Fonctionnement du mini calendrier
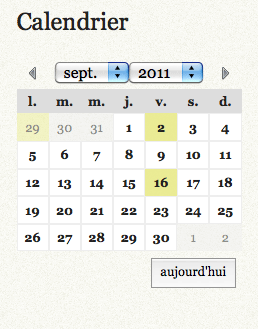
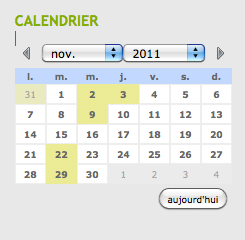
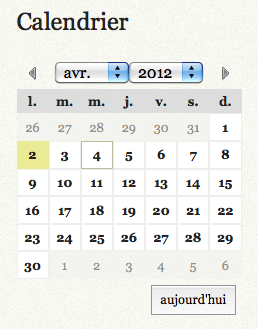
Le mini calendrier présente un mois à la fois. Les jours du mois comportant des évènements sont surlignés. Un clic sur l’un de ces jours permet de naviguer vers une page qui présentera les évènements de ce jour.
Le mini calendrier comporte deux liens de navigation pour passer au mois précédent ou au mois suivant, ainsi que deux champs de sélection pour aller directement à n’importe quel autre mois ou année.

La navigation d’un mois à un autre se fait immédiatement, sans rechargement de la page. La liste des évènements pour le mois en cours est rechargée en tâche de fond et mise à jour sur le mini calendrier (chargement asynchrone au format JSON).
Les évènements affichés par le mini calendrier peuvent être de n’importe quelle nature (publication des articles du site, commentaires, objets évènements du plugin agenda).
A partir de la version 2.3.0, la liste des événements d’une journée est affichée au survol (tooltip).
Accessibilité et alternative
Le mini calendrier insère également une alternative qui permet aux utilisateurs sans javascript ainsi qu’aux robots d’indexation de disposer des liens vers chaque jour (pour peu qu’il contienne un évènement) du mois en cours ainsi que vers le mois précédent ou le mois suivant.
Insertion du mini calendrier
Le mini-calendrier est inséré simplement dans vos squelettes au moyen de la balise #CALENDRIER_MINI
Cette version 2.0 du plugin reprend la syntaxe des versions précédentes du plugin « Calendrier mini » : #CALENDRIER_MINI{url, url_json} où
-
urldésigne l’URL de la page sur laquelle envoyer le visiteur lorsqu’il clique sur un jour (#SELFpar défaut) -
url_jsondésigne l’URL appelée pour charger la liste en JSON des évènements entre deux dates (#URL_PAGE{calendrier_mini.json}par défaut).
Dans cette syntaxe courte, la variable date utilisée est nommée archives et la date courante est automatiquement capturée d’après #ENV{archives}.
Un exemple d’utilisation est :
#CALENDRIER_MINI{#SELF, #URL_PAGE{mes_evenements.json}}Le plugin supporte également la syntaxe longue utilisée dans le plugin « Agenda » :
#CALENDRIER_MINI{date, var_date, url, url_json}
où
-
dateest la valeur courante de la date ; le mini calendrier se positionnera sur le mois correspondant ; -
var_dateest le nom de la variable date qui sera passée en argument à la page appelée quand le visiteur clique sur un jour ; -
urldésigne l’URL de la page sur laquelle envoyer le visiteur lorsqu’il clique sur un jour (#SELFpar défaut) ; -
url_jsondésigne l’URL appelée pour charger la liste en JSON des évènements entre deux dates (#URL_PAGE{calendrier_mini.json}par défaut).
Un exemple d’utilisation de cette syntaxe est :
#CALENDRIER_MINI{#ENV{date}, date, #SELF, #URL_PAGE{evenements_mini.json}}Exemple : afficher les évènements créés dans le plugin « Agenda »
[(#CALENDRIER_MINI{#ENV{date},
date,
#URL_PAGE{jour},
#URL_PAGE{calendrier_mini_event.json}})]Dans cet exemple :
- on utilise le squelette « calendrier_mini_event.json.html » fourni par le plugin « Agenda » pour récupérer les évènements créés dans l’agenda ;
- la page d’affichage des évènements lorsque l’on clique sur une date (avec au moins un évènement !) utilise le squelette « jour.html », lui aussi fourni dans le plugin « Agenda » ;
- le squelette « jour.html » utilisant le paramètre d’environnement
datepour boucler dans les évènements, on prend soin de passerdateen 2e paramètre de la balise.
Liste des évènements
Les évènements affichés dans le mini-calendrier sont fournis au format JSON par un squelette qui est appelé à chaque changement de mois du mini calendrier.
Par défaut c’est calendrier_mini.json.html qui génère la liste des articles publiés entre start et end fournis tous deux au format « timestamp » (nombre de secondes depuis 1970) dans l’URL.
Pour modifier la liste des évènements affichés dans le mini calendrier, il suffit de modifier le squelette calendrier_mini.json.html (ou de le copier sous un autre nom en passant ensuite la valeur correspondante pour l’argument url_json).
Le title de chaque événement envoyé par le squelette sert à afficher le tooltip au survol de chaque date. Vous pouvez le personnaliser en le préfixant de l’heure de début par exemple, quand cela est pertinent.
Collecte automatique de id_article, id_rubrique et id_mot
Quand elle est utilisée avec la syntaxe sans l’url de la page JSON, la balise #CALENDRIER_MINI collecte automatiquement (comme elle le faisait auparavant) les #ID_ARTICLE, #ID_RUBRIQUE et #ID_MOT du contexte où elle est appelée. Les valeurs de id_article, id_rubrique et id_mot sont alors passées à l’url de la page JSON par défaut.
Dès que vous précisez en dernier argument de #CALENDRIER_MINI l’url de la page JSON qui fournit les événements, il vous appartient d’y préciser les id_article, id_rubrique ou id_mot que vous souhaitez prendre en compte, car ceux-ci ne sont plus transmis automatiquement.
Ce fonctionnement vous permet ainsi de désactiver la transmission automatique au besoin.
Personnalisation de l’apparence
L’apparence du mini-calendrier est prise en charge par la feuille de style css/minical.css. La feuille de style est minimale afin que le mini-calendrier hérite au maximum de l’apparence de votre site. Cette feuille de style peut être personnalisée dans votre dossier squelettes/.
Voici un autre exemple d’insertion du mini-calendrier sans modification de la feuille de style :

Pour des raisons de performance, la feuille de style est insérée inline dans le HTML de la page qui contient le mini calendrier. Si elle référence des images, celles-ci doivent donc être référencées avec leur URL absolue.
Les boutons pour passer vers les mois précédents ou suivants utilisent l’image css/img/month_prev_next-32x16.png qui peut être personalisée dans votre dossier squelettes/.
Le pied du mini-calendrier qui contient le bouton aujourd’hui peut-être masqué simplement en CSS.
En dernier recours, si c’est vraiment nécessaire pour la personnalisation, vous pouvez aussi modifier le squelette formulaires/calendrier_mini.html. Toutefois ceci est déconseillé car hypothèque la compatibilité de votre squelette avec les évolutions futures du plugin.


Discussions par date d’activité
113 discussions
Bonjour,
J’ai deux petites choses que je n’arrive pas à régler avec l’affichage du calendrier sur un site que je viens de passer de spip3.2 à spip4.2 : https://www.unautrecantal.fr/
1/ J’aimerais modifier le contenu de l’infobulle de survol (ajouter le lieu de l’événement).
2/ J’aimerais que le jour d’aujourd’hui soit d’une couleur spécifique.
J’imagine que tout ça est très simple mais je m’y casse les dents.
Merci !
Répondre à ce message
Bonjour,
Tout d’abord, je suis complètement novice en langages du web. J’utilise SPIP depuis des années sans trop de difficultés mais pour des sites simples voire simplistes. J’utilise minicalendier dans https://saxizinc.fr/ site d’un café associatif dans la Nièvre. J’aimerais pouvoir utiliser 2 couleurs (ou plus) pour différencier les activités du café et celles se déroulant « dans l’coin ». Est-ce possible et si oui, comment faire ?
Merci à qui voudra bien m’aider.
Fredo
Répondre à ce message
Bonsoir
J’ai installé le plugin Calendrier_Mini sur mon site qui fonctionne sous SPIP 4.2.4
Or j’ai le message d’erreur suivant lors de l’affichage de la page :
« Aucun squelette calendrier_mini_event.json n’est disponible... »
Ce qui explique sans doute que le calendrier s’affiche d’une façon surprenante.
Pour être complet, le code qui appelle le calendrier dans le squelette est le suivant :
[(#CALENDRIER_MINI#ENVdate, date, #URL_PAGEjour, #URL_PAGEcalendrier_mini_event.json)]
Pour information, cela fonctionnait parfaitement en version 4.1 de SPIP
Merci par avance pour votre aide
Bien à vous
Bonjour André,
J’ai été confronté au même soucis lors de la mise à jour des extensions Calendrier Mini et Agenda.
Une petite astuce pour contourner le problème ; vous pouvez surcharger le fichier plugins/calendrier_mini/calendrier_mini_event.json en le copiant dans le répertoire squelettes de votre site.
Vous pouvez ensuite changer la boucle pour qu’elle affiche tous les évènements comme dans l’exemple ci-dessous
Attention, mon exemple ne boucle plus sur la table Articles mais sur la table Evenements, j’ai donc remplacé le champ #DATE par #DATE_DEBUT et #DATE_FIN
Bonjour Nicolas
Merci pour ta réponse
J’ai procédé comme tu le disais, mais sans succès. Peut-parce que je n’ai pas mis au bon endroit le fichier calendrier_mini_event.json. Je l’ai copie dans le répertoire squelettes/composition, car c’est là que se trouve le squelette qui appelle le calendrier .
Alors j’ai essayé la solution suivante :
Dans le répertoire Plugins/auto/calendriermini, j’ai modifié le fichier calendrier_mini.json comme suite :
#HTTP_HEADERContent-type:text/javascript ;
[(
[(#ARRAY
id,#ID_RUBRIQUE,
title,[(#TITRE|html2unicode|unicode2charset|textebrut)],
allDay,[(#HORAIRE|==oui|non)],
start,#DATE_DEBUT,
end,#DATE_FIN,
url,#URL_ARTICLE*,
className,calendrier-couleur6,
description,[(#INTRODUCTION|html2unicode|unicode2charset)]
|json_encode)]
)]
Ensuite dans le squelette j’appelle le calendrier comme cela :
[(#CALENDRIER_MINI#ENVdate, date, #URL_PAGE, #URL_PAGEcalendrier_mini.json)]
Résultat, il ne m’affiche qu’un seul événement...
Merci pour ton aide
Bonjour Nicolas
Le fichier calendrier_mini.json a été modifié comme suit
[(
[(#ARRAY
id,#ID_ARTICLE,
title,[(#TITRE|html2unicode|unicode2charset|textebrut)],
allDay,[(#HORAIRE|==oui|non)],
start,#DATE_DEBUT,
end,#DATE_FIN,
url,#URL_ARTICLE*,
className,calendrier-couleur6,
description,[(#INTRODUCTION|html2unicode|unicode2charset)]
|json_encode)]
)]
Bonjour Nicolas
J’ai résolu mon problème
Dans le squelette (il se trouve dans le répertoire Squelettes/compostions) qui appelle le calendrier j’ai mis l’instruction suivante :
[(#CALENDRIER_MINI#ENVdate,
date,
#URL_PAGEjour,
#URL_PAGEcalendrier_mini.json)]
Et j’ai modifié le fichier calendrier_mini.json (qui se trouve dans le répertoire Plugins/auto/calendrier_mini-82518-4.0.0) comme suit :
#HTTP_HEADERContent-type:text/javascript ;
[
[(#ARRAY
id,#ID_ARTICLE,
title,[(#TITRE|html2unicode|unicode2charset)],
allDay,[(#HORAIRE|==non| ?#EVALtrue,#EVALfalse)],
start,#DATE_DEBUT,
end,#DATE_FIN,
url,#URL_ARTICLE,
description,[(#DESCRIPTIF|html2unicode|unicode2charset)]
|json_encode)]
]
Et tout fonctionne de nouveau
Merci à toi
Bonjour André,
Content que tu ais pu résoudre ton problème tout seul, désolé de ne pas avoir pu répondre à tes questions.
A bientôt,
Répondre à ce message
bonjour,
depuis la dernière maj du plugin agenda 5.0.1
la balise suivante ne fonctionne plus et renvoi une erreur sql
[(#CALENDRIER_MINI#ENVdate,
date,
#URL_PAGEevenement-par-date,
#URL_PAGEcalendrier_mini_event.json)]
Erreur SQL 1525
Incorrect DATETIME value : ’’
SELECT evenements.date_debut, evenements.id_evenement, evenements.titre, evenements.horaire, evenements.timezone_affiche, evenements.date_fin, evenements.descriptif FROM spip_evenements AS
evenementsWHERE (evenements.statut = ’publie’) AND (((horaire = ’oui’) AND (evenements.date_fin >= ’’)) OR ((horaire != ’oui’) AND (evenements.date_fin >= ’1970-01-01 00:00:00’))) AND (((horaire = ’oui’) AND (evenements.date_debut <= ’’)) OR ((horaire != ’oui’) AND (evenements.date_debut <= ’1970-01-01 23:59:59’))) GROUP BY evenements.id_evenement ORDER BY evenements.date_debutRépondre à ce message
bonjour
spip 4.0.6 Calendrier Mini v3.0.2 AGENDA v4 5.1
j’ai mit
« [(#CALENDRIER_MINI#ENVdate,
date,
#URL_PAGEevenementsdujour,
#URL_PAGEcalendrier_mini_event.json)]
] »
j’ai bien le calendrier et si je n’ai qu’un evenement ou une repetition j’accede bien a la page evenementsdu jour mais si j’ai plusieurs événements dans un jour les titres des articles s’affichent au survol mais cliquer sur ce jour ne donne rien...
je précise ma demande. Sauriez vous pourquoi dans le calendrier déclaré avec le json du plugin agenda, je n’ai pas de lien qui me permet d’accéder a la page des événements du jour si il y a plusieurs évènements dans la même journée. Si il n’y a qu’un évènement cela fonctionne bien.
au survol du jour je vois bien les deux ( ou plus) titres ... mais je eux pas cliquer
merci
Bonjour,
ce message ne va pas vous aider, mais je suis en train de bosser sur ma montée de version SPIP 3.2.16 > 4.0.8, et je suis confronté au même problème (en local pour l’instant heureusement).
- Agenda 4.5.3
- Calendrier Mini 3.0.2
Pensant d’abord que le problème venait de mes squelettes, je viens de faire un test en intégrant le mini calendrier dans le squelette de la dist. Tous mes événements sont rattachés à un seul article, créé dans une rubrique agenda dédiée (rubrique 10).
J’ai donc inséré dans un fichier rubrique=10.html la ligne suivante :
[(#CALENDRIER_MINI{#ENV{date}, date, #SELF, #URL_PAGE{calendrier_mini_event.json}})]Contrairement au calendrier_mini.json, la version event m’affiche correctement toutes les dates qui ont un ou plusieurs événements, qu’ils soient sur 1 jour ou une plage de date (on référence des dates de concert, sur 1 jour, et des expositions, sur une longue période), et au survol j’ai bien la liste d’événements du jour. Mais le clic ne fonctionne donc que si je n’ai qu’un seul événement sur le jour sélectionné.
Selon moi, le fonctionnement correct serait que toutes les dates qui apparaissent « surlignées » soient cliquables, et charge à la page du Jour par exemple de traiter les multiples événements qui se déroulent ce jour.
Pour ma part je veux juste renvoyer à la page courante avec la date cliquée passée en paramètre, et ensuite j’affiche les événements des 7 jours qui suivent la date sélectionnée.
En PJ mon test en local sur le squelette de la dist.
Et pour info le fonctionnement que je souhaite reprendre de ma version de prod en SPIP 3.2.16 / Agenda 4.5.3 / Mini Calendrier 2.4.3 :
http://www.etherreal.com/spip.php?rubrique10
Bon en attendant, je m’en vais décortiquer les fichier du mini calendrier, mais si qqun à été confronté au même problème et l’a résolu, je suis preneur bien sûr ! :)
Merci !
Bon OK, je viens de réaliser qu’il y a un ticket ouvert sur le Git SPIP depuis un an :
https://git.spip.net/spip-contrib-extensions/calendrier_mini/issues/1
Heureusement que je ne me bouscule pas trop avant de faire mes montées de version !
Répondre à ce message
Bonjour
Petits soucis avec spip4 :
- le bouton « aujourd’hui » ne s’affiche plus
- le jour en cours n’est plus mis en évidence avec une css dédiée
- si on affiche le mini-calendrier dans une colonne étroite, il dépasse du bloc en raison du height : 17em sur .calendriermini .calendar-container alors que ce height me parait inutile.
Un petit up car je trouverais vraiment bien que la date en cours soit visible.
Bonjour,
J’ai pu faire apparaitre le bouton en forçant par CSS :
.datepicker-days .today display:block !important ; dans le minical-datepicker.css
Par contre, comme vous, j’ai les problèmes suivants :
- par defaut, le mini calendrier affiche Juin 1 (an 1) alors que l’on est maintenant en Juin 2022, mais si je clique sur le bouton « aujourd’hui », il passe bien au bon mois courant. Pourquoi ne le fait-il pas d’entree de jeu ?..
- La config du minicalendrier pour « quel est le premier jour de la semaine ? » est bien stockée et appelée par firstDay : #CONFIGcalendriermini/jour1,1 dans calendrier_mini.js.html mais il n’en fait rien. Quelque soit le jour de la semaine selectionné comme premier jour, il affichera Dimanche (la valeur 0) en premier jour...
Avez-vous résolu ou contourné ces problèmes ?
Merci,
Patrick
Répondre à ce message
Testé en spip 4.1.1 sans problème en forçant la borne.
Bonjour,
C’est tagué pour SPIP 4.1.
Par contre, attention, c’est incompatible avec jqueryUI : https://git.spip.net/spip-contrib-extensions/calendrier_mini/issues/2
Répondre à ce message
Bonjour
J’utilise le minicalendrier ainsi ;
et le fichier json est écrit comme ceci
Les articles s’affichent bien dans le mini-calendrier selon leur date de rédaction antérieure (usage détourné) mais, avec spip4 si on clique sur une date, on est renvoyé vers la page jour-art que s’il n’y a qu’un article concerné. Si on a plus d’un article sur une date, le clic sur la date ne fait rien.
Le problème n’existe pas en spip3.
Une idée de mon erreur ?
Répondre à ce message
Pour Info
le plugin JQuery UI : librairie Javascript (non maintenue). ne sera plus distribué par SPIP , mais le plugin mini calendrier en a besoin pour s’afficher dans l’espace public
paquet.xml ne le demande pas en necessite, ce qui est logique puisque avant JQuery UI été embarqué par la distribution SPIP,
donc le plugin est a modifié pour une compatibilité vers la futur version spip et pour les 1366 sites qui l’utilise
Répondre à ce message
Bonjour,
j’ai une erreur dans le squelette : www.ip2i.in2p3.fr/spip.php?page=calendrier mini event.json&lang=fr&start=1567288800&end=1569880800, json] 404
Est-ce que quelqu’un peut me dire comment la corriger ?
Merci.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
