La présente documentation est valable à partir de la version 1.0,0 du plugin,
Installation
Cette saisie est distribuée sous forme de plugin à part. Il n’y a rien d’autre à régler une fois le plugin installé.
Ce pourquoi la saisie est prévue
La saisie est prévue pour faire des calculs simples. Elle permet par exemple, pour un formulaire d’inscription à un évènement, de calculer le prix total.
Elle n’a pas vocation à remplacer un vrai système de panier / boutique, mais peut venir en complément à un site centré essentiellement sur des formulaires d’inscription.
Fonctionnement
Configuration de la saisie
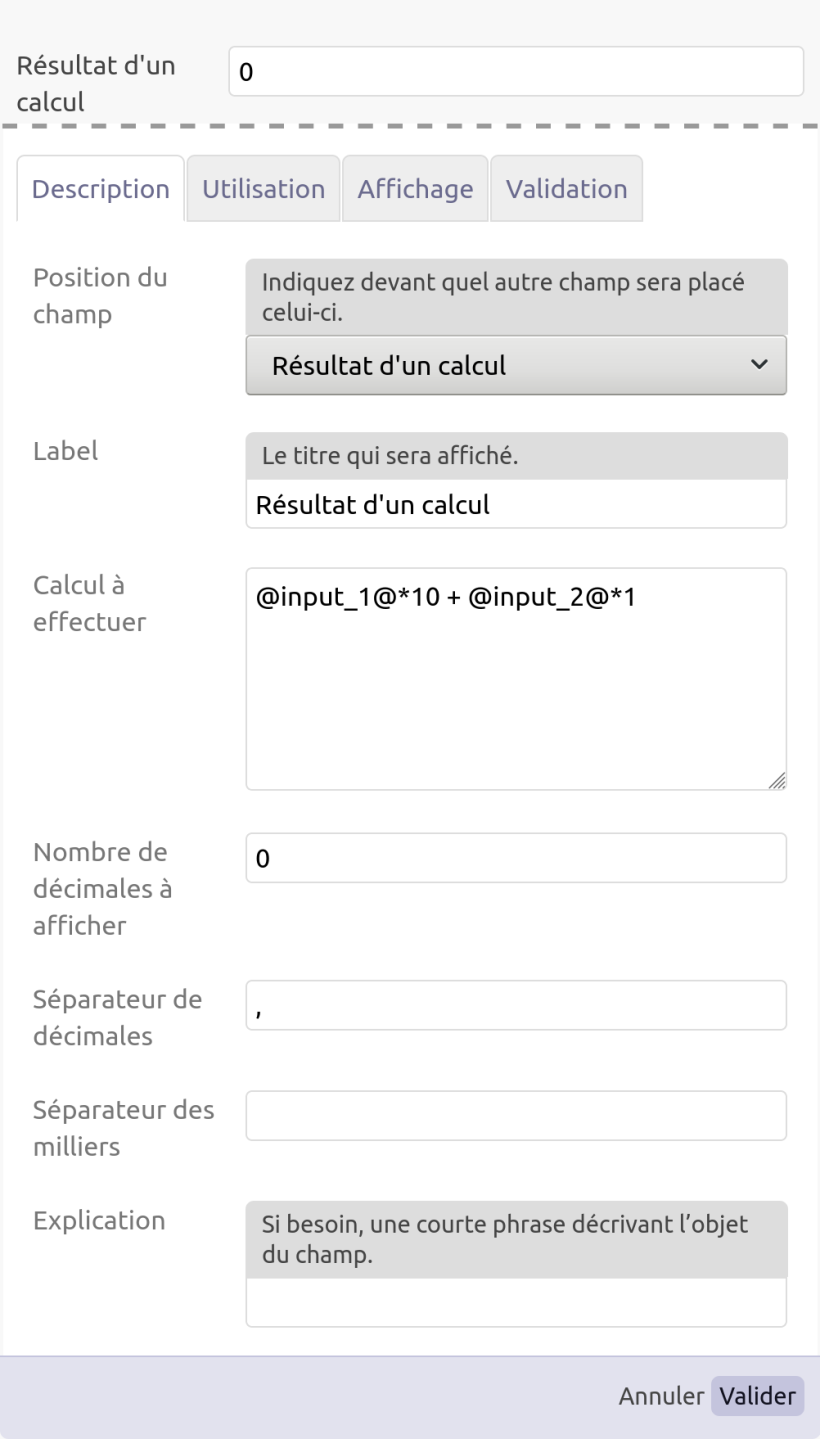
La saisie prend un paramètre calcul. Ce paramètre peut être configuré lorsqu’on construit un formulaire avec Formidable ou autre plugin de construction de formulaire.
Dans ce paramètre, on indique le calcul à effectuer, en utilisant les éléments suivants :
- opérateurs mathématiques de base : +-*/ ;
- puissance (2**4) ;
- parenthèses () ;
- nom d’un champ entre @ : par exemple @input_1@ ;
- ROUND() pour arrondir à l’entier le plus proche ; il est possible de mettre un deuxième argument, séparé du premier par une virgule, pour arrondir à un certain nombre de décimal, par exemple ROUND(3.33, 1) => 3.3 ;
- nombre entier ou décimal, seul le point peut être accepté [1] ; on fera donc attention à mettre en place un contrôle sur le montant renseigné ;
- espaces et retour lignes.
Si le calcul contient autre chose que l’un de ces éléments, le calcul sera tout simplement ignoré par sécurité (afin d’éviter la mise en place d’un code javascript arbitraire).
Résultat dans un formulaire
Le plugin intègre un script javascript qui effectue les calculs dès lors qu’un champ de formulaire est modifié (.change() en jQuery).
Utilisation avec afficher_si
Si vous utilisez l’affichage conditionnel des saisies voici comment se comporte la saisie :
- les calculs sont toujours effectués après l’affichage/masquage des saisies ;
- si une saisie est masquée, elle est considérée comme valant 0 pour le calcul ;
- lorsque le calcul est fait, si le résultat a changé, alors les tests d’affichage conditionnel sont ré-exécutés.
Il est donc possible d’avoir une saisie de calcul dont le résultat est conditionné par l’affichage d’une autre saisie et dont le résultat conditionne lui-même l’affichage de la saisie. Attention à ne pas faire des renvois mutuels, sinon votre javascript tournera en rond.
Vérification en PHP
Si nous demandons au formulaire que seules les valeurs autorisées puissent être postée (option globale de configuration de formulaire Formidable), alors on vérifiera que le résultat posté correspond bien au résultat du calcul. Il s’agit d’une sécurité pour éviter que des internautes « fraudent » en modifiant après coup, via l’inspecteur web, le résultat du calcul.
Exemple de démonstration
Le fichier .yaml ci-joint est un exemple de formulaire (inutile) utilisant cette saisie.
On demande dans un premier temps si on veut afficher un champ dizaine et/ou un champ unité. On affiche le résultat de l’addition des dizaine et des unités. Si ce résultat dépasse 50, alors on affiche un commentaire.
Exemple d’utilisation en cas réel
Dans un formulaire d’inscription à une activité d’astronomie :
- nous demandons le nombre de nuits passées (
select_1) ; - en fonction du nombre de nuits passées, nous indiquons, via l’affichage conditionnel, le tarif par personne (dégressif) sous forme de champ
inputen lecture seul (input_1,input_2etinput_3) ; - dans un autre champ nous demandons le nombre de personnes (
input_4) ; - dans une saisie de type
calcul(calcul_1), on affiche le prix total :- le calcul est
(@input_1@+@input_2@+@input_3@)*@input_4@ - comme seul un des trois inputs entre parenthèses est affiché en même temps, le résultat correspond toujours au prix effectif pour le nombre de nuits, multiplié par le nombre de personnes ;
- le calcul est
- si le montant dépasse
100, alors nous affichons deux autres champs calculés :- les arrhes (
calcul_2), correspondant à un tiers du prix, arrondi :ROUND(@calcul_1@/3); - le solde à verser à la fin :
calcul_2: prix total moins arrhes :@calcul_1@ - @calcul_2@.
- les arrhes (



Discussions par date d’activité
3 discussions
Bonjour,
Un petit retour d’expérience.
Jusqu’à présent, j’utilisais un « hack » en mettant dans une saisie hidden du javascript pour faire mes calculs.
Avec un cal faisant un if :
le input_1 étant affiché si et seulement si la valeur sélectionnée dans radio_1 était 0 (objectif : permettre de saisir une quantité libre).
Avec la saisie calcul, ça se fait en 2 saisies :
Si ça peut donner des idées à d’autres...
Répondre à ce message
Bonjour,
Est-il possible d’effectuer des calculs de date, tels qu’une différence pour obtenir un nombre de jours, par exemple ?
Merci.
Bonjour,
non ce n’est pas possible. J’aimerais le faire un jour, mais j’ai mille priorités avant.
Maïeul
Merci Maïeul, pas de soucis, Formidable est déjà un super outil !
Bonjour c’est déjà top tout ce qu’on peut faire avec ce plugin, mais effectivement si on pouvait faire des calculs sur les dates comme le suggère EtienneJ, ça serait encore plus top :) si on peut aider dans le développement de cette fonctionnalité...
Le code étant libre et disponible sur la zone, n’hésite pas à ouvrir des pull request :)
Avec grand plaisir, mais étant novice en programmation, j’arrive à bricoler des trucs mais je ne maitrise pas du tout cette logique de « pull request » pour contribuer à un projet. Mais on n’est peut-être pas au bon endroit pour aborder ce sujet.
Je pense que tu pourras trouver aisément des tutoriels t’expliquant comment utiliser git et faire des PR.
Au pire tu peux le faire depuis l’interface graphique.
Répondre à ce message
Salut,
j’utilise une saisie calcul pour diviser un montant par un nombre de mensualités (voir le yaml http://spip.pastebin.fr/129167 ).
Ça fonctionne sauf si le montant est un nombre décimal (ex : 25.50). Dans ce cas, la saisie calcul affiche une erreur « Valeur postée non acceptable. » Voir capture d’écran : https://pic.infini.fr/ifIMHset/lNmATY0z.png
Si je décoche « Vérifier les valeurs possibles » dans les options globales du formulaire, ça fonctionne.
De mémoire, comme le résultat de la saisie calcul est utilisée pour générer un lien de paiement avec le plugin Bank, il était conseillé de « Vérifier les valeurs possibles » pour éviter "l’injection" d’un montant.
Si quelqu’un·e a une piste, je suis preneur...
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
