Évolution
Une nouvelle version ScolaSPIP 4 plus moderne et responsive (s’adapte mieux aux petits écrans comme les tablettes, smartphone) est désormais disponible.
Les fonctionnalités de base de ScolaSPIP 3 sont reprise dans la nouvelle version.
Présentation de ScolaSPIP

Ce plugin pour SPIP 3 [1] est développé par la Dane de l’académie de Versailles pour les webmestres de cette académie... et des autres académies ou institutions.
ScolaSPIP est destiné aux webmestres débutants et permet facilement de personnaliser un site SPIP : interface pour choisir ses couleurs, options d’affichage de la page d’accueil et des contenus.
ScolaSPIP utilise également des mots-clés permettant de personnaliser la page d’accueil et les menus de navigation.
Exemples de sites utilisant ScolaSPIP
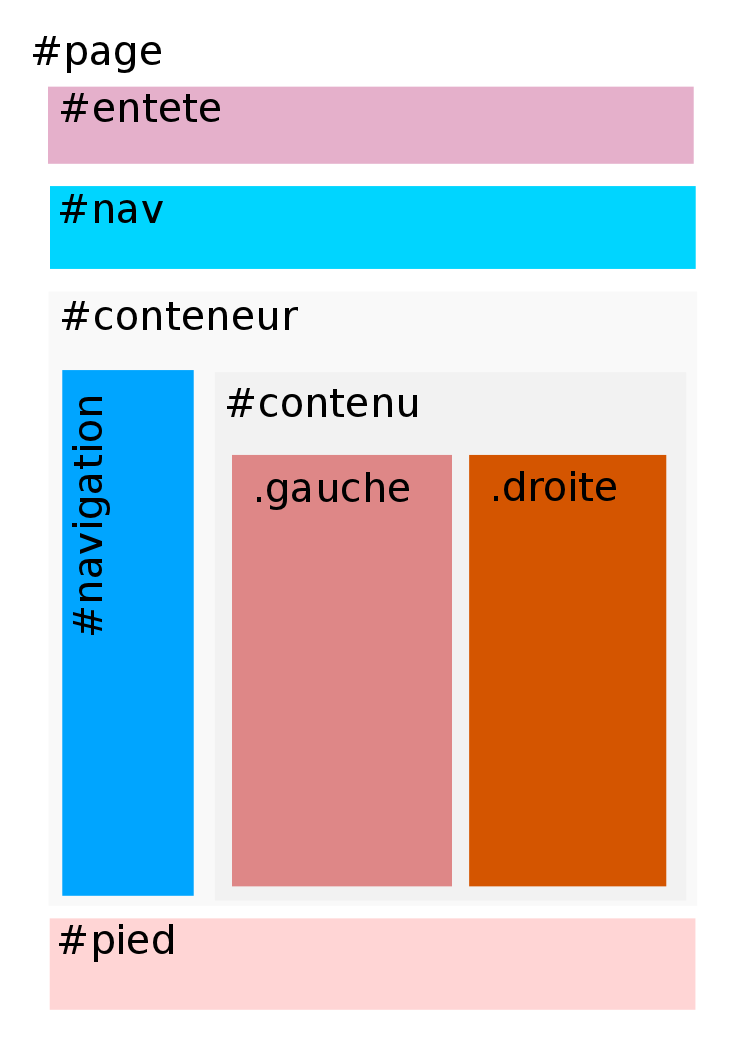
Affichage
ScolaPIP est un squelette conçu en « 3 colonnes » (pour la page d’accueil) et les blocs sont fixés [2]. Les options et un peu d’imagination permettent néanmoins une multitude de possibilités d’affichage des différents objets éditoriaux de SPIP (articles, brèves, sites et événements).
Le site affiche sur toutes les pages :
- un bandeau contenant un menu horizontal déroulant (vers l’agenda, des articles, rubriques, sites) avec des liens paramétrables,
- un menu vertical dépliant (sur plusieurs niveaux) et contextuel,
- des liens externes (liens externes sélectionnés),
- un pied de page.
La page d’accueil peut afficher les éléments suivants :
- le descriptif du site,
- un éditorial,
- les prochains événements :
- dans un mini-calendrier (liens vers un agenda plus complet),
- une liste d’événements,
- Le fil de tweets d’un compte Twitter
- une liste d’articles sélectionnés,
- la liste des dernières éléments publiés : brèves, articles, commentaires
- une vidéo dans le menu de gauche,
- des mozaïques d’images,
- les nouveautés de sites syndiqués sélectionnés (flux rss).
L’affichage de chacun de ces éléments est paramétrable facilement.
Plugins utilisés par ScolaSPIP
ScolaSPIP nécessite deux plugins : Zpip-dist (version 1.7) et Eva Mentions (v4.2).
D’autres plugins sont utilisés :
- Agenda 3.6 (et le mini calendrier)
- Splickrbox (ou Nivo Slider ou sjCycle)
- Palette
- Social tags
- En onglets dans le texte de SPIP, ou ailleurs...
- depuis la version 3.0.11 : Formulaire de contact avancé (un lien « contact » sera alors disponible dans le pied de page)
ScolaSPIP est aussi compatible avec :
- Les crayons
- Importeur / Exporteur de configurations (import-export de ScolaSPIP couleurs)
- Une multitude d’autres plugins
Multimédia :
- pour les vidéos, installer le plugin Vidéo Accessible
- pour l’audio, le plugin Lecteur Multimédia
Nouveautés de la version 3
Cette version 3 de ScolaSPIP est compatible avec la version précédente et offre de nombreuses options supplémentaires :
- possibilité d’ajouter des rubriques dans le menu horizontal (menus déroulants si il y a des sous-rubriques)
- davantage de choix de couleurs (et des styles proposés), des choix pour les polices, davantage d’options d’affichage (arrondis, images de fond, ombres divers)
- Possibilité d’avoir un bandeau et un pied de page en pleine largeur
- Affichage immédiat - et accessible - des brèves dans la page (accueil et page de rubrique)
- Agenda avec son nouveau mini calendrier et gestion d’inscriptions à des événements
Seul la gestion de la sélection d’article a changé, le plugin « Sélection d’articles » n’étant pas compatible actuellement.
Installation/Mise à jour
La nouvelle gestion des plugins de SPIP3 (SVP) simplifie la tâche !
Entrer « ScolaSPIP » dans le moteur de recherche de plugins [3] et choisir « tous les états ».
ScolaSPIP 3.0 devrait apparaître et il vous reste à cocher la case correspondante et à lancer le téléchargement et l’activation (les plugins dont il dépend se téléchargeront et s’activeront également). Installer de la même façon Agenda, Palette, etc.
ScolaSPIP étant installé un sous-menu de « Squelettes » permet aux administrateurs du site de configurer l’affichage de leur site.
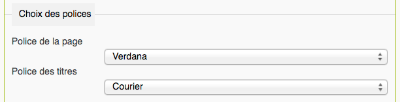
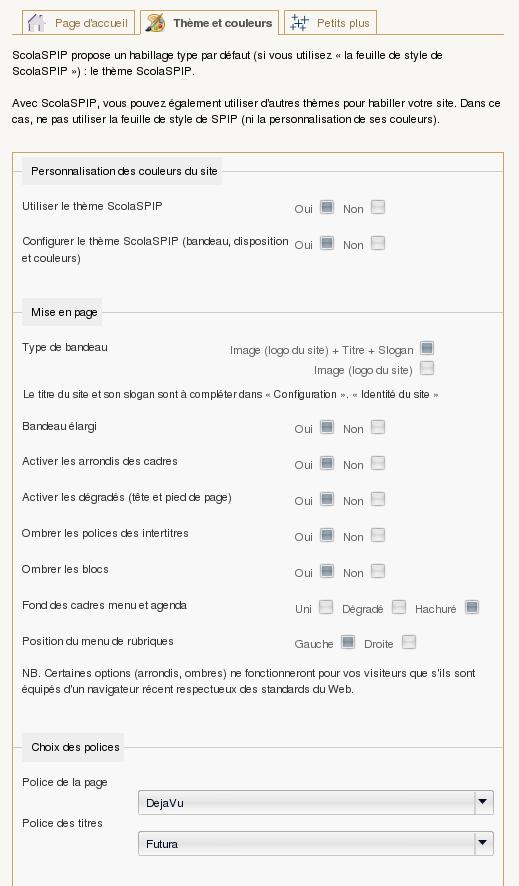
Onglet « Thèmes et couleurs »
Nouveau : Choisissez les polices utilisées pour les contenus de la page et pour les titres.

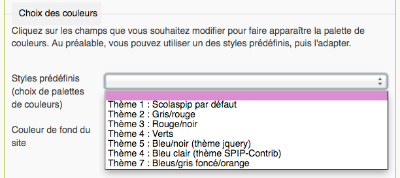
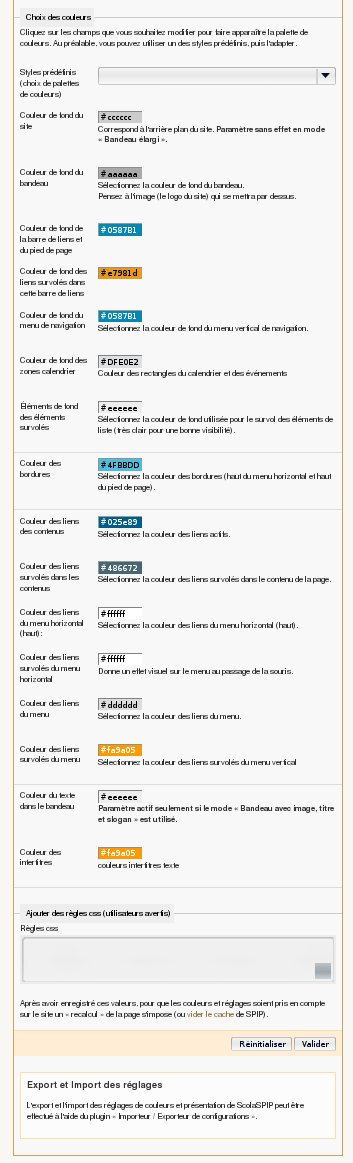
Les couleurs : choisissez vos couleurs (couleurs de certains fond, couleur des liens, des intertitres, couleurs au survol) et construisez votre charte graphique.
Pour choisir confortablement vos couleurs, le plugin « Palette » est indispensable.
Nouveau : Des styles prédéfinis de couleurs font gagner du temps et peuvent être ensuite affinés.

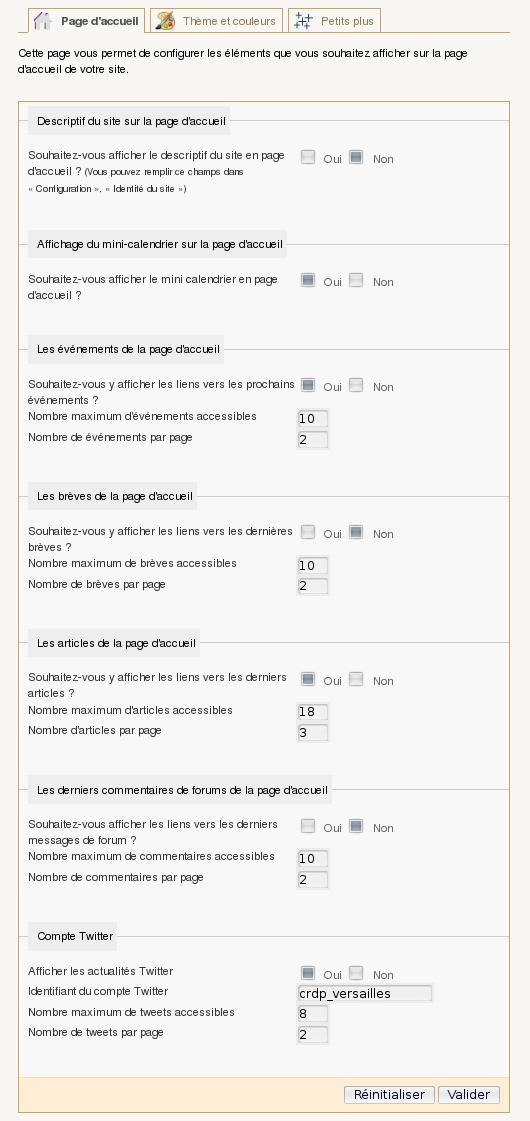
Onglet « Page d’accueil »
Ici, choisissez les blocs à afficher sur la page d’accueil et personnaliser la pagination de ces blocs :
- descriptif du site
- mini-calendrier
- liste d’événements
- brèves
- derniers articles
- derniers commentaires
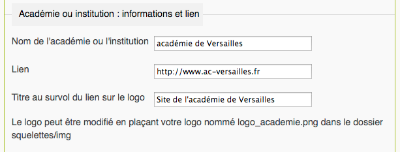
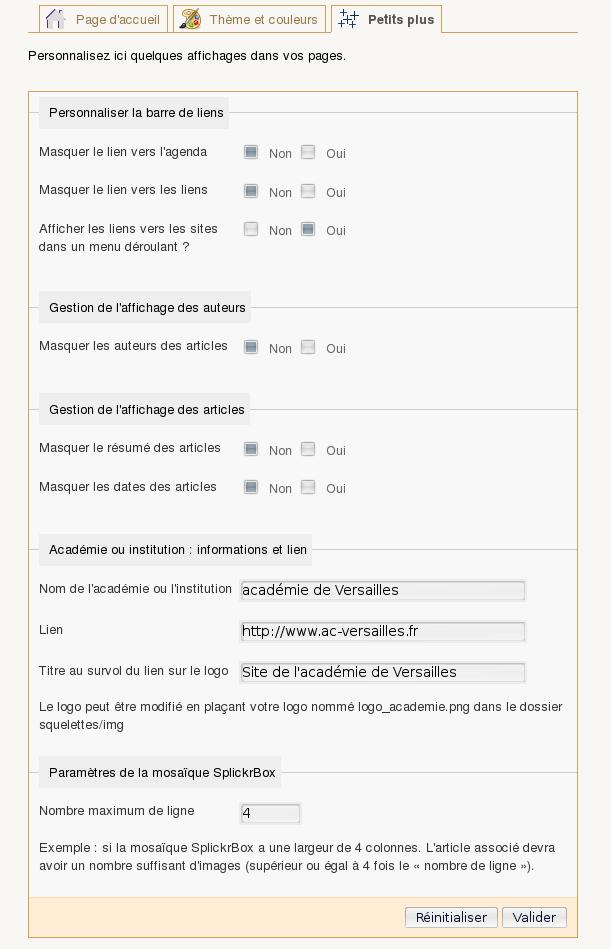
Onglet « Petits plus »
ScolaSPIP a été développé à l’origine pour les webmestres de l’académie de Versailles. Dans cette nouvelle version, le lien du logo et les informations sur l’académie peuvent être changés dans les « Petits plus » (pour changer le logo, voir plus bas).
Nouveau : Les « Petits plus » permettent aussi de choisir d’afficher (ou pas) : les auteurs, les résumés et dates, certains liens.

Les mots-clés de ScolaSPIP
Les mots-clés de ScolaSPIP permettent de personnaliser certains affichages : affichage de certains blocs en page d’accueil ou de liens dans les menus.
Vous devez au préalable créer un groupe de mots-clés (le nom est indifférent). Vérifier dans la configuration du groupe de mots-clés que ces objets peuvent être associés à des articles, des sites ou des rubriques. Puis, au départ ou au fil des besoin, créer les mots-clés suivants (en respectant la syntaxe, c’est important !) :
| Mots-clés | S’appliquent à | Rôle | ||
|---|---|---|---|---|
| articles | rubriques | sites | ||
| Éditorial [*] | x | Affiche un article en éditorial Article le plus récent ayant le mot-clé | ||
| Sélection | x | Permet d’afficher une liste d’articles en haut de la page d’accueil Ordonnés par numéro et titre | ||
| Mosaïque [*] | x | Affiche une mosaïque (ou autre) à partir des images de l’article concerné Jusqu’à 2 mosaîques, ordonnés par date inverse | ||
| Vidéo à la une [*] | x | Affiche une petite vidéo sous le menu Article le plus récent ayant le mot-clé | ||
| Exclu | x | x | Permet d’exclure une rubrique du menu ou un article des listes | |
| Mentions légales | x | Permet de remplacer le texte type des mentions légales du site Article le plus récent ayant le mot-clé | ||
| Dans le menu horizontal [*] | x | x | x | Permet de placer tous ces objets dans le menu horizontal Ordonnés par numéro et titre |
| Site à la une [*] | x | Affiche le site dans le menu (le logo du site si présent) Ordonné par numéro et nom du site | ||
| Flux RSS à la une [*] | x | Affiche les dernières nouveautés du site syndiqué Autant que l’on veut de sites Ordonnés par numéros | ||
Gestion de l’agenda et des inscriptions
ScolaSPIP utilise [4] le plugin Agenda, son mini calendrier (nouvelle version) et permet de gérer des inscriptions à des événements. Pour que l’inscription soit activée, dans votre événement [5] :
- S’assurer que la case « Inscription en ligne » est cochée
- Limiter éventuellement le nombre maximum d’inscrits (si il n’y a pas de limite, laisser 0)
- Si le public potentiel est large, dans la configuration de SPIP, s’assurer que les visiteurs peuvent se créer un compte.
C’est simple ! Ça permet de gérer des inscriptions « simples » et pas plus.
Conseils
- Forums de SPIP :
- Attention aux SPAMS. Si vous laissez les forums ouverts surtout sans modération (configuration par défaut de SPIP), installer NoSPAM. Et dans la configuration des forums, activer les Notifications.
- Dans la configuration, partie « Fonctions avancées », activez les options suivantes (le chargement du site sera plus rapide pour vos visiteurs) :
- Activer la compression des scripts (javascript)
- Activer la compression des feuilles de style (CSS)
Pas encore assez de possibilités de personnalisation ?
Pour des adaptations CSS, voir notre page dédiée : http://wikitice.ac-versailles.fr/index.php?title=Personnaliser_css_scolaspip
Attention : les méthodes (basée sur le principe des surcharges de SPIP) sont à utiliser avec précaution. Surcharger des fichiers de ScolasPIP pourrait poser problème en cas d’évolution de ScolaSPIP.
Voir Où placer les fichiers de squelettes ? pour comprendre le rôle du dossier squelettes.
Tous les fichiers et termes utilisés dans ScolaSPIP sont « surchargeable » par le webmestre du site : il suffit de placer dans squelettes [6](en respectant la même arborescence) votre fichier qui va prendre la main sur celui du plugin.
Comment modifier les images ?
Pour surcharger une image , il suffit de déposer (en FTP par exemple) dans son site :
- créer un dossier squelettes si celui-ci n’existe pas
- créer un dossier img (si celui-ci n’existe pas) dans squelettes
- y déposer les images à « surcharger » en leur donnant le même nom. À savoir :
| Par défaut dans ScolaSPIP | Nom du fichier | Commentaire |
|---|---|---|
| Le logo de l’académie de Versailles | logo_academie.png | Logo de l’académie ou de l’institution |
| picto-home.png | Retour vers la page d’accueil | |
| spip_out.gif | Lien externe | |
| trans.png | dégradé du bandeau/pied (images de fond) [**] | |
| trans2.png | dégradé des menus et blocs agenda/événements (images de fond) [**] | |
| trans3.png | hachures des menus et blocs agenda/événements (images de fond) [**] | |
| deplierhaut.png | Dans le menu de rubriques (déplier les sous-rubriques) | |
| deplierbas.png | Dans le menu de rubriques (replier les sous-rubriques) | |
| menuder.png | Dans le menu horizontal (pour indiquer les rubriques de niveau 3 et plus) | |
| ics_plus.png | Ajouter un événement dans son calendrier | |
| ics_agenda_plus.png | Ajouter tout l’agenda dans son calendrier | |
| ics_agenda.png | Icône pour lien vers l’agenda |
Également : Le favicon du site (petite icône apparaissant dans les onglets du navigateur et la barre d’url). Nom du fichier : favicon.ico à placer dans squelettes (également utile à la racine du site).
Comment changer les contenus de certains blocs ?
Le principe est le même : dans le dossier squelettes, déposer le fichier souhaité et modifier ce fichier.
Cette opération peut s’effectuer plus simplement à l’aide du plugin SkelEditor 2.0.
Comment modifier certains termes ?
Tous les termes affichés sur votre site sont définis soit dans SPIP, soit dans ScolaSPIP. Ces termes peuvent être modifiés : dans votre dossier squelettes, créer un fichier local_fr.php et suivre les indications de la page Internationaliser les squelettes, partie « Méthode des fichiers de langue ».
Réglage des plugins
Pour Social Tags : dans sa page de configuration, dans le champs « Sélecteur » indiquer : #socialtags .















Discussions par date d’activité
117 discussions
Bonjour,
Le site donné en exemple est aujourd’hui sous Wordpress :
http://www.clg-rondeau-rambouillet.ac-versailles.fr/
Répondre à ce message
Bonsoir à tous,
Je cherche à mettre une vidéo réalisée par mes élèves sur le site de mon collège. Quand je téléverse cette vidéo, cela indique : « Erreur HTTP 500.0 - Internal Server Error
Impossible d’afficher la page, car une erreur interne au serveur s’est produite.
Informations supplémentaires sur l’erreur
Module FastCgiModule
Notification ExecuteRequestHandler
Gestionnaire PHP-php
Code d’erreur 0x80004005
URL demandée http://college-montaigne.net:80/ecrire/index.php?exec=article_edit&id_article=197
Chemin d’accès physique C :\Inetpub\vhosts\college-montaigne.net\httpdocs\ecrire\index.php »
Pour information, la vidéo a une taille de 16Mo et c’est un .wmv
Que puisse-je faire pour que la vidéo soit publiée ? Y a-t-il un plugin spécifique à installer ? Est-ce que je dois changer de format ?
Merci de vos futures réponses.
Cordialement
Eddie
Bonsoir,
Je pense que c’est plutôt lié à votre hébergeur (peut-être la taille limite de l’upload autorisé).
En tout cas pas à ScolaSPIP.
Désolé de ne pas pouvoir vous aider ici.
Bonjour,
Essayez en mp4 format reconnu par les navigateurs.
Cdt.
Répondre à ce message
Bonjour
Je souhaiterais insérer un fichier son TÉLÉCHARGEABLE, quelqu’un peut-il me donner la solution ?
D’avance grand merci
Claire
Répondre à ce message
Bonjour,
Je voudrais savoir comment doit on proceder pour que les articles en sélection (mot clé Sélection) apparaissent dans un grand cadre animé comme dans l’exemple de site de ScolaSpip.
Merci de votre attention.
Bonjour,
Pour cela, il faut passer à ScolaSPIP 4.
Ce sont les articles en édito qui sont alors sous la forme d’un carousel.
Johan
Génial !
Merci, Johan, pour cet éclairage. J’étais déjà sur ScolaSPIP 4 e je ne me suis pas aperçu... ;)
Répondre à ce message
Bonjour,
Après plusieurs essais, je ne parviens pas à faire apparaitre dans la barre de navigation horizontale autre chose que « home » et liens.
Les rubriques sont identifiées à droite, mais je ne les souhaite que dans la barre du haut, comme dois-je faire ?
J’ai récupéré une sauvegarde depuis un site en sarkaspip, mais réinstallé sur un nouveau site avec seulement scolaspip et ses dépendances installés.
Je suis bien sur scolaspip 4.3.1
Merci d’avance
Frédéric
Bonjour,
Avez-vous associé les rubriques au mot-clé « Dans le menu horizontal » ?
Johan
Bonjour,
Je vous présente mes plus plates excuses.
Frédéric
Répondre à ce message
Bonjour
En espérant ne pas être hors-sujet :
Le site du lycée (à Bordeaux) où je travaille a été fait (pas par mes soins ) avec SPIP + AHUNTSIC. Je souhaiterais le « refaire » en utilisant ScolaSPIP ( « destiné aux webmestres débutants...conçu pour les webmestres de cette académie... et des autres académies »).
Nursit (l’hébergeur actuel du site) m’informe qu’il n’envisage pas, pour l’instant, de proposer ScolaSPIP (et les plugins attachés) aux plugins disponibles sur Nursit.
Cet hébergeur m’informe cependant qu’il est tout à fait possible (pour les hébergés) d’installer des plugins personnels : la mise à jour de ces plugins est alors à la charge et sous la responsabilité de l’hébergé.
Pensez-vous qu’il soit raisonnable, pour un webmestre (très) débutant, de prendre la charge et la responsabilité de ces mises à jour ?
Merci de votre attention, et de vos réponses.
`
Bonnes fêtes de fin d’année.
Bernard Froget
Bonjour,
Difficile de répondre ici...
À un moment il faut se lancer ? ;-)
Répondre à ce message
Tout dabord, un grand Merci pour ce squelette que j’utilise depuis quelques années et régulièrement mis à jour.
J’ai aujourd’hui refait le site de notre association sportive en utilisant tous vos conseils.
http://www.aspeguy-lechesnay.fr/
Juste pour information, je voulais savoir s’il était possible de suivre un flux facebook sous spip ?
Bonjour Éric,
Merci pour le retour.
Pour facebook, je ne sais pas... Il est peut-être possible d’insérer du code html fourni par facebook dans un article.
Johan
Répondre à ce message
Bonjour la mise à jour 3.30 à planter notre site , il y a t-il une manipulation à faire avant
Merci
http://saintjean-pornichet.fr/
Solution trouvé Merci à Johan
Répondre à ce message
bonjour
suite au passage à la version 3.30 nous avons des messages sur la page d’accueil , photo jointe .
Comment faire Merci
Bonjour,
Apparemment la mise à jour a tenté d’installer ScolaSPIP 4.
Soit vous passez à ScolaSPIP 4 : pour cela désactiver la version 3 et installer la version 4.
Soit vous préférez conserver la version 3 : pour cela désactiver zcore, spipr-dist, bootstrap, lesscss, comments. désactiver aussi ScolaSPIP 3 puis réactivez-le.
Bonjour,
le site est opérationnel , le passage à la version 4 s’effectuera durant les vacances .
Merci
Répondre à ce message
Je viens de passer à spîp 3.1 mais j’ai perdu au passage l’affichage direct d’un article si la rubrique n’en a qu’un. L’un d’entre vous connais-t-il l’astuce pour résoudre ce problème ? Merci d’avance !
Désolé, je n’avais pas vu passer votre message.
Le plugin court-circuit (à bien configurer) permet de faire ça.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
