps (1200 si l’on souhaite conserver une qualité optimale mais rendre la vidéo disponible sur iPhone par réseau 3G, 1900 maximum pour que les vidéos restent accessibles aux iPad sur réseau WiFi).
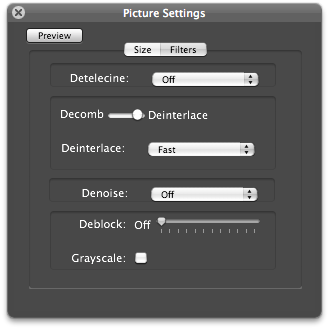
Si votre source vidéo provient d’une caméra DV Pal, n’oubliez pas de désentrelacer votre image (deinterlace ON / fast).

Et j’ai quoi comme options ?
Options générales
- responsive : pour que largeur et hauteur soient dynamiques (fluides) et occupent au mieux l’espace qui leur est disponible, tout en conservant les proportions
- largeur : pour forcer une largeur différente de la largeur par défaut
- hauteur : pour régler une hauteur différente de la hauteur par défaut
« Dit donc ça fait pas grand chose... »
C’est vrai, mais tout est déjà dans le code, il manque juste quelques heures de travail pour finaliser et piloter intégralement tous les players :)
Et YouTube dans tout ça ?
Comme à son habitude, le diable Google n’arrête pas de changer ses API, sans trop crier gare... Il est désormais nécessaire de posséder une clef d’API YouTube afin de pouvoir récupérer une vidéo de la plateforme.
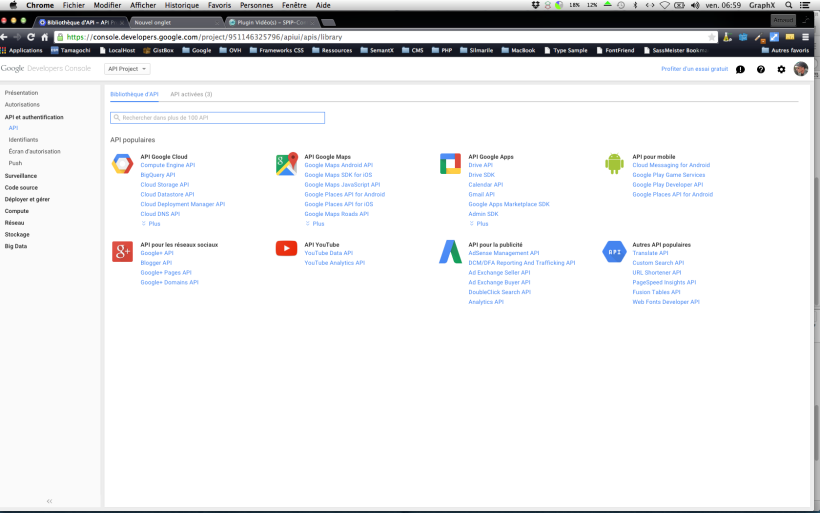
La première chose à faire est de se rendre dans la console des développeurs Google avec un compte Google Developper (en créer un au besoin) :
- https://console.developers.google.com/
(ce lien aura très certainement changé 40 fois dans les 5 mois à venir, comme d’hab avec Google, rien ne reste !)
Les étapes suivantes à partir du Developper Center sont données par Mist. GraphX :
- créer un projet si ça n’est pas déjà le cas,
- aller dans l’onglet API et authentification > API, sur cette page on aura la liste de toutes les API disponibles (cf la capture), sur l’onglet Bibliothèque d’API,
- aller sur l’onglet API Activés pour vérifier les API actives, activer l’API YouTube au besoin,
- dans la partie identifiants on peut générer la clef, ou la re-générer dans la partie Accès à l’API publique
- il faut utiliser la clef pour le navigateur, vu que c’est ce que l’on recherche, à priori SPIP n’est pas encore une appli mobile... là il n’y a pas trop de choix, on clic sur créer sans renseigner de référents.
Pour résumer, il faut donc aller dans Bibliothèque d’API > API YouTube > YouTube Data API et là il suffit de cliquer sur le bouton « activer ».
Enfin, sur la page d’administration du plugin Vidéo(s), il restera simplement à saisir la clé de serveur dans le champs « Clé d’API YouTube ».
Et si je ne veux pas faire de H264... ?
Les compressions WebM sont quant à elles réalisables à partir du simplissime Miro Video Converter.
La qualité de ce dernier n’étant pas des plus reluisantes à mon goût, vous pourrez lui préférer certaines alternatives (utilisateurs Mac OS). N’hésitez pas à vous référer à la documentation officiel du projet WebM
Enfin, dans tous les cas, pour les utilisateurs avancés, FFmpeg reste bien entendu la solution la plus complète, en ligne de commande s’il vous plait.
Avec quoi ça casse ?
Avec une mauvaise configuration serveur
Certains serveurs peuvent se tromper sur les types MIME de vos fichiers qui ne seront alors pas forcément reconnus par les navigateurs. Dans ce cas (par exemple présence d’un fichier .webm Firefox refusant de le jouer), il suffit de corriger la configuration côté serveur ou simplement dans votre fichier .htaccess en renseignant les bons types :
AddType video/ogg .ogv
AddType video/mp4 .mp4
AddType video/webm .webmAvec PHP4
Le plugin utilise pour l’instant PHP5 que l’hébergement doit donc supporter.
Et si je n’ai pas PHP5 par défaut ?
- Chez OVH : http://guides.ovh.com/Php5ChezOvh (SetEnv PHP_VER 5)
- Chez Ouvaton : ajouter en tête du fichier .htaccess de SPIP la ligne :
AddHandler application/x-suexec-php5 .phpsi le fichier n’existe pas, le créer et y mettre seulement cette ligne, ou renommer htaccess.txt de SPIP en y ajoutant la ligne en entête - Chez les autres : http://www.google.fr
- Chez 1 and 1 : activer PHP5 depuis l’espace client, dans le dossier « ecrire » de spip, rajouter un fichier php.ini contenant :
allow_url_fopen = on allow_url_include = on - Chez InfoManiak (ou plus largement sur les serveurs interdisant fopen de php)
Pour InfoManiak il vous suffira de rajouter à votre fichier .htaccess les informations suivantes détaillées sur leur FAQ :php_flag "allow_url_fopen" "On" php_flag "allow_url_include" "On" - mis à jour 2016 pour InfoManiak Sur la nouvelle plateforme, il ne faut pas plus passer par le .htaccess mais par l’interface d’administration et activer l’option « Activer allow_url_fopen » (voir les détails de leur nouvelle FAQ]
Sinon pour l’instant aucun plugin ne semble contre indiqué et le plugin Médiathèque vous est même fortement recommandé.
Comment faire (encore) mieux ?
- Compléter les options de modèles et configurations Dailymotion / Youtube / Vimeo / HTML5
- Revoir un brin l’ergonomie et les messages
- Rajouter un sélecteur simple pour gérer le format (1,77 / 2,35 / 4/3 etc.)
- Retirer l’affichage
<doc>et mettre<video>à la place dans la colonne de gauche - Edition des URL pour les corriger à la main (crayon sur #FICHIER - déjà possible avec Mediatheque)







Discussions par date d’activité
206 discussions
Bonjour !
J’ai réussi à mettre ce plugin en place mais... la seule vidéo que j’utilise fonctionnait il y a quelques jours et ne fonctionne plus à présent. Je bataille un peu mais je ne comprends pas. Je n’ai pas rajouté de plugins, juste modifié mes squelettes et c’est le même résultat (zone noire) que je fasse appel au modèle dans le squelette ou que j’utilise le raccourci dans mon article.
Rien d’évident à priori...
Merci d’avance pour l’aide qui sera apportée.
Si rien n’a changé à part tes squelettes et qu’avant que tu les changes ça fonctionne... Je pense que le problème vient de tes squelettes je ne vois pas comment le plugin pourrait être en cause ! :) Et sans lien, dur de tester :)
Bonne soirée.
Non non je n’accuse pas le plugin du tout. J’essaye de trouver une solution.
Voici le lien qui permettra éventuellement de voir ce qu’il se passe (il faut cliquer sur la dernière imagette pour lancer une fancybox avec la video) :
http://agencemercure.ru/Isklyuchitel-noe-imenie-v-Bretani?var_mode=recalcul
Je précise que, fancybox ou pas, j’ai toujours la même difficulté...
Merci.
Bon... ça re-fonctionne ce matin...
Là je n’y comprend rien !
C’est ce que je constate :) Safari ou Firefox me renvoient une vidéo Youtube :) Du coup je suppose que tout va bien ! :)
Oui tout va bien. Merci ;-)
Juste un dernier problème : tout fonctionne bien quand j’appelle ma vidéo dans une fancybox. Mais quand je sors le code pour l’inclure dans ma page, la boucle ne retourne rien. Je dois faire une erreur quelque part et j’avoue que mon squelette est bien chargé donc il m’est difficile de trouver.
C’est donc ta boucle qui doit porter
{doublons}, ce qui empêche d’afficher un document qui est déjà utilisé dans#TEXTE. Ou quelque chose dans le genre car il n’y a pas de raison ! C’est que ta boucle n’est pas bonne ou est « hors contexte » SPIP, enfin regarde du côté de ta boucle ;-)Répondre à ce message
Dans sa dernière version 0.8.4, le plugin ne fonctionne plus. Quand on ajoute le lien de la vidéo, le petite roue tourne, puis disparaît et aucun document n’est ajouté.
Ca commence à me baver sur les rouleaux tous ces plugins qui ne fonctionnent plus d’un coup sans que l’on puisse facilement remettre l’ancienne version… =(
Bon en fait je ne comprends pas trop, ça fonctionne avec certaines vidéos, pas avec d’autres, c’est à ni rien comprendre… Pourtant avant la mise à jour tout fonctionnait nickel, donc soit c’est un autre plugin mis à jour qui fout la merde ou alors la vidéo sur laquelle j’essayais…
Si tu ne fais que râler je ne vois pas comment on pourrait t’aider car ça n’est pas constructif :)
De quelle mise à jour parles-tu ? De ton serveur ? De SPIP ? De tous tes plugins ? De tes squelettes ? Avant la mise à jour quelles étaient les versions des plugins, de SPIP ?
Jusqu’à preuve du contraire ce plugin fonctionne parfaitement bien puisque nous sommes nombreux à l’utiliser sans problème. Le contraire serait un cas particulier sur lequel l’un d’entre nous tomberait. C’est tout l’intérêt d’être nombreux, c’est qu’on balaye plus de cas et donc profite de plus d’expérience. Mais tant que rien n’est identifié, le plugin fonctionne.
Si tu es capable d’affirmer qu’avec « telle vidéo » ou dans « tel cas » le plugin ne fonctionne pas, et que tu es capable de le reproduire (et que donc nous serons nous aussi capable de reproduire), alors on pourra tenter d’apporter un correctif au problème.
N’oublie pas que le plugin peut être entravé dans son fonctionnement par beaucoup de problèmes extérieurs. Il s’informe sur une vidéo, sur plusieurs plateformes différentes. Si ton hébergeur change sa politique et n’autorise plus le plugin à demander des infos, le plugin est battu. Si l’un des hébergeur de vidéos (Youtube ou autre) change également ses infos, il se peut que le plugin n’arrive plus à les récupérer, car ni Youtube ni Dailymotion ne nous préviennent personnellement quand ils changent des choses... Si une vidéo passe « privée » ou quelle n’est pas encore encodée ou public, il se peut que le plugin n’y ait pas accès alors que toi tu la vois dans ton admin. PHP5 est également requis pour le moment.
Bref, beaucoup de paramètres peuvent justifier le problème après lequel tu sembles râler :)
Désolé, j’étais assez fatigué hier soir, je n’avais ni le temps ni le courage de développer.
Il m’est juste arrivé plusieurs fois que la mise à jour d’un plugin le fasse complètement bugger, sans jamais découvrir pourquoi. Sur deux sites ça me l’a fait avec Crayons, j’ai tout essayé et je n’ai jamais réussi à trouver pourquoi. Heureusement que j’avais gardé une version antérieure, mais maintenant je suis condamné à ne plus jamais le mettre à jour.
Bref, dans le cas présent, c’est apparemment cette vidéo qui est impossible à ajouter : http://www.dailymotion.com/video/xkonde_new-aliens-colonial-marines-action-trailer_videogames
En récupérant le code de l’iframe généré dans la page d’une autre vidéo qui fonctionnait et en modifiant les infos à la main, j’ai pu cependant l’afficher comme toutes les autres vidéos. Mais impossible en utilisant .
Effectivement, le plugin fonctionne sur les autres vidéos, mais pas sur celle là. C’est intéressant et je vais pouvoir regarder pourquoi :) En attendant pour Crayons, il est indispensable et je l’utilise toujours les jours, et à jour. Les quelques fois où il arrive qu’il soit cassé, il ne faut pas 2 jours pour qu’il soit réparé !
Si tu as besoin de gérer les versions de tes plugins (mais il n’y a pas de raisons de le faire, croit moi) il te faut alors utiliser SVN. Le plugin STEP le fait peut être aussi je ne sais pas.
Je te tiens au courant dès que j’ai testé ton truc.
Bah disons que ce n’est pas grave pour cette vidéo là en question, les autres passent. Apparemment les rédacteurs du site m’ont dit que parfois ça arrivait qu’une vidéo ne passe pas de temps à autre et qu’en attendant un peu ça s’ajoutait finalement. Là apparemment ça ne veut vraiment pas, ça doit venir de DailyMotion.
Pour les dernières versions de Crayons, elles provoquent des bugs monstrueux sur deux des sites que j’ai fait, mais pas sur un 3e je crois. Donc soit j’ai une manière de coder ou un bout de code quelque part qui fait que ça merde, mais j’ai essayé plusieurs fois des mises à jours à plusieurs mois d’intervalle et ça ne changeait rien. Depuis j’ai laissé tomber et je reste sur la dernière version qui fonctionne : 1.9.1 [41596].
Bon bah suite à la discussion, j’ai réessayé de le mettre à jour (Crayons) et là maintenant ça fonctionne. Donc soit ça venait du plugin et quelque chose à changé dedans, soit ça venait du site (mais je n’ai quasiment rien modifié depuis pourtant…). Je dirais aux rédacteurs d’être attentif pour voir si ça marche vraiment partout.
Répondre à ce message
Je colle l’url dans la petite boîte de dialogue « ajouter une video »
http://www.dailymotion.com/video/xigxr2_mecanisation-en-scv_tech
Je valide et j’ai un message vert « de succès » : La vidéo « dist_daily:MECANISATION EN SCV » a bien été ajoutée. Chouette je me dis !
j’insère ensuite bravement
<video1985>puisque c’est le document 1985 et là j’ai droit à une erreur 404 The requested URL monsite/IMG/xigxr2_mecanisation-en-scv_tech was not found on this server ! Grrrr.......J’ai zappé quelque chose ?
Tu utilises sûrement un autre plugin que Vidéo(s) qui gère aussi les vidéos et qui ne sait pas les lire :)
Faut faire un choix, soit l’un, soit l’autre, soit fusionner les modèles des deux plugins pour tes besoins :)
Répondre à ce message
bonjour,
que dois-je faire ?
voici ce que je reçois comme message lorsque je tente d’attacher une video youtube dans mon article :
Fatal error: Uncaught exception 'Exception' with message 'Unable to get the video data. Please make sure the service you’re trying to use is supported by Videopian.' in /home/www/981b7ffecfe15c1fd1168c6b44b1a668/web/x/plugins/videos/lib/Videopian.php:724 Stack trace: #0 /home/www/981b7ffecfe15c1fd1168c6b44b1a668/web/x/plugins/videos/formulaires/insertion_video.php(64): Videopian::get('http://youtu.be...') #1 /home/www/981b7ffecfe15c1fd1168c6b44b1a668/web/x/ecrire/public/aiguiller.php(168): formulaires_insertion_video_traiter_dist('30', 'article') #2 /home/www/981b7ffecfe15c1fd1168c6b44b1a668/web/x/ecrire/index.php(62): traiter_formulaires_dynamiques() #3 {main} thrown in /home/www/981b7ffecfe15c1fd1168c6b44b1a668/web/x/plugins/videos/lib/Videopian.php on line 724Bonjour :)
Utilises-tu une adresse Youtube particulière ?
J’ai utilisé cette adresse youtube qui est une de mes vidéos publiques :
http://www.youtube.com/watch?v=FoI_GrFM94kEt pour cette adresse je viens de recevoir un autre message plus complet avec des « Warning » cette fois :
Tu as la réponse à ta question, la configuration de ton serveur t’interdit la récupération d’URL externes, il faut voir avec ton hébergeur, mais pour l’instant tu es piégé désolé :)
Si je veux changer cela avec mon hébergeur, je dois lui demander quoi exactement ?
Voici la réponse pour toutes les personnes qui sont chez Infomaniak :
http://www.infomaniak.com/support/faq/faq_home.php?language=french&faq=762
Je te remercie de ton retour sur ton hébergeur, j’ai mis à jour la documentation en ce sens car tant que nous ne seront pas passé à l’utilisation de Oembed ça pourra sûrement servir à d’autres personnes :)
Merci gregol.
En essayant ce plugin j’ai eu un long message d’erreur à rallonge avec mon site hébergé chez infomaniak au moment où j’ uploadais une vidéo youtube.
Je comprenais d’autant moins que ce plugin vidéo fonctionne nickel avec mon deuxième site chez free .
Finalement j’ai lu ton post gregol, et bingo ca marche maintenant.
Merci aussi à l’auteur de ce plugin.
Répondre à ce message
Salut tout le monde,
Moi je viens juste prévenir pour ceux qui comme moi on un fichier mes_fonctions.php avec plein plein plein plein de fonctions, certaines utilisées, d’autre plus mais toujours présentes.
Je ne sais pas qu’elle fonction est la responsable, mais une de ces trois ne permet le fonctionnement du plugin.
Peut-être que xdjuj saura le dire... Mais du coup maintenant ça marche !
Bravo pour ce plugin !
Julien.
Répondre à ce message
Bonjour,
Lorsque je mets la boucle :
dans inc-documents.html
la page article m’affiche tout de même la liste textuelle des vidéos, ce que je ne veux pas.
quelqu’un peut-il me dire où est mon erreur ?
merci
dd
petit complément :
lorsque j’upload une vidéo (l’url de la vidéo est : http://vimeo.com/17716384) j’ai le message :
La vidéo « dist_vimeo:Nyctalopie, ou le surf de nuit... » a bien été ajoutée.
(ça c’est peut être normal)
mais dans mon article je me retrouve avec :
Documents joints
Nyctalopie, ou le surf de nuit... (Vimeo – 349 octets)
[ url = http://www.site.com//IMG/17716384 ]
et là je ne crois pas que ça soit normal car l’URL ne fonctionne évidemment pas et il n’y a pas de fichier 17716384 dans le répertoire IMG.
dans mon modèle inc-document.html j’ai ajouté :
Autre étrangeté : lorsque j’upload cette vidéo : http://vimeo.com/moogaloop.swf?clip_id=17716384 (ancien code de viméo) avec « ajouter une vidéo » j’obtiens des erreurs du type
( Warning : file_get_contents(http://vimeo.com/api/clip//php) [function.file-get-contents] : failed to open stream : HTTP request failed ! HTTP/1.0 404 Not Found in /srv/d_serveur/www/www.site.com/htdocs/plugins/auto/videos/lib/Videopian.php on line 591 )
mais lorsque j’upload ce lien avec « ajouter un document » cela fonctionne sauf que cela ne récupère pas les tags ni la vignettte.
dd
je me répond : en ajoutant l’extension dist_vimeo cela fonctionne
Répondre à ce message
Le lien des vidéos de la forme youtube.com/watch ?v=9RefzyfeU , se retrouve sous la forme monsite.com/IMG/9RefzyfeU, ce qui fait qu’on perd le lien original dans la partie privée, et que le lien généré quand on utilise une boucle documents pointe vers un document inexistant. Est-il possible de corriger cela ?
Bonjour Berman.
Je ne comprends pas la question. Est-ce que tu peux fournir un extrait de ton code, parce que je ne sais pas d’« où » tu parles (Où ça se retrouve ? Où ça le lien original ? Quelle balise pour le « lien généré » ?)
Ton lien Youtube ne fonctionne d’ailleurs pas :)
Tout simplement quand j’insère une vignette avec la balise
<doc11>par exemple, le lien de la vignette générée est de la forme monsite.com/IMG/9RefzyfeU alors que le lien entré pour ajouter la vidéo est youtube.com/watch ?v=9RefzyfeU.Ce que j’appelle lien original, c’est le lien vers la vidéo, celui que je rentre dans le formulaire pour ajouter une vidéo (exemple : youtube.com/watch ?v=9RefzyfeU). Ce lien, je ne le retrouve nulle part, ni dans la génération des vignettes, ni dans la médiathèque qui du coup me stocke des liens hybrides entre documents locaux (répertoire /IMG) et liens de plateforme vidéo, comme l’exemple ci dessus (9RefzyfeU), d’où au final un lien de la forme : monsite.com/IMG/9RefzyfeU qui ne pointe évidemment sur rien.
Note : le lien de la vidéo ne fonctionne pas, c’est volontaire j’ai mis des caractères de façon aléatoire (quelque soit le lien j’ai le même résultat).
Comme marqué dans la doc, il faut utiliser le modèle vidéo
et non le modèle doc.
Comme dit précédemment sur ce forum, ce comportement a été voulu pour ne pas pénaliser les personnes n’étant pas passées à HTML5, ne pas perturber un fonctionnement existant.
Si tu souhaite utiliser doc, tu peux simplement l’adapter pour appeler le modèle vidéo (en t’inspirant des tests présents dans le modèle vidéo).
Merci pour la réponse, alors, sortons du cadre de l’utilisation des balises. Quand j’utilise le plugin médiathèque, je n’ai pas accès au lien original, là c’est un peu plus embêtant. (voir capture)
Bon, alors j’ai touché directement au fichier /plugins/videos/formulaires/insertion_video.php
J’ai remplacé :
Par :
C’est pas bien je sais, mais j’obtiens ce que je voulais. Comme je ne suis pas programmeur, que je ne fais que de la bidouille, je ne comprends pas le traitement infligé à la variable lavideo, quelle est son utilité ?
Bon, en fait y’a un peu plus à faire, pour que ça fonctionne aussi coté public...
Bon en fait, à force de triturer, je commence à comprendre... le pourquoi du comment. Ma modification du dessus n’est pas bonne.
Ta vidéo est identifiée par un « ID », id qui est fonction de la plateforme. Si tu stockes le lien vers ta vidéo, si demain il change, c’est foutu. Alors qu’avec le ID il suffira de changer simplement ce qui est « autour » :)
Je me pose la même question ici :-)
Répondre à ce message
Hello,
immense merci pour ce plugin ! Le parsage des URL, ainsi que le vignettage automatique, sont vraiment précieux.
J’avais un problème avec la taille des vignettes pour vimeo : contrairement aux autres vignettes, les vignettes vimeo étaient ridiculement petites.
Après un coup d’oeil dans le code, il apparaît que vimeo renvoie plusieurs vignettes, dont nous devrions retenir idéalement celle qui correspond le mieux à la taille attendue par le plugin. En attendant cette solution idéale, cette solution fonctionne tant que vimeo revoie les vignettes par ordre de taille croissante : on prend simplement la dernière vignette plutot que la première. Il semble que cela fonctionne aussi avec les autres fournisseurs.
Dans formulaires/insertion_video.php
HTH,
Sam.
Répondre à ce message
Bonjour
J’ai installé la mediatheque et le plugin video.
Quand j’ajoute une vidéo à partir du sélecteur lors de l’édition d’un article, rien ne se passe. Je n’ai pas d’erreur qui remonte dans l’interface.
Je pense avoir un problème d’installation de mes plugins
Pouvez vous m’orienter sur ce que je dois vérifier au niveau installation ou log.
Le processus de désinstallation échoue pour info.
Merci
Répondre à ce message
En mutu 1and1, pour fopen la reconfiguration depuis le .htaccess ne semble pas fonctionner.
il semblerait qu’il faille ajouter un php.ini à l’endroit où s’excute le script (soit la racine de « ecrire/ »)
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
