Présentation
Nous proposons une mutualisation de SPIP sur un serveur local dans un environnement Windows, émulé par UwAMP ou toute autre combinaison Apache + PHP + Mysql.
En quelques mots, le principe de la mutualisation de SPIP est simple : nous allons partager le « moteur » de SPIP et les plugins avec tous les sites.
Il s’agit de pouvoir gérer plusieurs sites SPIP sur un seul serveur ou hébergement en n’utilisant qu’une seule fois les fichiers du noyau de SPIP.
Cela permet un gain d’espace disque important, ainsi qu’une possibilité de mise à jour de SPIP simple de l’ensemble des sites en ne mettant à jour que le noyau.
Les avantages d’avoir SPIP en local sont multiples :
- Nouveau webmestre reprenant un site SPIP, vous préférez tester des modifications en local avant de "faire des bêtises"
- installer des SPIP de version différente
- tester des plugins
- modifier l’aspect graphique (css, etc ..) sans données
- S’entraîner « en local », c’est sans risque du coup pour le serveur distant.
- etc ...
Préparation
- Téléchargez Uwamp l’installation de votre serveur préféré à la racine pour vous affranchir des autorisations sur les dossiers/fichiers.
Les autorisations permettent d’empécher l’accès à certains fichiers ou dossiers à un utilisateur. Dans un environnement monoposte, cela n’est pas vraiment utile. ; - Ouvrez le répertoire C :\UwAmp\www ;
- Lancez dans votre navigateur : « http://localhost/ ou http://127.0.0.1 ».
Installation de SPIP & du plugin mutualisation
- Téléchargez la version spip de votre choix ;
- Téléchargez le plugin Mutualisation ;
- Installez votre SPIP & le Plugin dans « C :\UwAmp\www~».
Préparation du serveur
Mon serveur local aura comme adresse « localhost ».
- Chacun de mes sites aura une adresse du genre monsite.localhost
c’est-à-dire que chacun de mes sites sera en sous-domaine de « localhost ».
Pour que l’adresse « localhost » fonctionne, vous devez l’activer dans le fichier « hosts » :
- Exécutez, en tant qu’administrateur, votre éditeur de texte préféré ;
- Recherchez le fichier « C :\Windows\System32\drivers\etc\Hosts ».
attention : si vous utilisez un éditeur de texte, n’oubliez-pas d’afficher « tous les fichiers », sinon il ne vous proposera que les fichiers « .txt », et Hosts n’est pas un fichier « .txt »
- Ouvrez le fichier et décommentez la ligne « 127.0.0.1 Localhost » (enlevez le #)
Configurer son serveur Apache
Pour que la mutualisation fonctionne, lorsque je souhaite me rendre à l’adresse monsite.localhost, il faut que mon serveur Apache soit configuré de telle sorte que monsite.localhost pointe sur le dossier où se trouve le moteur de SPIP et le plugin mutualisation.(C :\UwAmp\www\spip-3-stable)
Je vais créer pour cela dans la configuration d’Apache des « Hôtes Virtuels » (VirtualHost) et dire à mon serveur de diriger ces hôtes virtuels vers le dossier où se trouve le moteur de SPIP
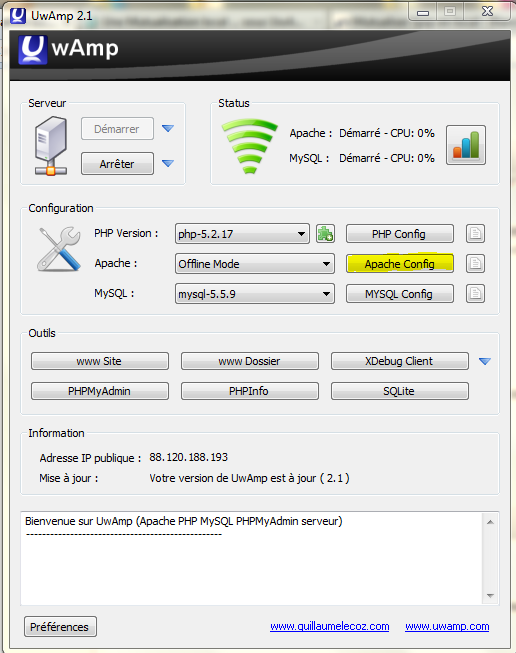
pour cela il faut ouvrir le fichier apache config :

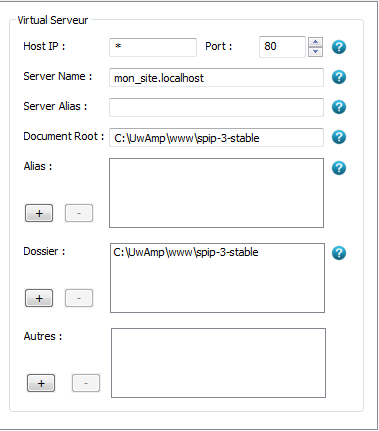
puis il ne vous reste qu’à renseigner le nom de votre site comme dans l’exemple ci-dessous :

Voilà tout est prêt pour la mutualisation, qui va se faire toute seule. Le plus compliqué de la mutualisation de SPIP en local, c’est la préparation du serveur.
Modification du plugin Mutualisation
- Ouvriez le fichier C :\UwAmp\www\spip-3-stable\mutualisation/mes_options.php.txt
- Modifiez les lignes en précisant l’adresse de la base de donnée mysql
Ligne 49 à 53
define ('_INSTALL_SERVER_DB', 'mysql');
define ('_INSTALL_HOST_DB', 'localhost');
define ('_INSTALL_USER_DB', 'root');
define ('_INSTALL_PASS_DB', 'root');Et comme cela est précisé au tout début du fichier, je supprime le nom de domaine scriibe.net
Ligne 11
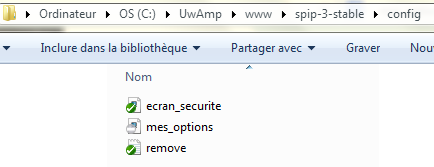
define ('_SITES_ADMIN_MUTUALISATION', '');- Enregistrez le fichier en mes_options.php dans le répertoire config de la racine soit :
- C :\UwAmp\www\spip-3-stable\config

- Créez un répertoire /sites sur C :\UwAmp\www\spip-3-stable, comme précisé Ligne 127
'repertoire' => 'sites', // Nom du repertoire contenant les sites mutualises ('sites')
Et c’est parti !
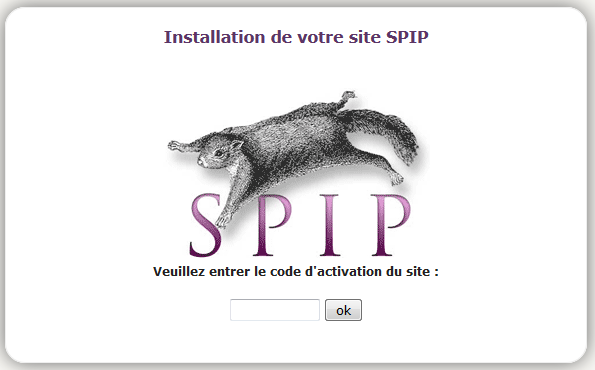
J’appelle mon_site.localhost dans mon navigateur, et le plugin mutualisation se met en marche.

Comme je n’ai pas changé le code de mutualisation, il reste « ecureuil »
Le plugin crée les dossiers propres à mon site et y installe les dossiers

- IMG
- config
- local
- tmp
puis la « bdd »

et poursuit la procédure d’une installation classique de SPIP.

Et normalement, tout fonctionne car maintenant, tout est prêt pour la mutualisation.
Pour chaque nouveau site mis en place sur votre SPIP mutualisé
1. Remplissez le Virtual Serveur de Apache Config de UwAMP
2. Créez dans votre fichier Host votre site mutualisé
- C :\Windows\System32\drivers\etc\Hosts
- 127.0.0.1 mon_site.localhost
- etc ...


Discussions par date d’activité
Une discussion
Je n’arrive pas à faire fonctionner correctement la mutualisation sur 2 sites avec UwAmp.
Tout fonctionne sauf les CSS et les images qui ne sont pas chargées.
Dans le fichier Hosts :
Pour le serveur Apache :
Précision : j’utilise spip 3.1.0 et le plugin spipr.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
