Utilité du plugin
Ce plugin permet de générer un flux RSS des publications en attente de validation dans la partie publique du site :
- Pour tous les objets éditoriaux gérés nativement par SPIP (articles, brèves)
- Pour tous les objets éditoriaux qui disposent du fichier nécessaire à alimenter le flux (dossier_plugin/prive/rss/a_suivre-nomdelobjet.html) (explication ci-dessous)
Il existe bien un flux accessible via l’encart de la page d’accueil du privé mais celui-ci s’est avéré peu pratique car périssable. D’où l’intérêt de disposer d’un flux plus stable et facilement accessible.
Pour limiter l’accès à ce flux, une clé est renseigné dans l’espace privé et doit être passé dans l’url de la page pour pouvoir y accéder.
Installation
Le plugin s’installe de manière classique. Si vous avez besoin d’en savoir plus sur l’installation des plugins c’est par ici : http://www.spip.net/fr_article3396.html
Paramétrage
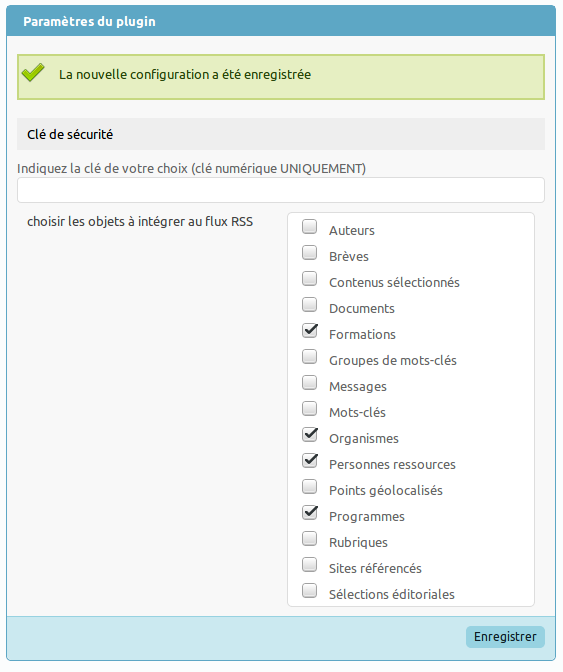
Une fois installé, rendez vous sur la page de configuration du plugin.

- Renseignez la clef de votre choix
- Sélectionnez les objets éditoriaux que vous souhaitez incorporé au flux
Utilisation
C’est fini !
Le flux est accessible à l’adresse :
www.votresite/spip.php ?page=propose_a_suivre&cle=votreclé
Il ne reste plus qu’à vous abonner sur votre messagerie, votre navigateur, etc...
Pour aller plus loin : développer vos propres objets éditoriaux et les ajouter au flux
Dans cette partie, nous partirons du principe que vous savez créer vos propres objets éditoriaux. Pour ceux qui ne sauraient pas et que cela intéressent, je vous invite à consulter un chat, en l’occurrence l’article pédagogique de marcimat sur le plugin tout aussi pédagogique : le plugin chat (récupérable sur la zone ou ici)
On va donc reprendre le plugin chat et y ajouter quelques éléments
on va commencer par créer un dossier nommé rss dans le dossier prive
dans le dossier nouvellement créé, on va créer un fichier a_suivre_chats.html (puisque la table s’appelle spip_chats)
si votre nouvel objet éditorial n’est pas un chat, mais des patates, cela donnera a_suivre_patates.html (table spip_patates)
Dans notre fichier a_suivre_chats nous allons ajouter le code suivant :
<BOUCLE_B(CHATS){!par date}{statut=prop}{0,10}>
$rss['[(#DATE|date_ical)]'] .= '
<item>
<title><:chat:texte_backendq:> : [(#NOM|texte_backendq)]</title>
<link>[(#URL_ECRIRE{chat, id_chat=#ID_CHAT}|url_absolue|texte_backendq)]</link>
<guid isPermaLink="true">[#URL_ECRIRE{chat, id_chat=#ID_CHAT}|url_absolue|texte_backendq)]</guid>
<dc:date>[(#DATE|date_iso)]</dc:date>
<dc:format>text/html</dc:format>
<description>[(#INFOS|texte_backendq)]</description>
</item>';
</BOUCLE_B>Avec une boucle CHATS, on récupère le titre, la date de création, et les infos en guise de description.
Pour cette partie c’est terminé.
La seconde partie est optionnelle mais est bien agréable. Elle consiste à faire apparaître nos chats dans l’encart en attente de validation sur l’accueil de l’espace privé.
Pour cela on va utiliser le pipeline accueil_encours
Première modification on va ajouter la fonction dans chat_pipeline.php
/**
* Ajouter les chats a valider sur la page d'accueil
*
* @param array $flux
* @return array
**/
function chat_accueil_encours($flux){
$lister_objets = charger_fonction('lister_objets','inc');
$flux .= $lister_objets('chats', array(
'titre'=>afficher_plus_info(generer_url_ecrire('chats'))._T('chat:info_chats_valider'),
'statut'=>array('prop'),
'par'=>'nom'));
return $flux;
}et ensuite ajouter l’appel de la fonction dans le fichier paquet.xml
en ajoutant la ligne suivante
<pipeline nom="accueil_encours" inclure="chat_pipelines.php" /> A cette étape, tous les chats proposés à l’évaluation devrait apparaître sur l’accueil, et le flux rss produit nativement par spip (icone en bas à droite de l’encart en attente de validation) devrait également lister nos chats.
La dernière étape est la plus simple.
Rendez-vous sur la page de configuration du plugin, il suffit de cocher les chats comme objet à intégrer au flux produit par le plugin
Si tout se passe bien, ça devrait marcher avec les chats, les chiens, mais surtout avec les écureuils.

Aucune discussion
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
