Le plugin planning simple permet d’afficher dans une table en html des évènements n’excédant pas une semaine. Pour cela, il y a deux méthodes, la première, via une liste d’évènements dans le corps de l’article, étant la plus facile à mettre en œuvre.
Méthode de la liste d’évènements CSV
Vous n’avez besoin d’aucun plugin supplémentaire.
- Entrez une liste chronologique d’évènements, un par ligne, dans le texte de l’article en respectant l’ordre des éléments séparés par des virgules.
Gardez bien l’écriture avec les deux points séparant heures:minutes pour les horaires.
jour, horaire_debut, horaire_fin, titre, lieu, couleur des cellules pour ce titre
Exemple :
lundi,08:00,10:00,Philo,253,#E7F2A9
lundi,10:00,12:00,Hist-Géo,451,#A1E0D3
lundi,13:00,14:00,AP, ,#888
lundi,14:00,15:00,SES,1x par mois,#FFA3A3
Mardi,08:00,10:00,EPS, ,#E0E0E0
Mardi,10:00,12:00,SES,452,
Mardi,13:30,15:00,Sciences Politiques,453,#F7996A
Mardi,15:00,16:00,Anglais, ,#FCA4F3
Mardi,16:00,18:00,Allemand, ,#F7AFC1
Mercredi,08:00,10:00,Maths,412,#9B9FC1
Mercredi,10:00,12:00,Philo,352,
Jeudi,08:00,10:00,SES,253,
Jeudi,10:00,11:00,Anglais,253,
Jeudi,11:00,12:00,AP,A 451,
Jeudi,11:00,12:00,AP,B 244,
Jeudi,13:00,14:00,AP,B 312,
Jeudi,13:00,14:00,EMC,A 252,
Vendredi,08:00,10:00,Hist-Géo,453,
Vendredi,10:00,12:00,Maths,413,Rendez-vous ensuite sur la page http://example.com/?page=planning_simple&id_article=67 où 67 est le numéro d’article du texte ayant uniquement une liste de ce type (CSV).
SI vous êtes connecté, vous pourrez modifier la liste sous le tableau sur la page publique avec le plugin crayon.
Si vous écrivez les jours en français et en entier, les noms des jours seront multilingues, vous pouvez par exemple ajouter dans l’url de la page la valeur &lang=en pour les afficher en anglais.
CSS
La 6em colonne permet de déterminer une couleur de fond pour les cellules de même nom, l’indiquer une seule fois suffit, hexadecimale ou string.
Vous pouvez également surcharger le fichier perso.css qui doit être créé si il n’existe pas.
Méthode des évènements avec le plugin Agenda
- Soit les évènements d’un article sur une durée n’excédant pas une semaine.
Pour tester, vous trouverez une base d’evenements en MySQL à entrer via par exemple PHPmyadmin,
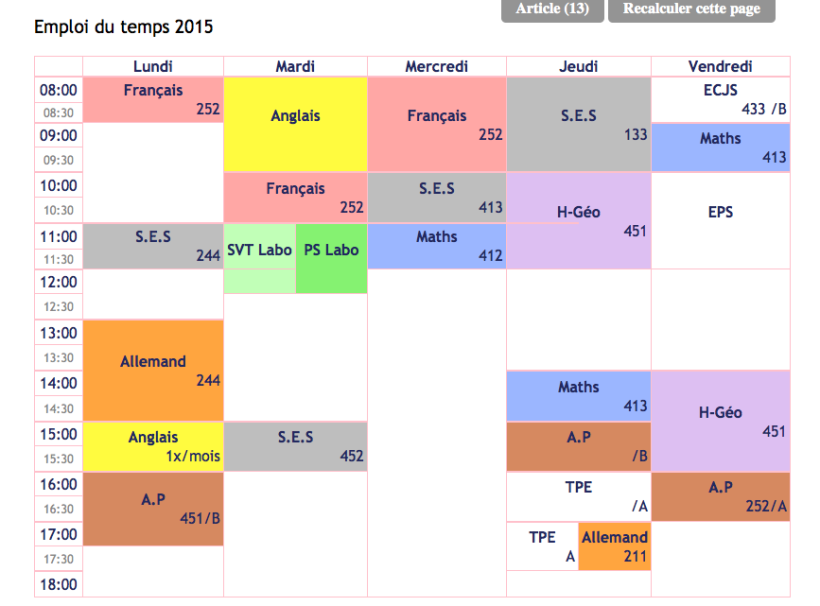
Attention de changer auparavant l’id_article 13 dans le fichier Mysql par le numéro d’article de votre choix.
Rendez-vous ensuite sur la page example.com/ ?page=planning_simple&id_article=67 où 67 est le numéro d’article auquel sont attachés les évènements
Vous pourrez ensuite ajouter/modifier les évènements de l’article depuis l’interface SPIP.
Vous pouvez également changer le titre et le lieu de chaque évènement avec le crayon.
Les noms des jours sont également multilingues, vous pouvez ajouter dans l’url de la page la valeur &lang=en pour les afficher en anglais
CSS
Chaque évènement dispose d’une class avec son nom réécrit sans accents, ainsi les cellules Français portent la class .francais, à vous de styler la css perso.css en repérant les class.
Les possibilités
On peut imaginer appliquer cette fonctionnalité à une série d’articles, en ajoutant des flèches suivant/précédent ou pour un festival de 4 jours.
On peut aussi déterminer un fond en background avec la photo d’un chaton, il suffit de l’ajouter à la CSS.
En savoir plus ?
Les plages horaire de ce planning vont au minimum de demie-heure en demie-heure, chacune pouvant être divisée en 2 colonnes par exemple pour deux lieux en même temps.
Techniquement, la méthode de la liste de type CSV utilise la boucle DATA et des tableaux #ARRAY multidimensionnels (les 3 array principaux sont cellules,cellules_a_garder,cellules_a_supprimer) qui fusionnent ensuite avec array_replace. Le squelette est documenté pour mieux appréhender le code.
N’hésitez pas à poser vos questions ou à faire des retours.




Discussions par date d’activité
2 discussions
Bonjour,
Sous Spip 3,2, le plugin n’apparait pas dans la liste des plugins ni actifs ni inactifs.
Dommage car cela me semblait une solution simple pour faire des planning esthetiques !
Que faire ?
Merci
Le plugin n’a pas été testé en SPIP 3.2. Cela ne veut pas dire qu’il n’est pas compatible. Pour l’activer, modifie dans le fichier paquet.xml du plugin
par
cela te permettra de le rendre activable. Après tests de bon fonctionnement, préviens moi.
J’ai en effet pu activer le plugin.
En revanche, l’ajout de la liste CSV dansle champ texte vierge ne produit rien du tout dans l’article lui même (çà c’est normal il me semble) et rien non plus via la page d’affichage : page=planning_simple&id_article=xxx
Cela affiche une erreur 404
Je laisse touti répondre, en tant qu’auctrice du plugin, elle le connaît mieux que moi (qui en ignorais jusqu’à peu l’existence)
Bonjour,
Une erreur 404 signifie peut-être que vous n’avez pas publié votre article ?
je viens de vérifier et cela fonctionne comme attendu, la page http://localhost/monsite/?page=planning_simple&id_article=145 affiche le planning
Merci de me dire si c’est résolu, je commit concernant la version 3.2
Bonjour,
Merci de votre réponse.
J’avais du faire une erreur dans l’URL. Cela s’affiche en effet mais pas correctement.
Voilà ce qui est indiqué :
1 erreur dans le squelette
Table SQL « EVENEMENTS » inconnue plugins/planning_simple/content/planning_simple.html _evenements 1
Par ailleurs, est-ce envisageable que chaque article affiche son propre planning ?
Ce serait idéalement souple.
Merci d’avance de vos réponses
Bonsoir,
merci du signalement,
c’est corrigé pour la table EVENEMENTS
je m’y suis un peu penché, ce n’est pas encore possible et j’avoue que ce n’était pas trop fait pour ça au départ, mais je comprends la potentialité.
pour détecter le planning, car il est dans le texte de l’article, et on ne va pas demander de traiter touts les articles du site suivant cette moulinette.
- poser éventuellement une balise qui encadre le code, par exemple
Or ça fait longtemps que je ne me suis pas replongée dans yaml ou wheels, peut-être Maïeul tu peux me donner une piste ? Ce plugin n’est pas en JS, tout le traitement est en ’dur’
@touti : je ne suis pas sûr de connaître la demande, mais je dirais qu’utiliser le pipeline pre_propre ou post_propre serait le plus simple.
Répondre à ce message
Ah, je viens de voir une info à rajouter au texte de cet article !
En fait, si, il est tout à fait possible d’imposer l’affichage du planning dans la page même de l’article avec le plugin composition ! (qu’il faut donc ajouter)
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
