Après avoir installé myisam_suggest [1], on peut installer le plugin SPIP Suggest.
Installation
L’installation se fait comme un plugin normal. Le plugin nécessite CFG et Fulltext.
CFG est essentiel car c’est lui qui va vous permettre de configurer les accès aux index Fulltext. [2]
Comme le précise l’installation de Fulltext, les tables sélectionnées par la recherche doivent être en Myisam.
Configuration
Pour configurer le plugin, ça passe par le CFG : ?exec=cfg&cfg=spip_suggest
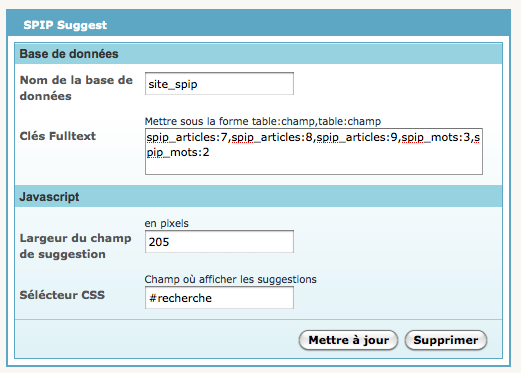
Vous devrez avoir cet écran lors de l’accès à cette page :

- Vous devez inscrire le nom de votre base de données dans le 1er champ.
- Le 2e champ devra contenir les tables sql à sélectionner par myisam_suggest suivi de la clé Fulltext du champ où rechercher les caractères.
La méthode pour trouver la clé Fulltext n’est pas évidente... Si je veux trouver les clés de la table, il faut entrer la commandeSHOW INDEX FROM spip_articles;. Pour trouver la clé primaire du champ texte, il m’a fallu prendre le « Seq_in_index » du champ + La clé primaire s’il y en a une.
Pas de panique, vous pourrez toujours essayer différente clé avec myisam_suggest en bash en lançant la commande :myisam_suggest /var/lib/mysql/site_spip/spip_articles 6 matSi le programme retourne
Key 6 in table /var/lib/mysql/site_spip/spip_articles is not a valid FULLTEXT keyc’est que la clé n’est pas bonne, à vous d’en essayer une autre.
Après avoir trouvé les clés pour chaque champ de ou des tables voulues, il faut les insérer dans le cfg comme cela :
table:clé,table:clé,table:cléce qui donne chez moi
spip_articles:7,spip_articles:8,spip_articles:9,spip_mots:3,spip_mots:2- Le champ largeur du champ de suggestion devra contenir en pixels la largeur du champ de suggestion.
Ici, le champ de suggestion est de 138px :
- Enfin, Sélecteur CSS devra contenir la class ou l’id de l’input où afficher les suggestions.
Personnalisation
Pour personnaliser l’affichage des suggestions, vous pouvez faire une css squelettes/jquery.autocomplete.css.

Discussions par date d’activité
2 discussions
Bonjour,
Avant que je me lance dans la mise en place de ce plugin, a-t-il ete teste sur Spip 2.1.12 ?
Merci.
Michael
Répondre à ce message
Et.... ça sert à quoi au juste ?....
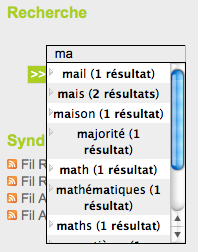
A afficher des suggestions pour la recherche tout comme google suggest
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
