Ce plugin permet de gérer des listes de contenus quelconques de manière éditoriale. Chaque sélection est donc entièrement libre, et peut renvoyer aussi bien vers des contenus internes au SPIP quels qu’ils soient (article, événement, etc) que vers des liens externes. Chaque contenu sélectionné est personnalisable finement : URL, titre, descriptif et image lorsqu’on en a besoin.
Ce plugin vise à remplacer les bidouilles que l’on fait parfois (ou souvent) pour permettre aux admins de gérer manuellement leur page d’accueil, ou encore pour faire des listes de choses à voir en plus à la fin d’un contenu.
Ma première sélection
La page listant toutes les sélections se trouve dans le menu Édition => Sélections éditoriales.
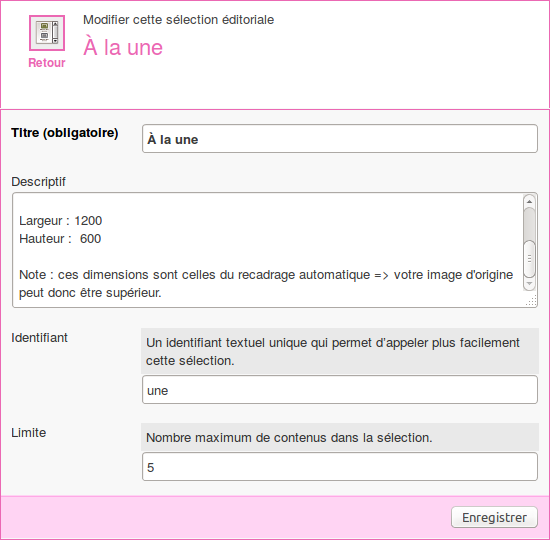
Une sélection a
- un titre,
- un descriptif, qui peut être utilisé uniquement pour les admins, afin de donner des indications éditoriales telles que la taille recommandée pour les images,
- un identifiant textuel pour appeler facilement la sélection dans vos squelettes,
- et une limite optionnelle qui permet d’améliorer un peu l’ergonomie en bloquant l’ajout de contenus lorsqu’on l’atteint.

Ajouter des contenus
Une fois votre sélection crée, vous pouvez commencer à ajouter des contenus à l’intérieur, depuis sa page d’admin.

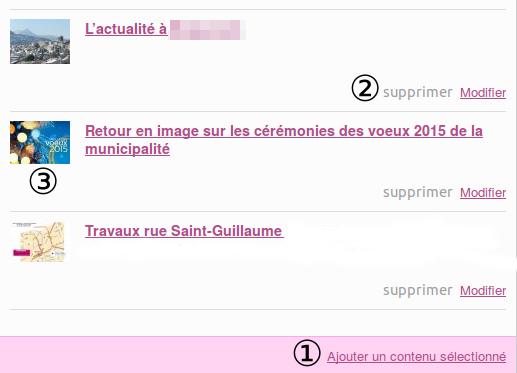
Un lien vous permet d’ajouter de un nouveau contenu (①). Lorsque l’on clique, un formulaire d’ajout de contenu remplace ce lien directement sous la liste. Lorsque vous avez activé une limite et qu’elle est atteinte, ce lien n’apparaît plus.
Lorsque des contenus sont déjà présent, un bouton de suppression et un lien de modification permettent de… faire ce que ça dit (②).
Enfin pour chaque contenu, il est possible d’ajouter une image. Lorsqu’il n’y en a pas, une hachure est affichée à la place. Il suffit de cliquer sur l’image (hachure ou image déjà présente) pour pouvoir la modifier. (③).

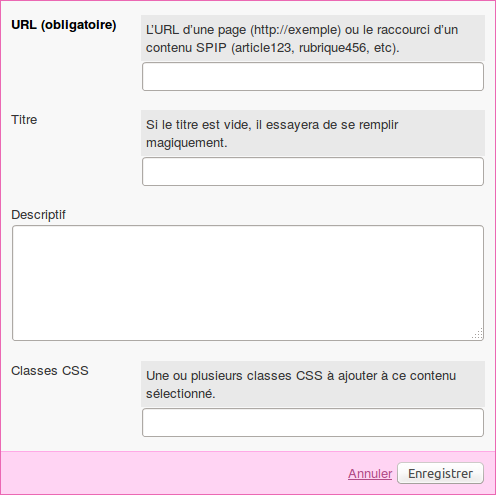
Dans le champ URL, il est possible de mettre un URL complet, par exemple pour un site externe, ou bien fournir un contenu SPIP avec son type et son identifiant (evenement1234).
Le plugin sert avant tout à lister des contenus ailleurs, mais il est possible de ne pas remplir l’URL du tout, ce qui en fait alors un élément arbitraire qui est un contenu en soi.
Si vous omettez le titre, il sera remplit auto-magiquement grâce à l’URL. Soit avec le titre du contenu SPIP, soit avec le titre HTML de la page si c’est un URL complet.
Pour ordonner les contenus, on peut les glisser-déplacer, et des boutons permettent de changer l’ordre.
Des sélections pour compléter vos contenus SPIP !
En plus de pouvoir créer des sélections « autonomes », le plugin permet aussi d’ajouter des sélections à la suite de n’importe quel contenu de SPIP.
Pour cela, il faut configurer le plugin pour autoriser ces ajouts sur les types de contenus de votre choix (articles, événements, newsletters, etc).
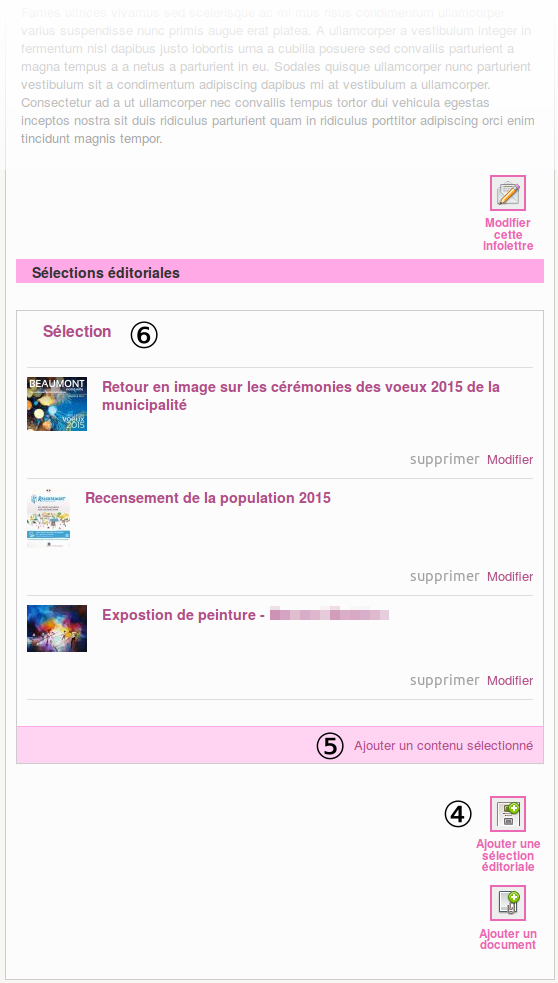
Après cela, il suffit de vous rendre sur la page d’admin d’un de vos contenus (un article par exemple). Vous avez alors un lien permettant d’insérer une nouvelle sélection éditoriale (④). Dès que c’est ajouté, vous pouvez construire votre sélection directement au même endroit (sous l’article ⑤), sans être obligé d’aller sur la page de la sélection (mais c’est possible aussi en cliquant sur son titre ⑥).
Exemples d’utilisations
Pour gérer manuellement les contenus d’une page d’accueil
Pour gérer une ou plusieurs listes d’actualités. Vous pouvez par exemple prendre le premier contenu d’un sélection, l’afficher en énorme, puis lister les autres contenus de la même sélection en plus petit à la suite.
Ou si vous avez cédé au démon de votre commanditaire, pour gérer manuellement les contenus d’un carrousel. :D
Pour gérer manuellement des listes du type « Voir aussi »
Il est possible d’ajouter des sélections liées à n’importe quel contenu de SPIP. Vous pouvez donc activer les sélections sur les contenus « Articles », et ajouter une ou plusieurs listes à la suite d’un article. Cela vous permet ensuite dans vos squelettes, d’afficher des listes de contenus annexes en rapport avec le contenu principal. Et cela peut aussi bien être des pages internes que des sites externes. Pratique !
Pour gérer finement les contenus de vos newsletters
Le plugin Newsletter permet déjà de lier des contenus SPIP à une newsletter. Mais c’est une liaison très simple, qui ne permet pas de contrôler les titres, le descriptif, les images, etc.
Une solution est donc d’activer les sélections sur les Newsletters. Une fois que vous avez écrit le texte principal, vous pouvez ajouter une sélection, et dans le squelette de l’email, vous pouvez l’utiliser pour l’afficher comme vous le voulez.
Utilisation dans vos squelettes
Récupérer une sélection autonome avec son identifiant
Exemple d’affichage d’une sélection d’actualités, avec le titre du bloc reprenant le titre de la sélection, et en limitant à 3 contenus histoire de contrôler encore plus.
<BOUCLE_actualites(SELECTIONS){identifiant=actualites}>
<B_actualites_contenus>
<div class="liste selections actualites">
<h2>#TITRE</h2>
<ul class="liste-items">
<BOUCLE_actualites_contenus(SELECTIONS_CONTENUS){id_selection}{0,3}{par rang}>
<li class="item [(#CHAMP_SQL{css}|attribut_html)]">
<article class="entry contenu hentry">
[(#LOGO_SELECTIONS_CONTENU|image_passe_partout{600,300}|image_recadre{600,300}|image_aplatir{jpg,ffffff}|adaptive_images{600})]
<div class="texte">
<strong class="titre entry-title"><a href="#URL"><span[ class="(#EDIT{titre})]">#TITRE</span></a></strong>
[<div class="[(#EDIT{descriptif}) ]descriptif entry-content ">(#DESCRIPTIF|couper{80,'…'})</div>]
</div>
</article>
</li>
</BOUCLE_actualites_contenus>
</ul>
</div>
</B_actualites_contenus>
</BOUCLE_actualites>

Discussions par date d’activité
32 discussions
Bonjou,r j’ai testé en forçant le paquet xml pour la v4.2 et cela semble fonctionner. Peu être à valider ?
Répondre à ce message
Bonjour,
Il y a une erreur d’affichage dans la pagination de la page
ecrire/?exec=selectionsEn effet, il y a un
<p class="pagination"><ul class="pagination-items pagination_prive">alors qu’il faudrait un
<nav class="pagination"><ul class="pagination-items pagination_prive">Répondre à ce message
J’ai créé une sélection éditoriale avec des articles et d’autres liens.
Je voudrais utiliser cette sélection dans les newsletters mais je ne vois pas le bloc « ajouter une sélection » lorsque je suis dans l’édition d’une newsletter (j’ai activé ce type d’objet dans la config du plugin).
Par contre je vois bien le bloc sous les rubriques.
Je peux m’en sortir en modifiant le squelette de ma newsletter mais d’après le paragraphe « ..Newsletters. Une fois que vous avez écrit le texte principal, vous pouvez ajouter une sélection, et dans le squelette de l’email, vous pouvez l’utiliser pour l’afficher comme vous le voulez. »
J’ai cru comprendre que la sélection était possible (bien que la mise ne page des newsletters est par défaut avec des tableaux)
Merci
J’ai le même souci :-(
C’est corrigé, le pipeline où est inséré le bloc des sélections a changé (affiche_enfants), mais le plugin Newsletter surcharge ce que SPIP génère par défaut dans l’admin et sa surcharge avait oublié ce pipeline. C’est rajouté ici :
https://zone.spip.net/trac/spip-zone/changeset/110639
Donc en mettant à jour Newsletters, ça devrait de nouveau être affiché sous les lettres.
Bonjour Rastapopoulos,
Merci beaucoup.
J’ai essayé d’aller sur le changeset/110639 mais j’obtiens l’erreur :
NoSuchChangeset : Aucune révision 110639 dans ce dépôt
Yann
Oui, la zone est en cours de migration cette semaine, c’est pas tout calé.
Ah ok ! :-)
Je vais attendre la MAJ de Newsletters alors.
Merci encore.
Yann
Après avoir mis à jour Newsletters je peux effectivement ajouter ma sélection éditoriale mais comment la faire apparaître dans la newsletter ?
La newsletter est composée mais n’intègre pas cette sélection !
Yann
Bah oui, ça tu te démerdes avec le HTML de ton gabarit de lettre :D
C’est pas au plugin Sélections Éditoriales de deviner magiquement ce que tu veux en faire. Il permet de l’ajouter sur n’importe quel type d’objet, les lettres ne sont qu’un parmi d’autres. Donc après bah il faut que dans le squelette de ta lettre tu l’utilises et tu génères du HTML suivant la ou les sélections liées.
Cela veut donc dire qu’il faut que je copie le code indiqué plus haut dans mon squelette ?
Désolé mais c’est un peu nébuleux pour moi.
Yann
Merci Rastapopoulos
Si ça peut aider voici mon modèle newsletter avec une sélection éditoriale :
http://spip.pastebin.fr/53811
Merci DD,
Je vais m’inspirer de ça.
Dans ma naïveté je pensais qu’il suffisait de rajouter dans l’infolettre un truc du genre <selection|news2> par exemple.
Yann
Rastapopoulos, DD,
Merci à vous 2, ça marche nickel !
Yann
Bonjour DD
J’ai un peu le même pb que yann45 mais le lien (http://spip.pastebin.fr/53811) d’un fichier exemple n’ai plus actif...
Pourrais-tu stp le remettre en ligne pour que je m’en inspire ?
Merci d’avance.
Répondre à ce message
Hello,
J’ai utilisé Champ Extra sur une sélection éditoriale, tout fonctionne bien, sauf la fonction « ajout rapide » qui ajoute bien l’article quand je valide mais ne l’enregistre pas. Est-ce que quelqu’un a déjà eu ce problème ou pourrait m’aider ?
Merci,
Pierre
Je n’ai pas compris le rapport avec Sélections éditoriales
Quand on sélectionne un article avec ajout rapide, il s’affiche. C’est quand on enregistre qu’il disparait. Du coup je pensais que ça pouvais venir de Sélection Éditoriale plutôt que de Champs Extra. En tout cas, ça a l’air d’un problème de compatibilité entre les deux. Tu ne penses pas ?
Je ne vois toujours pas le rapport avec Sélections éditoriales (tu as lu la doc au dessus ?), t’es sûr que tu te trompes pas de plugin ?
Je ne sais même pas l’interface de quoi tu montres dans tes captures (mais pas du tout celle de ce plugin)
Oui, désolé, c’est une utilisation un peu détourné des sélections éditoriales, et j’ai présenté mon problème un peu vite.
Je te met une capture un peut plus large de l’écran en PJ.
Je me sert des Sélections Éditoriales pour faire la sélection hebdomadaire des articles à afficher sur la page d’accueil du site. J’avais besoin d’un peu plus de paramètres que ce que Sélections Éditoriales propose par défaut, donc j’ai utilisé Champs Extras.
Avec champs extras je remplace le formulaire par défaut par un formulaire perso. Tout fonctionne bien, sauf ce petit outil pratique d’ajout rapide qui a l’air fonctionnel mais qui n’enregistre pas la donnée sélectionnée.
Je sais pas si tu visualise mieux ?
Je ne vois pas à quel moment « avec Champs Extra » tu peux remplacer le formulaire par défaut par un formulaire perso, Champs Extras ne fait pas ça (il ne fait qu’ajouter des champs).
Et je ne vois pas comment tu peux le remplacer par ce champ vu que ce n’est pas du tout ce qu’attend le formulaire d’édition de « contenu sélectionné » en entrée (dans son champ url). Ça n’est pas du tout le même type de donnée généré par le champ.
Oui, les champs par défaut existent toujours mais ils sont masqués par du css. Le champ titre est rempli automatiquement avec un pipeline post_edition. Le champ URL est laissé vide. Tout ça marche bien, sauf cette fonction « ajout rapide ». Je vais voir du côté de Champs Extra si ils ont une idée.
Répondre à ce message
bonjour
je vous signale une anomalie.
si je saisi une rubrique en url, son logo va s’afficher automatiquement dans la case prévu mais si je clique sur modifier sur ce logo le formulaire de saisie n’affiche pas le logo et donc je ne peux pas par exemple le recadrer. Je ne peux que saisir un nouveau logo.
le document logo du contenu n’est pas dans la table document en tant que nouveau document mais seulement en tant que logo de la rubrique . il n’apparaît pas non plus dans la table document_lien avec ce contenu.
si je saisi le logo d’un contenu, le logo s’affiche et si je fait modifier je le vois dans le formulaire de modification du logo et si j’ai massicot je peux le recadrer. Dans ce cas, le logo du contenu est créé en tant que document et il est présent dans la table document_lien pour ce contenu.
Il n’y a aucune anomalie. Ça affiche magiquement le logo DE L’AUTRE contenu que tu as sélectionné, mais ça veut pas dire qu’il y a un logo à L’OBJET « CONTENU » du plugin. Par défaut ça va magiquement trouver le logo distant, mais ensuite tu peux personnaliser en mettant un logo PROPRE à la sélection, ce qui n’a rien à avoir avec le contenu distant (qui peut parfaitement être une URL d’un autre site aussi etc donc sans logo trouvé magiquement).
Répondre à ce message
bonjour
les selections fonctionnent bien au niveau des rubriques mais en page accueil si je fais « edition » puis « selections_edioriales », j’ai bien les sélections mais si je clique sur le lien « contenu » situé en dessous de « Sélections éditoriales liées à des contenus »
j’obtiens le message
en local j’ai installé, ce jour, la derniere version du plugin et la dernier version master accessible depuis spip.net même pb.
Avez vous une idée ?
merci
Oula j’ai mis du temps… tu parles du lien de tri des colonnes ! Oui j’ai bien le même bug aussi je confirme.
Tu peux mettre à jour en git sur le master ? ça devrait corriger
merci. cela est bien corrigé.
j’ai un comportement bizarre si coche dans la conf, "rubrique’ seulement et « reutiliser une selection editoriale » ... je cree une selection par editer selections_editoriales. puis
je n’arrive pas a associer la selection a une rubrique. en me plaçant dans la rubrique, je clique ajouter, je vois ma selection mais quoi que je fasse .... j’en cree tj une nouvelle.
Répondre à ce message
Si je comprend bien, si on crée une Selection Editoriale d’articles, la plugin arrive automagiquement à renseigner le titre à partir de l’objet, mais on n’a pas accès à #ID_ARTICLE, #TEXTE, #CHAPO de l’article original qu’on a mis dans notre liste éditoriale. c’est ça ?
Si si, tu as #OBJET et #ID_OBJET rempli magiquement aussi (pas #ID_ARTICLE puisqu’on peut mettre n’importe quel contenu), donc après tu peux utiliser pour récupérer plus si tu veux (mais ça dépend des objets alors c’est pas aussi générique que le titre, que tout contenu a forcément)
Wow ! genial ! c’est parfait
Répondre à ce message
Bonjour
Dans la dernière release, je n’arrive plus à modifier les logos (j’ai installé big up)
Résolu .... La plugin LIM avait automatiquement masqué le bouton « supprimer le logo ». Ce qui empêchait l’édition du logo.
J’ai donc décoché masquer les logos des contenus éditoriaux de LIM et tout est rentré dans l’ordre :)
Répondre à ce message
Bonjour,
Avec SPIP 3.3.0-dev [24560] et tous les plugins à jour, si on installe Rôles de sélections éditoriales, je vois bien apparaitre le Rôle : Sélection en bas de ma sélection (dans une rubrique par ex.).
Dans le menu déroulant adjacent, il y a Enlever le rôle : a-t-on la possibilité de créer et ajouter d’autres rôle à cette liste ?
Merci,
Portez-vous bien.
françois
Ce n’est pas l’objet de cette doc. Mais comme tous les rôles quoi : dans la déclaration des objets.
OK, j’ai posté ici n’ayant rien trouvé sur Rôles de sélections éditoriales.
Merci.
Répondre à ce message
Bonjour,
Pouvez vous m’indiquer si le comportement suivant est normal :
si je crée une sélection par le menu« édition » je peux saisir le titre, l’identifiant ,le css, etc de l’édition,
si je la crée dans une rubrique e je ne peux saisir que les "contenus et elles sont créés automatiquement avec le titre « selection » et une limite 0 .
Il me faut aller sur le le menu « edition » pour saisir le contenu.
Je peux déplacer les contenu sélectionnés d’une selection éditoriale pour les classer si besoin mais est-il possible de classer les sélections éditoriales d’une rubrique donnée ?
Merci pour le plugin
Il n’y a pas à aller dans le menu édition, tu peux cliquer directement sur son titre pour aller l’éditer elle précisément.
Et non il n’y a pas d’ordre pour la liaison avec un objet.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
