Google Maps est un service offert par Google pour faire des recherches localisées, trouver une adresse ou un itinéraire.
Google a aussi pensé à toutes les autres utilisations que l’on pouvait faire d’une carte et, au lieu de passer beaucoup de temps et d’argent à tout coder, la décision a été prise de laisser la communauté du libre s’en charger.
Ainsi, Google propose ce que l’on appelle une API en javascript pour mettre une carte sur votre site et en faire à peut prêt ce que vous voulez. Ainsi des sites comme « beenmapped.com - Bookmark the Earth ! » ont fleuris sur internet.
Quand j’ai visité ce site, je me suis dit que l’idée d’afficher les visiteurs du site sur une carte serait une extension sympathique de SPIP. Malheureusement, la façon dont SPIP gère les visiteurs ne permet pas de faire cela facilement. Par contre, il est assez facile d’afficher les messages de forums de cette façon.

Voici donc un tutorial qui explique comment utiliser Google Maps avec un squelette SPIP. Le code proposé sert à afficher les messages de forums, mais il n’y a aucune raison de ne pas pouvoir appliquer cela à d’autres informations géospaciales.
Vous trouverez une démo live là :
- http://6v8.gamboni.org/googlemapw.php
- http://6v8.gamboni.org/googlemapw.p...
Pour les impatients, le squelette est à la fin de l’article.
Google Maps API : comment ça marche ?
L’interface pour créer vos propres cartes avec google maps est très bien expliquée ici. Mais pour ceux qui ne comprennent pas l’anglais, voici une petite introduction.
Avant tout, il faut obtenir une clef pour pouvoir utiliser le service, commencez donc par aller là : Maps API key.
Dessiner la carte
Dans une page HTML, la carte sera dessinée par le javascript google dans une DIV vide du document. Il faut donc placer et dimentioner celle ci dans votre code, par exemple :
<div id="map" style="width: 300px; height: 300px"></div>Vous devez ensuite importer la librairie fournie par Google en utilisant la clef obtenue plus tôt :
<script src="http://maps.google.com/maps?file=api&v=1&key=votreclef" type="text/javascript"></script>Cette librairie fournie une classe GMap qui s’occupe de gérer la carte, on peut ainsi dessiner une carte dans notre DIV vide de la façon suivante (où “map” est l’identifiant du DIV en question :
var map = new GMap(document.getElementById("map"));Comme indiqué dans la documentation, il vaut mieux tester que le navigateur est compatible avant de faire l’affichage, on obtient donc le code d’exemple :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Google Maps JavaScript API Example - simple</title>
<script src="http://maps.google.com/maps?file=api&v=1&key=abcdefg" type="text/javascript"></script>
</head>
<body>
<div id="map" style="width: 300px; height: 300px"></div>
<script type="text/javascript">
//<![CDATA[
if (GBrowserIsCompatible()) {
var map = new GMap(document.getElementById("map"));
map.centerAndZoom(new GPoint(0, 45), 15);
}
//]]>
</script>
</body>
</html>Ajouter des points sur la carte
On peut ajouter des points (Markers) sur la carte avec l’objet GMarker qui prend un GPoint en paramètre, par exemple :
//on crée un point: longitude puis latitude
var point = new GPoint(0,45);
//on crée un simple marker dessus
var mark = new GMarker(point);
// on l'ajoute sur la carte
map.addOverlay(mark);Il existe trois fonctions pour afficher des « boites » d’information sur un marker :
-
openInfoWindow(htmlElem)qui prend l’id d’un élément de la page et l’affiche au dessus du marker, -
openInfoWindowHtml(htmlString)qui prend un code HTML à mettre dans la boite d’info, -
openInfoWindowXSLT(xmlElem,xsltURI)que je n’ai personellement pas explorée.
On peut ainsi faire un simple « bonjour » sur la carte avec le code :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Google Maps JavaScript API Example - simple</title>
<script src="http://maps.google.com/maps?file=api&v=1&key=abcdefg" type="text/javascript"></script>
</head>
<body>
<div id="map" style="width: 300px; height: 300px"></div>
<script type="text/javascript">
//<![CDATA[
if (GBrowserIsCompatible()) {
var map = new GMap(document.getElementById("map"));
map.centerAndZoom(new GPoint(0, 45), 15);
var point = new GPoint(0,45);
var mark = new GMarker(point);
map.addOverlay(mark);
mark.openWindowHtml("<b>Bonjour</b>");
}
//]]>
</script>
</body>
</html>Dans ce cas, le marker aura toujours une boite d’info au dessus. Dans un cas général, on voudra plutôt afficher la boite si on clique sur le marker, pour cela on ajoute donc un « listener », de la façon suivante :
GEvent.addListener(mark, "click", function() {
marker.openInfoWindowHtml("<b>Bonjour</b>");
});Personellement, je trouve plus simple, pour mettre du code complexe dans une boite d’info, de le faire en utilisant un élément de la page qui est caché par défaut et sera affiché par le code javascript :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Google Maps JavaScript API Example - simple</title>
<script src="http://maps.google.com/maps?file=api&v=1&key=abcdefg" type="text/javascript"></script>
</head>
<body>
<div id="map" style="width: 300px; height: 300px"></div>
<script type="text/javascript">
//<![CDATA[
if (GBrowserIsCompatible()) {
var map = new GMap(document.getElementById("map"));
map.centerAndZoom(new GPoint(0, 45), 15);
var point = new GPoint(0,45);
var mark = new GMarker(point);
GEvent.addListener(mark, "click", function() {
marker.openInfoWindow("boite");
});
map.addOverlay(mark);
}
//]]>
</script>
<div style="display:none;">
<div id="boite">
<b>Bonjour</b>
</div>
</div>
</body>
</html>Comme on va afficher beaucoup de points sur la carte, il sera plus simple d’appeler une fonction pour créer des markers comme il faut :
function createMarker(point, id) {
var marker = new GMarker(point);
GEvent.addListener(marker, "click", function() {
marker.openInfoWindow(document.getElementById(id));
});
return marker;
}Outil
Pour ce squelette, on doit gérer des doublons un peu différemment des {doublons} SPIP. On introduit donc une fonction outil qui va nous permettre de stoquer des ids de forums et les récupérer plus tard pour faire une boucle :
function tampons($valeur, $nom, $type, $action){
static $tampons = array();
if ($action == 'empile') {
$tampons["$type:$nom"][] = $valeur;
return ' ';
} else if ($action == 'generein'){
if(count($tampons["$type:$nom"]))
return join('|',$tampons["$type:$nom"]);
}
return '';
}Première version
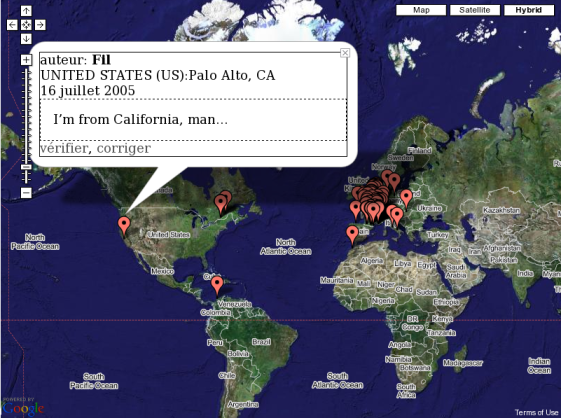
Le principe de ce squelette est d’aller récupérer, grâce à un filtre, les coordonnés géographiques des IP des auteurs de messages sur le site hostinfo et d’afficher les messages au bon endroit sur la carte en utilisant l’api google.
On déclare d’abord des filtres dans mes_fonctions pour récupérer la location des auteurs de messages :
function locateip($ip) {
static $location = array();
if(!isset($location[$ip])) {
$stream = file_get_contents("http://www.hostip.info/api/get.html?ip=$ip&position=true");
$lines = split ("\n", $stream);
foreach($lines as $l) {
$prop = split(':',$l);
$location[$ip][trim($prop[0])] = addslashes(trim($prop[1]));
}
}
return $location[$ip];
}
function latitude($location) {
return $location['Latitude'];
}
function longitude($location) {
return $location['Longitude'];
}
function country($location) {
return $location['Country'];
}
function city($location) {
return $location['City'];
}- locateip va questionner le site hostip et retourner un tableau d’information sur l’ip en question,
- latitue, longitude, city et country nous permettent d’obtenir les bonnes informations dans ce tableau.
On va d’abord faire une boucle qui crée les points sur la carte en utilisant l’interface javascript google :
<BOUCLE_gpoint(FORUMS) {par date} {0,50} {id_article?}>
[
var point#COMPTEUR_BOUCLE = new GPoint((#IP|locateip|longitude),
[(#IP|locateip|latitude)]);
var marker#COMPTEUR_BOUCLE = createMarker(point#COMPTEUR_BOUCLE,
#ID_FORUM);
map.addOverlay(marker#COMPTEUR_BOUCLE);
[(#ID_FORUM|tampons{'trouve','forums','empile'})]
]
[(#IP|locateip|latitude|sinon{#ID_FORUM}|tampons{'perdu','forums','empile'})]
</BOUCLE_gpoint>la boucle va donc générer ce genre de code pour les 50 derniers messages de forum postés sur le site [1] :
var point1 = new GPoint( 6.9167, 46.4333 );
var marker1 = createMarker(point1,1024);
map.addOverlay(marker1);
var point2 = new GPoint( -73.5667, 45.5167 );
var marker2 = createMarker(point2,1025);
map.addOverlay(marker2);On crée un point et un marker à chaque message.
[(#IP|locateip|latitude)]) retourne la latitude fournie par le filtre locateip. On utilise le filtre longitude pour tester si l’IP a été localisée [2], sinon, la dernière ligne du code mémorise l’identifiant du forum qui n’a pas été trouvé dans un tampon.
On fait ensuite une boucle forum qui affiche dans une DIV cachée les messages de forums.
<B_forum>
<div style="display:none;">
<BOUCLE_forum(FORUMS) {id_forum == ^(#NOOP|tampons{'trouve','forums','generein'})$}>
<div id="#ID_FORUM" class="map_forum">
<div id="pays">[(#IP|locateip|country)]</div>
<div id="ville">[(#IP|locateip|city)]</div>
<div id="date">#DATE</div>
<div id="auteur">#NOM</div>
<div id="texte">#TEXTE</div>
</div>
</BOUCLE_forum>
</div>
</B_forum>Chaque message est contenu dans un DIV portant l’identifiant du forum. Ainsi, le code javascript généré précédemment : createMarker(point1,1024); affichera la DIV d’id 1024 contenant le message de forum 1024. Ainsi, même s’ils sont directement cachés au visiteur, ces messages seront affichés quand il clique sur le marker correspondant.
Remarquez qu’on limite cette liste aux messages trouvés en prenant les identifiant de forum qui sont dans le tampon « trouve ». On finit donc par afficher le nombre de messages de forums qui n’ont pas été localisés en bouclant sur le tampon « perdu » :
<BOUCLE_oubli(FORUMS) {id_forum == ^(#NOOP|tampons{'perdu','forums','generein'})$}></BOUCLE_oubli>
#TOTAL_BOUCLE messages n'ont pas pu étre localisés.
<//B_oubli>voici donc le squelette complet :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<style>
.map_forum {
width: 400px;
max-height: 250px;
overflow: auto;
overflow-x: hidden;
}
</style>
<script src="http://maps.google.com/maps?file=api&v=1&key=VOTRECLEFICI" type="text/javascript"></script>
</head>
<body>
<div id="map" style="width: 800px; height: 600px"></div>
<script type="text/javascript">
//<![CDATA[
// Creates a marker whose info window displays the given number
function createMarker(point, id) {
var marker = new GMarker(point);
// Show this marker's index in the info window when it is clicked
GEvent.addListener(marker, "click", function() {
marker.openInfoWindow(document.getElementById(id));
});
return marker;
}
var map = new GMap(document.getElementById("map"));
var map = new GMap(document.getElementById("map"));
map.addControl(new GLargeMapControl());
map.addControl(new GMapTypeControl());
map.centerAndZoom(new GPoint(0,45), 15);
<BOUCLE_gpoint(FORUMS) {par date} {0,50} {id_article?}>
[
var point#COMPTEUR_BOUCLE = new GPoint((#IP|locateip|longitude),
[(#IP|locateip|latitude)]);
var marker#COMPTEUR_BOUCLE = createMarker(point#COMPTEUR_BOUCLE, #ID_FORUM);
map.addOverlay(marker#COMPTEUR_BOUCLE);
[(#ID_FORUM|tampons{'trouve','forums','empile'})]
]
[(#IP|locateip|latitude|sinon{#ID_FORUM}|tampons{'perdu','forums','empile'})]
</BOUCLE_gpoint>
//]]>
</script>
<B_forum>
<div style="display:none;">
<BOUCLE_forum(FORUMS) {id_forum == #NOOP|tampons{'trouve','forums','generein'}}>
<div id="#ID_FORUM" class="map_forum">
<div id="pays">[(#IP|locateip|country)]</div>
<div id="ville">[(#IP|locateip|city)]</div>
<div id="date">#DATE</div>
<div id="auteur">#NOM</div>
<div id="texte">#TEXTE</div>
</div>
</BOUCLE_forum>
</div>
</B_forum>
<BOUCLE_oubli(FORUMS) {id_forum == ^(#NOOP|tampons{'perdu','forums','generein'})$}></BOUCLE_oubli>
#TOTAL_BOUCLE messages n'ont pas pu étre localisés.
<//B_oubli>
<hr/>
<a href="http://www.hostip.info">
IP Address Lookup
</a>
<a href="http://maps.google.com">Google Map</a>
<strong>This site is not afiliated to Google or hostip</strong>
</div>
</body>
</html>Attention
Ce squelette, à chaque recalcule de la page, va envoyer des requêtes à hostip pour localiser les IP. On peut se dire que le cache de SPIP nous sauvera, mais comme on travaille avec des boucles forums, la page aura un délai nul par défaut.
Ainsi on risque de surcharger le serveur de hostip et de se faire bannir de celui ci. Ce squelette est donc « assez » simple, mais pas vraiment bon pour une application réelle à des forums.
Malgré tout, cette approche peut s’appliquer à d’autres applications qui ne tourne pas autour des forums — et prendront donc avantages du cache SPIP — ou ne font pas de requêtes lourdes à chaque calcul de position.
Je vous conseille pourtant de lire la prochaine section qui aborde^ la création d’une nouvelle table pour stoquer les informations géospaciales.
Faire un cache des locations
Comme on ne peut pas compter sur le cache de SPIP pour limiter le nombre de requêtes à hostip, on va devoir créer notre propre cache.
Une nouvelle table
Pour cela, on va ajouter une nouvelle table à la base spip qui contiendra les informations de location de chaque IP. Cette table sera de la forme :
| ip | longitude | latitude | city | country |
|---|---|---|---|---|
| 193.252.104.39 | 3.1667 | 50.7 | Roubaix | FRANCE (FR) |
| 202.22.239.172 | 166.45 | -22.2667 | Noumea | NEW CALEDONIA (NC) |
Il faut donc créer cette table dans la base de données mysql, voici la commande à executer :
CREATE TABLE <span class="base64" title="PGNvZGUgY2xhc3M9InNwaXBfY29kZSBzcGlwX2NvZGVfaW5saW5lIiBkaXI9Imx0ciI+c3BpcF9pcF9sb2NhdGlvbjwvY29kZT4="></span> (
<span class="base64" title="PGNvZGUgY2xhc3M9InNwaXBfY29kZSBzcGlwX2NvZGVfaW5saW5lIiBkaXI9Imx0ciI+aXA8L2NvZGU+"></span> varchar(16) NOT NULL default '0',
<span class="base64" title="PGNvZGUgY2xhc3M9InNwaXBfY29kZSBzcGlwX2NvZGVfaW5saW5lIiBkaXI9Imx0ciI+bG9uZ2l0dWRlPC9jb2RlPg=="></span> float default NULL,
<span class="base64" title="PGNvZGUgY2xhc3M9InNwaXBfY29kZSBzcGlwX2NvZGVfaW5saW5lIiBkaXI9Imx0ciI+bGF0aXR1ZGU8L2NvZGU+"></span> float default NULL,
<span class="base64" title="PGNvZGUgY2xhc3M9InNwaXBfY29kZSBzcGlwX2NvZGVfaW5saW5lIiBkaXI9Imx0ciI+Y2l0eTwvY29kZT4="></span> mediumtext,
<span class="base64" title="PGNvZGUgY2xhc3M9InNwaXBfY29kZSBzcGlwX2NvZGVfaW5saW5lIiBkaXI9Imx0ciI+Y291bnRyeTwvY29kZT4="></span> mediumtext,
PRIMARY KEY (<span class="base64" title="PGNvZGUgY2xhc3M9InNwaXBfY29kZSBzcGlwX2NvZGVfaW5saW5lIiBkaXI9Imx0ciI+aXA8L2NvZGU+"></span>)
)On peut ensuite donner les informations sur la table à SPIP dans le fichier mes_fonctions.php3 pour pouvoir boucler sur la nouvelle table.
global $tables_principales;
$tables_principales['ip_location']['field'] = array(
"ip" => "VARCHAR (16) DEFAULT '0' NOT NULL",
"city" => "mediumtext DEFAULT NULL NULL",
"country" => "mediumtext DEFAULT NULL NULL",
"longitude" => "FLOAT DEFAULT NULL NULL",
"latitude" => "FLOAT DEFAULT NULL NULL");
$tables_principales['ip_location']['key'] = array(
"PRIMARY KEY" => "ip");
function boucle_IP_LOCATION($id_boucle, &$boucles) {
$boucle = &$boucles[$id_boucle];
$id_table = $boucle->id_table;
$boucle->from[] = "spip_ip_location AS $id_table";
return calculer_boucle($id_boucle, $boucles);
}Remplire la table
Maintenant il nous faut remplir la nouvelle table en allant questionner hostip. Pour cela, on va modifier le filtre locateip pour qu’il aille interroger hostip et stoquer la réponse dans la base.
function locateip($ip) {
$valeurs = '';
$col = '';
$stream = file_get_contents("http://www.hostip.info/api/get.html?ip=$ip&position=true");
$lines = split ("\n", $stream);
$col .= 'ip';
$valeurs .= "'$ip'";
foreach($lines as $l) {
$prop = split(':',$l);
if(trim($prop[1])) {
if ((trim($prop[0]) == 'Latitude') || (trim($prop[0]) == 'Longitude'))
$new = true;
$col .= ','.strtolower(trim($prop[0]));
$valeurs .= ",'".htmlentities(trim($prop[1]),ENT_QUOTES)."'";
}
}
if($new) {
include_ecrire('inc_abstract_sql.php');
return ' '.spip_query("REPLACE INTO spip_ip_location ($col) VALUES ($valeurs)");
}
}Le filtre vérifie qu’une longitude et une latitude ont été trouvées puis place les valeurs trouvées dans la base.
Des boucles en conséquence
On va donc modifier la boucle qui génére le code javascript affichant les points sur la carte.
<BOUCLE_gpoint(FORUMS) {par ip, auteur}>
//#COMPTEUR_BOUCLE
<BOUCLE_local(IP_LOCATION) {ip}>
//#IP [lat: (#LATITUDE) [(#IP|unique)
var point#_gpoint:COMPTEUR_BOUCLE = new GPoint( #LONGITUDE, #LATITUDE );
var marker#_gpoint:COMPTEUR_BOUCLE = createMarker(point#_gpoint:COMPTEUR_BOUCLE,
'#IP');
map.addOverlay(marker#_gpoint:COMPTEUR_BOUCLE);
][(#ID_FORUM|tampons{'trouve','forums','empile'})]]
</BOUCLE_local>
[//recherche (#IP|unique{recherche}) [(#IP|locateip)]]
[(#ID_FORUM|tampons{'oubli','forums','empile'})]
<//B_local>
</BOUCLE_gpoint>Plusieurs modifications ont été faites :
- maintenant, les markers sont créés une seule fois par IP, l’identifiant de la DIV à afficher est donc #IP et non #ID_FORUM et on utilise
(#IP|unique)pour ne pas afficher les IP qu’on a déjà traitées, - on n’affiche plus les informations géospatiales avec locateip. On utilise une boucle IP_LOCATION et les nouvelles balises introduites avec la nouvelle table pour cela. Si la boucle n’a pas de résultat, alors on va appeler le filtre locateip pour remplir la base.
On met dans la base toutes les entrées trouvées, mais parfois hostip n’est pas capable de retourner de coordonnées et on remplie la table avec des informations incomplètes, on va donc faire une boucle sur les informations incomplètes pour voir si la base de données de hostip a de nouvelles informations :
<!-- <BOUCLE_recache(IP_LOCATION) {city = "(Unknown city)"}>[(#IP|unique) [(#IP|locateip)]] </BOUCLE_recache>-->Finalement on boucle sur les messages de forum trouvés pour créer les DIV pour les boites d’informations :
<B_forum>
<div style="display:none;">
<BOUCLE_forum(FORUMS) {id_forum == ^(#NOOP|tampons{'trouve','forums','generein'}|sinon{'.*'})$} {par ip, auteur}>
[(#IP|unique{trouve_ouvre}|?{' ',''}) <div id="#IP" class="map_forum">
[<div id="auteur"><:auteur:>: <strong> (#NOM)</strong></div>]
]
<BOUCLE_local3(IP_LOCATION) {ip}>
#COUNTRY:#CITY
</BOUCLE_local3>
<div id="#ID_FORUM" class="sub_map_forum">
[<div id="date">(#DATE|affdate)</div>]
[<div id="texte">(#TEXTE)</div>]
</div>
[<a href="http://www.hostip.info/api/get.html?ip=#IP&position=true"><:googlemap:verifier:></a>,
<a href="corrigerIP.php?ip=#IP"><:googlemap:corriger:></a>
(#IP|unique{trouve_ferme}|?{' ',''})</div>]
</BOUCLE_forum>
</div>
</B_forum>On fournie un lien pour verifier les données dans hostip et un autre pour corriger les données dans la base s’il y en a besoin. La page corrigerIP.php va simplement effacer l’enregistrement de notre base et renvoyer vers le site de hostip :
<?php
include('ecrire/inc_version.php');
include_ecrire('inc_connect.php');
include_ecrire('inc_db_mysql.php');
$sql = "delete from spip_ip_location where ip ='".$_GET['ip']."'";
spip_query_db($sql);
header("Location: http://www.hostip.info/correct.html?spip=".$_GET['ip']); /* Redirect browser */
exit;
?>Le squelette final
Le squelette final apporte d’autres fonctionnalités. Par exemple, on peut entrer un identifiant d’article dans l’url et on affichera les forums de cet article et de ces traductions, ainsi que le texte de la langue demandée par l’utilisateur.


Discussions par date d’activité
9 discussions
bonjour
à partir d’une page, par exemple celle ci
http://accueilpaysandrome.com/article.php3?id_article=140
en cliquant sur « Accès à la carte interactive » j’aboutis sur la page
http://accueilpaysandrome.com/rubrique.php3?id_rubrique=137 de la carte
jusque la tout va bien
maintenant je voudrais qu’ayant fait cela, la bulle concernant
la rubrique 88 (que je cherche à afficher)et dont l’article 140 du début est issu, soit ouverte avec son lien cliquable (vers l’article 88).
je suis débutant, mais comment faire cela svp ?
Répondre à ce message
Bonjour,
Faites attention à votre type d’hébergement, lorsque vous utilisez les requêtes HTTP pour géocoder vos adresses postales et / ou coordonnées GPS depuis les serveurs de Google.
Les limites dues à votre type d’hébergement sur les requêtes HTTP adressées aux serveurs de Google pour géocoder vos adresses
Cordialement.
Répondre à ce message
Salut je cherche a intégrer une map de Google dans une rubrique. j’ai téléchargé googlemap.tar.gz mais le fichier est corrompu.
Répondre à ce message
Actuellement (2005/09/21 21:29) les exemples sont hors ligne. Est-ce que Google a changé l’API ?
Salut, tu parles de quels exemple ?
- http://6v8.gamboni.org/googlemapw.p... marche bien depuis chez moi
- http://6v8.gamboni.org/googlemapw.php affiche bien la carte mais pas de marker, j’ai du casse un truc là dessus, je regarderai
Répondre à ce message
Bonjour,
J’ai suivi les indications de cette doc (sans utiliser le squelette tout fait) et j’ai quelques points que je n’ai pas compris.
Je suis sur un serveur apache avec un spip 1.9.3 dev.
Où dois-je placer le fichier corrigerIP.php : actuellement, je l’ai mis dans /config
Ensuite et plus ennyeux : j’ai créé les nouvelles tables à la main, et j’obtiens cette erreur là :
Le système de déboggage me dit que mon critère ip est inconnu. Je crois bien qu’il n’est pas défini dans mes_fonctions.php ; du moins, suis-incapable de m’en rendre compte là...
Même si je crois que c’est là qu’il est défini :
Je sèche...
Quelqu’une a -t-elle ou quelqu’un a-t-il rencontré ces problèmes et comment les a-t-ils dans ce cas résolu ?
Merci d’avance
Répondre à ce message
salut, snif, le lien du zip est cassé
Répondre à ce message
snif, je ne parviens pas à tout comprendre, en plus je suis sur une version 1.9, je ne sais même pas si ça tourne dessus ?
Loin d’être un expert en code ou en programmation, j’ai bidouillé un peu mes squellettes et j’ai des résultats sympathique en SPIP 1.9.1 pour :
- positionner un point (dont les coordonnées ont prélablement été données dans le champ surtitre d’un article) sur une carte qui se place en fin de mes articles cartographiés (attribution d’un mot clef) : ICI
- récapituler tous les articles cartographiques dans une rubrique dédiée par genre et les afficher sur une carte : LA
Je m’appuis beaucoup sur le plugin squelette par mot clef... En tout cas si ça peut t’aider ou motiver quelqu’un à faire un plugin... je suis dispo pour fournir ma maigre contribution à la cause...
Répondre à ce message
Exemple d’une autre application où spip est couplé à google earth grâce à la contrib : [Gestion des nouveaux champs dans les tables SPIP par les champs extra : champs homonymes->http://www.spip-contrib.net/Gestion-des-nouveaux-champs-dans]
[aerotourisme.info->http://www.aerotourisme.info/] : informations pratiques destinées aux pilotes privés, présente des itinéraires détaillés de survol de la France en avion léger avec album de photographies, description des sites survolés, cartes interactives et logs de nav.
Quelques cartes :
- [les îles atlantiques->http://www.aerotourisme.info/-Itineraire-aero-survol-iles-atlantique-.html]
- [les châteaux de la Loire->http://www.aerotourisme.info/-itineraire-aerotourisme-chateaux-loire-.html]
- [la région parisienne->http://www.aerotourisme.info/-Le-tour-de-Paris-.html]
Répondre à ce message
Bonsoir,
Dans le même ordre d’idée, j’ai créé une nouvelle table.
J’ai honteusement pompé votre code et le résultat est :
Erreur MySQL
SELECT ambassade_vivier. FROM spip_ambassade_vivier AS ambassade_vivier WHERE (ambassade_vivier.id = ’’)
You have an error in your SQL syntax ; check the manual that corresponds to your MySQL server version for the right syntax to use near ’FROM
sctip_spip.spip_ambassade_vivier AS ambassade_vivier WHERE (ambassade_viv’ at line 2Avez-vous une idée ?
Merci
Je me répondes à moi-même.
Achète des lunettes....
Sorry, j’avais oublié le global du début...
Merci AFFLELOU
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
