Accessibilité des vidéos
Accessibilité de la vidéo
Afin d’être pleinement accessible, une vidéo (composée d’images et de sons) doit répondre à plusieurs critères.
Le critère de base est de fournir une alternative textuelle à la vidéo, c’est ce qu’on appelle également un transcript (ou retranscription) textuel.
Pour améliorer encore l’accessibilité il peut être utile voir nécessaire de fournir des alternatives synchronisées à la vidéo. Ces alternatives peuvent être de deux types :
- des sous-titres (alternatives aux sons),
- une audio-description (alternative aux éléments visuels)
Ces alternatives synchronisées peuvent être incrustées directement dans le fichier vidéo ou gérées/activées par le lecteur vidéo qui utilisera alors des fichiers externes de type xml pour les sous-titres et mp3 pour l’audio-description.
Accessibilité du lecteur vidéo
Enfin l’interface du lecteur vidéo lui-même doit également être accessible à savoir, être pleinement utilisable au clavier et être lisible dans un lecteur d’écran de type JAWS ou NVDA. La navigation au sein de l’interface se fait en utilisant la touche tabulation (attention les navigateurs autres que IE ont besoin de la souris pour mettre le focus sur l’élément ou sortir de l’élément)
Que fait ce plugin ?
Ce plugin a donc été développé de manière à pouvoir :
- permettre l’association entre une vidéo et les différents fichiers servant d’alternatives :
- fichier de transcript,
- fichier de sous-titre,
- fichier d’audio-description.
- afficher cette vidéo dans un lecteur vidéo accessible
Le plugin vidéo accessible
Choix du player
Le lecteur JWPlayer par LongTail vidéo, disponible sous licence CC-BY-NC, répond aux différents critères d’accessibilité.
Un exemple d’intégration du plugin est notamment visible sur les sites de l’Agence de la Biomédecine pour lesquels le plugin a été développé dans le cadre d’une mise en conformité au RGAA : www.dondorganes.fr
Enrichissement des vidéos
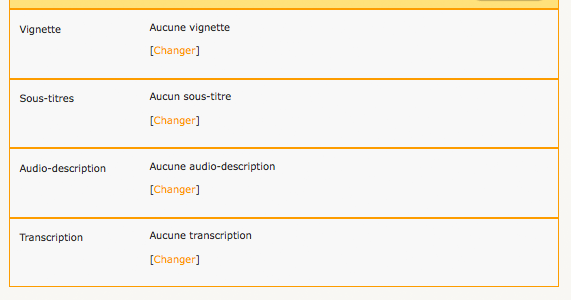
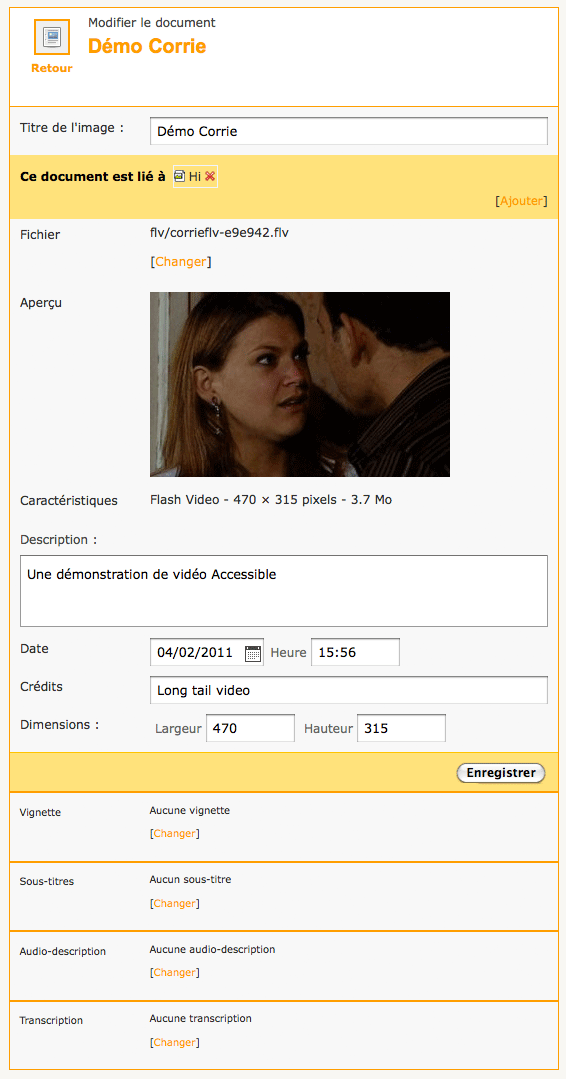
Lorsque vous ajoutez un document de type vidéo, le formulaire d’édition proposé par le plugin Médiathèque est alors enrichi avec de nouvelles possibilités.
En plus de la possibilité d’ajouter une vignette à la vidéo, comme SPIP le prévoit aussi nativement, il devient possible d’y ajouter plusieurs fichiers complémentaires :
- Un fichier de sous-titrage
- Un fichier d’audio-description
- Un fichier de transcription

Chacun de ces fichiers peut être téléchargé depuis votre ordinateur, ou depuis une URL distante, comme pour la vignette.

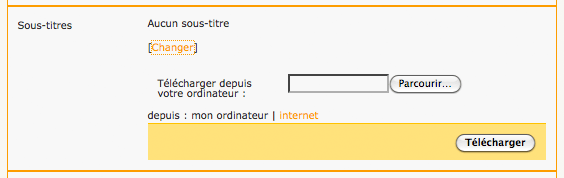
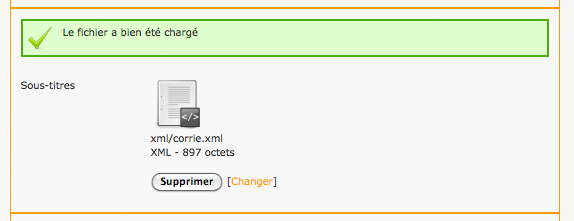
Ajouter un sous-titrage
Un fichier de sous-titrage doit être au format .srt ou au format .xml. Pour faire un essai, vous pouvez utiliser http://www.longtailvideo.com/jw/upload/corrie.xml

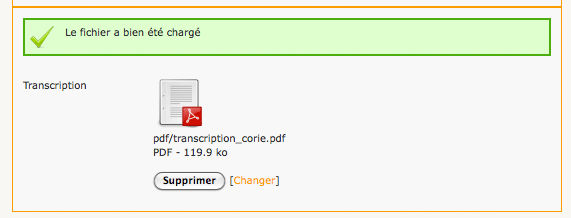
Une fois le fichier ajouté, il apparaît dans le formulaire avec ses caractéristiques.
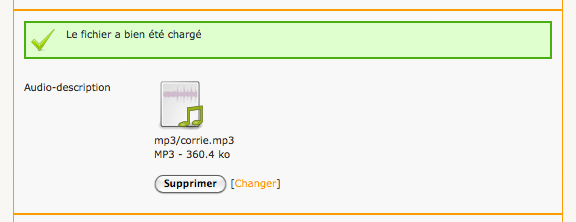
Ajouter une audio-description
Un fichier d’audio-description doit être au format audio, mais JWPlayer ne prend en charge que deux formats : AAC (.aac, .m4a) et MP3 (.mp3). Pour faire un essai, vous pouvez utiliser http://www.longtailvideo.com/jw/upload/corrie.mp3

Une fois le fichier ajouté, il apparaît dans le formulaire avec ses caractéristiques.
Ajouter un transcription au format texte
Pour la transcription, vous pouvez utiliser n’importe quel fichier fournissant un contenu texte, avec bien sûr une préférence pour un format ouvert et interopérable.

Une fois le fichier ajouté, il apparaît dans le formulaire avec ses caractéristiques.
Installation du plugin Vidéo Accessible
Ce plugin s’installe comme n’importe quel autre. Il ne nécessite pas le plugin Médiathèque car il est utilisable sans (dans le cas où l’on ne veut utiliser que le modèle vidéo). Il est toutefois fortement recommandé de l’utiliser conjointement avec le plugin Médiathèque pour bénéficier de l’interface enrichie lors de l’édition des vidéos dans les documents de SPIP.
Pour la page de configuration du plugin, il est nécessaire de disposer de SPIP-Bonux ou du plugin itérateurs qui fournissent l’un et l’autre la boucle POUR.
Activer le plugin
L’activation du plugin donne accès à une page de configuration dédiée au plugin, via l’icone en forme d’outils située sur la droite.

Configurer le plugin
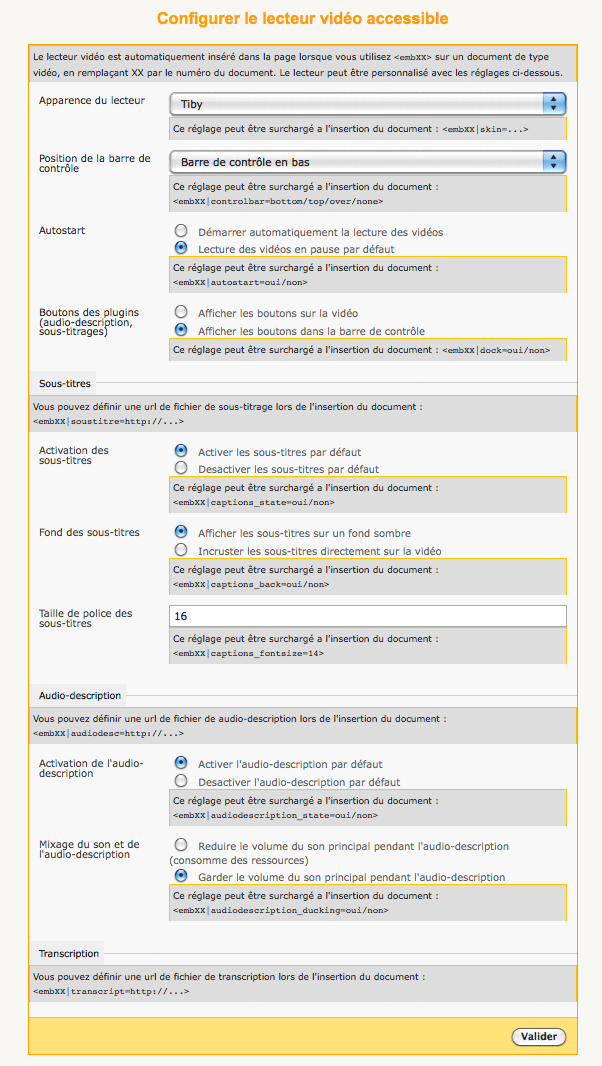
La page de configuration des vidéos permet de personnaliser le comportement par défaut et l’apparence des vidéos.
À partir du moment où le plugin est actif, toutes les vidéos insérées par le raccourci <embXX> ou <videoXX> seront prises en charge par le plugin et insérées via le player JWPlayer.
Les réglages configurables sont :
- Apparence du lecteur : choix parmi plusieurs skins libres.
- Position de la barre de contrôle du lecteur
- Autostart de la vidéo
- Position des boutons des plugins
- Activation des sous-titres par défaut
- Fond utilisé pour l’affichage des sous-titres
- Taille de la police des sous-titres
- Activation de l’audio-description par défaut
- Mixage de l’audio-description avec la piste son de la vidéo
Chaque réglage configuré ici peut-être surchargé au cas par cas par un paramètre du modèle. Cette page de configuration est donc aussi un aide-mémoire qui rappelle comment surcharger chaque comportement.
Ajouter une vidéo
Format des vidéos
JWPlayer supporte les formats vidéos H.264 (.mp4, .mov, .f4v), FLV (.flv) et 3GPP (.3gp, .3g2).
Néanmoins, si vous voulez bénéficier de la lecture de vos vidéos sur les mobiles de type iOS qui ne supportent que H.264, vous avez intérêt à utiliser ce format de préférence. Ainsi JWPlayer proposera la vidéo dans ce format via la balise HTML5 <video> pour la lecture sur ces périphériques.
Pour faire un essai, vous pouvez utiliser http://www.longtailvideo.com/jw/upload/corrie.flv et sa vignette http://www.longtailvideo.com/jw/upload/corrie.jpg
Insérer une vidéo dans un texte
Une fois votre vidéo chargée dans les documents, et enrichie par les fichiers complémentaires vus plus haut, vous pouvez l’insérer par le raccourci SPIP habituel : <emb123> en remplaçant 123 par le numéro de document de votre vidéo.

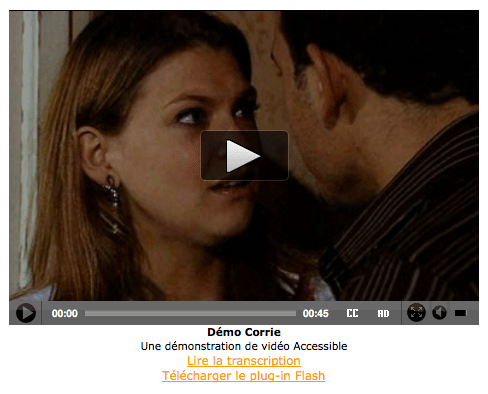
La vidéo est présentée au chargement avec la vignette en image statique. Un lien apparaît explicitement vers la transcription lorsqu’elle est disponible. Un lien apparaît aussi pour télécharger le plugin flash pour s’assurer que le visiteur dispose de tous les outils pour lire la vidéo.
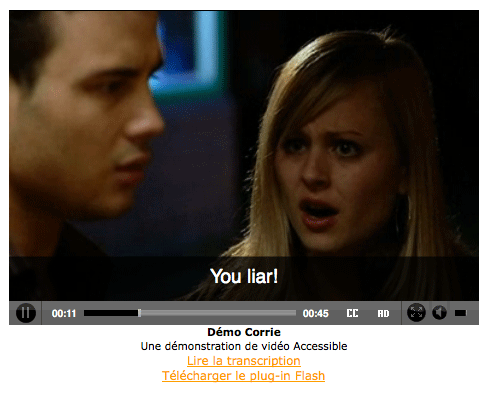
Un clic sur la vidéo suffit à déclencher la lecture avec sous-titrage et audio-description (si ils ont été activés par défaut).

Considérations techniques
Web Performance
Le plugin a été optimisé pour les sites qui diffusent quelques vidéos dans leur contenu, avec l’hypothèse qu’une faible proportion des pages du site contient des vidéos.
De ce fait, au lieu d’insérer tout le javascript sur toutes les pages du site, le plugin ne l’insère à la volée que lorsqu’une page contient une vidéo, repérée par la chaine video-jwplayer insérée par le modèle <video>. Ce javascript est inséré en pied de page, pour ne pas ralentir le chargement du reste de la page.
Dans le cas d’un site qui utiliserait massivement la vidéo sur toutes ses pages, il serait préférable d’opter pour une insertion systématique du javascript, concaténé et minifié avec les autres scripts de la page.
Dans le HTML, il a été choisi d’insérer une balise HTML5 <video> qui porte nativement la vidéo et la vignette. Cela permet la lecture de la vidéo même sans javascript ni flash, pourvu que le format vidéo soit le bon. C’est donc la solution qui permet la plus grande interopérabilité.
Interopérabilité
Dans le cas de la lecture sur un périphérique iOS, JWPLayer insère la version HTML5 du player, basée sur un enrichissement javascript de la balise <video>.
Il suffit donc de choisir un format H264 pour que les vidéos soient lisibles sur la grande majorité des plateformes.
Personnalisation du player
JWPlayer est personnalisable par des skins et des plugins. Le plugin inclue nativement les skins sous licence libre disponibles sur http://www.longtailvideo.com/addons/skins
Si vous souhaitez ajouter une skin payante, ajoutez-la dans un sous-dossier jwplayer/skins/nomdelaskin de votre dossier squelettes. Elle apparaitra alors automatiquement dans la page de configuration.
Veillez bien à n’utiliser que des skins compatibles JW Player 5.2 et plus et à installer dans le dossier aussi bien le .zip que sa version décompressée qui est utilisée par la version HTML5 du player.




Discussions par date d’activité
73 discussions
Bonjour,
Je constate un fonctionnement étrange du plugin sous Firefox que je n’observais pas il y a quelques temps ! Avec ce navigateur, le lecteur vidéo ne se charge pas correctement (l’écran du lecteur reste noir, la barre de commandes du lecteur ne s’affiche pas et il est donc impossible de visionner la vidéo).
Un exemple de vidéo impossible à lire, avec écran noir sous FF.
Seule exception, les vidéos s’affichent correctement sous Firefox uniquement si celle-ci contient un fichier de sous-titrage !
Une exemple d’une vidéo sous-titrée, visible normalement sous FF.
Sur d’autres navigateurs (IE, Chrome et Safari), je ne rencontre aucun de ces problèmes : la vidéo est lisible (qu’elle ait des sous-titres ou non) et la barre de commandes du lecteur s’affiche !
PS : je suis sous SPIP 3.0.20 [22255] avec la dernière version du plugin Vidéo accessible installée (0.6.10). J’ai mis à jour aussi le plugin Flash dans Firefox (67.0.4 32 bits)
Savez-vous quelle est l’origine de ce problème d’affichage sous FF ?
Cordialement.
Répondre à ce message
Bonjour,
je viens de faire un test en 3.2 et il semblerait qu’il soit compatible, au moins dans les fonctions basiques.
Je ne peux par contre affirmer totalement qu’il l’est, je ne l’utilise que de façon très simple.
Bon Week End
Je viens d’ouvrir un pull request pour que cela soit pris en compte dans le zip. Il y a plus qu’à attendre que cerdic fasse le nécessaire.
Je ne préfère pas étendre la compatibilité 3.2 à cette version du plugin qui repose sur un lecteur qui est devenu depuis privé et payant et qui envoie des infos à la firme que le commercialise.
La version pour SPIP 3.2 sera refondue, probablement sur la base du player videojs qui supporte les sous-titrage et plus ou moins les audio descriptions. Je vais creuser un peu avant de fixer tout ça
Cerdic, pourriez-vous indiquer le plugin player videojs qui supporte les sous-titres ? S’agit-il du plugin https://contrib.spip.net/Plugin-Video-s ? Merci d’avance.
Répondre à ce message
Salut cerdic :-)
Il semble y avoir un problème avec le plug et l’https ...
En suivant l’article https://contrib.spip.net/Passer-un-site-SPIP-sous-https
et en allant voir dans l’article une vidéo mp4 qui est dans la héberger sur le site, chrome m’affiche 3 erreurs :-(
Mixed Content : The page at ’https://www....com’ was loaded over HTTPS, but requested an insecure plugin data ’http://l.longtailvideo.com/5/6/logo.png’. This content should also be served over HTTPS.
Mixed Content : The page at ’https://www....com’ was loaded over HTTPS, but requested an insecure plugin data ’http://plugins.longtailvideo.com/crossdomain.xml’. This content should also be served over HTTPS.
Mixed Content : The page at ’https://www....com’ was loaded over HTTPS, but requested an insecure plugin data ’http://plugins.longtailvideo.com/5/viral/viral-2d.swf’. This content should also be served over HTTPS.
Franck
Bonjour
Même constat pour moi. J’ai essayé de remplacer les « http: » par des « https: » dans le fichier :
/jwplayer/player/jwplayer.js
Mais cela ne fonctionne pas... Les avertissements perdurent.
Il doit y avoir un autre endroit à corriger dans les fichiers du plugin...
Bonjour
Je reviens sur ce pb d’avertissement https sur les pages avec videos... Qqu’un a-t-il pu résoudre ce pb ?
Jean-Luc
Répondre à ce message
Bonjour,
Je suis sous SPIP 3.0.20 et j’utilise le plugin video_accessible 0.6.10.
Lors de l’ajout d’une vidéo dans un article avec la balise
, et pour des raisons d’accessibilité web, j’aimerais que le code généré pour l’ajout du lecteur vidéo ne contienne pas l’attribut « bgcolor » (cf. ci-dessous).
D’après mes recherches, il me semble que ce sont les fichiers jwplayer.js et swfobject.js du plugin (dans le dossier /jwplayer/player/) qui se chargent de l’ajout de cet attribut. Si oui, comment puis-je faire pour surcharger proprement ces deux fichiers ? Sinon, voyez-vous une autre solution à mettre en œuvre pour empêcher l’ajout de cet attribut « bgcolor » dans le code généré ?
Merci d’avance pour votre réponse.
Cordialement.
Sébastien.
Répondre à ce message
Sur un site avec des urls arborescentes, les flv sont lus dans l’espace privé, mais pas dans l’espace public (dans une sous-sous rubrique). Je ne sais pas si c’est la bonne approche, mais ajouter dans le modèle video |url_absolue à #URL_DOCUMENT résout ce soucis
https://github.com/Cerdic/video_accessible/blob/master/modeles/video.html#L33
Répondre à ce message
Bonjour,
J’utilise ce plugin, mais avec les navigateurs, j’ai uniquement une image sans barre de contrôle, et il faut double-cliquer pour lancer la lecture, ce qui ne parait pas évident pour le visiteur.
Est-ce que j’ai omis un paramètre ?
Merci
En fait le problème se pose uniquement en activant le mode « html5 » dans les options avancées.
Est-ce normal ?
J’ai le même souci et je ne trouve pas de réponse.
Est-ce plugin est maintenu ?
Je constate aussi ce comportement, personne n’aurait une idée ?
Répondre à ce message
bonjour,
je viens d’installer video accessible. J’ai fait un essai, mais cela ne fonctionne pas. Je m’explique : j’ai embed une petite video en .flv, je visualise l’article avant de le publier. Je vois bien le lecteur s’afficher mais il est écrit « Aucune vidéo dont le format ou le type MME est géré n’a été trouvé »
Quelqu’un peut-il m’aider ?
Merci d’avance !!
Eddie
Répondre à ce message
Je ne m’étais encore jamais penché sur ce plugin mais là, je viens de m’y mettre et je suis assez bluffé ! Bravo, et merci !
Une petite question cependant :
Merci par avance
la taille de la vidéo est reprise de la largeur/hauteur renseignée sur le document vidéo dans le back-office.
En effet, sauf que dans le cadre d’un switch spip 2.0 vers spip 3, j’ai du changer de plugin pour les vidéos (d’où mon test de video accessible en fait) et le truc c’est que toutes les vidéos se sont réinitialisé à 0/0, du coup, j’ai la taille la plus petite déterminée sans doute par la taille originale des vidéos du site (qui il faut bien le dire, ne sont pas top, niveau qualité)
Du coup, je me demandais si on pouvait forcer une taille d’affichage si aucune n’est spécifiée en back office et/ou si la taille spécifiée est égale à 0 ce qui, de base, n’est pas une valeur très cohérente.
Bref, je re-regarderai tout ça demain à tête reposée ^^
Merci pour ton retour en tout cas.
Bon en fait en cherchant un peu on trouve ! Il suffisait juste de surcharger et d’éditer le /modeles/videos.html
il y a une ligne dedans qui fixe les dimensions par défaut.
:-)
Bonjour,
Y a t-il une piste pour rendre le lecteur vidéo « responsive » ?
Merci pour ce plugin.
Aymeric.
Salut :)
A priori les vidéos sont en <embed> , donc avec un peu de CSS et quelques médiaqueries tu devrais être bon
(sinon, en méthode à l’arrache, tu mets l’embed en width 100% dans une div qui elle, est responsive et le tour est joué :)
Videos responsive ?
J’ai migré un site spip 2 > spip 3. Le plugin Vidéo accessible a pris le relais du lecteur multimedia. Avec le classique binôme video_wrapper/video_container, les vidéos étaient parfaitement responsive.
J’ai bien l’impression que le plugin Vidéo accessible a cassé tout ça... Comment peut-on rétablir ce comportement ?
Répondre à ce message
Bonjour,
Sachant que le plugin iterateurs a été implémenté dans spip 3, est il encore nécessaire de brancher le plugin Bonux pour que tout fonctionne bien ?
Merci.
Salut,
Je crois savoir que la majeur partie de Bonux aussi a été intégrée dans SPIP 3 (ce qui ne l’a pas été est contenu dans le plugin spip-bonux-3 qui ajoute quelques nouvelles fonctionalités intéressantes et qui, accessoirement, sert de dépendance à tellement d’autres choses que je te suggère grandement de le garder quand même)
Répondre à ce message
Accès SVN pour ce plugin ?
A priori, ce plugin n’est plus accessible depuis la zone. Comment peut-on le « svn-checkouter »
(puis le « svnupdter » par la suite ?)
Bonjour,
En effet, le plugin a changé d’adresse et est désormais accessible via GIT => https://github.com/Cerdic/video_accessible/commits/master
Comme le deviendront sans doute à terme une grosse partie des plugins spip ... (si toutefois ce chantier est encore dans les tuyaux, j’avoue que je ne sais pas très bien où ça en est rendu)
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
