A quoi ça sert ?
Ce plugin permet d’intégrer à partir d’un simple copier/coller d’URL sur les pages articles des vidéos hébergées sur les principales plateformes d’hébergement vidéo et de les gérer comme des documents à part entière.

Ce plugin gère également l’affichage HTML5 des vidéos aux formats MP4, H264, Ogg, WebM et Mkv.
Ll’affichage par défaut prend en compte les navigateurs mobiles. Les vidéos sont ainsi disponibles sur iPad, iPhone ou autres Androïds.
Pourquoi le plugin Vidéo(s) plutôt qu’une alternative HTML5 classique avec Fallback Flash ?
Et bien parce que le plugin Vidéo(s) s’appuie sur une détection JavaScript des formats disponibles et reconnus et non sur la détection native du navigateur qui ne vérifie que si la balise HTML5 vidéo est gérée, mais pas si un format lisible est présent.
L’alternative Flash gérée classiquement n’est proposée qu’aux navigateurs ne gérant pas la balise HTML5 vidéo, mais elle ne prend pas en compte la gestion des formats proposés. Ainsi, une vidéo au format H264 sera visible sous Safari/Chrome (nativement), sous Internet Explorer (alternative Flash) mais pas sous Firefox qui connaît bien la balise vidéo et sait l’interpréter, mais ne sait pas lire le H264, il renverra donc une balise vidéo vide, pas de film ! Ainsi, vous devrez encoder votre vidéo dans tous les formats afin de vous assurer qu’elle sera lisible partout. En Ogg par exemple pour Firefox, en plus du H264 pour Safari et autres.
Le plugin Vidéo(s) va plus loin, sa détection se base sur la présence d’un format lisible par le navigateur et s’appuie sur le plugin Javascript html5media. Ainsi, dans notre exemple précédent, Firefox recevra l’alternative flash et sera donc capable de lire la vidéo H264 sans avoir besoin d’une version Ogg du fichier.
Pourquoi ne pas utiliser un lecteur Flash compatible HTML5 comme JW Player ?
Parce que ces lecteurs prennent le problème à l’envers ! Ils génèrent une balise HTML5 vidéo pour les navigateurs qui peuvent l’utiliser. Le code source quant à lui ne contient que des appels Javascript. La sémantique n’est donc pas respectée.
Le plugin Vidéo(s) quant à lui s’appuie sur la balise vidéo qu’il insert dans le code source pour proposer au besoin uniquement, une alternative Flash. Le code source est respecté.
Cependant, les lecteurs n’auront donc pas le même rendu graphique, la balise vidéo étant laissée à la charge du navigateur qui l’interprète. JW Player quant à lui propose une interface unifiée pour l’affichage de la balise HTML5 vidéo ainsi que son alternative Flash, mais aussi pour les vidéos Dailymotion, Vimeo et autres Youtube. C’est bien le seul avantage qu’on pourra donc vouloir trouver à ces solutions (souvent payantes).
Comment ça marche ?
L’installation du plugin se fait comme pour tous les plugins.
Configuration
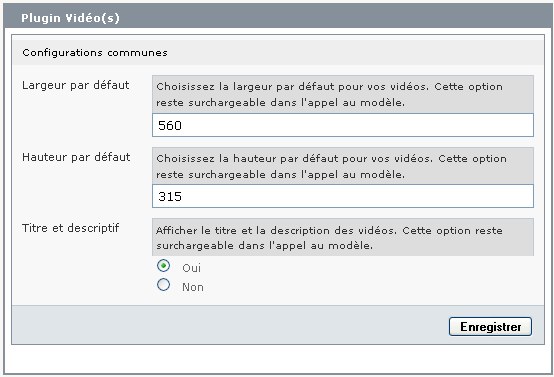
Un panneau de configuration permet pour l’instant de choisir une taille d’affichage vidéo par défaut pour toutes les vidéos.


Ce panneau sera élargi pour offrir des réglages spécifiques à chaque type de vidéo : Dailymotion, Viméo, Youtube...
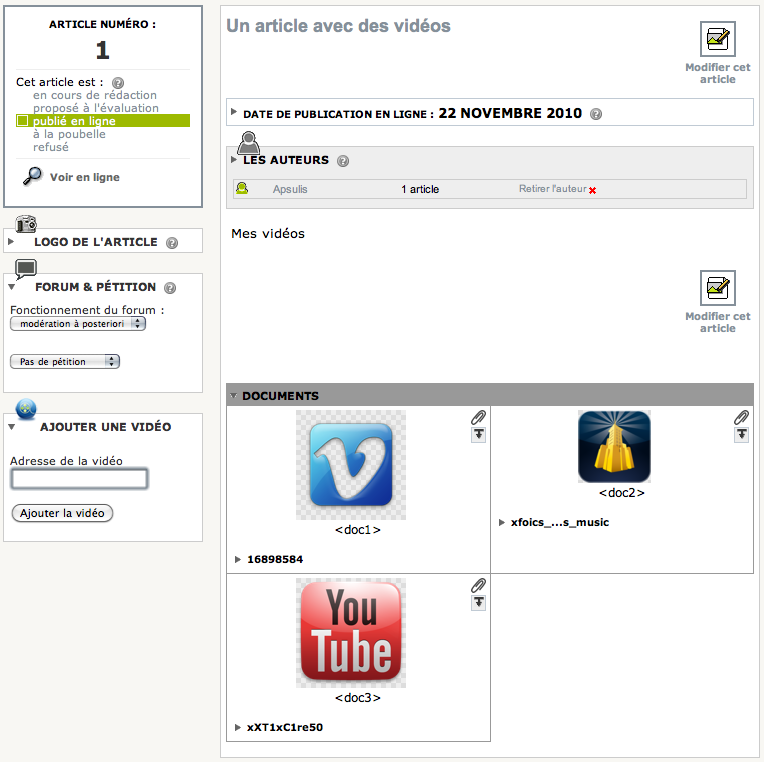
Ajouter une vidéo
Depuis la page d’un article ou depuis la page d’édition d’article dans la colonne de gauche un champ de saisie permet de copier/coller le lien vers la page de votre vidéo.
Aucun besoin d’extraire un identifiant ou de copier un code quelconque, l’adresse complète est suffisante :

Les vidéos sont alors disponibles comme n’importe quel document depuis la page article ou depuis la Médiathèque de SPIP (https://contrib.spip.net/Mediatheque qui permet au plugin Vidéo(s) d’insérer l’auteur et la durée du film).

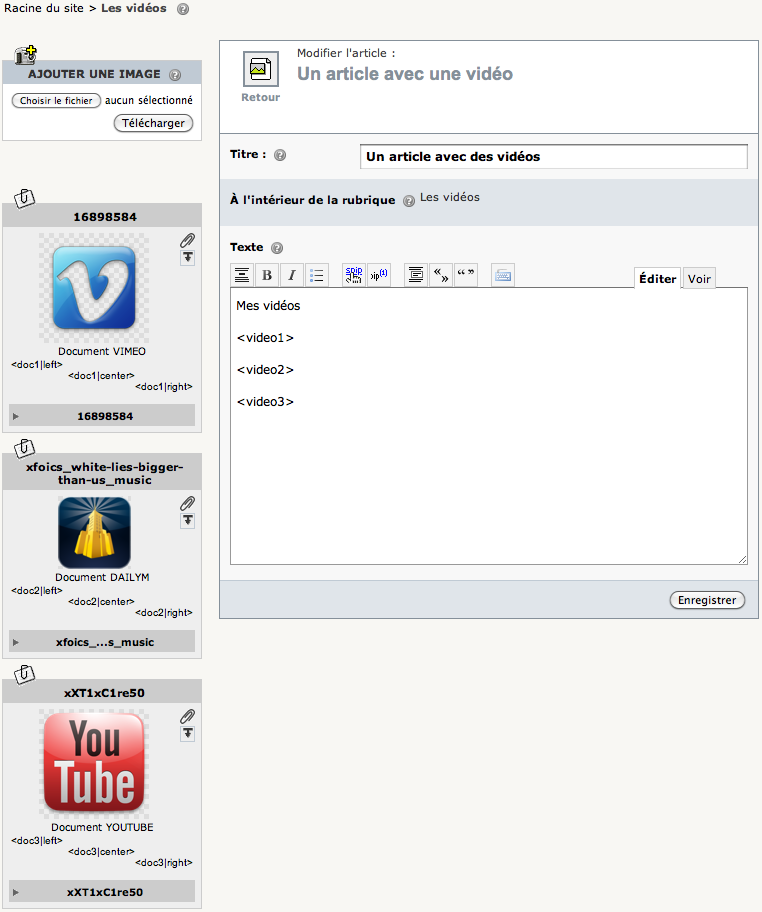
Afficher une vidéo
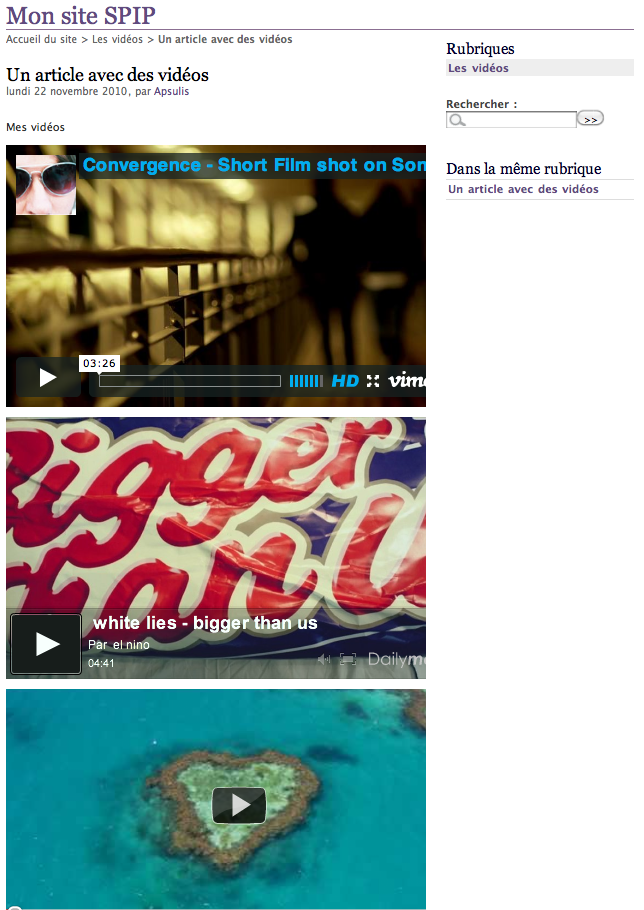
Le plugin Vidéo(s) de SPIP surcharge le modèle « video » qui permet aux auteurs de SPIP d’intégrer n’importe quelle vidéo depuis n’importe quel article.
Le fonctionnement est le fonctionnement classique des modèles :
<videoYY>avec YY (:p) représentant le numéro de document de la vidéo.
Les options peuvent se rajouter à la suite :
<videoYY|largeur=640|hauteur=360>Ce nouveau modèle rajoute la lecture des vidéos importées depuis les plateformes ainsi que la lecture HTML5 des contenus de type MP4/H264, WebM, Ogg.
Dans tous les autres cas (autres extensions), c’est le fonctionnement classique qui est respecté.
Pour les webmasteurs, depuis les squelettes l’appel se fait également de manière classique :
#MODELE{video,document=XX}
#MODELE{video,document=XX,largeur=640,hauteur=360,autoplay=oui}Une page de test et d’exemple est disponible dans le dossier « exemple/ » du plugin Vidéo(s), il suffit de la glisser dans le dossier « squelettes/ » de votre SPIP et de vérifier à l’adresse :
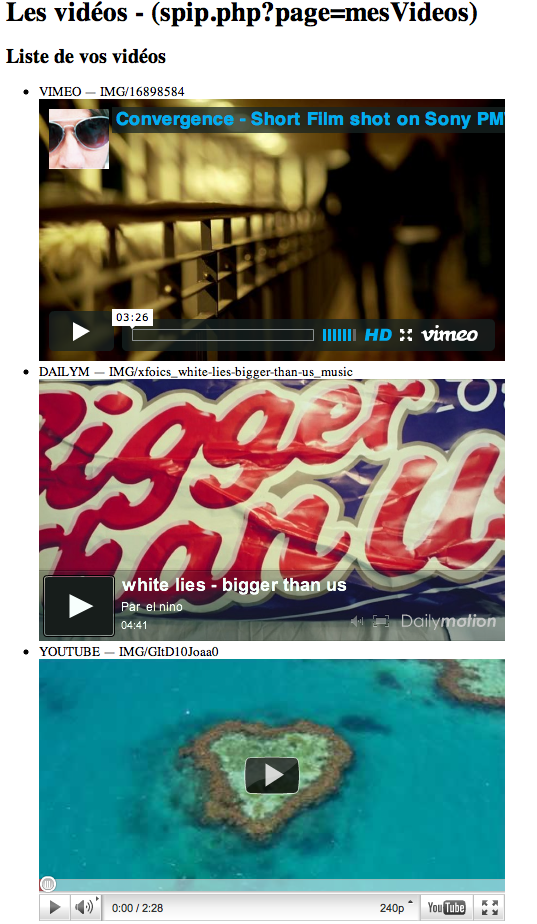
http://www.votreDomaine.com/spip.php?page=mesVideos
Elle affiche toutes les vidéos distantes qui ont été uploadées avec le plugin.
Et les vidéos HTML5 pour tous ?
Avec la diversité des formats, il devient difficile de satisfaire tout le monde. Le HTML5 offrant une forme élégante d’affichage des vidéos, il est cependant frustrant de devoir compresser autant de vidéos que de navigateurs.
Le modèle vidéo intégré au plugin Vidéo(s) suggère une alternative simple mais basée sur le format propriétaire H264.
Les vidéos H264 peuvent en effet être lues nativement dans tous les navigateurs modernes grâce à la balise HTML5 (à l’exception de Firefox qui utilise l’alternative). Elles sont de plus accessibles aux iPad et autres mobiles qui n’ont pas la possibilité d’utiliser Flash.
Enfin, pour tous les autres navigateurs, les vidéos H264 sont tout de même lues et de manière transparente par Flash Player à partir de sa version 9.
Nous pouvons donc utiliser un même fichier H264 afin de satisfaire l’intégralité des navigateurs, soit via HTML5 soit via son alternative Flash !
Si vous utilisez la balise #INSERT_HEAD de SPIP (de nombreux squelettes l’utilisent par défaut), les autres navigateurs utiliseront l’alternative flash (player FlowPlayer proposée par le script du projet html5media).
Cependant, bien que très répandu (Blueray, Télévision, Internet, etc.) le H264 est un format propriétaire boycotté par les navigateurs tels que Firefox et Google Chrome. Ces deux navigateurs utiliseront donc l’alternative Flash si seule une version H264 de votre vidéo est disponible.
Toutefois, grâce au plugin Vidéo(s) de SPIP, si une même vidéo est disponible en plusieurs format (même nom de fichier mais extensions différentes) ils seront tous utilisés par la balise vidéo. Il devient ainsi possible d’ajouter votre vidéo en WebM ou Ogg (ou les 2) en plus de la vidéo H264 (ou sans la vidéo H264).
Cependant l’encodage du fichier dans différent format représente une perte de temps en compression ainsi qu’en temps de mise en ligne et nécessite plus d’espace d’hébergement. Le choix vous appartient donc.
Et moi ? Comment je compresse mes vidéos ?
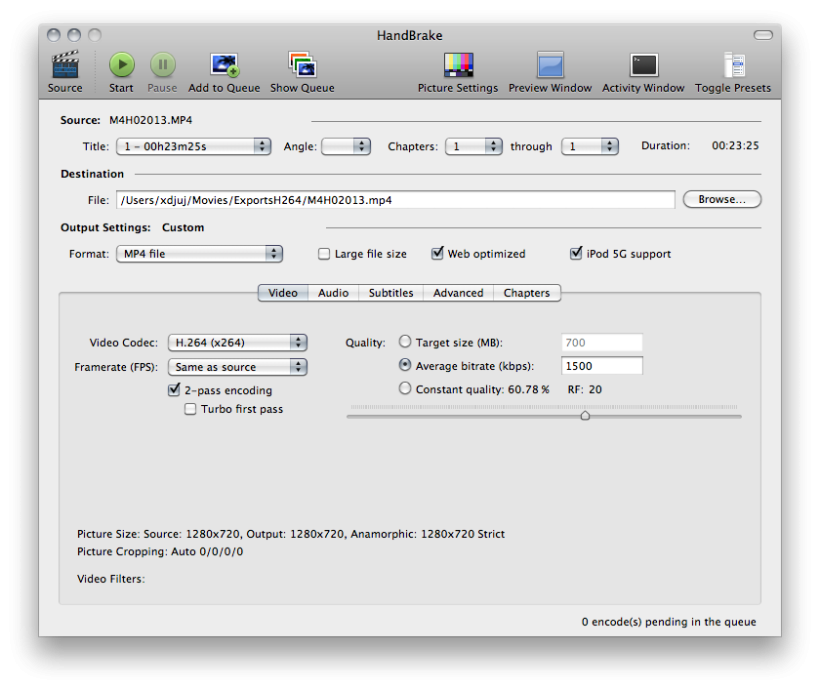
La compression H264 est réalisable avec une facilité déconcertante grâce au logiciel libre HandBrake.
Les seuls paramètres importants à respecter étant « Web Optimized » et un débit moyen (average bitrate) de 1500kbps (1200 si l’on souhaite conserver une qualité optimale mais rendre la vidéo disponible sur iPhone par réseau 3G, 1900 maximum pour que les vidéos restent accessibles aux iPad sur réseau WiFi).
Si votre source vidéo provient d’une caméra DV Pal, n’oubliez pas de désentrelacer votre image (deinterlace ON / fast).

Et j’ai quoi comme options ?
Options générales
- responsive : pour que largeur et hauteur soient dynamiques (fluides) et occupent au mieux l’espace qui leur est disponible, tout en conservant les proportions
- largeur : pour forcer une largeur différente de la largeur par défaut
- hauteur : pour régler une hauteur différente de la hauteur par défaut
« Dit donc ça fait pas grand chose... »
C’est vrai, mais tout est déjà dans le code, il manque juste quelques heures de travail pour finaliser et piloter intégralement tous les players :)
Et YouTube dans tout ça ?
Comme à son habitude, le diable Google n’arrête pas de changer ses API, sans trop crier gare... Il est désormais nécessaire de posséder une clef d’API YouTube afin de pouvoir récupérer une vidéo de la plateforme.
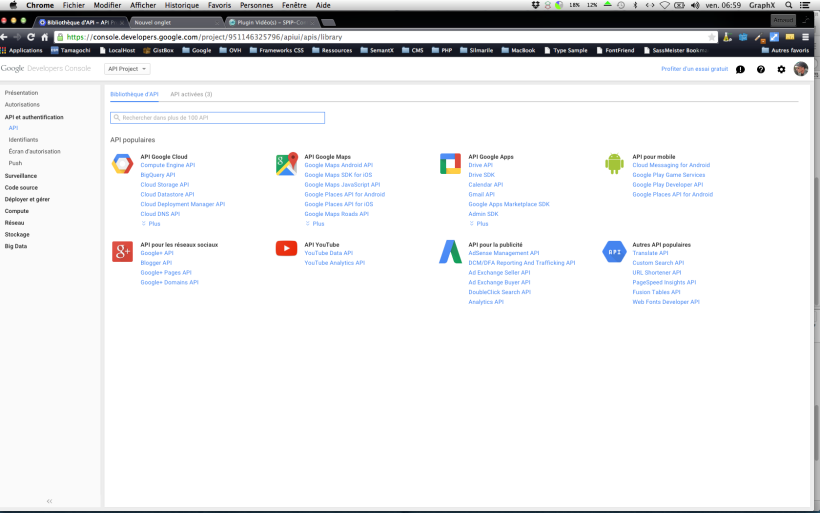
La première chose à faire est de se rendre dans la console des développeurs Google avec un compte Google Developper (en créer un au besoin) :
- https://console.developers.google.com/
(ce lien aura très certainement changé 40 fois dans les 5 mois à venir, comme d’hab avec Google, rien ne reste !)
Les étapes suivantes à partir du Developper Center sont données par Mist. GraphX :
- créer un projet si ça n’est pas déjà le cas,
- aller dans l’onglet API et authentification > API, sur cette page on aura la liste de toutes les API disponibles (cf la capture), sur l’onglet Bibliothèque d’API,
- aller sur l’onglet API Activés pour vérifier les API actives, activer l’API YouTube au besoin,
- dans la partie identifiants on peut générer la clef, ou la re-générer dans la partie Accès à l’API publique
- il faut utiliser la clef pour le navigateur, vu que c’est ce que l’on recherche, à priori SPIP n’est pas encore une appli mobile... là il n’y a pas trop de choix, on clic sur créer sans renseigner de référents.
Pour résumer, il faut donc aller dans Bibliothèque d’API > API YouTube > YouTube Data API et là il suffit de cliquer sur le bouton « activer ».
Enfin, sur la page d’administration du plugin Vidéo(s), il restera simplement à saisir la clé de serveur dans le champs « Clé d’API YouTube ».
Et si je ne veux pas faire de H264... ?
Les compressions WebM sont quant à elles réalisables à partir du simplissime Miro Video Converter.
La qualité de ce dernier n’étant pas des plus reluisantes à mon goût, vous pourrez lui préférer certaines alternatives (utilisateurs Mac OS). N’hésitez pas à vous référer à la documentation officiel du projet WebM
Enfin, dans tous les cas, pour les utilisateurs avancés, FFmpeg reste bien entendu la solution la plus complète, en ligne de commande s’il vous plait.
Avec quoi ça casse ?
Avec une mauvaise configuration serveur
Certains serveurs peuvent se tromper sur les types MIME de vos fichiers qui ne seront alors pas forcément reconnus par les navigateurs. Dans ce cas (par exemple présence d’un fichier .webm Firefox refusant de le jouer), il suffit de corriger la configuration côté serveur ou simplement dans votre fichier .htaccess en renseignant les bons types :
AddType video/ogg .ogv
AddType video/mp4 .mp4
AddType video/webm .webmAvec PHP4
Le plugin utilise pour l’instant PHP5 que l’hébergement doit donc supporter.
Et si je n’ai pas PHP5 par défaut ?
- Chez OVH : http://guides.ovh.com/Php5ChezOvh (SetEnv PHP_VER 5)
- Chez Ouvaton : ajouter en tête du fichier .htaccess de SPIP la ligne :
AddHandler application/x-suexec-php5 .phpsi le fichier n’existe pas, le créer et y mettre seulement cette ligne, ou renommer htaccess.txt de SPIP en y ajoutant la ligne en entête - Chez les autres : http://www.google.fr
- Chez 1 and 1 : activer PHP5 depuis l’espace client, dans le dossier « ecrire » de spip, rajouter un fichier php.ini contenant :
allow_url_fopen = on allow_url_include = on - Chez InfoManiak (ou plus largement sur les serveurs interdisant fopen de php)
Pour InfoManiak il vous suffira de rajouter à votre fichier .htaccess les informations suivantes détaillées sur leur FAQ :php_flag "allow_url_fopen" "On" php_flag "allow_url_include" "On" - mis à jour 2016 pour InfoManiak Sur la nouvelle plateforme, il ne faut pas plus passer par le .htaccess mais par l’interface d’administration et activer l’option « Activer allow_url_fopen » (voir les détails de leur nouvelle FAQ]
Sinon pour l’instant aucun plugin ne semble contre indiqué et le plugin Médiathèque vous est même fortement recommandé.
Comment faire (encore) mieux ?
- Compléter les options de modèles et configurations Dailymotion / Youtube / Vimeo / HTML5
- Revoir un brin l’ergonomie et les messages
- Rajouter un sélecteur simple pour gérer le format (1,77 / 2,35 / 4/3 etc.)
- Retirer l’affichage
<doc>et mettre<video>à la place dans la colonne de gauche - Edition des URL pour les corriger à la main (crayon sur #FICHIER - déjà possible avec Mediatheque)







Discussions par date d’activité
206 discussions
compatible 4.0 en installant Modèles de documents SPIP 3.2
Incompatible en 4.1, malgré Modèles de documents SPIP 3.2...
Il était bien pratique ce plugin, et il n’existe pas d’alternative facile d’utilisation comme l’état Video... Un portage est-il imaginable ?
Répondre à ce message
Je constate que les vidéos Vimeo ne sont plus prises en charge. Y a t’il un moyen de remedier à cela ?
Merci de toute piste.
Répondre à ce message
Bonjour,
Lors de la tentative d’activation du plugin vidéo (SPIP 3.2), j’ai le message « Le plugin CVT Upload dépend du plugin MEDIAS ≥ 2.7.27. »
J’ai beau l’ajouter en ftp, impossible de le trouver dans la liste des plugins.
Merci de votre aide.
Répondre à ce message
Bonjour,
J’ai l’impression qu’il y a une erreur lors de l’import des vignettes Youtube. En effet, il y a une fonctionalite dans le plugin qui renomme les vignettes afin d’eviter les collision dans les noms de fichier (hqdefault.jpg, maxresdefault.jpg). Mais il semble que ce renommage se fasse avant la copie du fichier distant en local, ce qui fait qu’on importe une vignette non-existante, et on se retrouve avec la vignette grise de Youtube dans tous les cas. Le code se trouve dans formulaires/insertion_video.php, lignes 145-155.
Même souci également de vignette grise chez moi...
Si tu veux fixer le truc il faut changer la ligne 155 dans insertion_video.php :
$filename = copie_locale($logoDocument, ’force’, $filename) ;
C’ est un fix rapide mais du coup ca fait une copie de la vignette grise dans un premier temps et ca la remplace par la bonne vignette ensuite. Il y a surement une facon plus clean de le faire mais en attendant ca fonctionne.
Répondre à ce message
bonjour, il faudrait quoi pour basculer le plugin pour spip 4 ?
Répondre à ce message
Bonjour
Je tente d’inclure une vidéo depuis une instance PeerTube installée chez nous. Quelles seraient les modifications à faire pour que le plugin accepte ce type de plateforme ?
Je suis prête à faire le développement et à contribuer le code moyennant de me mettre sur la voie (je ne sais pas trop d’où partir).
Répondre à ce message
Bonjour, je n’arrive toujours pas à utiliser les vidéos youtube même apres avoir utiliser l’api youtube, une solution ? merci
pareil, et normalement ya pas besoin d’api, l’api est utilisé pas une développeur, car si c’est çà l’utilisateur d’avoir une api key, on devrait pouvoir l’ajouter dans la config du plugin, or quenenni
bjr en fait c’est la recup d’image que je n’arrive pas à avoir, Mais j’ai trouvé d’ou venais le souci, c’est un pb de publication quand on met l’option visuable par les enfants (ça fait foirer le process)
Répondre à ce message
Bonjour,
Quand nous avons ce plugins actif, même seul, et que l’on souhaite déposé 2 documents à la suite sur un article, cela retourne sur le BO du site et plus l’article où nous sommes.
Plugins à jour, SPIP 3.2.9 mais déjà présent en 3.2.8, PHP 7.0 et plus.
Est ce que ce problème a déjà est vu ? remonté ? une idée de où cela se bloque ?
Merci
Répondre à ce message
Bonjour
Ce qui serait vraiment cool c’est qu’on puisse aussi utiliser des vidéos hébergées par Peertube qui est de plus en plus utilisé dans les académies.
Répondre à ce message
Bonjour
Je n’avais pas utilisé la fonction "Ajouter une vidéo distante" depuis quelques temps (au moins 1 an ou 2).
Lorsque je tente d’utiliser cette fonctionnalité, j’ai l’erreur :
« You need to include simple_html_dom first to enable support of this service in Videopian »
simple_html_dom ne semble pas être une librairie standard de PHP (la fonction n’est pas reconnue dans la doc)
Comment faire ?
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
