Description
Synopsis
Le plugin Rainette est destiné à afficher les données météorologiques d’une ville choisie par son code météo standard (FRXX0076 pour Paris, par exemple). Les données météorologiques sont fournies par le site weather.com®.
Le plugin propose d’afficher, d’une part, les conditions courantes, rafraîchies toutes les 30mn, et, d’autre part, les prévisions sur plusieurs jours, rafraîchies toutes les 2h.
L’affichage des données météorologiques se fait au travers de modèles, ce qui permet l’inclusion dans un squelette ou dans un article. Cet affichage est totalement paramétrable (icônes, libellés, unités, présentation...).
Une page « Météo » est aussi disponible pour le squelette ZPIP, voir l’article Rainette v1 et les squelettes Z pour plus de détails.
Il est aussi possible d’afficher des informations sur la ville observée via un modèle spécifique ou une balise.
Exclusions
La recherche du code météo des villes et la gestion des dites villes ne fait pas partie du plugin. Ces fonctions doivent être développées dans les squelettes ou plugins qui utilisent Rainette.
Crédits
Rainette s’inspire dans son principe du plugin Grenouille mais ne stocke aucune information en base de données ni ne gère le choix des villes. Merci donc à Artégo et Touti pour la grenouille originelle.
Installation
Se référer à l’installation d’un plugin sur spip.net. L’ensemble des sources est installé dans plugins/. Rien n’est créé en base de données.
Le plugin est déposé sur la zone et peut être téléchargé en zip ou en SVN.
Désinstallation
Désactiver le plugin dans la page d’administration de l’espace privé. Ensuite supprimer le dossier du plugin Rainette dans plugins/.
Pour enlever toutes traces du plugin il est possible de supprimer aussi le cache du plugin à l’emplacement tmp/cache/rainette/.
Configuration
Le plugin propose des paramètres de configuration, définis dans rainette_options.php, et qui s’appliquent à l’ensemble des villes observées par Rainette (aucune configuration CFG n’est proposée). Ce sont :
| variable | _RAINETTE_ICONES_PATH |
| défaut | ’rainette/’ |
| valeurs | Ce sous-répertoire est à créer dans le dossier squelettes/ ou dans le dossier du plugin utilisateur. Il accueille alors les icônes de temps personnalisés |
| variable | _RAINETTE_RELOAD_TIME_PREVISIONS |
| défaut | 2*3600 (soit 2 heures) |
| valeurs | Ce que l’on veut mais il n’y a aucun intérêt à choisir une valeur inférieure à 2 heures car c’est la récurrence minimale de weather.com |
| variable | _RAINETTE_RELOAD_TIME_CONDITIONS |
| défaut | 1800 (soit 30 minutes) |
| valeurs | Ce que l’on veut mais il n’y a aucun intérêt à choisir une valeur inférieure à 30 minutes car c’est la récurrence minimale de weather.com |
| variable | _RAINETTE_JOURS_PREVISION |
| défaut | 10 |
| valeurs | [1..10] |
| variable | _RAINETTE_SYSTEME_MESURE |
| défaut | ’m’ |
| valeurs | ’m’ pour métrique, ’s’ pour standard (impérial US) |
Utilisation
Une page de démo demo/rainette.html est fournie avec le plugin et illustre l’ensemble des cas d’utilisation décrit ci-après. La page doit être appelée par l’url http://monsite/spip.php?page=demo/rainette&ville=frxxnnnn, où frxxnnnn représente le code météo de la ville observée (Paris par défaut).
Insertion de la balise #INSERT_HEAD
Le plugin utilise des CSS pour personnaliser ses affichages. Pour bénéficier de ces styles il est nécessaire d’insérer la balise #INSERT_HEAD dans le header de vos pages. Rainette intégrera alors automatiquement les styles rainette.css dans le header.
Méthodes d’affichage des données météorologiques
Le plugin propose uniquement deux modèles à inclure dans les squelettes ou les articles. Ils permettent d’afficher l’ensemble des données météorologiques prévisionnelles ou temps réel disponibles. Les possibilités de paramétrage de ces modèles font qu’il n’est point besoin de les modifier pour personnaliser la présentation des données (cf. paragraphe Personnalisation).
— rainette_previsions : modèle d’affichage des données prévisionnelles pour une journée ou plusieurs jours
— rainette_conditions : modèle d’affichage des données temps réel
L’intégration de ces modèles dans un squelette se fait, par exemple, de la manière suivante :
[(#MODELE{rainette_previsions, code=FRXX0023, type=1_jour, jour=1, sous_modele=previsions_2x12h})]
[(#MODELE{rainette_previsions, code=FRXX0023, type=x_jours, jour=5, sous_modele=previsions_24h})]
[(#MODELE{rainette_conditions, code=FRXX0023, sous_modele=conditions_tempsreel})]et dans le texte d’un article :
<rainette_previsions|code=FRXX0023|type=x_jours|jour=3|sous_modele=previsions_2x12h>
<rainette_conditions|code=FRXX0023|sous_modele=conditions_tempsreel>Méthodes d’affichage des informations d’une ville
Le plugin propose également un modèle paramétrable (cf. paragraphe Personnalisation) et une balise pour afficher les informations générales sur la ville observée.
— rainette_infos : modèle d’affichage des informations sur une ville
— #RAINETTE_INFOS : balise d’affichage des informations sur une ville
L’intégration du modèle ou de la balise dans un squelette se fait, par exemple, de la manière suivante :
[(#MODELE{rainette_infos, code=FRXX0023, sous_modele=infos_ville})]
#RAINETTE_INFOS{FRXX0023, ville}
#RAINETTE_INFOS{FRXX0023, longitude}et dans le texte d’un article :
<rainette_infos|code=FRXX0023|sous_modele=infos_ville>Affichage des conditions temps réel
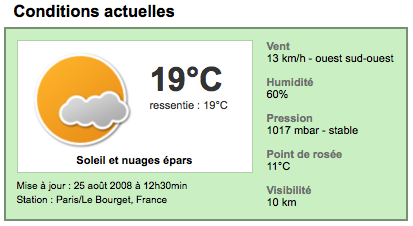
Rainette propose en premier lieu d’afficher les données météorologiques de la journée en cours, en utilisant le modèle rainette_conditions. Les données collectées et l’affichage par défaut sont les suivants :

— les températures, mesurées et ressenties,
— le statut météorologique, libellé et icône,
— la pression et sa tendance,
— la vitesse du vent et sa direction,
— le pourcentage d’humidité et le point de rosée,
— la visibilité,
— la station météorologique d’observation (qui peut différer de la ville) et la date de dernière mise à jour des données.
| 1. | code | obligatoire, désigne le code météo standard de la ville |
| 2. | sous_modele | facultatif, détermine la présentation des données temps réel. La valeur par défaut correspond au sous-modèle fourni par Rainette, à savoir, conditions_tempsreel. |
Affichage des prévisions sur une journée
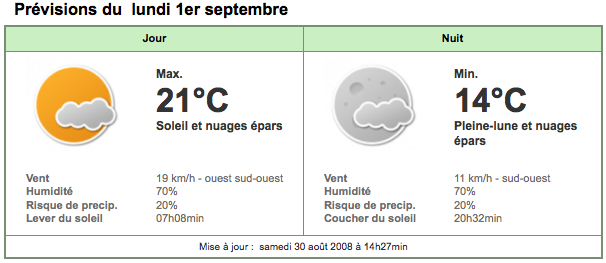
Rainette propose, d’autre part, d’afficher les prévisions météorologiques d’une journée, en utilisant le modèle rainette_previsions. Les données sont collectées par demi-journée, à savoir, « jour » et « nuit ». L’affichage par défaut présente donc les informations dans un tableau à deux colonnes, une pour chaque demi-journée.
Dans le cas où l’on observe les prévisions du jour courant, les informations « jour » ne sont accessibles que jusqu’à 14h00. À partir de cette heure, les informations « jour » sont positionnées à N/D (non déterminée). Pour éviter de présenter des informations sans intérêt, le modèle par défaut de Rainette remplace à partir de 14h00, les informations « jour » et « nuit » par les informations « nuit » et « demain matin ».
Les données collectées par demi-journée et les affichages par défaut (jour courant et surlendemain) sont les suivants :


— la température (max. pour le « jour », min. pour la « nuit »),
— le statut météorologique, libellé et icône,
— la vitesse du vent et sa direction,
— le pourcentage d’humidité et le risque de précipitation,
— l’heure de lever (« jour ») ou du coucher (« nuit ») du soleil,
et la date de dernière mise à jour des données.
| 1. | code | obligatoire, désigne le code météo standard de la ville |
| 2. | type | obligatoire, détermine le type de prévisions, sur une journée ou sur plusieurs jours. Dans le cas présent, type doit prendre la valeur 1_jour |
| 3. | jour | facultatif, dans le cas présent (type=1_jour), détermine le jour à observer : 0 pour le jour courant, 1 pour le lendemain... La valeur par défaut est 0, la valeur maximale _RAINETTE_JOURS_PREVISION-1 |
| 4. | sous_modele | facultatif, détermine la présentation des données prévisionnelles d’une journée. La valeur par défaut correspond au sous-modèle fourni par Rainette, à savoir, previsions_2x12h |
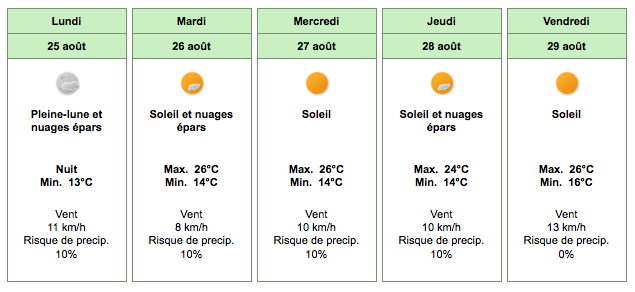
Affichage des prévisions sur plusieurs jours
Rainette propose, aussi, d’afficher les prévisions météorologiques sur plusieurs jours, en utilisant également le modèle rainette_previsions. Les données sont aussi collectées par demi-journée, à savoir, « jour » et « nuit ». Cependant, l’affichage par défaut présente un résumé des informations « jour » ou « nuit ».
En effet, dans le cas où l’on observe les prévisions du jour courant, les informations « jour » n’étant accessibles que jusqu’à 14h00, le modèle par défaut de Rainette remplace à partir de 14h00, les informations « jour » par les données « nuit ». Par contre, dans le cas où l’on observe les prévisions des jours suivants, seules les informations « jour » sont présentées.
Les données collectées par demi-journée ainsi que l’affichage par défaut sont les suivants :

— la température (max. pour le « jour », min. pour la « nuit »),
— le statut météorologique, libellé et icône,
— la vitesse du vent et sa direction,
— le pourcentage d’humidité et le risque de précipitation,
— l’heure de lever (« jour ») ou du coucher (« nuit ») du soleil,
et la date de dernière mise à jour des données.
| 1. | code | obligatoire, désigne le code météo standard de la ville |
| 2. | type | obligatoire, détermine le type de prévisions, sur une journée ou sur plusieurs jours. Dans le cas présent, type doit prendre la valeur x_jours |
| 3. | jour | facultatif, dans le cas présent (type=1_jour), détermine le nombre de jours à observer. La valeur par défaut est la valeur maximale, soit _RAINETTE_JOURS_PREVISION |
| 4. | sous_modele | facultatif, détermine la présentation des données prévisionnelles sur plusieurs jours. La valeur par défaut correspond au sous-modèle fourni par Rainette, à savoir, previsions_24h |
Affichage des informations sur la ville observée
Rainette permet d’afficher des informations succinctes sur la ville observée, informations qui sont incluses dans les données transmises par weather.com. Ces informations peuvent être affichées, soit en utilisant le modèle rainette_infos, soit en utilisant la balise #RAINETTE_INFOS.
Les données disponibles pour une ville et l’affichage du modèle par défaut sont les suivantes :

— le code météo et le nom standard de la ville,
— sa longitude et latitude,
— et la zone d’appartenance (celle des DVD).
| 1. | code | obligatoire, désigne le code météo standard de la ville |
| 2. | sous_modele | facultatif, détermine la présentation des données de la ville. La valeur par défaut correspond au sous-modèle fourni par Rainette, à savoir, infos_ville |
Ces mêmes informations peuvent être manipulées avec la balise #RAINETTE_INFOS. l’intérêt de cette balise est de pouvoir introduire le nom ou les coordonnées de la ville à loisir dans les modèles météorologiques temps réel ou prévisionnels. La description de la balise est la suivante :
| 1. | code | obligatoire, désigne le code météo standard de la ville |
| 2. | information | facultatif, détermine l’information requise pour la ville choisie. Les valeurs possibles sont : code_meteo (sans intérêt, correspond déjà à l’argument 1), ville, longitude, latitude et zone Si cet argument est absent, la balise retourne le tableau sérialisé des données de la ville |
Personnalisation
Si l’affichage proposé par défaut par Rainette ne convient pas il existe plusieurs méthodes pour le personnaliser.
Les CSS

Si on ne souhaite pas toucher aux sous-modèles previsions_2x12h, previsions_24h et conditions_tempsreel, il suffit de modifier les CSS associées à ces modèles. En effet, chaque donnée météo est incluse dans une structure HTML associée à un style précis. Il suffit donc de surcharger ces styles pour adapter l’affichage.
Les modèles
Le mode opératoire des modèles rainette_conditions, rainette_previsions et rainette_infos est le suivant :
- appeler un filtre unique appliqué à un code météorologique - rainette_croaaaaa_conditions(), rainette_croaaaaa_previsions(), rainette_croaaaaa_infos() - qui enchaînera :
- la récupération des données météorologiques pour la période choisie
- et l’affichage des données collectées en évaluant le sous-modèle choisi.
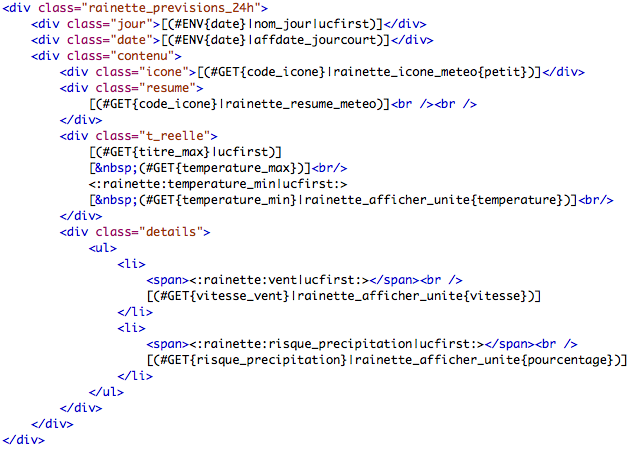
[(#REM)<!-- modèle rainette_conditions
Afficher les données météo temps reel pour le code #ENV{code} avec le sous-modèle #ENV{sous_modele}
-->]
[(#ENV{code}|rainette_croaaaaa_conditions{#ENV{sous_modele,conditions_tempsreel}})]Il n’y a donc pas d’intérêt à modifier ces modèles sauf si l’on désire changer le contexte d’évaluation des sous-modèles (cad, la liste des informations météorologiques transmise au sous-modèle). Dans ce cas, il faudra créer un nouveau filtre et un nouveau modèle pour Rainette.
Les sous-modèles
Toutefois, l’affichage étant entièrement géré par les sous-modèles, les personnalisations les plus fréquentes passeront par la surcharge ou la création de sous-modèles à l’instar de previsions_conditions, previsions_24h, previsions_2x12h et infos_ville. Ces sous-modèles gèrent l’affichage des unités, des libellés et icônes, mais aussi le fonctionnement jour/nuit.
Pour créer de nouveaux modèles, il est donc nécessaire de connaître l’environnement exact des données passé au sous-modèle (#ENV) et les filtres nécessaires pour présenter les informations (par exemple, les unités).
Les icônes de temps
Par défaut, Rainette utilise les icônes de temps du pack Sticker provenant du site liquidweather.net. Ces icônes sont stockés dans le répertoire img_meteo/petit/ ou img_meteo/grand/ suivant leur taille, et se nomment nn.png, où nn correspond à un numéro entre 0 et 47 ou à na. Les grands icônes sont utilisés dans les conditions et prévisions d’une journée tandis que les petits icônes sont utilisés dans les prévisions à plusieurs jours.
Il est possible de personnaliser les icônes en stockant un autre jeu d’icônes dans le sous-dossier _RAINETTE_ICONES_PATH d’un squelette ou d’un plugin. Les filtres d’image de SPIP sont applicables (image_reduire() en particulier).
Vous pouvez trouver de multiples jeux d’icônes en 32x32 (petit) et en 110x110 (grand) sur le net ou créer vous même de nouveaux icônes.
Les items de langue
Les libellés des statuts météorolgiques, les unités, les libellés de tendance de pression, les directions du vent... sont tous des items de langue. Il est donc possible de surcharger ces libellés par des libellés personnalisés.
Recherche des codes météo standard
Rainette ne propose pas d’interface pour la détermination de ces codes. Cependant il est très facile de trouver un code en faisant une interrogation au site weather.com® avec une URL du type :
http://wxdata.weather.com/wxdata/weather/search/search?where=parisOn obtient le flux xml suivant :
<search ver="3.0">
<loc id="FRXX0076" type="1">Paris, 75, France</loc>
<loc id="USAR0433" type="1">Paris, AR</loc>
<loc id="USID0192" type="1">Paris, ID</loc>
<loc id="USIL0920" type="1">Paris, IL</loc>
<loc id="USKY1218" type="1">Paris, KY</loc>
<loc id="USME0309" type="1">Paris, ME</loc>
<loc id="USMI0655" type="1">Paris, MI</loc>
<loc id="USMO0675" type="1">Paris, MO</loc>
<loc id="USMS0280" type="1">Paris, MS</loc>
<loc id="USOH0748" type="1">Paris, OH</loc>
</search>On sélectionne ensuite le Paris que l’on souhaite, par exemple, la capitale de la France, soit FRXX0076. Les autres villes sont localisées aux États-Unis ;-). On voit donc qu’en parsant le flux XML il est assez simple de renvoyer les informations dans un formulaire de sélection. Une noisette en perspective...
Mises à jour
- 7 Juin 2011 : Mise à jour 1.4.0, avec les modifications suivantes :
- Rainette devient compatible SPIP 3,
- les pages Z du plugin sont maintenant utilisables sous Zpip-dist avec SPIP 2 et Z-Dist avec SPIP 3,
- plugin.xml est revu en prévision de la migration sous paquet.xml (ajout du slogan)
- réorganisation de la page de démo et des css
Todo...
Plus rien sur cette branche v1 qui est remplacée par la Rainette v3+, une évolution majeure.


Discussions par date d’activité
50 discussions
Bonjour
J’utilise avec bonheur ce plugin depuis longtemps.
Je teste en local un SPIP 3.2 et dans un squelette, le code suivant
[(#
MODELE{rainette_infos, code=FRXX0076, sous_modele=infos_ville})]me retourne
« Le service weather.com® ne fournit actuellement aucune condition météorologique sur le lieu .Veuillez vérifier le nom du lieu ou la disponibilité du service. »
Alors que
#RAINETTE_INFOS{FRXX0076, ville}me retourne bien « Paris »
Un bug ?
Bonsoir,
En passant en spip3.2, j’ai dû utiliser rainette 3 en version test au lieu de la version stable 2.x
J’ai alors eu le même « aucune condition météorologique ». Bizarrement, la configuration par le backoffice était sans effet. De plus certains noms de variables ont changé.
Dans votre exemple, remplacer « code » par « lieu » dans le squelette devrait suffire
[(#MODELErainette_infos, lieu=FRXX0076, sous_modele=infos_ville)]
[deuxième tentative de réponse :
Dans votre squelette remplacez le mot « code » par « lieu »
De même, si vous utilisez le « type=jour », sachez que le nombre de jours s’écrit « nombre_jours=5 » au lieu de « jour=5 »
Hello
Merci pour ces pistes. C’est pas encore suffisant mais ça m’a déjà bien avancé.
Je vais fouiller un peu plus le plugin pour finir d’adapter.
n’y a-t-il pas moyen d’utiliser la version stable ? il suffirait de modifier paquet/plugin.xml pour etendre la borne de compatibilité et voir si cela marche.
Hello,
Non surtout pas ! Je ne souhaite pas maintenir 3 versions différentes pour les mêmes versions de SPIP.
La nouvelle version permet de choisir le service météo ce qui est important car le flux de weather n’est plus toujours disponible sachant que c’est wunderground qui aujourd’hui le distribue. Les services proposés sont toujours gratuits il suffit de s’enregistrer pour obtenir une clé (sauf dans le cas de weather qui n’a pas changé).
Pour réaliser cette version j’ai refactoré tout le code pour avoir un mashup plus maintenable et j’ai aussi changé les modèles et leur appel. Il manque juste la doc qu’il faut que je reprenne. Si vous pensez qu’il y a des bugs le plus important est de me donner le service utilisé, le lieu et la configuration du service si nécessaire. Je pourrais mieux m’apercevoir du problème si il existe.
Hello
Voilà, j’ai adapté mes modèles utilisés dans Escal et à priori, tout est ok.
Merci pour ce plugin
A propos de Wunderground, je suggère d’actualiser le logo : https://www.wunderground.com/weather/api/d/docs?d=resources/logo-usage-guide
Hello,
Je viens de publier un article sur Rainette v3 : https://contrib.spip.net/Rainette-v.... Je vous propose de passer sur le forum de ce nouvel article pour discuter de la v3 et de sa mise en œuvre.
Je proposerais en fin d’après-midi une version 3.2.0 avec quelques améliorations (logo de wunderground, phpdoc, liens des services) et le nouveau service APIXU.
A bientôt.
Répondre à ce message
N’y aurait-il pas un problème avec l’hébergeur ?
Je sais, par exemple, qu’avec Free cela ne fonctionne pas.
Salut Théo,
De quel hébergeur parles-tu ? Mais oui, c’est une possibilité si comme Free l’hébergeur bloque les services web comme celui utilisé par Rainette.
Oui, Free bloque les fonctions de Rainette.
OVH laisse passer les infos mais n’affiche pas les icônes.
Tu as un exemple de site sur OVH stp ?
Non, j’ai mis un widget. Mais en local voici la copie d’écran de la prévision du jour.
Bonjour
Même soucis par ici. Les icones ne s’affichent pas.
Hébergement OVH
SPIP 3.0.10
Hello,
Effectivement, les icones ne sont pas toujours retournées dans les données , je ne crois pas que ce soit juste une question d’hébergeur, car quand j’affiche les datas retournéees
avec un bête
Je n’ai pas toujours de données retournées pour l’icone …
Array ( [derniere_maj] => 2017-05-14 10:00:00 [station] => Gueret, 23, FR [temperature_reelle] => 15 [temperature_ressentie] => 15 [vitesse_vent] => 9 [angle_vent] => 190 [direction_vent] => S [precipitation] => [humidite] => 73 [point_rosee] => 10 [pression] => 980.36 [tendance_pression] => rising [visibilite] => 19.3 [indice_uv] => 3 [risque_uv] => modere [code_meteo] => [icon_meteo] => [desc_meteo] => [trad_meteo] => [icone] => [resume] => [periode] => )et la je suis sur un serveur local… on dirais que le service weather.com ne renvoie pas toujours les données complètes.
Répondre à ce message
Bonjour,
Si cette capture d’écran peut vous aider…
Bonjour,
Avant tout mille mercis pour ce que tu fais pour nous,
Voici mon retour :
En local sous wamp, spip 3.1 et sarkaspip r, rainette 2.4.6,le plugin affiche les temperatures sans les icones et sans les previsions
En ligne chez Infomaniack, spip 3022, sarkaspipr, rainette 2.4.6 j’ai le message suivant :
Fatal error : Class ’DateInterval’ not found in/home/www/721c4b89fac198c64b4d607dbbf0018c/web/plugins/auto/rainette/services/weather.phpon line 93
Merci encore.
Picachou,
Quelle est ta version de PHP ?
Bonsoir,
Chez infomaniak : PHP Version 5.2.17
En local sur wampserver : PHP Version 5.3.4
Salut Picachou,
Les fonctions que j’utilise sur l’objet DateInterval nécessitent PHP 5.3.0 au minimum.
Donc c’est malheureusement normal que cela ne fonctionne pas avec ta configuration sur Infomaniak. Mais tu dois avoir la possibilité de modifier ta version de PHP si je me rappelle bien.
Merci pour ta réponse,
Infomaniak propose depuis longtemps la possibilité de passer aux dernieres versions de php, mais comme j’ai peur de problemes, j’attends encore
Tant que tu restes en PHP 5 tu n’as aucun risque au contraire. Si tu as un 5.6 proposé par Infomaniak tu peux faire le pas sans souci.
Répondre à ce message
Hello,
Je viens de faire un tour assez complet de Rainette v1 et v2 suite aux différentes remontées de ces derniers jours. Il en résulte pas mal de mises à jour pour la version v2 :
Mes tests ne montrent pas de souci jusqu’alors, j’espère donc que tous vos soucis sont bien résolus et je vous enjoins à mettre à jour votre version Rainette v2 à la dernière qui va pas tarder à sortir en zip, la 2.4.6.
Je vous rappelle aussi qu’il n’y a pas que weather comme service dans la v2 mais wwo, owm et wunderground. Ces services nécessitent une clé d’inscription mais restent gratuits.
Wunderground est une bonne alternative car il est complet (il a d’ailleurs été racheté par weather) et il accepte les ID de weather ce qui facilite la transition.
Sinon, les version v1 et v2 n’évolueront plus, je me consacre uniquement à la version v3 qui est refonte presque totale du plugin mais qui apportera plus de facilité de maintenance et des possibilités nouvelles quant aux affichages météo.
Répondre à ce message
Ma version Rainette est reconnue compatible avec « Vérifier la compatibilité des plugins à SPIP 3.1 ».
Quel est le plus stable, le plus simple (avec icônes) :
- weather.com®
- Open Weather Map
- World Weather Online
- Weather Underground
- Yahoo ! Weather
Pour repasser à une version antérieure PHP… n’est-ce pas sans risque ?
J’ai pas dit que Rainette v2 n’était pas compatible avec SPIP 3.1. Elle l’est clairement.
Ce que je dis c’est SPIP 3.1 n’est pas testé avec PHP 7 et encore moins les plugins que tu utilises dont Rainette. Donc je n’ai aucune idée si Rainette fonctionne en PHP 7. Chez moi en PHP 5.6 avec SPIP 3.1 le service weather de Rainette fonctionne parfaitement. Donc si tu peux tester le comportement chez toi en PHP 5.6 ça nous ferait avancer et ça ne pose pas de souci de switcher entre deux PHP. Tu es en local ou c’est un site de prod ?
Je suis en local (pour l’instant).
J’ai essayé de mettre Rainette sur un autre site (en ligne) avec PHP Version 5.6.21 et « Japibas 1.0.1 - stable » comme squelette.
<rainette_infos|code=FRXX0023|sous_modele=infos_ville>
<rainette_previsions|code=FRXX0023|type=x_jours|jour=3|sous_modele=previsions_2x12h>
<rainette_conditions|code=FRXX0023|sous_modele=conditions_tempsreel>
et ça marche avec les icônes mais ce n’est pas « Responsive »… J’ai mis ces mêmes balises dans une de mes pages en local (PHP 7.0.6) et ça marche aussi mais ce n’est pas non plus « Responsive ».
Sarka-SPIP est un squelette « Responsive » qui inclue une noisette « Afficher la Météo » donc Rainette qui s’affiche en « Responsive ».
Ok. Mais si je comprends ce que tu dis, maintenant Rainette fonctionne bien que tu sois en PHP 5.6 ou PHP 7 c’est ça ?
Le fait que ça soit responsive ou pas est un autre sujet et je suis d’accord que les modèles proposés par défaut dans Rainette v2 ne sont pas responsives.
Pourtant la noisette Rainette était bien responsive dans Sarka-SPIPr avant de passer de la 1.5.4 à la version compatible à Spip 3.1
Tant pis, je m’en passerai :(
Merci de l’aide.
Répondre à ce message
Je suis en local.
J’ai essayé avec ces balises sur un site en ligne avec le squelette « Japibas 1.0.1 - stable » et PHP 5.6.21
<rainette_previsions|code=FRXX0023|type=x_jours|jour=3|sous_modele=previsions_2x12h>
<rainette_conditions|code=FRXX0023|sous_modele=conditions_tempsreel>
<rainette_infos|code=FRXX0023|sous_modele=infos_ville>
Et ça marche mais ce n’est pas « responsive ». J’ai mis ces mêmes lignes de codes dans une de mes pages en local avec Sarka-SPIPr / PHP 7.0.6 et ça marche aussi mais ce n’est toujours pas « responsive ».
Le squelette « Sarka-SPIPr » est « responsive » et comporte une noisette « Afficher la Météo » qui affiche Rainette en « responsive ».
Répondre à ce message
Bonjour,
Comment as-tu fait pour changer le système metrique et les options d’affichage ?Sur quels fichiers ?
Merci
Le changement de système d’unité ne peut pas provoquer ce genre de restauration ça c’est sur. Le changement ne fait qu’invalider les caches et donc forcer leur recalcul comme cela aurait été le cas si les caches rainette avaient été supprimés.
Ceci étant, le changement de système d’unité se fait dans la page de configuration du service concerné.
Maintenant, quel est ton problème ?
Bonjour,
Mon problème est sur un spip 3.1 et rainette 2.3 stable, affiche la temperature mais pas l’icone qui va avec, l’affichage des previsions qui ne fonctionnent non plus.
Merci à toi
Avec quel service stp ? Sans connaitre le service je ne peux pas avancer.
Sinon est-il possible de voir le site ?
Répondre à ce message
Bonjour,
Rainette 1.xx n’était pas compatible avec SPIP 3.1… J’ai donc attendu la version 2.xx pour mettre mon SPIP en 3.1 mais voilà depuis le passage à SPIP 3.1.1 et à Rainette 2.xx je n’ai plus les icônes… :(
Le fichier « rainette_options.php » de la version 1.xx n’existe plus sur la version 2.xx mais on y retrouve le fichier « rainette_fonctions.php » qui semble contenir les mêmes infos.
Comment retrouver les icônes perdues ?
Hello,
Je suppose que tu utilises le service World Weather Online (wwo) car c’est exact qu’en format json l’API ne fonctionnait pas correctement et l’icone n’était pas visible.
Installe la version 2.3.0 qui devrait être disponible en zip maintenant ou dans quelques instants, vide le cache de rainette et aussi les fichiers du répertoire IMG/distant/png/ et qui commencent par wsymbol_.
Ensuite relance ta page de météo et ça devrait fonctionner. Merci de nous faire un retour.
Bonjour,
En effet je suis avec weather.com sous SPIP 3.1.1, Sarka-SPIP 4.5.7, PHP 7.0.6 et c’est pareil avec cette nouvelle version « 2.3.2 - stable ».
Je ne trouve pas le cache de rainette :( et n’ai aucun fichier qui commencent par wsymbol_ dans le répertoire IMG/distant/png/
Donc tu n’utilises pas wwo mais weather qui est un autre service. C’est donc pas le problème dont je parlais.
Par contre, je vois que tu es en PHP 7 : il se peut qu’une fonction que j’utilise pose un souci en PHP7. Attention que SPIP et les plugins que tu utilises ne sont pas forcément compatibles avec cette version de PHP. Nous assurons PHP 5 à partir de 5.3 je crois pour SPIP 3.1.
Peux-tu tester sur une version PHP 5.6 par exemple et me dire ce que tu obtiens ?
Répondre à ce message
Bonjour,
Est-ce que par hasard Weather.com n’aurait pas changé en nécessitant une clef d’API (cf https://www.wunderground.com/weather/api/d/pricing.html?MR=1) ?
En tout cas :
Je dirais que oui.. Pourtant en ayant pris une clé développement, je n’ai toujours pas de météo sur le site.
J’ai basculé dans la config du plugin sur weather underground sans aucun succès
Bonjour,
Même problème et difficulté d’intégration dans le squelette SARKA SPIP branche 3 actuel.
J’ai été obligé de désactiver Rainette après la mise à jour (17 -05-2016)
Bonsoir,
j’ai resolu le problème en changeant juste le système métrique dans les options et l’affichage est de nouveau fonctionnel. Si ça peut servir
Super, avec la mise à jour c’est OK !
Merci.
Oui Impeccable et merci beaucoup aux développeurs de ce super plugin. Attention cependant, la maj ne fonctionne pas chez moi en local sur un spip 3.0. Il faut migrer en 3.1.
C’est dommage que SPIP ne prévoit pas la ré édition de ses propres messages.. à moi que logué ? mais je n’y arrive plus
Ceci dit je voulais féliciter la réactivité du ou des développeurs.. Certes ce message n’apporte rien au schmiblik mais au mois il à le signe de la reconnaissance !! ..
Merci et merci encore pour http://www.amiouestu.com/?-Canada- et http://www.amiouestu.com/?-Argentine-
Répondre à ce message
Bonjour,
Je teste actuellement ce plugin pour un site en construction.
Je remarque une chose avec les icônes.
Quelle que soit la taille des icônes choisies, un traitement automatique les porte à 110px. Les icônes de 60 ou 80 sont entourées par du blanc dont je n’arrive pas à me défaire.
Quel est le fichier à modifier pour ça ?
Merci
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
