Présentation
Quick vote permet de réaliser rapidement et simplement des mini-sondages.

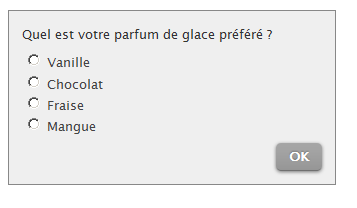
Chaque sondage comporte une question et un jeu fermé de réponses (de 2 à 10) affichées dans un ordre aléatoire ou non.

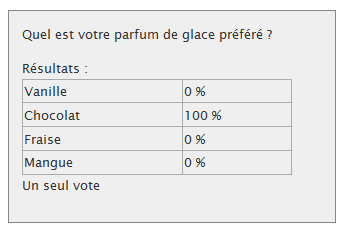
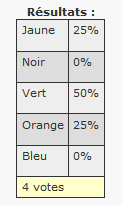
Lorsque l’internaute a répondu, on affiche le résultat sous forme de pourcentages.
L’internaute ne peut voter qu’une seule fois à chaque sondage (on note l’IP).
Lorsque le sondage est clôturé, il n’est plus possible de voter, on affiche simplement le résultat du sondage.
Intégrer un sondage en tant que rédacteur
Un nouveau modèle <formulaire|quickvote|X>permet d’insérer les sondages dans les articles
<formulaire|quickvote|5>Intégrer un sondage dans un squelette
Pour intégrer un sondage dans un squelette, il suffit d’intégrer la balise suivante
#FORMULAIRE_QUICKVOTE{5}Il existe deux arguments facultatifs :
- si on souhaite afficher le résultat directement sans passer par le vote
- si on souhaite masquer la question
#FORMULAIRE_QUICKVOTE{5,oui, oui}Il est aussi possible d’utiliser la boucle QUICKVOTES pour un usage plus avancé.
Par exemple : Lister le dernier mini-sondage
<BOUCLE_sondagedernier(QUICKVOTES){!par id_quickvote}{0,1}>
#FORMULAIRE_QUICKVOTE{#ID_QUICKVOTE}
</BOUCLE_sondagedernier>Par exemple : Lister un mini-sondage actif (non clôturé) au hasard
<BOUCLE_sondagehasard(QUICKVOTES){0,1}{actif=1}{par hasard}>
#FORMULAIRE_QUICKVOTE{#ID_QUICKVOTE}
</BOUCLE_sondagehasard>Attention : Si vous utilisez des inclusions dans votre squelette, il faut toujours utilisez la syntaxe dynamique pour intégrer la balise #FORMULAIRE_QUICKVOTE
Par exemple, si vous avez une noisette inc-quickvote.html contenant un mini-sondage, il faudra la charger via :
<INCLURE{fond=inc/inc-quickvote,lang}>Et surtout éviter d’utiliser la balise #INCLURE qui provoquera une mise en cache non voulue (explications techniques détaillées)
#INCLURE{fond=inc/inc-quickvote,lang} // MAUVAISPersonnalisation
Habillage graphique
Le plugin est livré nu pour faciliter son habillage graphique.
Voici quelques classes CSS permettant d’adapter facilement l’aspect graphique
| classe CSS | Description |
|---|---|
| .formulaire_quickvote | conteneur du mini-sondage |
| div.quickvote-question | la question |
| div.quickvote-resultat | les résultats |
Sortie HTML
Si vous souhaitez personnaliser la sortie HTML, il est possible de surcharger le
le modèle modele/quickvote.html

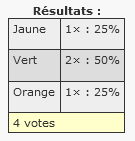
Un exemple est donné avec le modele modele/quickvote_alternatif.html qui liste les questions sans les nuls

Limitations
Le plugin permet un vote simple, convivial et sans authentification.
Attention, il ne permet pas un vote « sérieux » car l’identification du vote se fait par IP qui peut être falsifiable (proxy, ....). Ne pas choisir ce plugin pour élire votre député ...
A faire
Le plugin est sur la zone. Libre à vous de contribuer
Voici une liste d’améliorations possibles
- Le plugin a été conçu pour SPIP 2.1. Il faut le porter pour SPIP 3.
- Intégrer _DUREE_CNIL pour hacher l’IP une fois la période passée
- Prévoir un mode alternatif (cookie ? host ?) dans le cas des personnes possédant la même IP (université, intranet, routeur).
-
Purger les votes d’un sondage -
Faciliter le choix de la présentation des résultats (code HTML, tri des résultats par questions ou par vote) en passant un squelette personnalisable


Discussions par date d’activité
5 discussions
Ce plugin est bien pratique.
Est ce qu’il sera adapté à spip 3.1 ?
Oui, il faudrait adapter le plugin 3.1. Je n’ai pas le temps actuellement mais je le ferais un jour si personne ne s’y colle avant :)
Bonsoir,
je suis en train de chercher quelquechose pour faire des sondages simple
vous avez une idée ?
bah formidable le permet, non ? certes tu a plein d’option mais bon il suffit de pas les activer
Répondre à ce message
Vous avez fait des modifications quelque part car j’ai des soucis dans l’espace Privé. Lorsque je clique sur un vote de la liste ça me renvoi vers le site public. J’ai installé un spip2 pour tester et effectivement je n’arrive pas à aller sur la page du vote pour le modifier en privé.
Où se trouve la page du plugin permettant de modifier ce problème ? Sur le HTML de la liste l’url est bon après comparaison avec d’autres plugins en 3.1, il me faudrait rediriger le lien de la liste des votes vers la page du vote. Si le créateur me lit...
Répondre à ce message
Merci Emmanuel :-)
Bonjour,
as-tu réussi à porter le plugin sous SPIP 3 ? Je rencontre quelques soucis dans le backoffice, notamment une redirection vers le site et non sur le BO à la création du vote et en voulant voir le vote.
Quelqun as t’il réusis à le faire fonctionner sous SPIP 3 ? si oui je suis intéressé.
Oui sans soucis le plugin fonctionne, et je suis passé cet été sous SPIP 3.1.1 avec le squelette scolaspip
erreur de post (j’avais plusieurs onglets ouverts) : je n’ai pas testé ce pluging
Répondre à ce message
Any news for a version compatible with 3.1 ? Thanks for answers
Répondre à ce message
Bonjour Erational, Merci pour ce plugin.
Le portage SPIP 3 est-il compliqué ? Suffit t-il d’adapter la nouvelle nomenclature ou y a t-il beaucoup de chose à changer pour un portage en SPIP 3 ?
Merci Alexandra
normalement le portage doit être assez simple car la syntaxe est déjà compatible SPIP3
il faut surtout reprendre :
sur la zone, il y a un espace trunk/ pour y déposer cette version.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
