How to install ?
You may install TimeCircles like any other plugin.
TimeCircles depends on nothing but jQuery 1.9.1+ on your website, thus making it « naturally » compatible starting SPIP 3.1.
Even if it’s by far not a mandatory dependency for TimeCircles, this plugin has been thought and developed with plugin Agenda in mind, as I was working on a festival website (soon to be released). Promoters wanted to display a « Final countdown » on their home page, until the festival’s grand opening (which date/time was recorded as a SPIP event, for lives running order publishing purposes).
How to use it
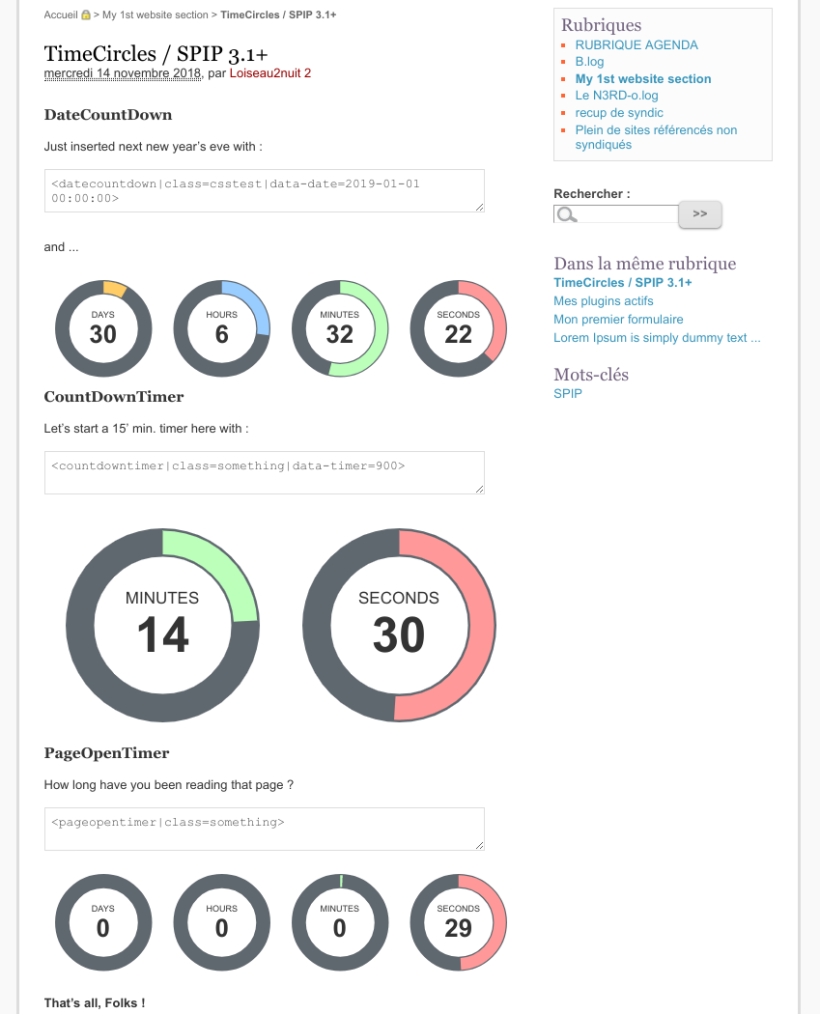
TimeCircles comes with 3 different timers & countdowns short-models that you can use either with, or without plugin ’Agenda’ to generate & display kind of things like that on your website :
Whatever the content you’re editing, just add one of the following short <model> to generate the adjusted timer effect.
NOTE : TimeCircles does NOT store any data anywhere (maybe soon if the need is real).
DateCountDown
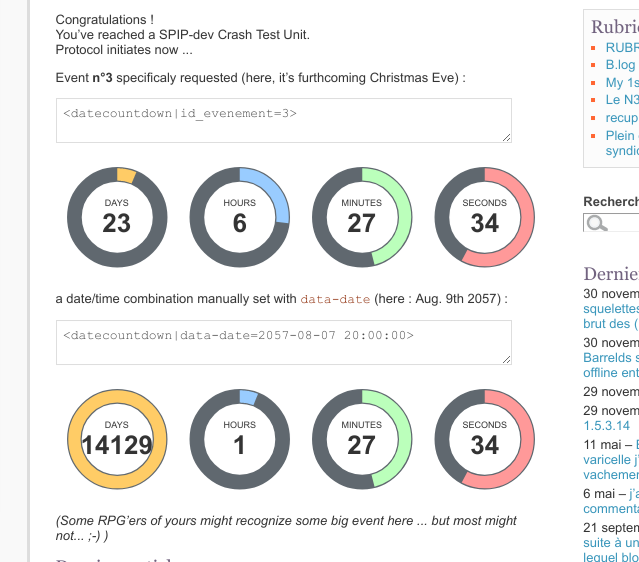
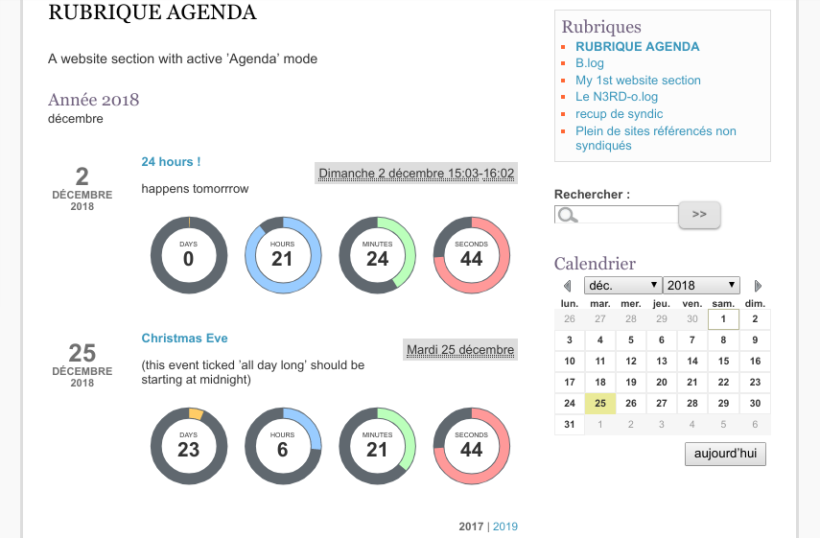
If you’re using the plugin Agenda (not mandatory), this will work perfectly fine and sitewide, with any SPIP event. Example with event id n° 3 (here : New Year’s Eve 2019)
<datecountdown|id_evenement=3>
Also works fine with any date/time combination, manually set to the <datecountdown> model, like :
<datecountdown|data-date=2057-08-07 20:00:00>Both examples at work here, on my testing website’s homepage, within the ’website description’ field’s display :

Attention : date/time values should always be set with php-like values :
Y-m-d h:i:s (or H for hours 0-24) e.g. : 2019-01-01 00:00:00
In a SPIP event context (with plugin Agenda)
<datecountdown|>Placed anywhere in your event’s description should do the trick too, based on the event’s start date/time.
You also may apply TimeCircles to each and every single event created with ’Agenda’ by simply adding the #MODELE{datecountdown} tag to your events templates/loops in /squelettes
CountDownTimer
Let’s start a 15’ min. timer here with (values here are expressed in seconds : 900 => 15 minutes)
<countdowntimer|class=something|data-timer=900>
PageOpenTimer
Or, how long have you been reading that page ?
<pageopentimer|>
Modification and styles
TimeCircles is also shipped with a css/timecircles.css stylesheet and a JS file, to call the lib’s functions : js/timecircles.js. Those 2 files are already included to your website’s <head> section with SPIP’s tags #INSERT_HEAD & #INSERT_HEAD_CSS.
You can even get you some free own custom JS calls, ready to get copy/pasted into your /squelettes/js/timecircles.js by generating them on the author’s website.
Note to templates developers : Since version 1.5.3.22 and following that method, timers are now made responsive by default, thanks to javascript function rebuild(), invoqued on the timer’s container each time the browser’s window is resized.
To keep it that way, this snippet should be kept in your own /squelettes/js/timecircles.js :
$(window).on('resize', function(){
$('.DateCountdown').TimeCircles().rebuild();
$('.CountDownTimer').TimeCircles().rebuild();
$('.PageOpenTimer').TimeCircles().rebuild();
});Plugin is free for any use & open to common dev
It’s source code is of course fully open and available, for download & mutual development, on SPIP-Zone’s plugins repository (here).
Feel free to git clone / svn co the latest build and let’s dance !
TO DO
- Get this plugin to work in maintenance mode, on « under construction » pages (with plugin En travaux 2.0).
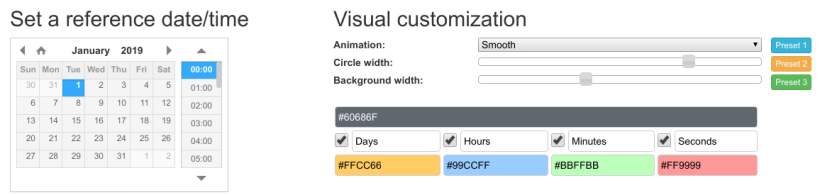
- Make a generic config panel, following the JS generator from the author’s website :
- Deal with insertion through plugin ’inserer_modele’
- Finding a way to store duration’s data for short models like
<pageopentimer|>&/or<countdowntimer|>
“That’s All, Folks !”




Aucune discussion
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
