HTML Minifier est un compresseur de code disponible à la fois en tant que classe PHP, extension Wordpress et désormais en tant que plugin SPIP.
Il est conçu pour « minifier » les pages HTML construites par votre CMS préféré en supprimant les espaces et/ou les retours à la ligne. HTML Minifier propose aussi de nombreuses autres options d’optimisation que vous pouvez activer ou désactiver depuis le formulaire de configuration prévu à cet effet.
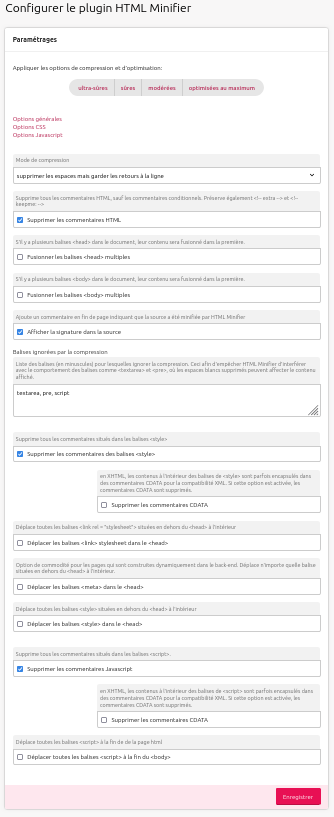
Options de paramétrage du formulaire
Options générales
- Mode de compression :
- aucune
- supprimer les espaces mais garder les retours à la ligne
- supprimer les espaces et les retours à la ligne
- Supprimer les commentaires HTML :
Supprime tous les commentaires HTML, sauf les commentaires conditionnels et préserve également<!-- extra -->et<!-- keepme: -->.
- Fusionner les balises
<head>multiples :
S’il y a plusieurs balises<head>dans le document, leur contenu sera fusionné dans la première.
- Fusionner les balises
<body>multiples :
S’il y a plusieurs balises<body>dans le document, leur contenu sera fusionné dans la première.
- Afficher la signature dans la source :
Ajoute un commentaire en fin de page indiquant que la source a été minifiée par HTML Minifier (permet de créditer l’auteur de la classe PHP directement dans votre code source).
- Balises ignorées par la compression :
Liste des balises (en minuscules) pour lesquelles ignorer la compression. Ceci afin d’empêcher HTML Minifier d’interférer avec le comportement des balises comme<textarea>et<pre>, où les espaces blancs supprimés peuvent affecter le contenu affiché.
Options CSS
- Supprimer les commentaires des balises
<style>:
Supprime tous les commentaires situés dans les balises<style>.
- Supprimer les commentaires CDATA :
en XHTML, les contenus à l’intérieur des balises de<style>sont parfois encapsulés dans des commentaires CDATA pour la compatibilité XML. Si cette option est activée, les commentaires CDATA sont supprimés.
- Déplacer les balises
<link>stylesheet dans le<head>:
Déplace toutes les balises<link rel = "stylesheet">situées en dehors du<head>à l’intérieur.
- Ignorer les balises
<link>Schema.org (microdata) :
Les balises<link>peuvent aussi être utilisées dans les balises<body>pour spécifier des Microdatas (Schema.org). À juste titre, ces balises n’appartiennent pas au<head>, elles sont donc ignorées par défaut.
- Déplacer les balises
<meta>dans le<head>:
Déplace n’importe quelle balise située en dehors du<head>à l’intérieur.
- Ignorer les balises
<meta>Schema.org (microdata) :
Les balises<meta>peuvent aussi être utilisées dans les balises<body>pour spécifier les microdonnées Schema.org. À juste titre, ces balises n’appartiennent pas à<head>, elles sont donc ignorées par défaut.
- Déplacer les balises
<style>dans le<head>:
Déplace toutes les balises<style>situées en dehors du<head>à l’intérieur.
- Combiner les CSS inline dans une seule balise
<style>:
Combine les CSS inline de la page dans une seule balise<style>. Ne combinera pas les balises ayant des attributs media différents.
Options Javascript
- Supprimer les commentaires Javascript :
Supprime tous les commentaires situés dans les balises<script>.
- Supprimer les commentaires CDATA :
En XHTML les balises<script>sont parfois encapsulées dans des blocs CDATA commentés pour les rendre compatibles avec XML. Si cette option est activée, les commentaires CDATA sont supprimés.
- Déplacer toutes les balises
<script>à la fin du<body>:
Déplace toutes les balises<script>à la fin de de la page html (avant le</body>).
- Combiner les Javascripts inline dans une seule balise
<script>:
Combine les Javascripts inline de la page dans une seule balise<style>.
- Ne pas déplacer les balises
<script>ayant un attribut async ou defer :
Les balises<script>qui ont les attributs async ou defer ne seront pas déplacées vers le bas de la page. Il est recommandé d’activer ce paramètre, car ces balises ne sont pas bloquantes et n’ont donc pas besoin d’être déplacées. Cette option rend le plugin compatible avec la bibliothèque jQL intégrée au plugin Compresseur.
Installation du plugin
Le plugin HTML Minifier s’installe comme tous les autres plugins (voir la doc en ligne).
Pour fonctionner, il nécessite SPIP en version 3.1 minimum et le plugin Saisies.
Activer le plugin APRÈS tous les autres
HTML Minifier modifie la page HTML envoyée au navigateur grâce au pipeline affichage_final. C’est un pipeline fréquemment utilisé par d’autres plugins, pour qu’HTML Minifier applique les options de compression et d’optimisation sur l’ensemble de la page, il convient de l’activer en dernier.
Si vous activez un autre plugin après HTML Minifier, il faut le désactiver/réactiver pour qu’il soit le dernier à être exécuté.
Pré-configurations et options par défaut
Le plugin mets à votre disposition 4 modes de configuration préétablis qui permettent d’activer/désactiver les options du formulaire selon leur dangerosité/impact sur le code. Par défaut, HTML Minifier n’applique que les options de compression et d’optimisation les plus sûres (ultra-sûres).
Démo
Le plugin est actif sur https://ladnet.net/html-minifier, avec les options de compression et d’optimisation poussées au maximum.
Crédits
Ce plugin repose sur le travail de terresquall
https://www.terresquall.com/web/html-minifier/
https://github.com/terresquall/html-minifier



Discussions par date d’activité
6 discussions
Ce plugin est vraiment ultra ultra utile ! Il permet d’enlever les commentaires, de réduire les espaces et sauts de ligne, etc. Bref, au final de très concrètement alléger la page.
Petite question : sera-t-il mis à jour pour spip 4.2 ? Pour le moment, je l’utilise tout de même avec SPIP 4.2.4 en compatibilité forcée, et ça fonctionne. Donc pas d’urgence. Merci !!!
Comme beaucoup de plugin, on attendait que des gens tests pour marquer comme compatible.
C’est fait, donc on publie une v1.1.5 officiellement compatible.
Merci à toi pour le test.
C’est top ! Merci Maïeul.
Répondre à ce message
Bonjour,
Est-ce que ce plugin peut avoir une incidence sur la gestion du CACHE Spip ?
Répondre à ce message
Semble bien fonctionner sous Spip 4.1 après avoir modifié la version (borne supérieure) dans paquet.xml
C’est bien pratique ce petit machin, peut-être que l’auteur pourrait mettre à jour officiellement pour Spip 4.x ? :)
Répondre à ce message
Bonjour,
J’avais le même problème, j’ai choisi ultra sûr et supprimer les espaces et les retours à la ligne et cela fonctionne.
Si cela peut aider.
Répondre à ce message
Bonjour
dans les paramétrages de Spip faut il activer les compressions dans Optimisations et compression ?
merci
Natacha
Répondre à ce message
J’ai constaté une incompatibilité avec le plugin Adminer : si Minifier est activé, impossible d’utiliser Adminer. Si j’accède au code source, c’est totalement vide.
Dès que je désactive Minifier, je peux accéder sans problème à Adminer.
Etant donné qu’il n’y a pas de forum sur la page du plugin Adminer, je n’ai pas pu y poster le message.
En regardant le code source de la page générée par Adminer (après avoir désactivé Minifier), je constate qu’il n’y a pas de section
. Est-ce la raison ?Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
